Modern jQuery
UI Library
Access a continuously updated library of jQuery components to quickly design & build stunning, high-performance web apps. Meet all of your UI needs in minutes!
30-day FREE trial. Free technical support and training during your trial. No credit card requred.
Modern jQuery UI Library is also included in Telerik DevCraft bundles. Learn more.

Explore the 120+ Enterprise-Ready
Kendo UI for jQuery Components
Highly accessible, consistent and easy to use, the most comprehensive jQuery components library empowers you to build stunning jQuery apps in no time.
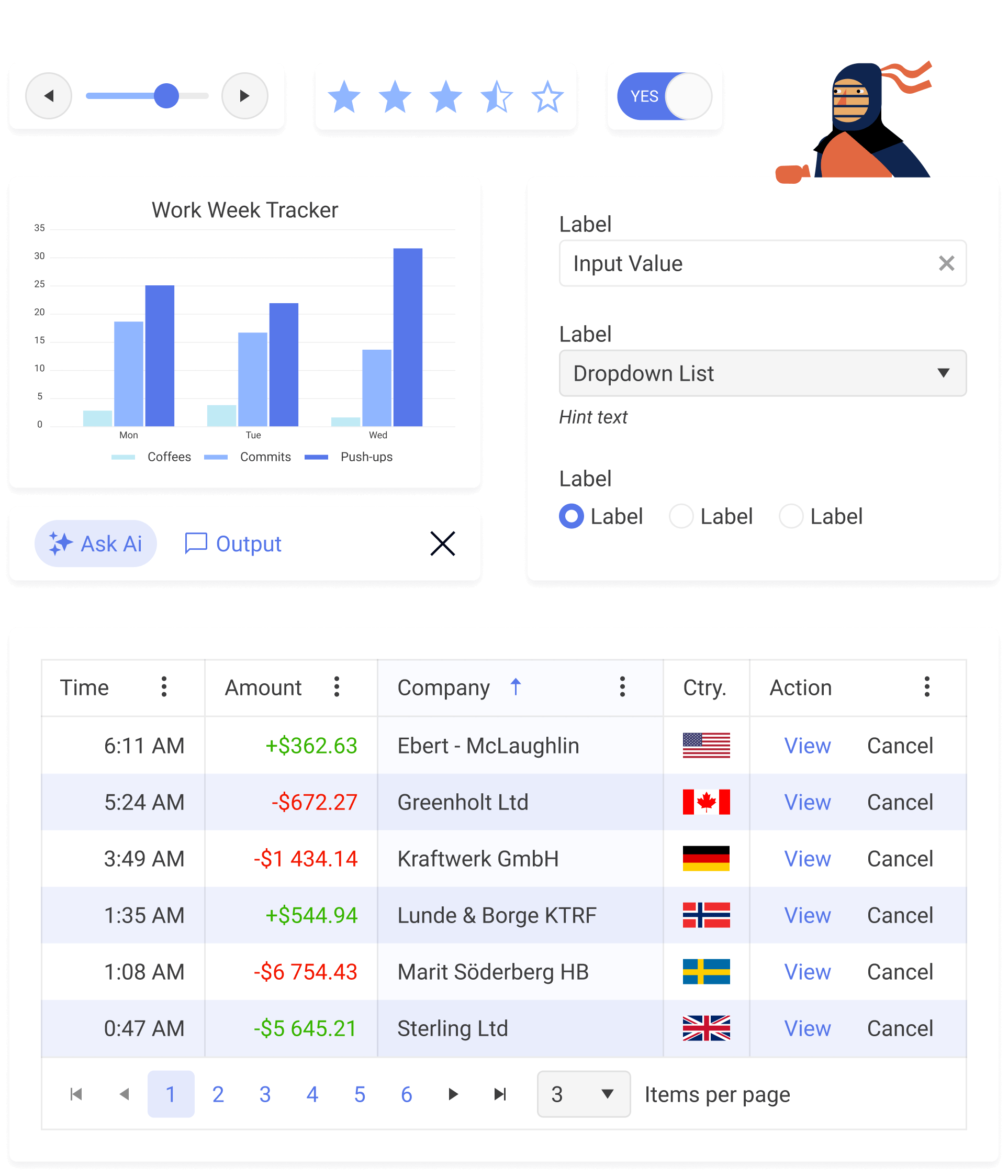
Featured Components

- 100+ features from basic to advanced
- Virtualization and infinite scrolling
- Highly Customizable

