
Kendo UI for jQuery
jQuery MultiViewCalendar
- Display multiple jQuery calendars side-by-side to allow users to select or input date ranges.
- Part of the Kendo UI for jQuery library along with 120+ professionally-designed components.
- Includes support, documentation, demos, virtual classrooms, learning resources and more!

-
Overview
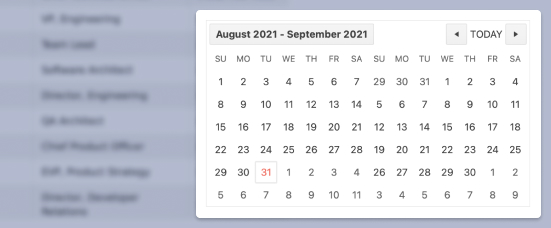
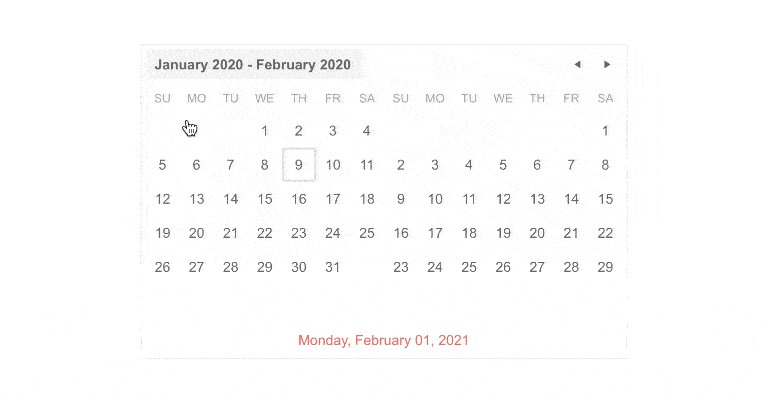
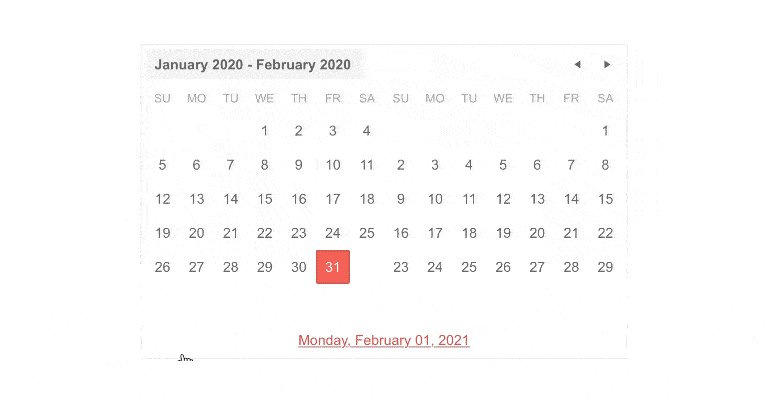
The Kendo UI for jQuery Multi View Calendar component provides a single jQuery component that displays multiple calendars side by side, which enables users to select dates spanning across several months.

-
Disabled Dates
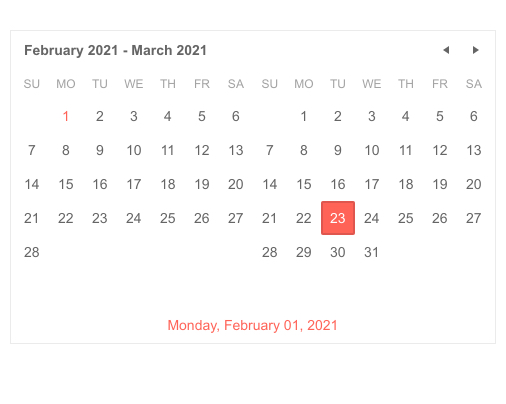
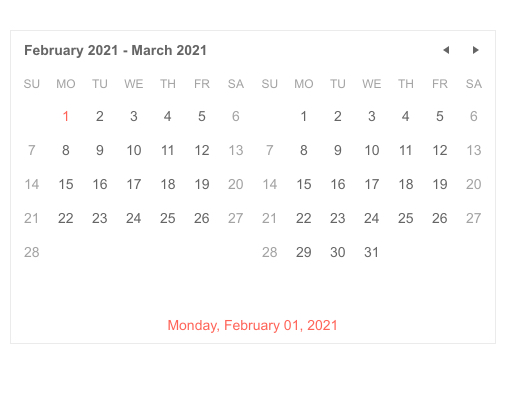
By default, the jQuery MultiViewCalendar is enabled and fully interactive. You can prevent date selection by setting a simple disableDates property. Common uses are disabling weekends and holidays. In a more advanced case, you can disable dates already booked in a reservations system.

