
Kendo UI for jQuery
jQuery Rich Text Editor
- Use the jQuery Editor to write and format rich text content in a familiar editor experience. Add predefined CSS classes or create your own custom tools, buttons, dropdowns or dialogs.
- Part of the Kendo UI for jQuery library along with 120+ professionally-designed components.
- Includes support, documentation, demos, virtual classrooms, learning resources and more!

-
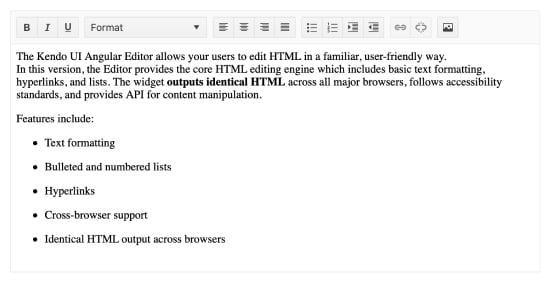
Built-in Tools
Tools represent all the functionality available to the end-user to modify the text and appear on the built-in toolbar.
- Bold, underline, italics, and strike-through tools
- Subscript and superscript tools
- Text aligning tools
- Indent and outdent tools
- Ordered and unordered list tools
- Font Size and Font Name tools
- Styling tools for predefined headers and paragraph styling
- Undo and redo tools
- Hyperlink tools
- Insert image dialog
- Create and modify table tools
- View rendered HTML tools
-
Custom Tools
Ensure the jQuery Editor satisfies all your requirements by editing the built-in tools or create your own from scratch.
-
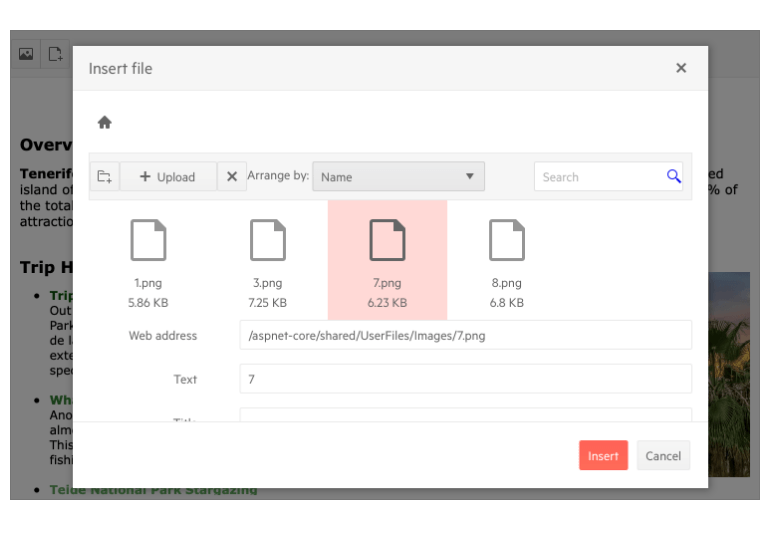
Files and Image Browser
The jQuery Editor not only gives your users the ability to insert images and file attachments, but it also provides full-featured browsers. These dialogs consist of Address and Search fields, a File Browser panel which shows the available files, File Upload, Create a New Folder and Delete features. Furthermore, it features a panel that lists file properties.