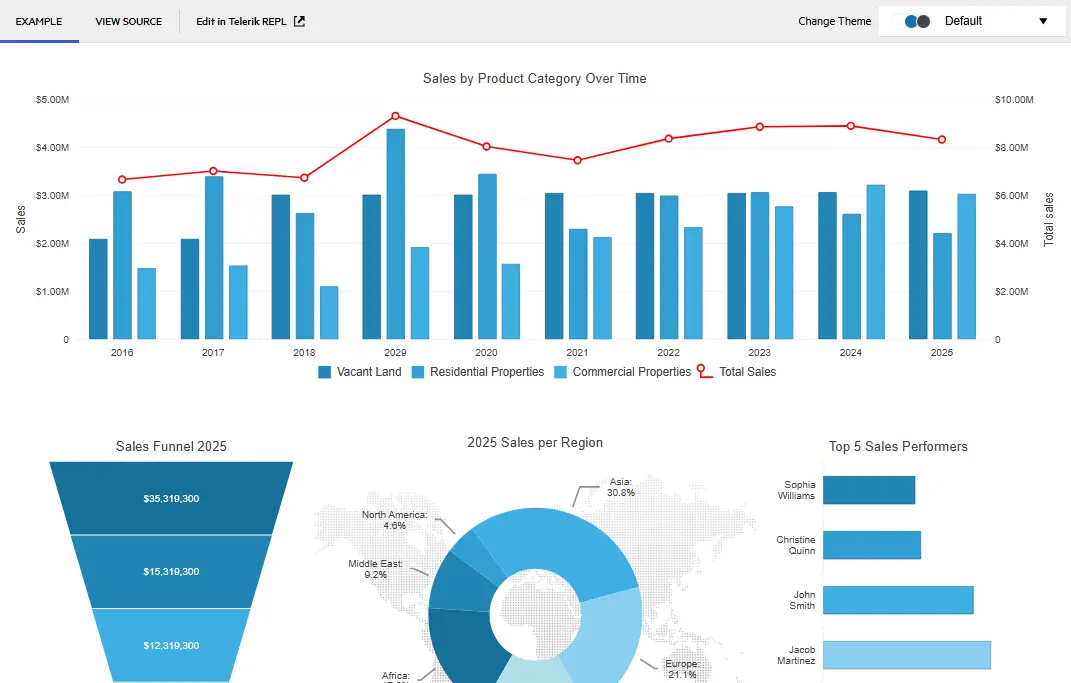
- Wide-ranging DataViz: from Bar Chart to Sankey
- Built-in support for interactivity, tooltips, and more
- Drilldown functionality

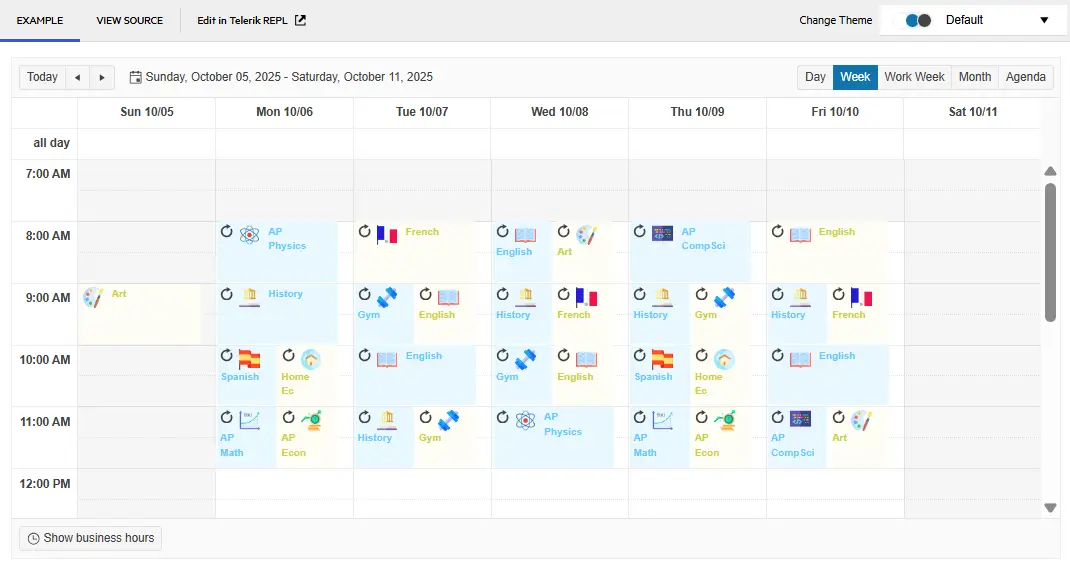
- Powerful and feature-rich
- Multiple resources and resource grouping
- Internationalization and time-zone conversion

