
Kendo UI for jQuery
jQuery Toolbar
- The easiest way to add a completely customizable, responsive toolbar to your applications. Combine with other components for even more productivity
- Part of the Kendo UI for jQuery library along with 120+ professionally-designed components.
- Includes support, documentation, demos, virtual classrooms, learning resources and more!

-
Overview
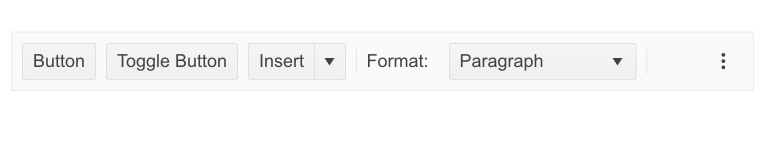
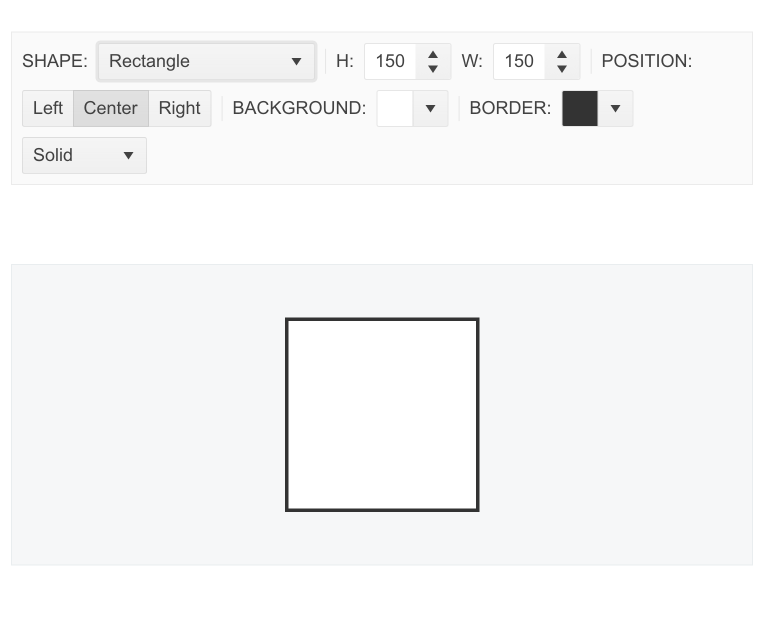
The jQuery Toolbar allows you to easily create toolbars and to customize their content. Each item of the toolbar such as buttons, button groups, toggle buttons, split buttons or other elements, can be individually defined. Embedding other Kendo UI die jQuery components like dropdowns, color picker, numeric textbox, etc. in the Toolbar widget is also supported.

-
Resizing
By design, the widget will detect changes in the viewport width and hide the overflowing controls in the command overflow popup.
-
Templates
The jQuery ToolBar allows the developer to define custom items using the built-in templates engine.
-
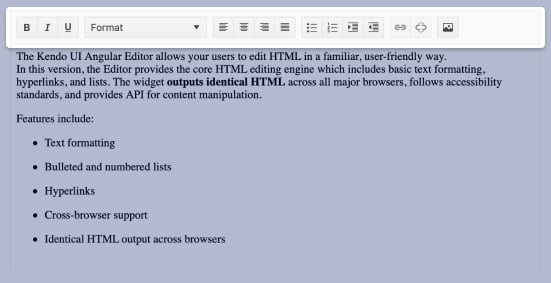
Integration with Editors
The jQuery Toolbar can be integrated in other components, such as the Editor, which will simplify the structure and make your work with the components way more convenient.

-
Keyboard Navigation
Improve accessibility and productivity with keyboard-only navigation. This component supports keyboard navigation to help navigate and interact with items.

-
RTL Support
Right out of the box, the jQuery Toolbar provides RTL support for languages such as Arabic and Hebrew. You can adjust for local preference by changing just a few settings.

All Kendo UI for jQuery Components
Data Management
- Data Grid (Table) Updated
- FileManager
- Filter
- ListView
- Pager
- PivotGrid
- PivotGrid v2
- PropertyGrid
- Spreadsheet
- TreeList
Charts
Scheduler
Media
Conversational UI
Gauges
Layout
Editors
- AutoComplete
- Captcha
- Checkbox
- CheckBoxGroup
- ColorGradient
- ColorPicker
- ComboBox
- DateInput
- DatePicker
- DateTimePicker
- DropDownList
- DropDownTree
- Image Editor
- ListBox
- MaskedTextBox
- MultiColumnComboBox
- MultiSelect
- NumericTextBox
- OTP Input
- RadioButton
- RadioGroup
- RangeSlider
- Rating
- Rich Text Editor
- Signature
- Slider
- Switch
- TextArea
- TextBox
- TimeDurationPicker
- TimePicker
- Validator
Interactivity & UX
Bar & QR Codes
Document Processing
Scheduling
Navigation
File Management
Diagrams and Maps
Barcodes
Framework