-
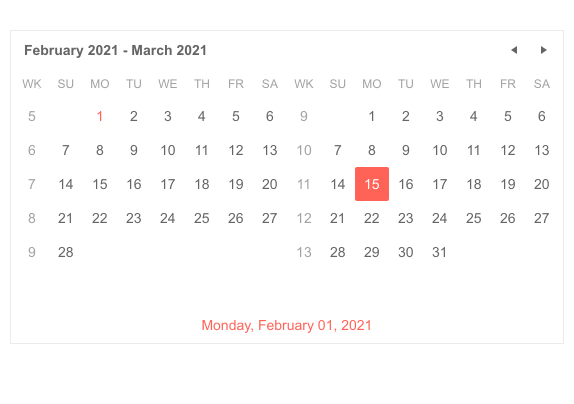
Week Column
You can add the week number, one through 52, to any date or date range with the Week Column feature. The Kendo UI for jQuery MultiViewCalendar component can show or hide a column responsible for displaying the week number next to each week displayed in the calendar.

-
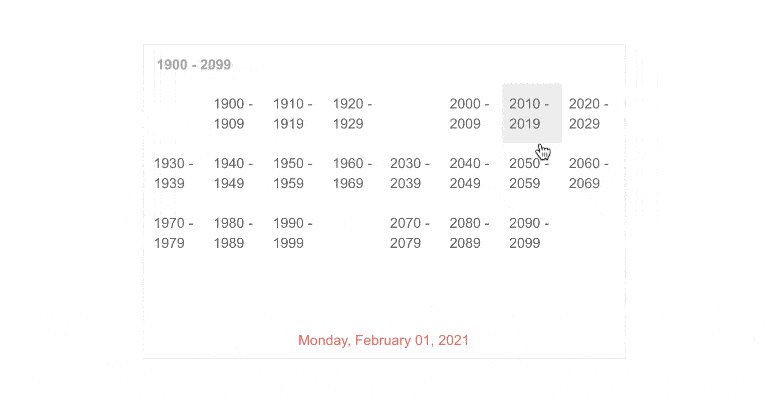
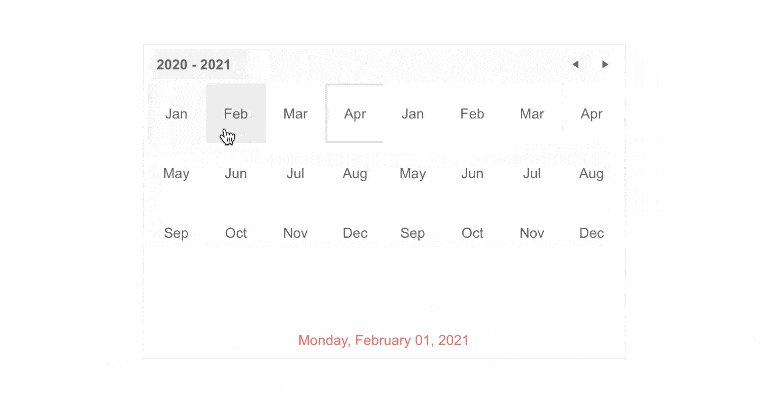
Start View and Navigation Depth
The Start View Selection Depth feature of the Kendo UI for jQuery MultiViewCalendar enables you to set the initial view and limit or expand the depth of the calendar to which the user can navigate. You can define how far users can zoom in on a date selection or zoom out of a date by for example narrowing down the selection options to only selecting a year and a month or only a month of a particular year.
See the jQuery MultiView Start View and Navigation Depth demo

-
Templates
Customize the look and feel of the different Kendo UI for jQuery MultiViewCalendar child components with templates. You can specifically tailor the built-in Calendar elements all the way to the cell level to match your brand and application style.
-
Keyboard Navigation
Improve accessibility and productivity with keyboard-only navigation. This component supports keyboard navigation to help navigate and interact with dates.

-
Accessibility
The jQuery MultiViewCalendar is compliant with Section 508 standards, is AA rated with WCAG 2.0 and follows WAI-ARIA standards.
Read the jQuery MultiViewCalendar Accessibility documentation

All Kendo UI for jQuery Components
Data Management
- Data Grid (Table) Updated
- FileManager
- Filter
- ListView
- Pager
- PivotGrid
- PivotGrid v2
- PropertyGrid
- Spreadsheet
- TreeList
Charts
Scheduler
Media
Conversational UI
Gauges
Layout
Editors
- AutoComplete
- Captcha
- Checkbox
- CheckBoxGroup
- ColorGradient
- ColorPicker
- ComboBox
- DateInput
- DatePicker
- DateTimePicker
- DropDownList
- DropDownTree
- Image Editor
- ListBox
- MaskedTextBox
- MultiColumnComboBox
- MultiSelect
- NumericTextBox
- OTP Input
- RadioButton
- RadioGroup
- RangeSlider
- Rating
- Rich Text Editor
- Signature
- Slider
- Switch
- TextArea
- TextBox
- TimeDurationPicker
- TimePicker
- Validator
Interactivity & UX
Bar & QR Codes
Document Processing
Scheduling
Navigation
File Management
Diagrams and Maps
Barcodes
Framework
