
Kendo UI for jQuery
jQuery Captcha
- Captchas are a common spam-fighting element for web forms, but they can be tedious to create. The jQuery Captcha makes implementing it a set-and-forget task.
- Part of the Kendo UI for jQuery library along with 120+ professionally-designed components.
- Includes support, documentation, demos, virtual classrooms, learning resources and more!

-
Overview
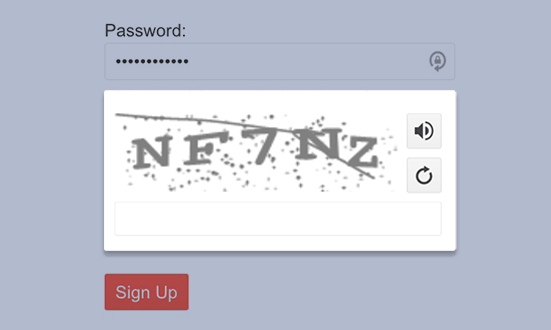
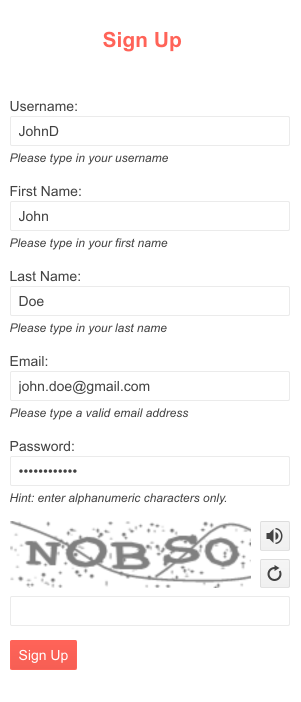
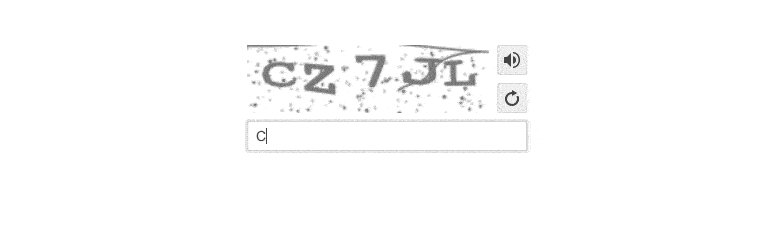
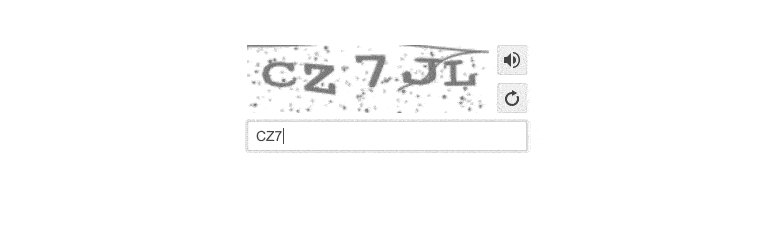
Captchas are a common spam-fighting element for web forms, but they can be tedious to create. The jQuery Captcha makes implementing it a set-and-forget task. This component requests the user to input information from a distorted image, representing letters and numbers. It also provides audio reproduction of the image as an additional option for stronger security.

-
Validation
The jQuery Captcha performs validation for you. Once the user types the required values, the component can check validation on the server (more secure than client-side validation) and display the result.

-
Audio
In order to be easily accessible and used by all users, the Captcha component’s distorted image can be read out loud using the NATO phonetic alphabet. An audio button is rendered next to the Captcha by default and if the user activates the audio, a slider will appear to let the user adjust the volume.
-
Globalization
The jQuery Captcha supports any globalization or localization scenarios. You can also enable RTL mode to display the control’s text and UI elements from left to right.

-
Keyboard Navigation
Improve accessibility and productivity with keyboard-only navigation. This component supports keyboard navigation to help navigate and interact with items.
See the jQuery Captcha Keyboard Navigation demo.

-
Accessibility
The jQuery Captcha is compliant with Section 508 standards, is AA rated with WCAG 2.0 and follows WAI-ARIA standards.

All Kendo UI for jQuery Components
Data Management
- Data Grid (Table) Updated
- FileManager
- Filter
- ListView
- Pager
- PivotGrid
- PivotGrid v2
- PropertyGrid
- Spreadsheet
- TreeList
Charts
Scheduler
Media
Conversational UI
Gauges
Layout
Editors
- AutoComplete
- Captcha
- Checkbox
- CheckBoxGroup
- ColorGradient
- ColorPicker
- ComboBox
- DateInput
- DatePicker
- DateTimePicker
- DropDownList
- DropDownTree
- Image Editor
- ListBox
- MaskedTextBox
- MultiColumnComboBox
- MultiSelect
- NumericTextBox
- OTP Input
- RadioButton
- RadioGroup
- RangeSlider
- Rating
- Rich Text Editor
- Signature
- Slider
- Switch
- TextArea
- TextBox
- TimeDurationPicker
- TimePicker
- Validator
Interactivity & UX
Bar & QR Codes
Document Processing
Scheduling
Navigation
File Management
Diagrams and Maps
Barcodes
Framework
