
Kendo UI for jQuery
jQuery TreeView
- Render items in a hierarchical structure complete with valuable features such as drag-and-drop, checkboxes for selection, and load on-demand for performance.
- Part of the Kendo UI for jQuery library along with 120+ professionally-designed components.
- Includes support, documentation, demos, virtual classrooms, learning resources and more!

-
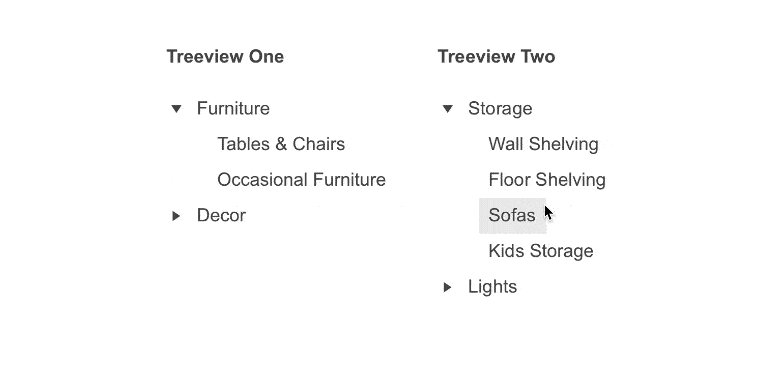
Overview
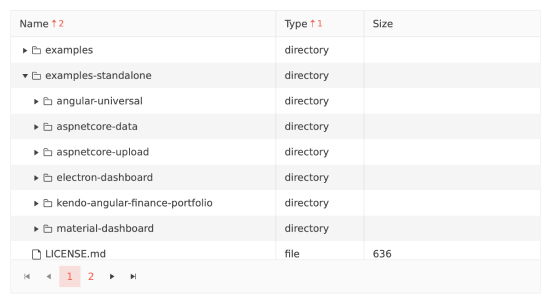
The jQuery TreeView component displays items in a hierarchical view with drag-and-drop and check-box support. Enjoy enhanced performance thanks to item load on demand. Rich server-side and client-side APIs and templates for full manipulation and customization in your HTML5 web app.
-
Data Binding
reeView includes several data source bindings (even server-side bindings through the Kendo UI JSP, PHP and ASP.NET MVC wrappers) allowing you to display data from virtually any source.
-
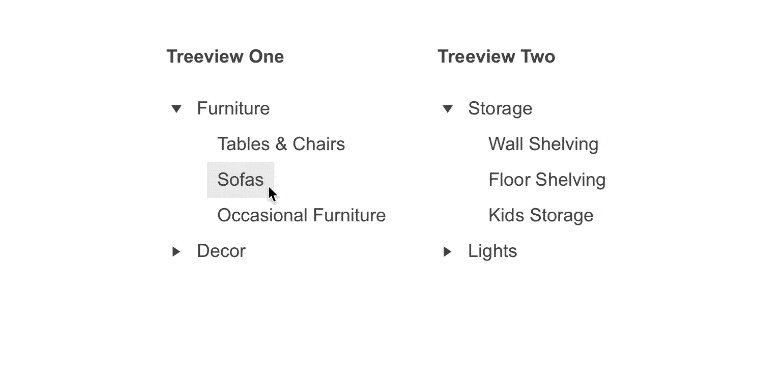
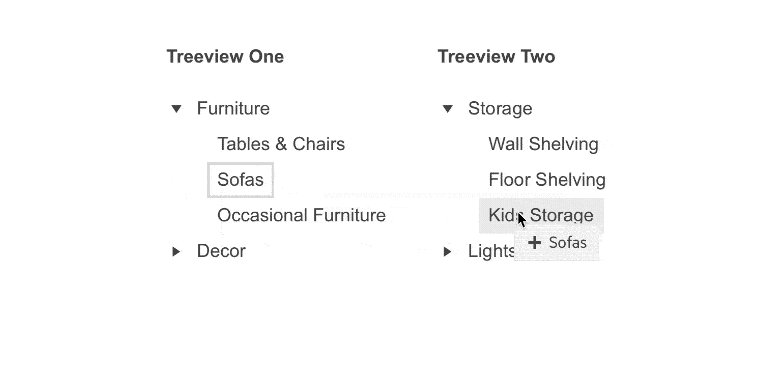
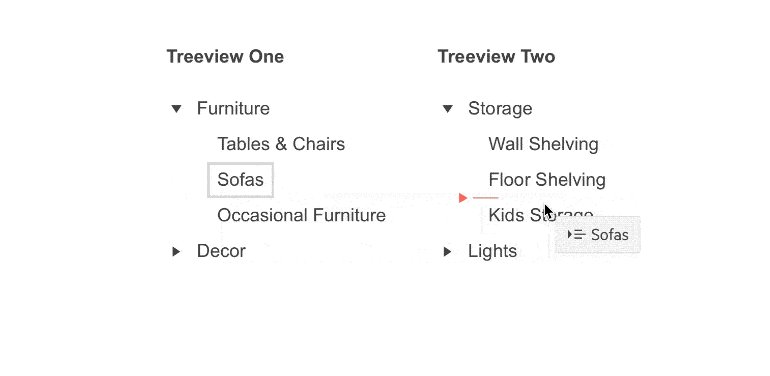
Drag and Drop
Drag and drop nodes within the jQuery TreeView, or across several different Kendo UI TreeView components. This functionality can be extended to even drag and drop TreeView items into regular HTML elements.