- 30+ available tools
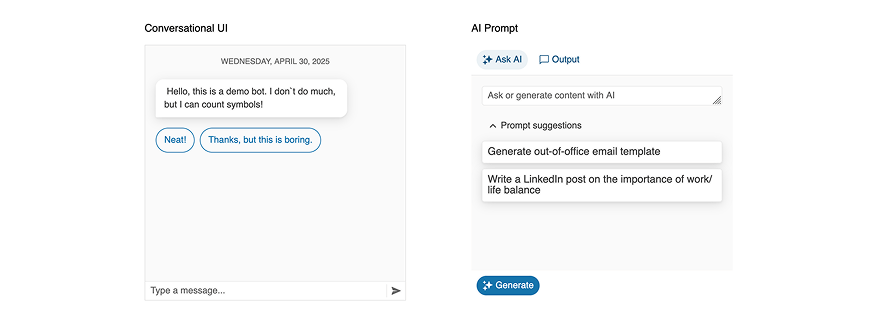
- Side panel and inline AI helper
- Versatile import and export options

- Seven versatile jQuery drop downs
- Virtualization for improved performance
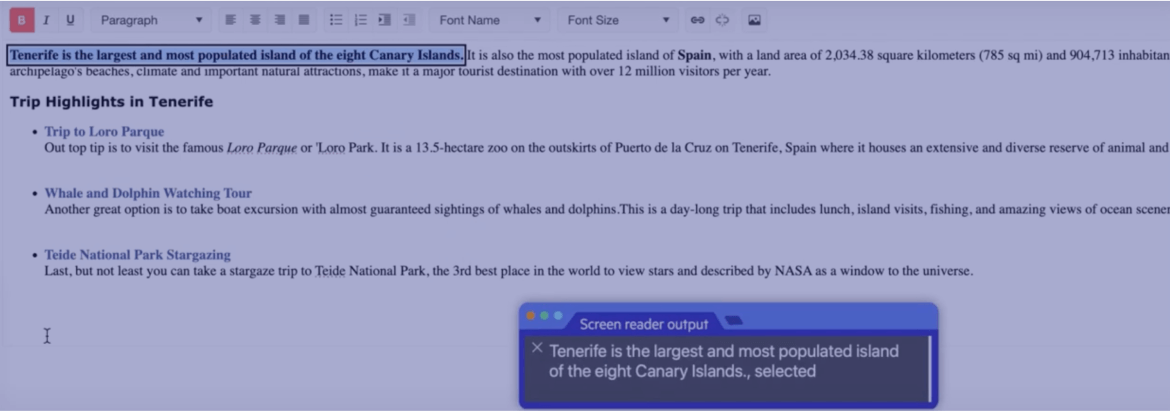
- Built-in accessibility
- Globalization and right-to-left (RTL) support

