
KendoReact
React Drawing Library
- This cross-browser library can convert a page to drawing primitives which can be exported as a PDF, SVG or PNG.
- Part of the KendoReact library along with 120+ free and paid enterprise-grade UI components.
- Includes legendary technical support, design resources, comprehensive documentation, demos, and more!

-
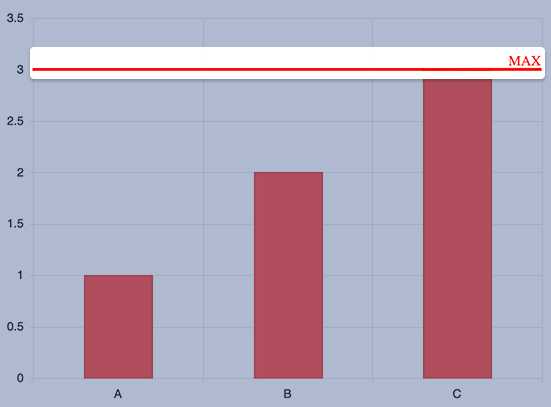
Cross-browser Library for Interactive Vector Graphics
The React Drawing library provides a cross-browser solution for interactive vector graphics. This library is used by KendoReact to create the data visualizations offered through KendoReact Charts, and is responsible for the PDF library and exporting HTML and KendoReact components to images or SVG elements.

-
Drawing DOM Elements
The KendoReact Drawing library can convert part of or a whole existing page to drawing primitives, which can then be exported as a PDF, SVG or PNG format. This allows for any HTML portion of a React application, or the entire current view, to be exported to any of the supported formats.
-
Basic Shapes
As a way to help build more complex visuals, the KendoReact Drawing library provides a set of basic shapes as a foundation. This includes rendering shapes like circles and rectangles, text, images, gradients, and custom elements you may want to include.
-
Exporting to PDF
The React Drawing library developers to export HTML content to PDF. This includes taking what is currently displayed on the page and exporting it, as well as customizing the exported view by embedding fonts, setting custom CSS, disabling hyperlinks and more.
-
Exporting to Images
Just like with the PDF export, the KendoReact Drawing library enables any drawing to be exported as an image via the PNG file format.
-
Export to SVG
Along with PDF and Image export, the React Drawing library can export any drawing to a Scalable Vector Graphics (SVG) document.
All KendoReact Components
Animation
Barcodes
Buttons
- Button
- ButtonGroup
- Chip
- ChipList
- DropDownButton
- Floating Action Button
- Speech-to-Text Button New
- SplitButton
- Toolbar
Charts
Conversational UI
Data Query
Data Grid
Data Tools
Spreadsheet
Date Inputs
Date Math
Dialogs
Drawing
Dropdowns
Excel Export
File Saver
Form
Gantt Chart
Gauges
Indicators
Editor
Inputs
- Checkbox
- ColorGradient
- ColorPalette
- ColorPicker
- FlatColorPicker
- Input
- MaskedTextBox
- NumericTextBox
- RadioButton
- RadioButtonGroup
- RangeSlider
- Rating
- Signature
- Slider
- Switch
- TextArea
- TextBox
Layout
ListBox
ListView
Map
Labels
Notifications
PDF Processing
PivotGrid
Common Utilities
Popup
Progress Bars