-
Animation
The jQuery TreeView component has animations built-in that will help you create a modern, pleasing experience as users interact with and expand/collapse nodes.
-
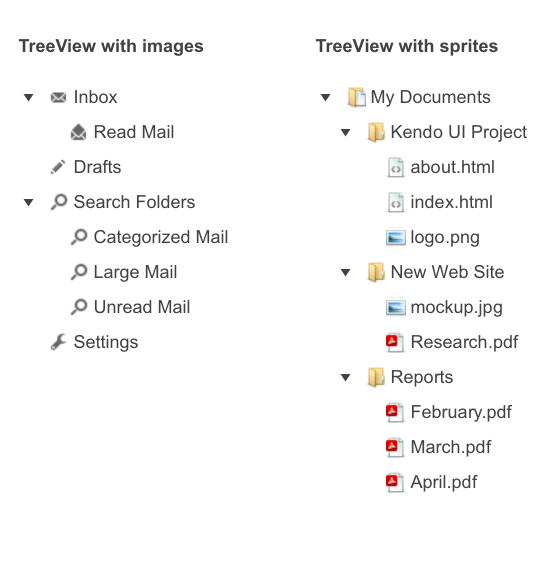
Images and Sprites
For a more intuitive user experience, the jQuery TreeView component allows you to add images or sprites in front of each item in the TreeView hierarchy. This lets you customize the look of the control to fit your customer’s design requirements.

-
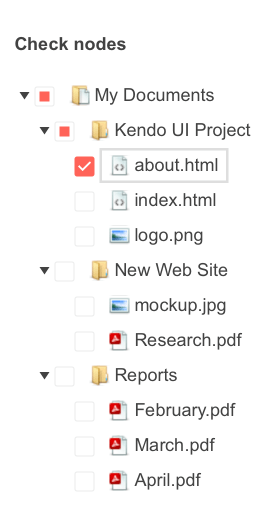
Checkboxes
The built-in checkbox support allows your jQuery TreeView nodes to come with their own checkbox elements to indicate selection, without the need to create a customized template.

-
Filter in Dialog
Help your users find the information you are looking for with the built-in filter dialog. This window allows users to search for and select the items they want to see.
-
Keyboard Navigation
Improve accessibility and productivity with keyboard-only navigation. This component supports keyboard navigation to help navigate and interact with items.

All Kendo UI for jQuery Components
Data Management
- Data Grid (Table) Updated
- FileManager
- Filter
- ListView
- Pager
- PivotGrid
- PivotGrid v2
- PropertyGrid
- Spreadsheet
- TreeList
Charts
Scheduler
Media
Conversational UI
Gauges
Layout
Editors
- AutoComplete
- Captcha
- Checkbox
- CheckBoxGroup
- ColorGradient
- ColorPicker
- ComboBox
- DateInput
- DatePicker
- DateTimePicker
- DropDownList
- DropDownTree
- Image Editor
- ListBox
- MaskedTextBox
- MultiColumnComboBox
- MultiSelect
- NumericTextBox
- OTP Input
- RadioButton
- RadioGroup
- RangeSlider
- Rating
- Rich Text Editor
- Signature
- Slider
- Switch
- TextArea
- TextBox
- TimeDurationPicker
- TimePicker
- Validator
Interactivity & UX
Bar & QR Codes
Document Processing
Scheduling
Navigation
File Management
Diagrams and Maps
Barcodes
Framework
