
KendoReact
React Bar Chart
- Easily compare and interpret categorical data with the KendoReact Bar Chart.
- Part of the KendoReact library along with 120+ free and paid enterprise-grade UI components.
- Includes legendary technical support, design resources, comprehensive documentation, demos, and more!

-
Build Powerful Data Visualizations with the React Bar Chart
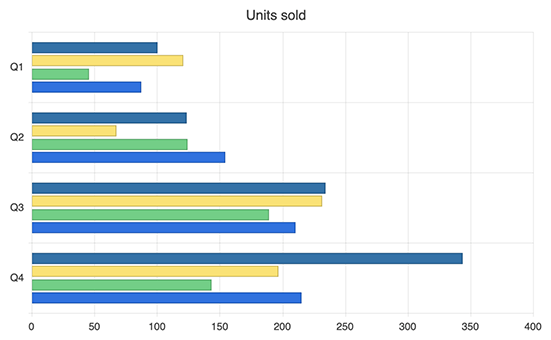
The KendoReact Bar Chart serves the purpose of presenting a comparison between categories in a single or several data sets. Each data series is presented through horizontal or vertical bars, sized based on their values, and a color corresponding to each category. This enables you to easily analyze the proportions within your data. The React Bar chart also includes built-in customization options for its labels, legend, axes, series color, font, size, position and even negative values.

-
Data Binding
Populating the React Bar Chart series with data from various sources, including numbers, arrays and objects (or models) is an easy process - simply specify the desired fields you need to use.
-
React Bar Chart Types
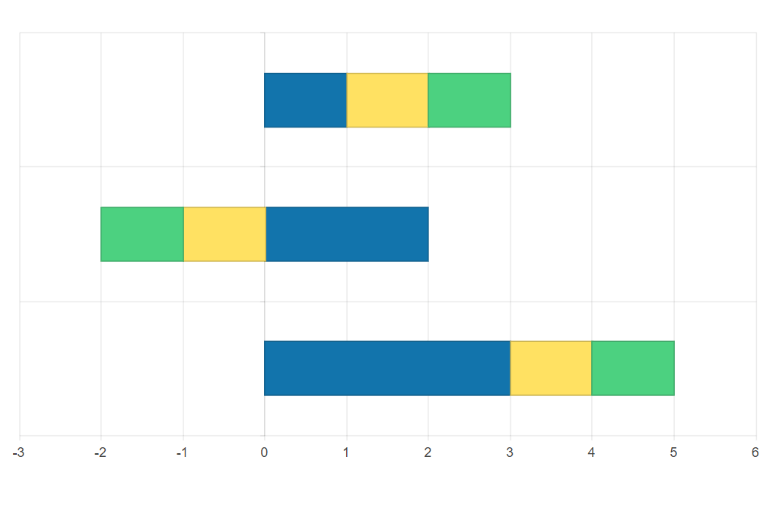
The React Bar Chat can be transformed to a Column chart by simply changing the chart axes—utilize the vertical axis to display the category variables and the horizontal or the x-axis to show the numerical values. Moreover, you can make use of the Stacked Bar Chart and 100% Stacked Bar Chart to visualize part-to-whole relationships within a dataset by showing multiple subcategories.

-
Bars Gap and Spacing
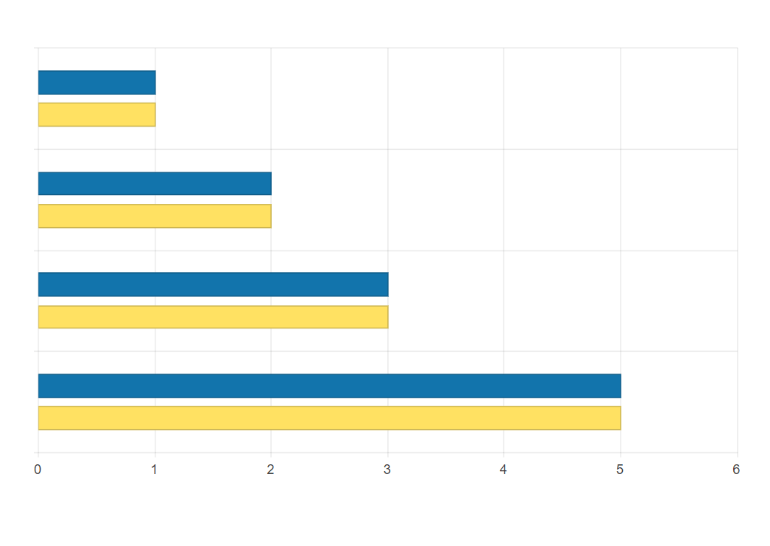
Optimize the distance between bars to effectively use the white space in your React Bar chart. You can easily tailor the distance between the categories through the gap property and the distance between bars in a single category through the spacing property. These can be set as a percentage of the bar width.

