
Kendo UI for jQuery
jQuery Sortable
- Use the jQuery Sortable to give your users and interactive way to sort lists of items or drag items because two lists.
- Part of the Kendo UI for jQuery library along with 120+ professionally-designed components.
- Includes support, documentation, demos, virtual classrooms, learning resources and more!

-
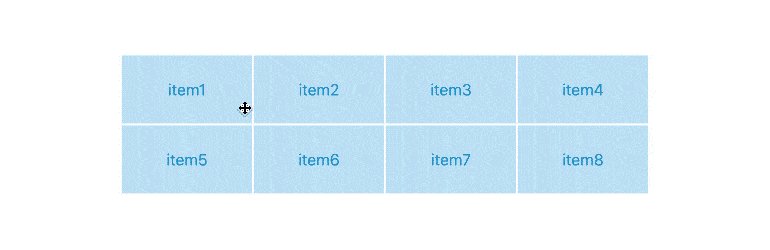
Overview
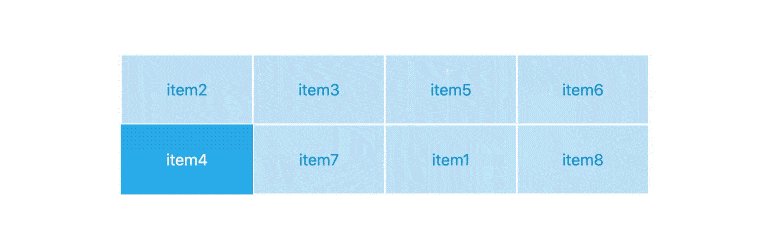
The jQuery Sortable component helps you to rearrange items in a list, drag items between two lists, or create drag-and-drop style panels. Simple lists that can be re-ordered with drag and drop are now trivial to create. You can disable certain items, define which items can and can’t be dropped and customize the placeholder. Drag and drop panels allow you to create very rich interfaces, such as customizable dashboards. Can be integrated with Grid, ListView, TabStrip, etc

-
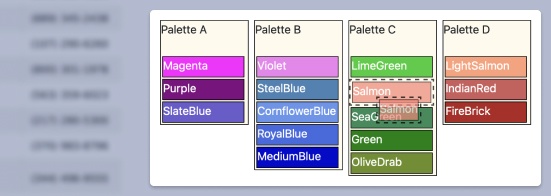
Filter/Disable Items
Using the Filter and Disable items features, you can restrict users from dragging and/or dropping specific items using the jQuery Sortable component. Disabled items cannot be dragged but are valid drop targets. Filtered items cannot be dragged and are not valid drop zones.
-
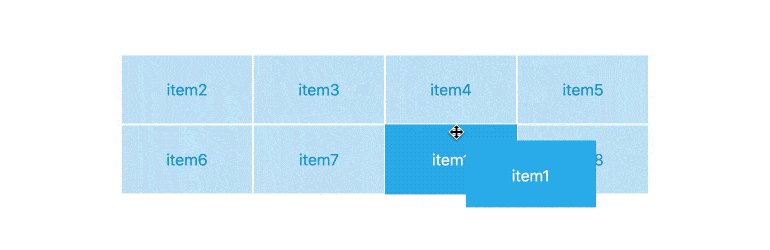
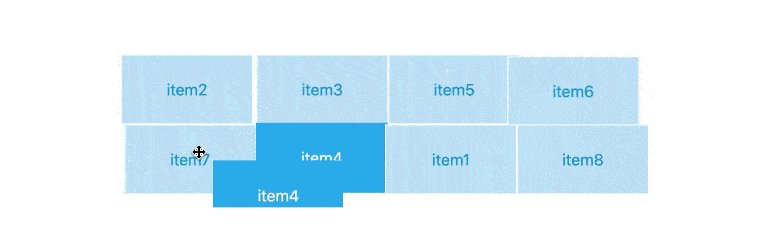
Axis/Container Constraints
Enjoy complete control over what your users can do inside your jQuery Sortable component by restricting drag operations to one axis or inside the borders of a specific container.
All Kendo UI for jQuery Components
Data Management
- Data Grid (Table) Updated
- FileManager
- Filter
- ListView
- Pager
- PivotGrid
- PivotGrid v2
- PropertyGrid
- Spreadsheet
- TreeList
Charts
Scheduler
Media
Conversational UI
Gauges
Layout
Editors
- AutoComplete
- Captcha
- Checkbox
- CheckBoxGroup
- ColorGradient
- ColorPicker
- ComboBox
- DateInput
- DatePicker
- DateTimePicker
- DropDownList
- DropDownTree
- Image Editor
- ListBox
- MaskedTextBox
- MultiColumnComboBox
- MultiSelect
- NumericTextBox
- OTP Input
- RadioButton
- RadioGroup
- RangeSlider
- Rating
- Rich Text Editor
- Signature
- Slider
- Switch
- TextArea
- TextBox
- TimeDurationPicker
- TimePicker
- Validator
Interactivity & UX
Bar & QR Codes
Document Processing
Scheduling
Navigation
File Management
Diagrams and Maps
Barcodes
Framework