-
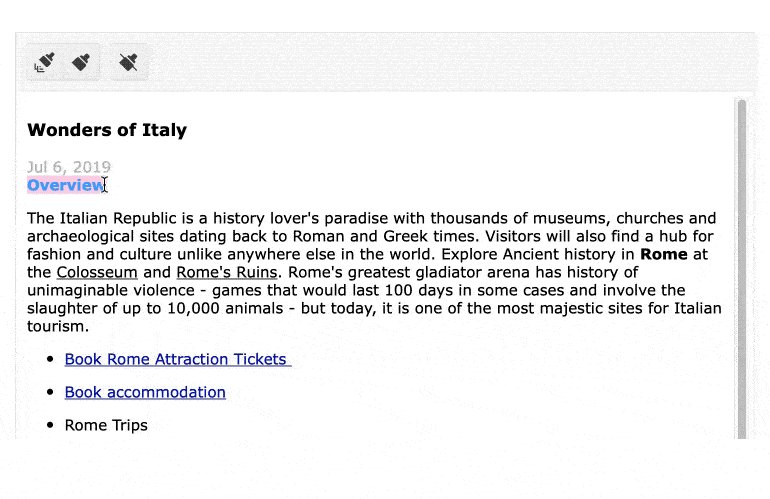
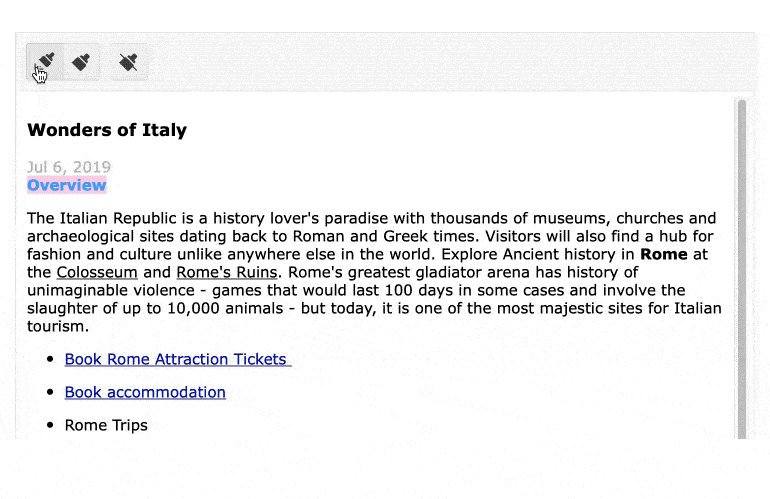
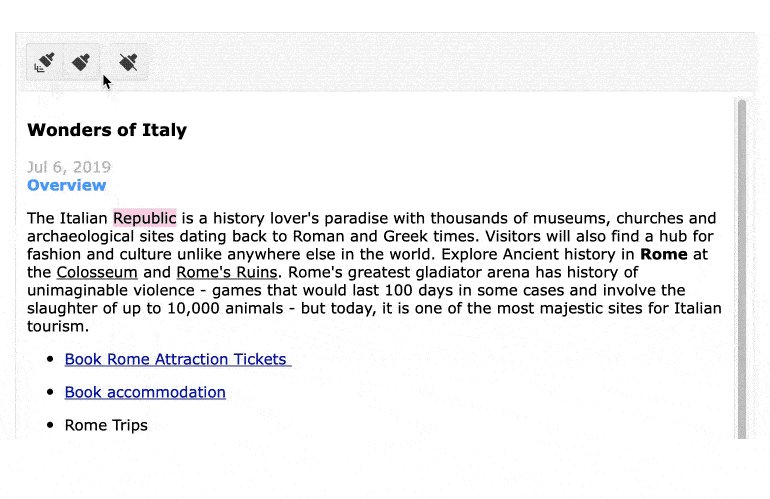
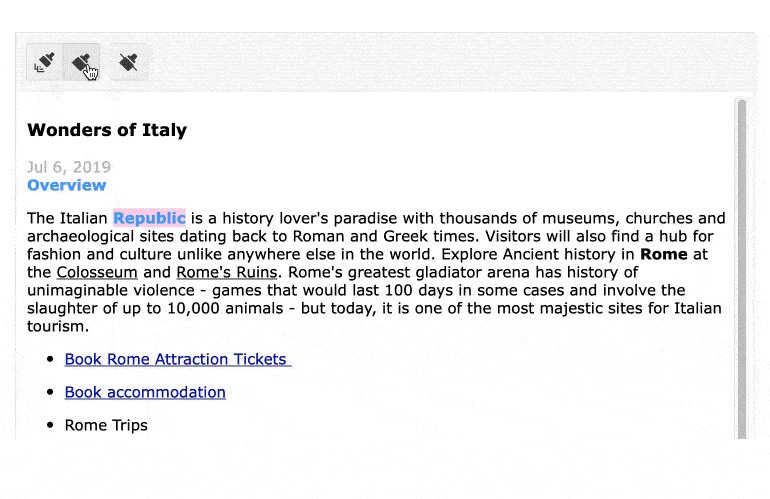
Format Painter
The jQuery Editor’s format Painter functionality allows you to quickly apply the same formatting such as color, border style, font style and size to multiple pieces of text.