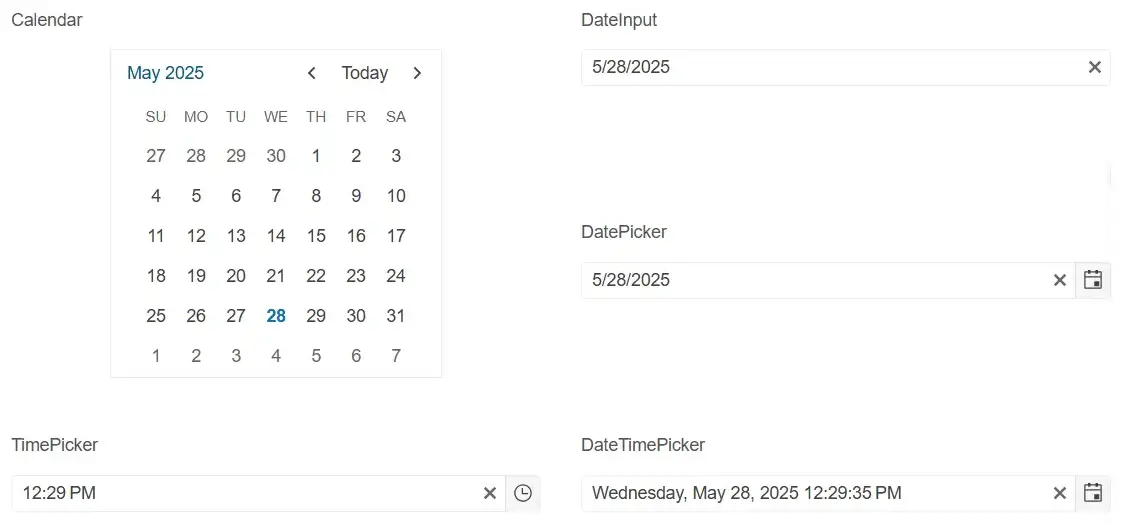
- 5 versatile jQuery date inputs
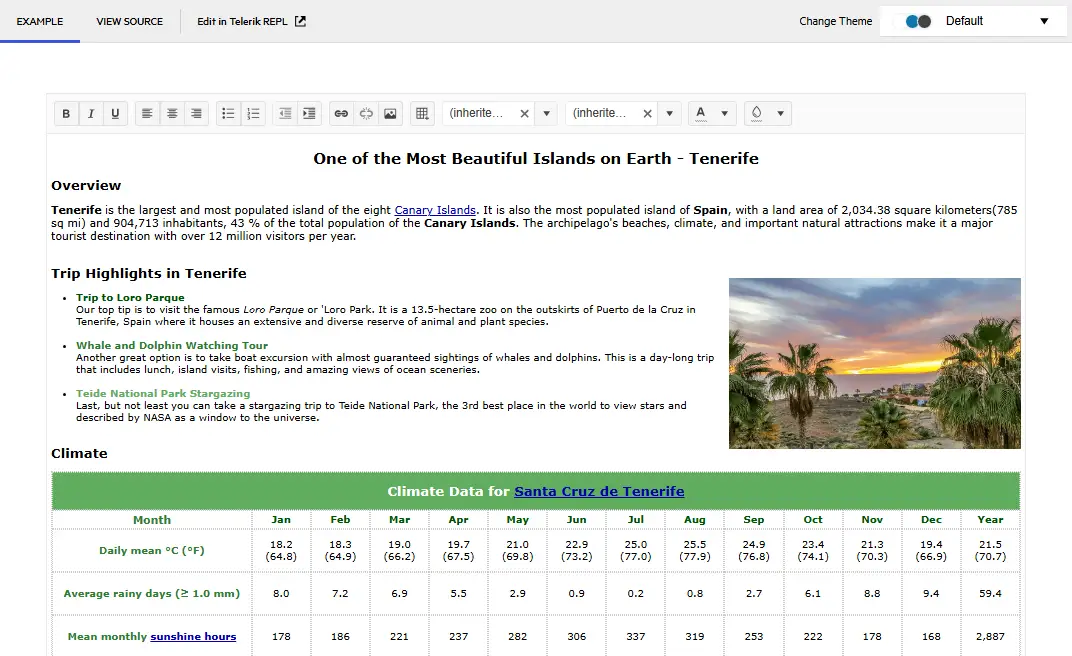
- Customizable and feature-rich
- Support form validation
- Globalization and right-to-left (RTL) support

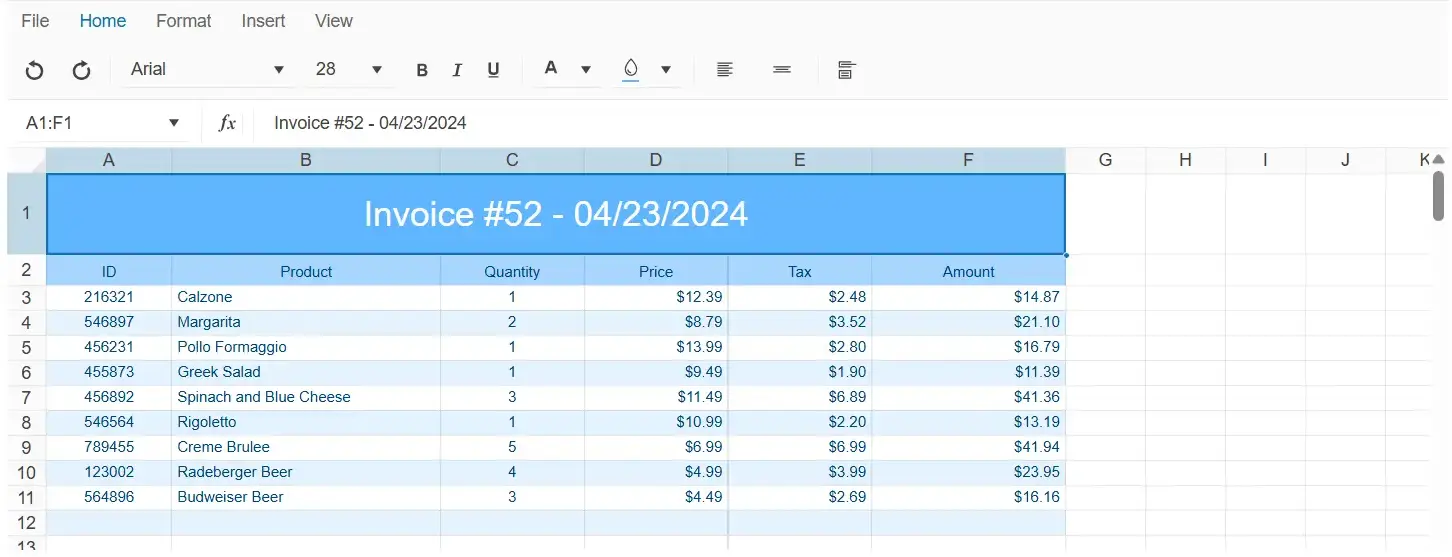
- Server import and export
- Built-in data validation
- Accessibility and globalization

