
KendoReact
React Circular Gauge
- Easily represent a value within a full-circle arc with the React Circular Gauge data visualization component.
- Part of the KendoReact library along with 120+ free and paid enterprise-grade UI components.
- Includes legendary technical support, design resources, comprehensive documentation, demos, and more!

-
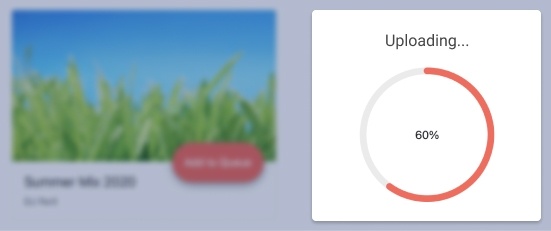
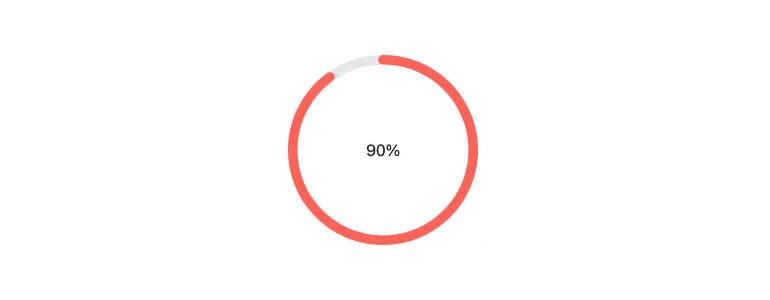
Easily Show Progress on a Circular Gauge
The React Circular Gauge is a data visualization component that represents a value within a full-circle arc. This eye-catching React component is compact, simple to bind to data sources and provides a broad set of configuration options to ensure a natural fit in any React application. With support for a center label, side labels, ticks and value-based colors, the KendoReact Circular Gauge works well as both a static and dynamic visualization.

-
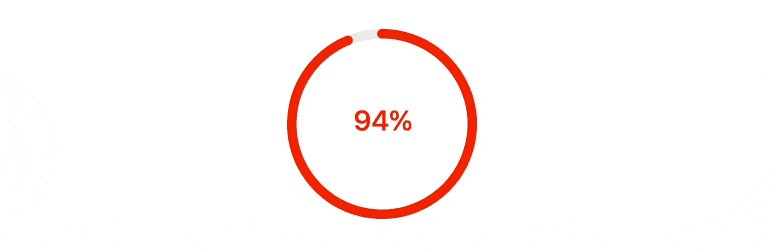
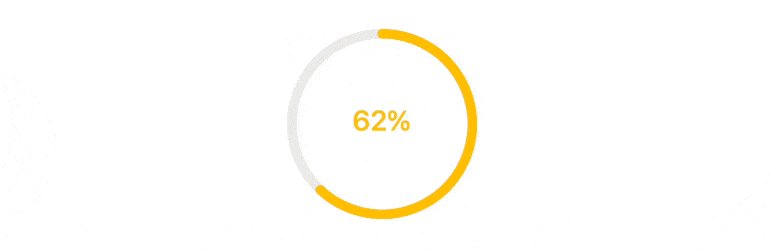
Center Template
The center of the React Circular Gauge can be customized to either display a static message or represent the current value of the component. Additionally, the center template can have its unique color or borrow the KendoReact Circular Gauge color.

-
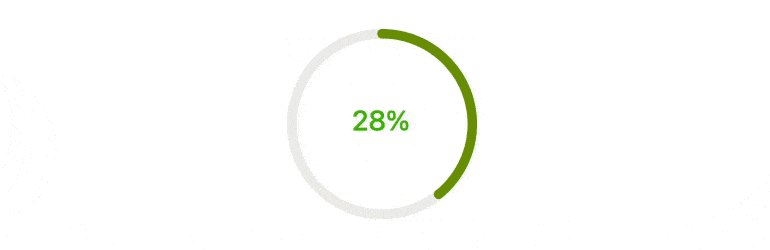
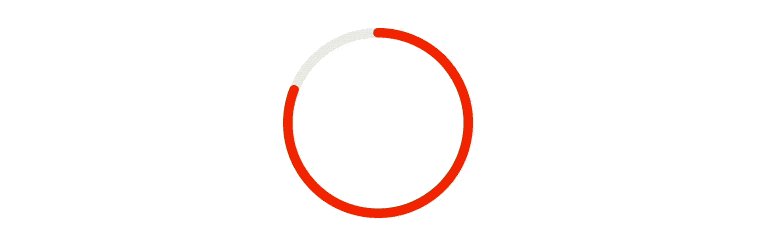
Color Ranges
The KendoReact Circular Gauge component supports predefined color ranges, which will automatically change the color of the React component based on the value. You can fully customize the values and color of each range, which means there is no limit to the number of different colors the React Circular Gauge can change to.

-
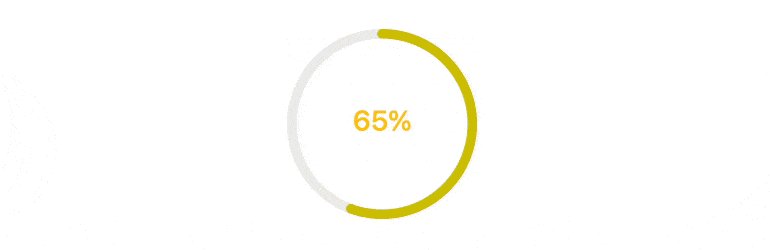
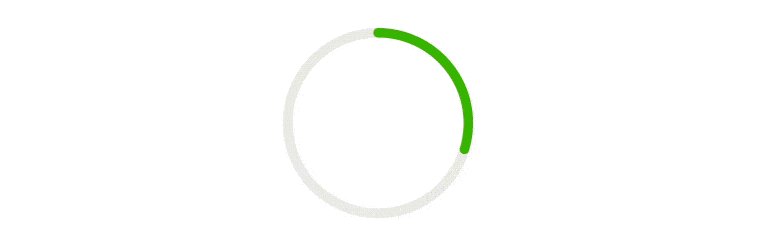
Scale Options
With the available scale options, the React Circular Gauge component can be customized to display labels, tick markers indicating the available steps within the Circular Gauge, as well as the colors associated with both the labels and tick markers.

All KendoReact Components
Animation
Barcodes
Buttons
- Button
- ButtonGroup
- Chip
- ChipList
- DropDownButton
- Floating Action Button
- Speech-to-Text Button New
- SplitButton
- Toolbar
Charts
Conversational UI
Data Query
Data Grid
Data Tools
Spreadsheet
Date Inputs
Date Math
Dialogs
Drawing
Dropdowns
Excel Export
File Saver
Form
Gantt Chart
Gauges
Indicators
Editor
Inputs
- Checkbox
- ColorGradient
- ColorPalette
- ColorPicker
- FlatColorPicker
- Input
- MaskedTextBox
- NumericTextBox
- RadioButton
- RadioButtonGroup
- RangeSlider
- Rating
- Signature
- Slider
- Switch
- TextArea
- TextBox
Layout
ListBox
ListView
Map
Labels
Notifications
PDF Processing
PivotGrid
Common Utilities
Popup
Progress Bars