-
PDF Export
The jQuery Editor provides built-in functionality to export its content as a PDF file. All you need to do is enable it, specify how you would like the file to be creates, and add the button to the toolbar.
-
Paste Cleanup
The jQuery Editor includes logic to clean content of extraneous information and tags when pasted from other software such as Microsoft Word.
-
Immutable (or Locked) Elements
Lock preset content from editing by using the jQuery Editor’s Immutable Elements feature.

-
Keyboard Navigation
Improve accessibility and productivity with keyboard-only navigation. This component supports keyboard navigation to help navigate and interact with items.

-
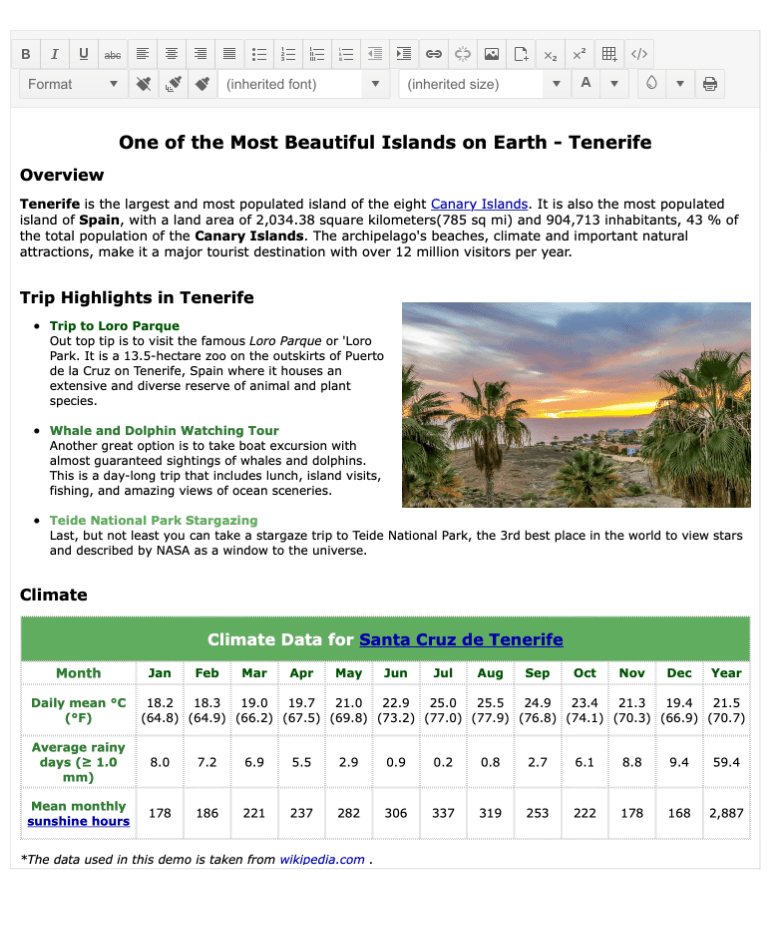
jQuery Rich Text Editor Overview
The jQuery Rich Text Editor enables your users to create and format text using the familiar buttons for Bold, Italic, Underline, Justify, Indent and more. Let them set different font names, sizes and text and background colors, as well as style existing HTML elements. Give them the opportunity to easily insert and format lists, tables, images, hyperlinks and form elements. And to provide even more styling options, add predefined CSS class names or create your own custom tools, buttons, dropdowns or dialogs to meet your requirements.