- Responsive and adaptive capabilities
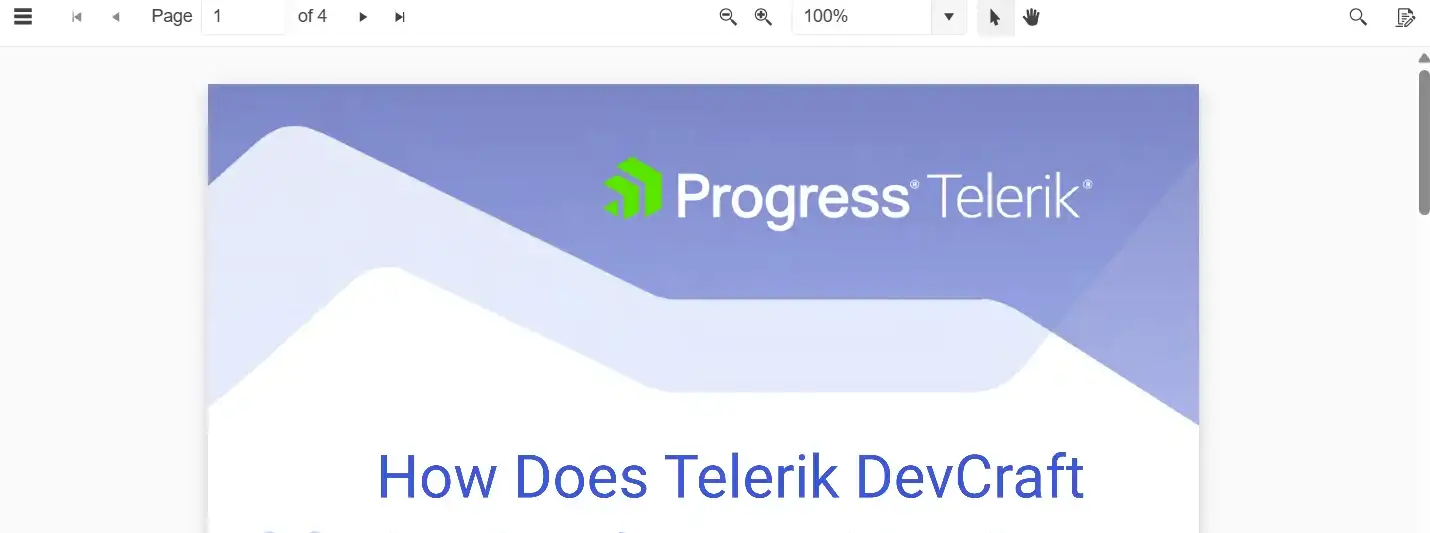
- Annotations and form filling support
- Accessibility and keyboard navigation

- Small package, fast performance
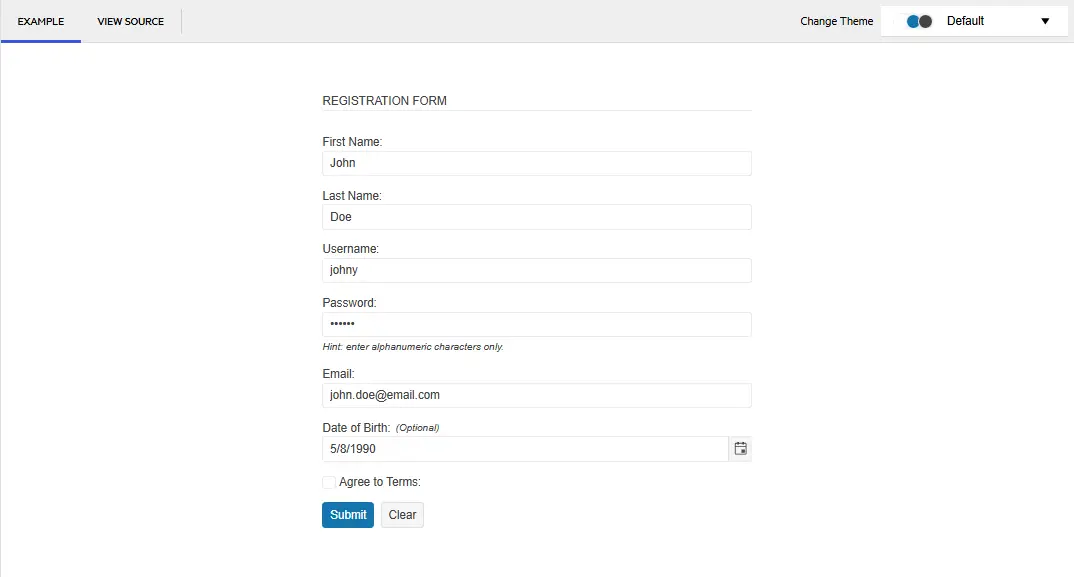
- Built-in form validation
- Follows UI/UX best practices

