
Kendo UI for jQuery
jQuery ListView
- Display repeating read-only or editable content rich formatted list items in predefined templates with minimal code in your jQuery pages.
- Part of the Kendo UI for jQuery library along with 120+ professionally-designed components.
- Includes support, documentation, demos, virtual classrooms, learning resources and more!

-
Overview
The Kendo UI for jQuery ListView beautifies repeating editable or ready-only data content in a richly formatted list. Just configure a template and the Angular List View will automatically display any content in read-only or editable form.

-
Editing
The jQuery ListView component doesn’t only display static content, you can also allow your users to create, update, and delete records.
-
Selection
By default, items in displayed by jQuery ListView are read only, but you can enable single or multiple selection through a single property.
-
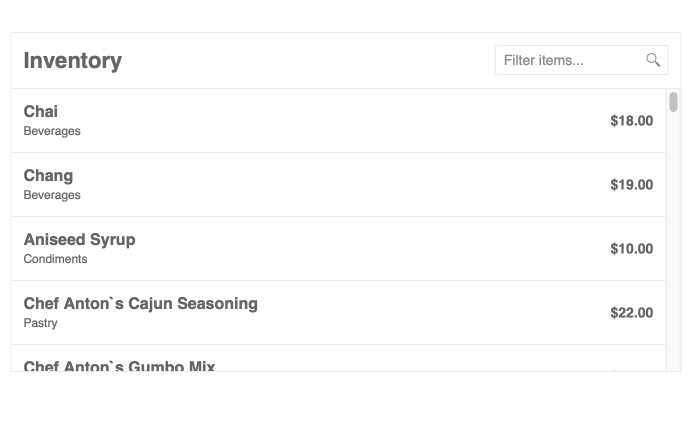
Endless Scrolling
With scrolling enabled, jQuery ListView will automatically add scroll bars to your content if you set the size smaller than the size of the content itself. Optionally enable endless scrolling for improved performance. In this case, content will be loaded on demand rather than all at once.
-
Paging
Thanks to integration with the jQuery Pager component, you can easily add a paging feature to Kendo UI for jQuery ListView. Built-in options such as position, page size, button count and more ensure that you can easily meet virtually any requirements.
-
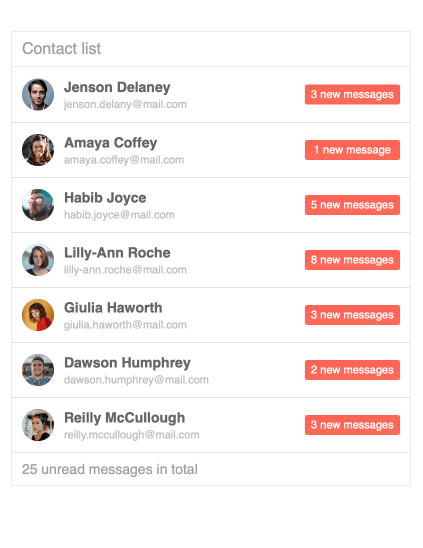
Grouping
The jQuery ListView component integrates with the included jQuery DataSource library to achieve item grouping.
-
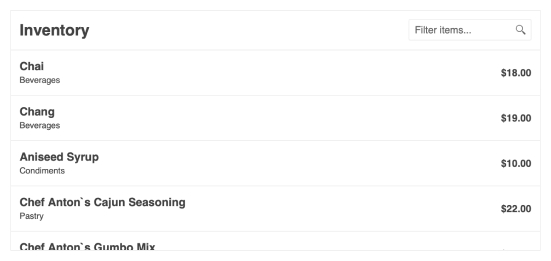
Templates
Define, layout and style each list item, its header, its footer, and even the loading animation.

-
Globalization
The jQuery ListView component supports any globalization or localization scenarios. You can also enable RTL mode to display the control’s text and UI elements from left to right.

-
Keyboard Navigation
Improve accessibility and productivity with keyboard-only navigation. This component supports keyboard navigation to help navigate and interact with items.

All Kendo UI for jQuery Components
Data Management
- Data Grid (Table) Updated
- FileManager
- Filter
- ListView
- Pager
- PivotGrid
- PivotGrid v2
- PropertyGrid
- Spreadsheet
- TreeList
Charts
Scheduler
Media
Conversational UI
Gauges
Layout
Editors
- AutoComplete
- Captcha
- Checkbox
- CheckBoxGroup
- ColorGradient
- ColorPicker
- ComboBox
- DateInput
- DatePicker
- DateTimePicker
- DropDownList
- DropDownTree
- Image Editor
- ListBox
- MaskedTextBox
- MultiColumnComboBox
- MultiSelect
- NumericTextBox
- OTP Input
- RadioButton
- RadioGroup
- RangeSlider
- Rating
- Rich Text Editor
- Signature
- Slider
- Switch
- TextArea
- TextBox
- TimeDurationPicker
- TimePicker
- Validator
Interactivity & UX
Bar & QR Codes
Document Processing
Scheduling
Navigation
File Management
Diagrams and Maps
Barcodes
Framework
