The Only JavaScript Component Library You Will Ever Need
Kendo UI is a bundle of four JavaScript UI libraries built natively for jQuery, Angular, React and Vue. Each is built with consistent API and theming, so no matter what you choose, your UI will be modern, responsive, accessible and fast.

Explore Kendo UI Libraries

Kendo UI for jQuery

Kendo UI for jQuery
100+ fully native components for building high-quality modern jQuery UI in no time.
Learn More
Kendo UI for Angular
Kendo UI for Angular
100+ fully native components for building high-quality modern Angular UI in no time.
Learn More
KendoReact

Kendo UI for React
100+ fully native components for building high-quality modern React UI in no time.
Learn More
Kendo UI for
Vue

Kendo UI for Vue
100+ fully native components for building high-quality modern Vue UI in no time.
Learn MoreGenerate and configure components, scaffold and refactor code, get API-aware explanations, and pull in docs to troubleshoot using our MCP Servers, built on Kendo UI context.
Know What You're Looking For?

How Kendo UI Makes
Your Team as Productive as Possible
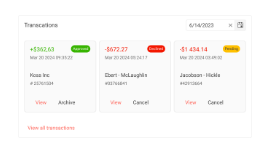
Ready-to-Use UI Components
Easily add advanced JavaScript components into your existing or new designs. Kendo UI’s hundreds of components handle everything you need to satisfy your users’ requirements.
Complex UI Features
Add advanced components such as data grids, charts, schedulers, and calendars with just a few lines of code. Each is crafted for performance and customizability.
Be Ready for Anything
Switching frameworks and starting new projects won’t require a new license or a big learning curve. Everything is included and up-to-date, APIs are consistent and theming is easy.
Performance Guaranteed
Our QA process coupled with world-class support teams and a large user community means that our components will always work the way they’re supposed to—guaranteed.
Modern, Beautiful, Accessible UI
Kendo UI takes the pain out of implementing modern UI. Use the included Material, Bootstrap, or Kendo themes or implement your own. In any case, accessibility is a priority.
Ready-to-Use Page Templates and Building Blocks
Easy to copy-paste app-building blocks that lay out combinations of UI components and professionally designed, customizable page templates.
Awards
Greatness-it’s one thing to say you have it, but it means more when others recognize it. Telerik is proud to hold the following industry awards.
All Kendo UI JavaScript Component Libraries
With JavaScript component libraries built specifically for jQuery, Angular, React, and Vue, Kendo UI delivers everything you need to build modern, beautiful, responsive apps.
Over 110 native Angular components that most enterprise developers trust for modern UI.
Charts
- Area Chart
- Bar Chart
- Box Plot
- Bubble Chart
- Bullet Chart
- Chart Wizard New
- Charts
- Donut Chart
- Funnel Chart
- Heatmap
- Line Chart
- Pie Chart
- Polar Chart
- Pyramid Chart
- Radar Chart
- Range Area Chart
- Sankey Diagram
- Scatter Chart
- Sparkline
- Waterfall Chart
Editor
TreeList
Scheduler
Progress Bars
Buttons
- Button
- ButtonGroup
- Chip
- ChipList
- DropdownButton
- Floating Action Button
- Speech To Text Button New
- SplitButton
Common Features
Conversational UI
Indicators
Navigation
Date Inputs
Dialogs
Labels
Icons
Design
Diagrams and Maps
Dropdowns
Gauges
Grids
Upload
Inputs
- Checkbox
- ColorGradient
- ColorPalette
