
Kendo UI for jQuery
jQuery Spreadsheet
- Bring Excel or Google Sheet-like experiences to your jQuery applications without the hassle of a single line of code.
- Part of the Kendo UI for jQuery library along with 120+ professionally-designed components.
- Includes support, documentation, demos, virtual classrooms, learning resources and more!

-
Overview
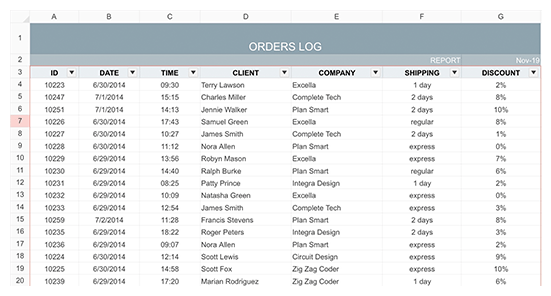
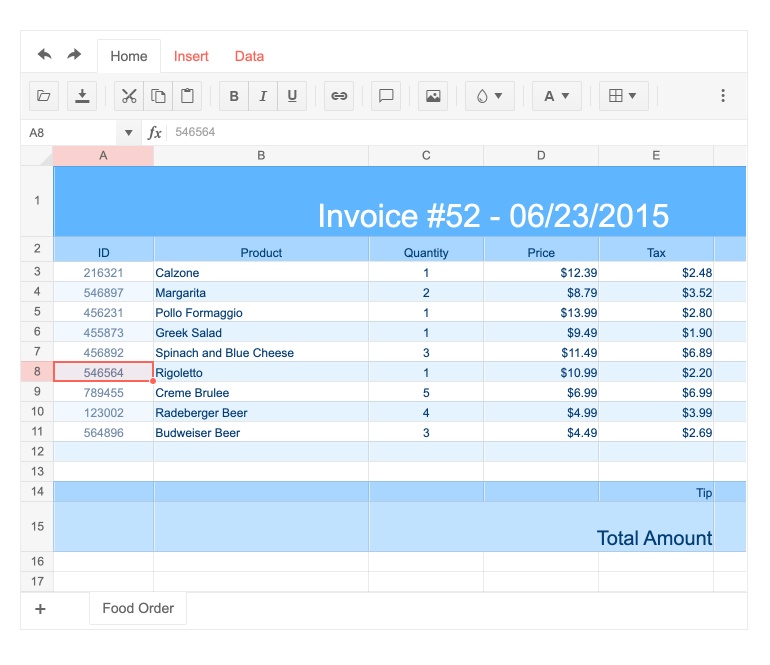
Bring Excel or Google Sheet-like experiences to your web applications without the hassle of a single line of code. Organize data with these built-in functionalities: formulas, filtering, sorting, scrolling and frozen panes. Load/save data from JSON via API methods or enable export to Excel on the client.

-
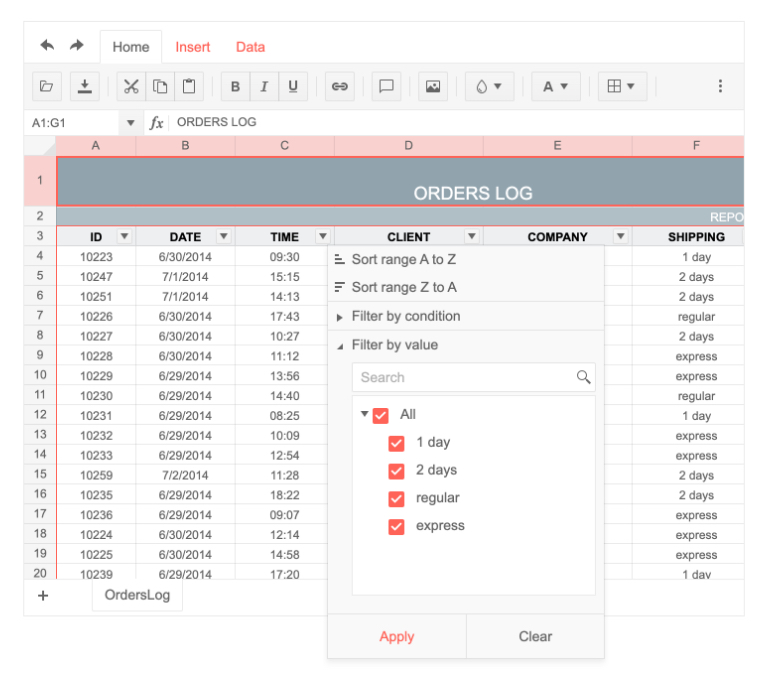
Sorting and Filtering
Organize and search data easily using the built-in sorting feature of Kendo UI for jQuery Spreadsheet. Sort values in the Spreadsheet globally or sort a selected range of column values and get a better understanding of data spanning across multiple rows and columns.