-
Panning and Zooming
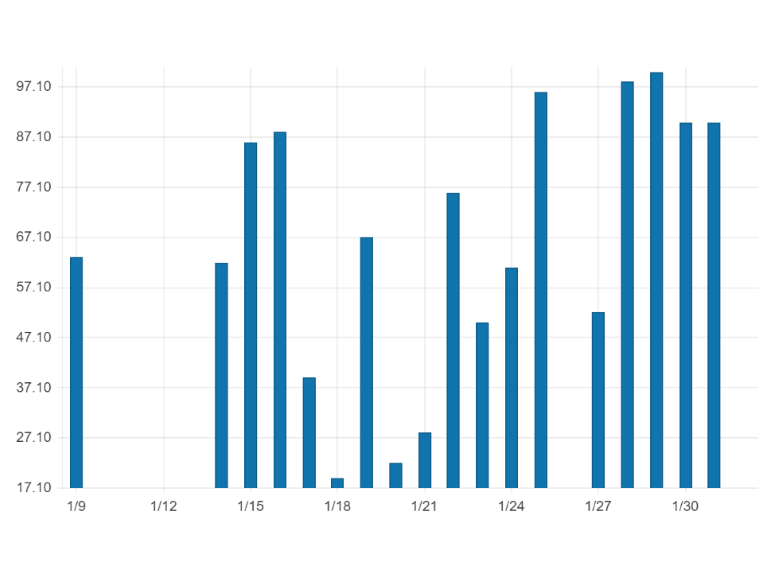
Utilize the built-in pan and zoom features to empower users to focus on specific sections of the React Bar Chart. The chart makes use of a drag motion for panning and a mouse wheel or pinch-and-zoom motions for zooming. Additionally, you have the option to deactivate the panning and zooming for a given axis to prevent users from moving vertically or horizontally across the chart plot area.

-
Rendering Modes
The React Bar Chart can display data in both Canvas (bitmap) and SVG (vector graphics) formats. SVG is the default format to guarantee a crips presentation of your data. However, in case you need to prioritize performance, you can easily switch to a canvas format through a single configuration setting. This ensures your chart can handle a substantial amount of data and real-time updates without any issues.
-
Export Options
You can effortlessly export your React Bar Chart to PDF, SVG, PNG and the Kendo UI drawing format. In case you need to adjust the image size or fit the chart to a paper size when exporting to PDF, the intuitive export method will enable you to keep the quality and rendering of the Chart in the output file.
-
Themes
Personalize the series colors of the KendoReact Bar Chart component with one of our predefined color sets, including Default, Material, Bootstrap and Fluent. Additionally, you have the flexibility to tailor any of the built-in themes or create a completely new theme to match your brand style using Progress ThemeBuilder.
-
Globalization
The KendoReact Bar Chart offers globalization and localization capabilities, ensuring effective support different anguages and locales. Additionally, you can also enable the right-to-left (RTL) support for languages that use right-to-left scripts.

All KendoReact Components
Animation
Barcodes
Buttons
- Button
- ButtonGroup
- Chip
- ChipList
- DropDownButton
- Floating Action Button
- Speech-to-Text Button New
- SplitButton
- Toolbar
Charts
Conversational UI
Data Query
Data Grid
Data Tools
Spreadsheet
Date Inputs
Date Math
Dialogs
Drawing
Dropdowns
Excel Export
File Saver
Form
Gantt Chart
Gauges
Indicators
Editor
Inputs
- Checkbox
- ColorGradient
- ColorPalette
- ColorPicker
- FlatColorPicker
- Input
- MaskedTextBox
- NumericTextBox
- RadioButton
- RadioButtonGroup
- RangeSlider
- Rating
- Signature
- Slider
- Switch
- TextArea
- TextBox
Layout
ListBox
ListView
Map
Labels
Notifications
PDF Processing
PivotGrid
Common Utilities
Popup
Progress Bars