- Customizable appearance
- Integration with Microsoft.Extensions.AI Preview Package
- Custom prompt commands
AI Tools for Kendo UI for jQuery
MCP Servers for Developer Productivity
AI tools that bring Kendo UI context to your LLMs for better outputs.
- Get help with componentс: binding and directly in code
- Generate and style full pages from a single prompt
- Keep full control: review, edit and commit the generated code as usual
AI Components Hub
A single place to find AI-ready UI components and Smart Features across Kendo UI.
- Easily plug in AI functionality into projects
- Enhance traditional components with AI features
- Available for a variety of frameworks
More than just a jQuery Component Library
Built to simplify the process of creating quality UI and improving the overall process of UX for your app. Whether you have a designer on your project or not, Kendo UI for jQuery brings the tools you need.


Style Your App
(ThemeBuilder — no complex CSS required)

Count On the Docs (design & front‑end docs)

Use Identical Components (Figma UI Kits for designers)

Convert Figma Variables (import design to ThemeBuilder and generate CSS)

Enjoy Automatic Updates (map tokens and sync design updates)

Count On the Docs (design & front‑end docs)
Exceptional Developer Experience
Kendo UI for jQuery makes your job easier without getting in the way.
- Best in class support from the developers who build the library
- Quick integration thanks to a consistent API
- Internationalization & localization
- In-depth technical and design documentation
- Leading‑edge performance for complex apps
- Regular new releases, day‑0 support of major platform updates
- Fast, light and responsive jQuery UI components
- Ready components to help you build your AI projects
Explore All 120+
Kendo UI for jQuery Components
120+ ready to use web components, four professionally designed themes, ThemeBuilder, and Visual Studio Code Productivity Tools.
Flexible Packaging Tailored to Your Needs
Save up to 25% upfront, get exclusive AI productivity tools and more and on yearly plan.
One-time purchase includes renewable one year support and maintenance
Subscription: Save up to 25% upfront, get exclusive AI productivity tools and more and on yearly plan.
Perpetual: One-time purchase includes renewable one year support and maintenance
All Subscription Plans Include:
Kendo UI
per developer,
per year
- JavaScript UI components for jQuery, Angular, React and Vue
- Telerik and Kendo UI Kits for Figma
- Page Templates, Buidling Blocks & ThemeBuilder Ultimate
- AI Coding Assistant for Angular and jQuery
DevCraft UI
per developer,
per year
10 support incidents
- .NET and JavaScript UI components for web, desktop and mobile
- Document processing libraries
- Telerik and Kendo UI Kits for Figma
- Page Templates, Buidling Blocks & ThemeBuilder Ultimate
- AI Coding Assistant
DevCraft Complete
per developer,
per year
Unlimited number of support incidents
- .NET and JavaScript UI components for web, desktop and mobile
- Document processing libraries
- Embedded reporting for web and desktop
- Mocking solution for rapid unit testing
- Page Templates, Buidling Blocks & ThemeBuilder Ultimate
- Single sign-on (SSO)
- Agentic UI Generator
DevCraft Ultimate
per developer,
per year
Phone support
Remote web assistance
Ticket pre-screening
Issue escalation
- .NET and JavaScript UI components for web, desktop and mobile
- Page Templates & Buidling Blocks
- Document processing libraries
- End-to-end report management solution
- ThemeBuilder Enterprise
Kendo UI
per developer,
renewable at 50% of the list price
per developer
- JavaScript UI components for jQuery, Angular, React and Vue
- Telerik and Kendo UI Kits for Figma
- Page Templates, Buidling Blocks & ThemeBuilder Ultimate
- AI Coding Assistant for Angular and jQuery
DevCraft UI
per developer,
renewable at 50% of the list price
per developer
10 support incidents
- .NET and JavaScript UI components for web, desktop and mobile
- Document processing libraries
- Telerik and Kendo UI Kits for Figma
- Page Templates, Buidling Blocks & ThemeBuilder Ultimate
- AI Coding Assistant
DevCraft Complete
per developer,
renewable at 50% of the list price
per developer
Unlimited number of support incidents
- .NET and JavaScript UI components for web, desktop and mobile
- Document processing libraries
- Embedded reporting for web and desktop
- Mocking solution for rapid unit testing
- Page Templates, Buidling Blocks & ThemeBuilder Ultimate
- Single sign-on (SSO)
- Agentic UI Generator
DevCraft Ultimate
per developer,
renewable at 50% of the list price
per developer
Phone support
Remote web assistance
Ticket pre-screening
Issue escalation
- .NET and JavaScript UI components for web, desktop and mobile
- Page Templates, Buidling Blocks & ThemeBuilder Ultimate
- End-to-end report management solution
- ThemeBuilder Enterprise
The companies that trust Telerik and Kendo UI products include:

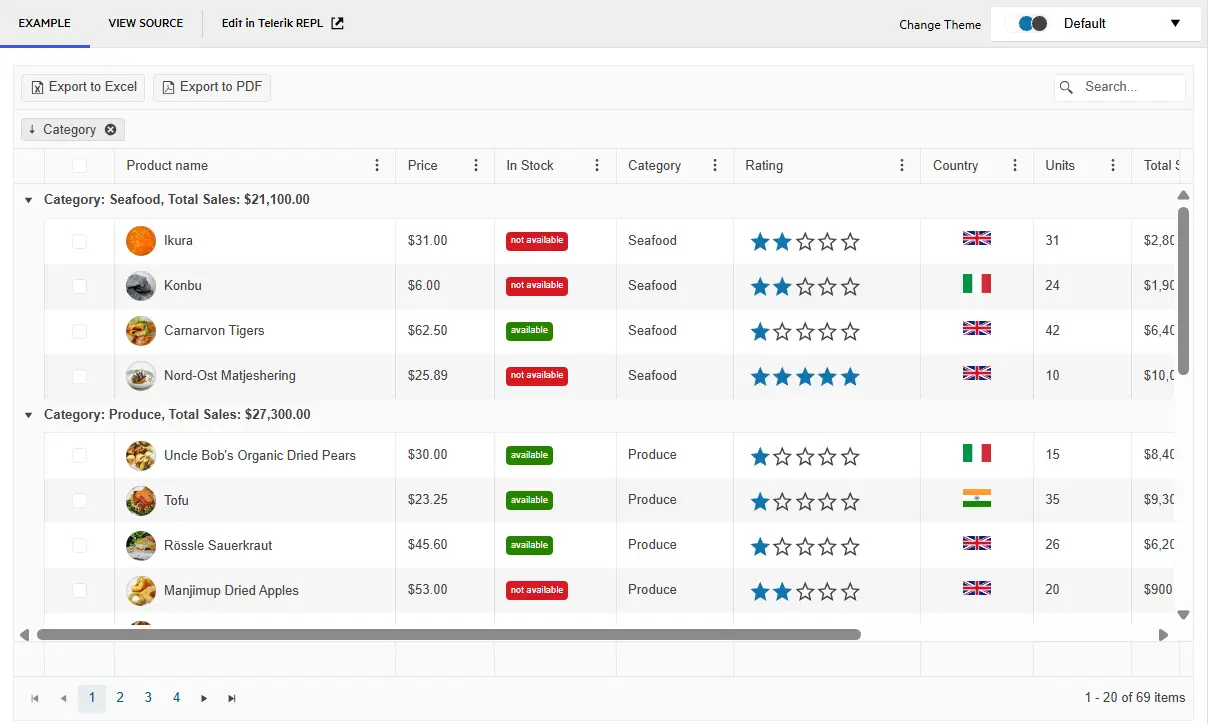
See Kendo UI for jQuery in Action
Check out these runnable sample apps built with Kendo UI for jQuery and get the source code.

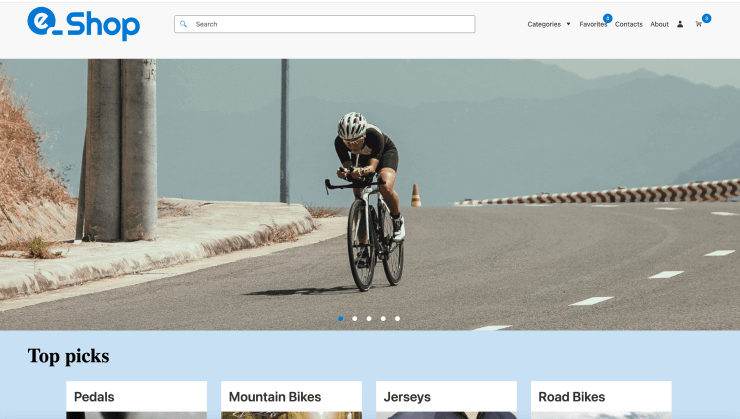
E-shop Application
Explore a feature-rich sample app that covers essential e-commerce scenarios—from product browsing and filtering to shopping cart management and user profiles—all styled with the modern Fluent theme.