- ColorPicker
- FlatColorPicker
- Form New
- FormField
- MaskedTextBox
- NumericTextBox
- RadioButton
- RangeSlider
- Rating
- Signature
- Slider
- Switch
- TextArea
- TextBox
- TreeView
Bar & QR Codes
Data Tools
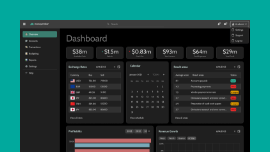
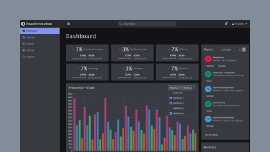
Dashboard
Landing Pages
E-commerce/Product Listing Page
Landing Pages
Listing Pages
Dashboards
120+ free and premium components to build polished, high-performing and accessible React applications with.
Animation
Barcodes
Buttons
- Button
- ButtonGroup
- Chip
- ChipList
- DropDownButton
- Floating Action Button
- Speech-to-Text Button New
- SplitButton
- Toolbar
Charts
Conversational UI
Data Query
Data Grid
Data Tools
Spreadsheet
Date Inputs
Date Math
Dialogs
Drawing
Dropdowns
Excel Export
File Saver
Form
Gantt Chart
Gauges
Indicators
Editor
Inputs
- Checkbox
- ColorGradient
- ColorPalette
- ColorPicker
- FlatColorPicker
- Input
- MaskedTextBox
- NumericTextBox
- RadioButton
- RadioButtonGroup
- RangeSlider
- Rating
- Signature
- Slider
- Switch
- TextArea
- TextBox
Layout
ListBox
ListView
Map
Labels
Notifications
PDF Processing
PivotGrid
Common Utilities
Popup
Progress Bars
Dashboard
Landing Pages
E-commerce/Product Listing Page
Landing Pages
Listing Pages
Dashboards
The most complete and up-to-date Vue component library available.
Common Features
Data Management
File Management
Labels
ScrollView
TreeView
Editor
Dropdowns
Inputs
- Checkbox
- ColorGradient
- ColorPalette
- ColorPicker
- FlatColorPicker
- Input
- MaskedTextBox
- NumericTextBox
- RadioButton
- RadioGroup
- RangeSlider
- Rating
- Signature
- Slider
- Switch
- TextArea
Charts
- Area Chart
- Bar Chart
- Box Plot
- Bubble Chart
- Bullet Chart
- Charts
- Donut Chart
- Funnel Chart
- Heatmap
- Line Chart
- Pie Chart
- Polar Chart
- Pyramid Chart
- Radar Chart
- Range Area Chart
- Sankey Diagram
- Scatter Chart
- Sparkline
- Waterfall Chart
Indicators
Scheduling
Editors
Date Inputs
Dialogs
Progress Bars
Gauges
Layout
- ActionSheet
- Animation
- AppBar
- Avatar
- BottomNavigation
- Breadcrumb
- Card
- Drawer
- ExpansionPanel
- Form
- GridLayout
- ListBox
- ListView
- Menu
- Notification
- PanelBar (Accordion)
- Popup
- Splitter
- StackLayout
- Stepper
- TabStrip
- TileLayout
- Toolbar
- Tooltip
Buttons
- Button
- ButtonGroup
- Chip
- ChipList
- DropDownButton
- FloatingActionButton
- Speech-to-Text Button New
- SplitButton
Product Categories
An up-to-date library of over 100 components long recognized as the leader in the JavaScript market.
Data Management
- Data Grid (Table) Updated
- FileManager
- Filter
- ListView
- Pager
- PivotGrid
- PivotGrid v2
- PropertyGrid
- Spreadsheet
- TreeList
Charts
Scheduler
Media
Conversational UI
Gauges
Layout
Editors
- AutoComplete
- Captcha
- Checkbox
- CheckBoxGroup
- ColorGradient
- ColorPicker
- ComboBox
- DateInput
- DatePicker
- DateTimePicker
- DropDownList
- DropDownTree
- Image Editor
- ListBox
- MaskedTextBox
- MultiColumnComboBox
- MultiSelect
- NumericTextBox
- OTP Input
- RadioButton
- RadioGroup
- RangeSlider
- Rating
- Rich Text Editor
- Signature
- Slider
- Switch
- TextArea
- TextBox
- TimeDurationPicker
- TimePicker
- Validator
Interactivity & UX
Bar & QR Codes
Product Categories
Document Processing
Scheduling
Navigation
File Management
Diagrams and Maps
Barcodes
Framework
Simple to Advanced, Style Your Components
the Easy Way
