
Kendo UI for jQuery
jQuery Menu
- Build great navigation with a comprehensive menu control—includes sub-menus, data binding, templates and many more features.
- Part of the Kendo UI for jQuery library along with 120+ professionally-designed components.
- Includes support, documentation, demos, virtual classrooms, learning resources and more!

-
Overview
The jQuery Menu component is a flexible navigation element that enables you to display a main menu along with sub-menus. With support for data binding, API, and the ability to define custom templates, the Angular Menu is extremely versatile.

-
Images
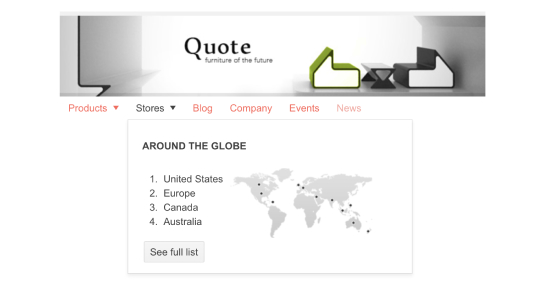
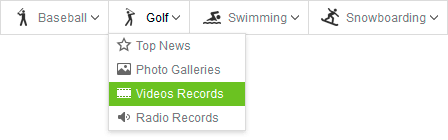
The Menu makes it easy to add images from URLs or from CSS to enhance the visual appeal of your navigation.

-
Direction
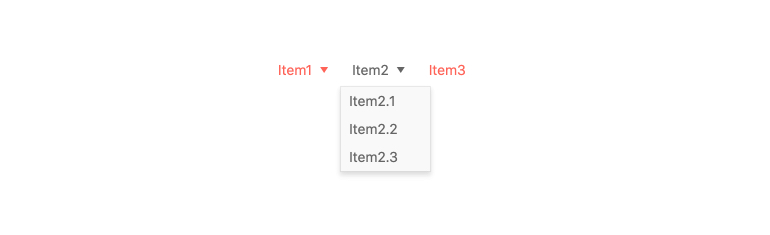
Specify where the submenu will open in relation to the main menu items. Default choices include bottom, top, and right, but you can also set a custom direction.
-
Orientation
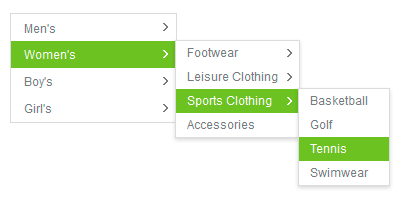
Customize the direction and orientation of the jQuery Menu to ensure that it fits perfectly into your application by either having a horizontal or vertical variation.

-
Scrolling
For cases where the menu takes up more space than your application provides, the menu will scroll horizontally or vertically. The component will automatically add arrow controls to the scrollable area.

-
Data Binding
Easily bind local or remote data to your jQuery menu. Both flat and hierarchical data are supported.
-
Animation
By default, the Menu uses a slide animation to expand its subitems when the user hovers over items, but this behavior is completely customizable. You can use an expand animation instead or chose not to animate at all, set a delay, and choose to open submenus on click.
-
Context Menu
The context menu comes in handy when you would like to display context options for a given element in web and mobile applications. All you need to do is specify a target and an open event (default is ‘contextmenu’, i.e. right-click).

-
Keyboard Navigation
Improve accessibility and productivity with keyboard-only navigation. This component supports keyboard navigation to help navigate and interact with items.

-
Accessibility
The jQuery Menu is compliant with Section 508 standards, is AA rated with WCAG 2.0 and follows WAI-ARIA standards.

All Kendo UI for jQuery Components
Data Management
- Data Grid (Table) Updated
- FileManager
- Filter
- ListView
- Pager
- PivotGrid
- PivotGrid v2
- PropertyGrid
- Spreadsheet
- TreeList
Charts
Scheduler
Media
Conversational UI
Gauges
Layout
Editors
- AutoComplete
- Captcha
- Checkbox
- CheckBoxGroup
- ColorGradient
- ColorPicker
- ComboBox
- DateInput
- DatePicker
- DateTimePicker
- DropDownList
- DropDownTree
- Image Editor
- ListBox
- MaskedTextBox
- MultiColumnComboBox
- MultiSelect
- NumericTextBox
- OTP Input
- RadioButton
- RadioGroup
- RangeSlider
- Rating
- Rich Text Editor
- Signature
- Slider
- Switch
- TextArea
- TextBox
- TimeDurationPicker
- TimePicker
- Validator
Interactivity & UX
Bar & QR Codes
Document Processing
Scheduling
Navigation
File Management
Diagrams and Maps
Barcodes
Framework