-
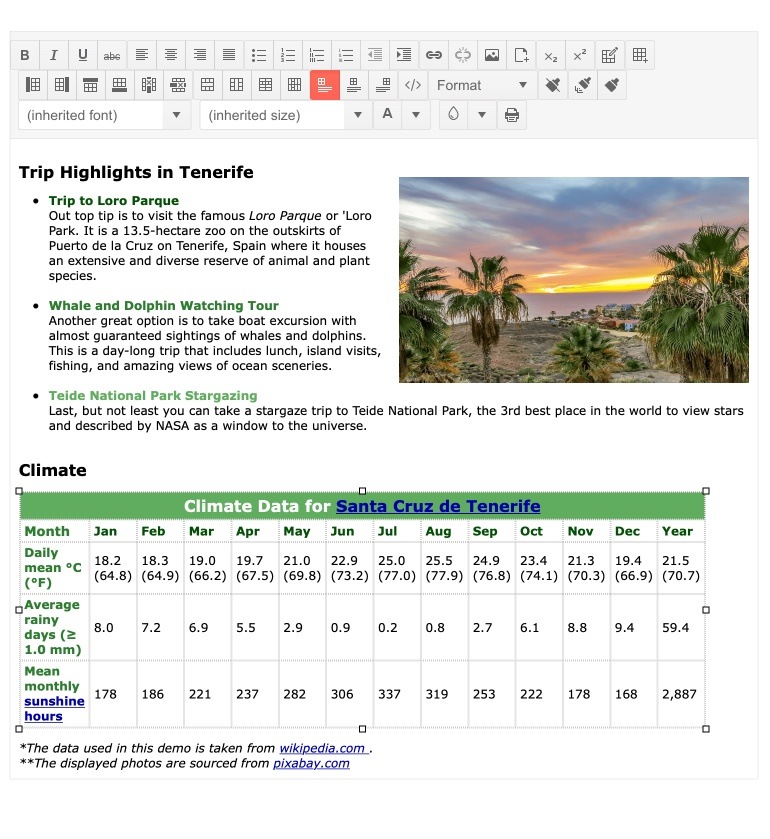
jQuery Text Editor Tables
The jQuery Editor features full table editing functionality. Built-in tools include:
- Table a wizard
- Create table
- Add row above/below
- Add column left/right
- Delete row/column
- Merge cells horizontally
- Merge cells vertically
- Split cell horizontally/vertically

-
jQuery Rich Text Editor Snippets
Boost user productivity with support for content Snippets. These can be predefined plain text or HTML blocks that can be inserted from a menu or button.
-
Styles in jQuery Text Editor
Provide out-of-the-box styles for users to apply to their content. This is great for UX and consistency as you can expose a specific list of styles on a menu.

-
jQuery Rich Text Editor Globalization
The jQuery Editor supports any globalization or localization scenarios. You can also enable RTL mode to display the control’s text and UI elements from left to right.

All Kendo UI for jQuery Components
Data Management
- Data Grid (Table) Updated
- FileManager
- Filter
- ListView
- Pager
- PivotGrid
- PivotGrid v2
- PropertyGrid
- Spreadsheet
- TreeList
Charts
Scheduler
Media
Conversational UI
Gauges
Layout
Editors
- AutoComplete
- Captcha
- Checkbox
- CheckBoxGroup
- ColorGradient
- ColorPicker
- ComboBox
- DateInput
- DatePicker
- DateTimePicker
- DropDownList
- DropDownTree
- Image Editor
- ListBox
- MaskedTextBox
- MultiColumnComboBox
- MultiSelect
- NumericTextBox
- OTP Input
- RadioButton
- RadioGroup
- RangeSlider
- Rating
- Rich Text Editor
- Signature
- Slider
- Switch
- TextArea
- TextBox
- TimeDurationPicker
- TimePicker
- Validator
Interactivity & UX
Bar & QR Codes
Document Processing
Scheduling
Navigation
File Management
Diagrams and Maps
Barcodes
Framework