-
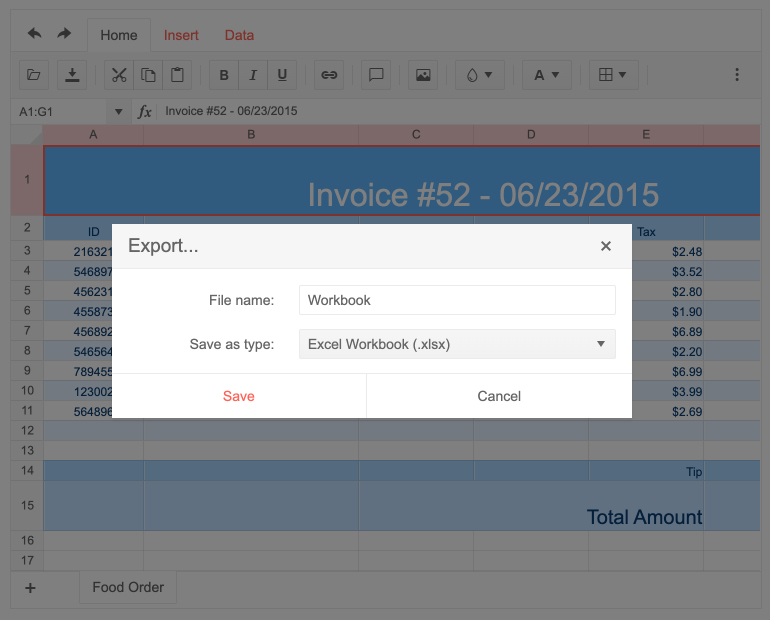
Server Import/Export
The jQuery Spreadsheet is capable of handling large datasets by leveraging the server to process data for importing into the component and also to export data in friendly formats, mainly PDF and Excel.

-
Disabled Cells
In cases where you need to lock specific data from editing, you can lock selected cells and make others editable.

-
Custom Cell Formatting
Just like all popular spreadsheet software, the jQuery Spreadsheet allows the user to format cells for their specific data type, colors, borders, and much more. That’s not all. We take it a step further by supporting custom cell editors. You can use these to help the user enter the correct date. Use the Color Picker if the user needs to select a color or the DatePicker if a user needs to enter a date.
-
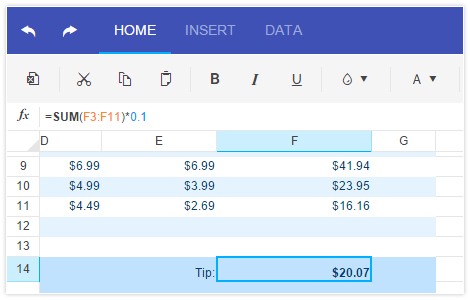
Formulas
Enjoy a wide range of formulas, from standard numeric such as sum, count, min, max, average to advanced math, statistical, date or text formulas for custom calculations. They come supported out-of-the-box, so you only need to use the function row from the UI to define the formula.
-
Performance
Enjoy virtually no limitations on the number of cells in a sheet, providing unmatched performance--even with thousands of cells.
-
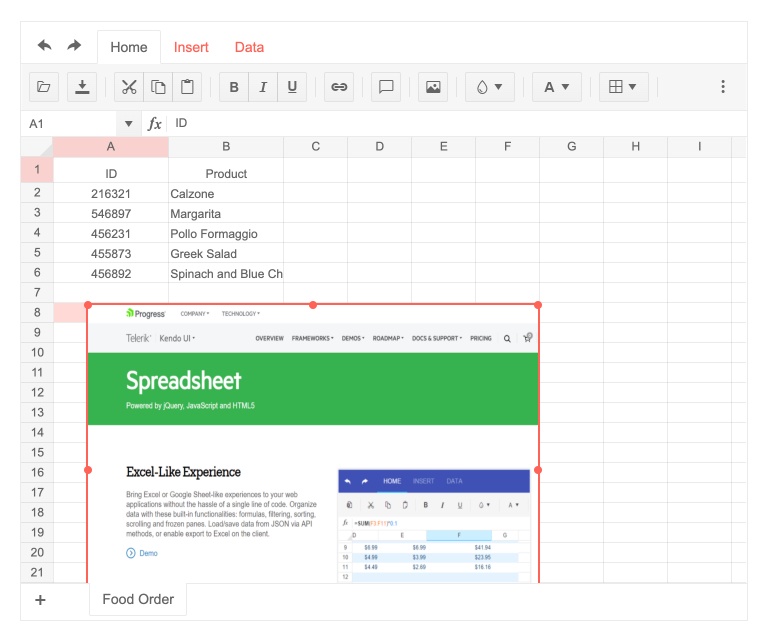
Image Support
All standard image formats can be imported and added to cells as content. This makes visualizing complex tables more intuitive as users can place images to provide clues about what each cell does, or just to improve the table’s visualization.