We combine our UI components with front-end documentation and tools into a Design System Kit to help you satisfy your styling requirements and produce consistent UI without hassle. You and/or designers can leverage these resources:
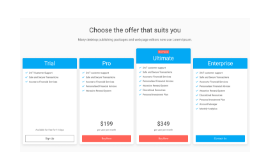
Flexible Packaging Tailored to Your Needs
Save up to 25% upfront, get exclusive AI productivity tools and more and on yearly plan.
One-time purchase includes renewable one year support and maintenance
Subscription: Save up to 25% upfront, get exclusive AI productivity tools and more and on yearly plan.
Perpetual: One-time purchase includes renewable one year support and maintenance
All Subscription Plans Include:
Kendo UI
per developer,
per year
- JavaScript UI components for jQuery, Angular, React and Vue
- Telerik and Kendo UI Kits for Figma
- Page Templates, Buidling Blocks & ThemeBuilder Ultimate
- AI Coding Assistant for Angular and jQuery
DevCraft UI
per developer,
per year
10 support incidents
- .NET and JavaScript UI components for web, desktop and mobile
- Document processing libraries
- Telerik and Kendo UI Kits for Figma
- Page Templates, Buidling Blocks & ThemeBuilder Ultimate
- AI Coding Assistant
DevCraft Complete
per developer,
per year
Unlimited number of support incidents
- .NET and JavaScript UI components for web, desktop and mobile
- Document processing libraries
- Embedded reporting for web and desktop
- Mocking solution for rapid unit testing
- Page Templates, Buidling Blocks & ThemeBuilder Ultimate
- Single sign-on (SSO)
- Agentic UI Generator
DevCraft Ultimate
per developer,
per year
Phone support
Remote web assistance
Ticket pre-screening
Issue escalation
- .NET and JavaScript UI components for web, desktop and mobile
- Page Templates & Buidling Blocks
- Document processing libraries
- End-to-end report management solution
- ThemeBuilder Enterprise
Kendo UI
per developer,
renewable at 50% of the list price
per developer
- JavaScript UI components for jQuery, Angular, React and Vue
- Telerik and Kendo UI Kits for Figma
- Page Templates, Buidling Blocks & ThemeBuilder Ultimate
- AI Coding Assistant for Angular and jQuery
DevCraft UI
per developer,
renewable at 50% of the list price
per developer
10 support incidents
- .NET and JavaScript UI components for web, desktop and mobile
- Document processing libraries
- Telerik and Kendo UI Kits for Figma
- Page Templates, Buidling Blocks & ThemeBuilder Ultimate
- AI Coding Assistant
DevCraft Complete
per developer,
renewable at 50% of the list price
per developer
Unlimited number of support incidents
- .NET and JavaScript UI components for web, desktop and mobile
- Document processing libraries
- Embedded reporting for web and desktop
- Mocking solution for rapid unit testing
- Page Templates, Buidling Blocks & ThemeBuilder Ultimate
- Single sign-on (SSO)
- Agentic UI Generator
DevCraft Ultimate
per developer,
renewable at 50% of the list price
per developer
Phone support
Remote web assistance
Ticket pre-screening
Issue escalation
- .NET and JavaScript UI components for web, desktop and mobile
- Page Templates, Buidling Blocks & ThemeBuilder Ultimate
- End-to-end report management solution
- ThemeBuilder Enterprise
Featured Case Study
Kendo UI is a force multiplier for our dev process, for our design process. Kendo UI allows me to focus on the things I do best, to spend more time designing the user experience and less time fighting with the functionality.
Telerik is trusted by these household names