
Kendo UI for jQuery
jQuery TimeLine
- Use the jQuery Timeline component to display a list of events as rich text items in chronological order on either the vertical or the horizontal axis.
- Part of the Kendo UI for jQuery library along with 120+ professionally-designed components.
- Includes support, documentation, demos, virtual classrooms, learning resources and more!

-
Overview
The Kendo UI for jQuery Timeline displays a list of events as rich text items in chronological order on either the vertical or the horizontal axis. This is commonly used to portray company history or a visualization of milestones.

-
Orientation
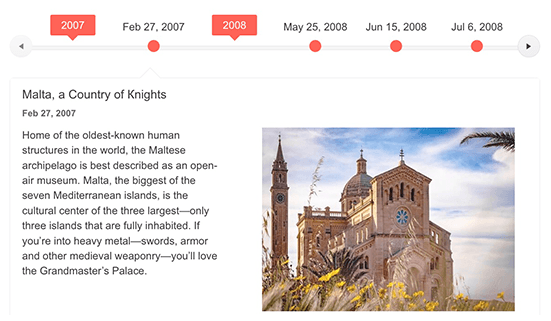
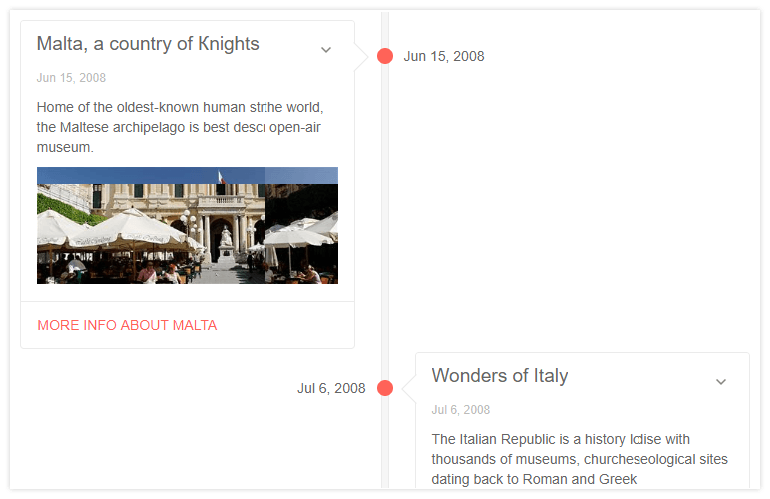
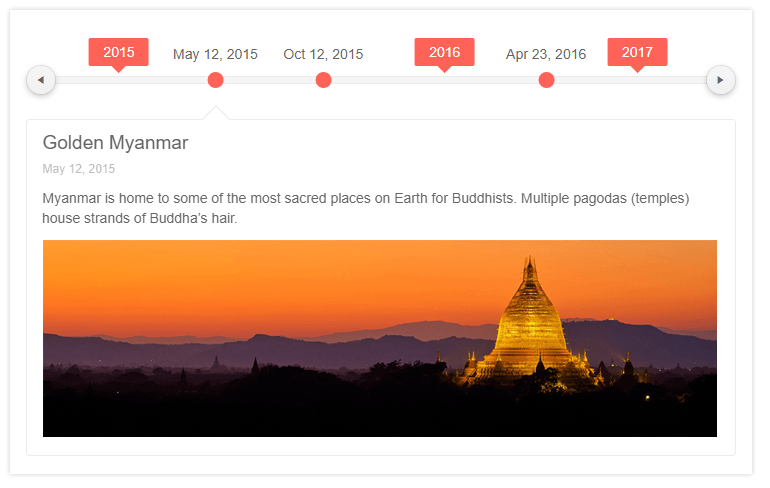
Choose to render your timeline in vertical or horizontal mode. Each has its benefits. In Horizontal Mode, you can enable or disable scrolling. In Vertical Mode, you can make events collapsible.

-
Templates
Each event in the jQuery Timeline is rendered through the Card component. This means you can define templates for them. Place any images, buttons, links or whatever is needed to best describe the event.
-
Keyboard Navigation
Improve accessibility and productivity with keyboard-only navigation. This component supports keyboard navigation to help navigate and interact with items.

All Kendo UI for jQuery Components
Data Management
- Data Grid (Table) Updated
- FileManager
- Filter
- ListView
- Pager
- PivotGrid
- PivotGrid v2
- PropertyGrid
- Spreadsheet
- TreeList
Charts
Scheduler
Media
Conversational UI
Gauges
Layout
Editors
- AutoComplete
- Captcha
- Checkbox
- CheckBoxGroup
- ColorGradient
- ColorPicker
- ComboBox
- DateInput
- DatePicker
- DateTimePicker
- DropDownList
- DropDownTree
- Image Editor
- ListBox
- MaskedTextBox
- MultiColumnComboBox
- MultiSelect
- NumericTextBox
- OTP Input
- RadioButton
- RadioGroup
- RangeSlider
- Rating
- Rich Text Editor
- Signature
- Slider
- Switch
- TextArea
- TextBox
- TimeDurationPicker
- TimePicker
- Validator
Interactivity & UX
Bar & QR Codes
Document Processing
Scheduling
Navigation
File Management
Diagrams and Maps
Barcodes
Framework
