
KendoReact
Free React Skeleton
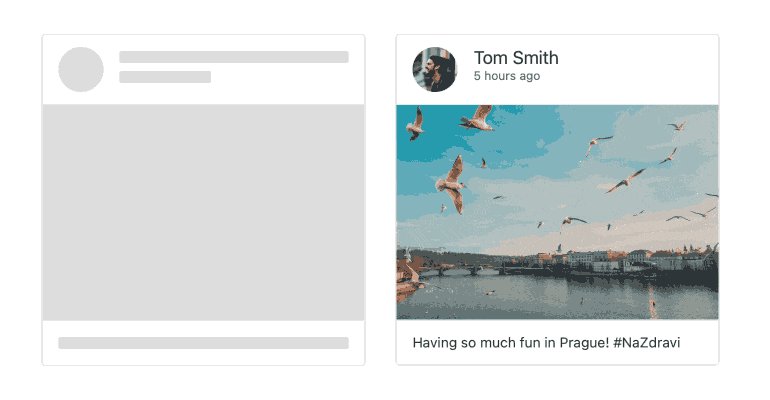
- Reduce perceived initial load times by showing sleek looking placeholders while content loads.
- Part of the KendoReact library along with 120+ free and paid enterprise-grade UI components.
- This component is free to use, including in production—no sign-up or license required!

-
Display a Placeholder on the Screen While Data is Loading
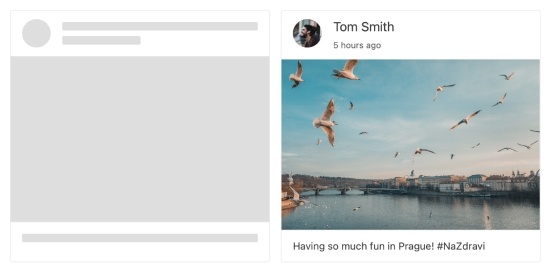
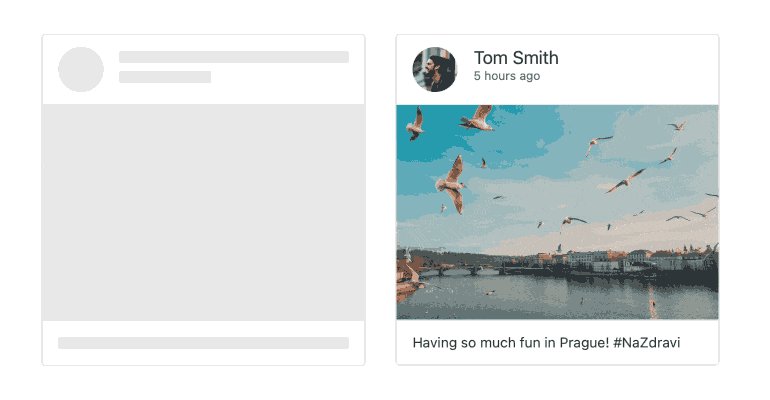
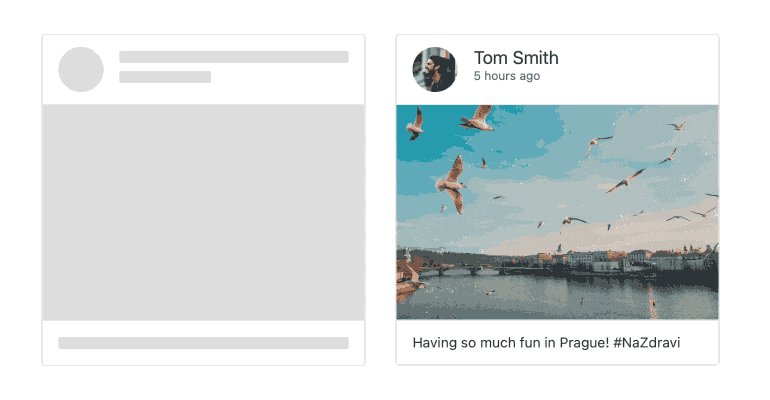
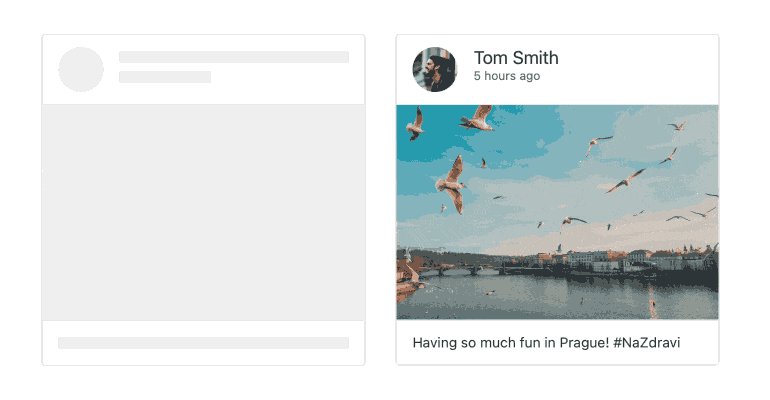
The React Skeleton component acts as a placeholder element that represents any type of HTML structure while users are waiting for it to load. A modern user experience staple, the React Skeleton replaces the need to use a loading indicator as it displays a preview of content that is about to be loaded. The KendoReact Skeleton can be used to build HTML elements that are close to the shape and size of the expected content, giving users a perceived performance boost.

-
Appearance
Thanks to the available out-of-the-box shape and animation options, the KendoReact Skeleton component can easily represent common HTML element shapes like a circle, rectangle or even text shapes. The animation options change from no animation, a pulse animation and a wave animation.
All KendoReact Components
Animation
Barcodes
Buttons
- Button
- ButtonGroup
- Chip
- ChipList
- DropDownButton
- Floating Action Button
- Speech-to-Text Button New
- SplitButton
- Toolbar
Charts
Conversational UI
Data Query
Data Grid
Data Tools
Spreadsheet
Date Inputs
Date Math
Dialogs
Drawing
Dropdowns
Excel Export
File Saver
Form
Gantt Chart
Gauges
Indicators
Editor
Inputs
- Checkbox
- ColorGradient
- ColorPalette
- ColorPicker
- FlatColorPicker
- Input
- MaskedTextBox
- NumericTextBox
- RadioButton
- RadioButtonGroup
- RangeSlider
- Rating
- Signature
- Slider
- Switch
- TextArea
- TextBox
Layout
ListBox
ListView
Map
Labels
Notifications
PDF Processing
PivotGrid
Common Utilities
Popup
Progress Bars