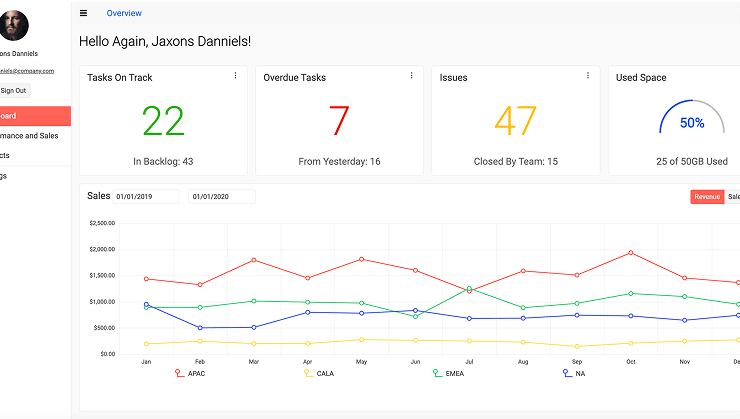
Admin Dashboard Application
Create a centralized platform for managing content across various social media platforms and gain valuable insights on your online presence.

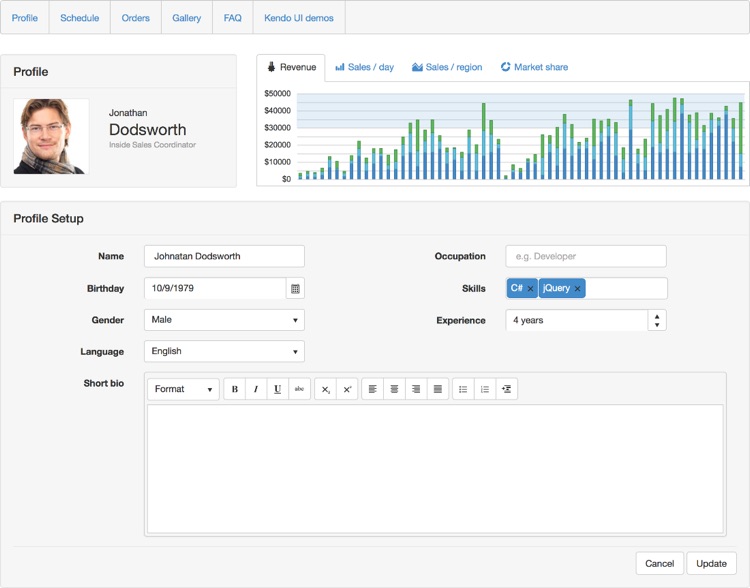
Kendo UI Bootstrap Application
Utalize Kendo UI for jQuery alongside Twitter Bootstrap. The grid layout and responsive CSS is provided by Bootstrap, and components are provided by Kendo UI for jQuery.
Awards
Greatness—it’s one thing to say you have it, but it means more when others recognize it. Telerik is proud to hold the following industry awards.
More Tools to Simplify
Your jQuery Development
Progress Kendo UI Dojo for jQuery
Create, run, save and share code snippets and examples from the comfort of your browser, using the Progress Kendo UI Dojo. This no-cost playground speeds up project creation by letting you work with pre-built components, editing demos on the spot and saving and sharing your work.
Visit the Kendo UI Dojo
Visual Studio Code Integration
Maximize your efficiency with the Telerik Extension for Visual Studio Code. It allows you to generate pre-configured projects for Telerik UI for ASP.NET Core components. Additionally, the extension supports code snippets for fast UI component reference and configuration.
Visit the following pages for more information:
VS Code integration for Kendo UI for jQuery Generate Kendo UI for jQuery VS Code Snippets Kendo UI for jQuery VS Code Scaffolders
Embedded Reporting
Transforming raw data into actionable insights is the core function of reporting. Simplify development workflow with an intuitive embedded reporting tool that helps developers enable business users to easily create, edit and view reports on their own. Embed Reporting into jQuery, Blazor, Angular, ASP.NET Core, WinForms, WPF and more apps. You can buy Kendo UI for jQuery and Reporting in DevCraft Complete and Ultimate bundles.
Learn more about Telerik Reporting Explore Embedded Reporting for business users Check out Report Designers Check out Report Viewers

Ready to Level Up jQuery UI?
30-day FREE trial including technical support and training. No credit card required.
Modern jQuery UI Library is also included in Telerik DevCraft bundles. Learn more.