-
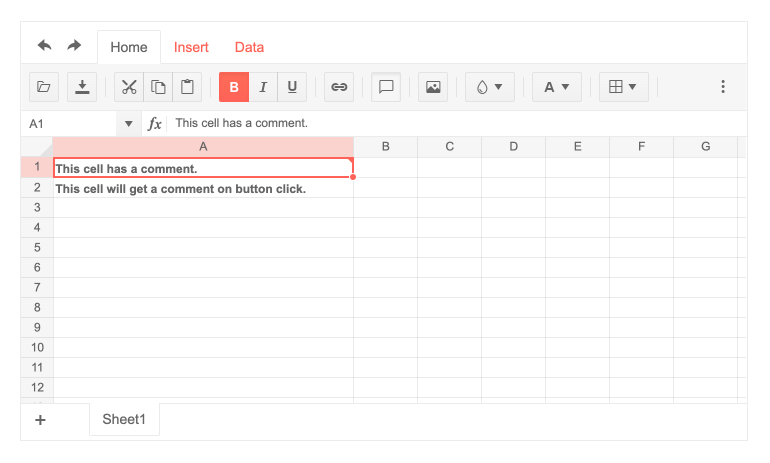
Cell Comments
Users can add comments to any cell – whether it’s a note to themselves or a collaborator, or perhaps an explanation of what a formula does.

-
Validation
The jQuery Spreadsheet has validation tools built-in, giving you a way to ensure data in common formats fit your rules (ex: emails, dates). You can also include you own custom rules.
-
Globalization
he jQuery Spreadsheet supports any globalization or localization scenarios. You can also enable RTL mode to display the control’s text and UI elements from left to right.

-
Keyboard Navigation
Improve accessibility and productivity with keyboard-only navigation. This component supports keyboard navigation to help navigate and interact with items.

-
CSP Compliance
The Kendo UI for jQuery Spreadsheet CSP Compliance is an important feature that enhances the security of web applications by facilitating compliance with Content Security Policy (CSP) standards. By implementing CSP, you can control which resources are allowed to load and execute within your applications, helping you to effectively mitigate risks associated with vulnerabilities.

All Kendo UI for jQuery Components
Data Management
- Data Grid (Table) Updated
- FileManager
- Filter
- ListView
- Pager
- PivotGrid
- PivotGrid v2
- PropertyGrid
- Spreadsheet
- TreeList
Charts
Scheduler
Media
Conversational UI
Gauges
Layout
Editors
- AutoComplete
- Captcha
- Checkbox
- CheckBoxGroup
- ColorGradient
- ColorPicker
- ComboBox
- DateInput
- DatePicker
- DateTimePicker
- DropDownList
- DropDownTree
- Image Editor
- ListBox
- MaskedTextBox
- MultiColumnComboBox
- MultiSelect
- NumericTextBox
- OTP Input
- RadioButton
- RadioGroup
- RangeSlider
- Rating
- Rich Text Editor
- Signature
- Slider
- Switch
- TextArea
- TextBox
- TimeDurationPicker
- TimePicker
- Validator
Interactivity & UX
Bar & QR Codes
Document Processing
Scheduling
Navigation
File Management
Diagrams and Maps
Barcodes
Framework
