
Kendo UI for jQuery
jQuery PivotGrid v2
- Newly redesigned jQuery PivotGrid for the Excel-like display and analysis of OLAP or flat data.
- Part of the Kendo UI for jQuery library along with 120+ professionally-designed components.
- Includes support, documentation, demos, virtual classrooms, learning resources and more!

-
Overview
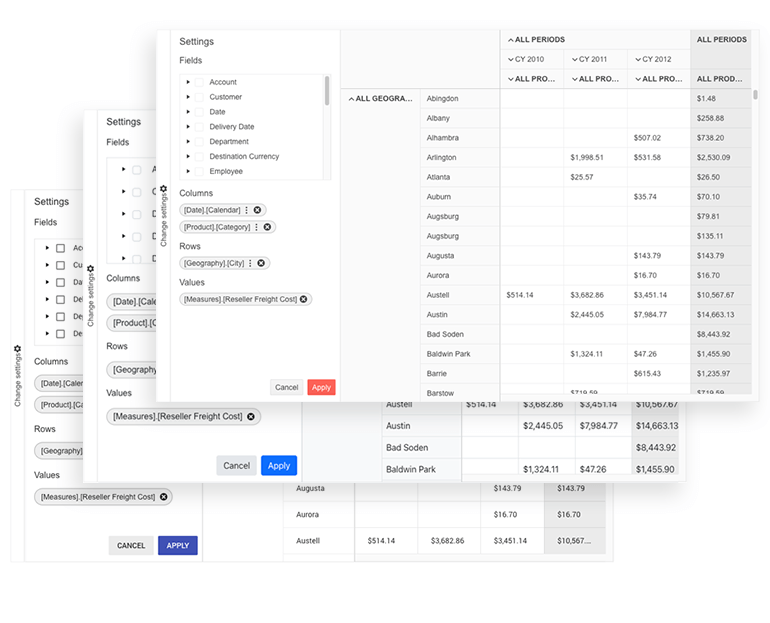
The jQuery PivotGrid v2 is a completely rearchitected and modernized version of the original jQuery PivotGrid. While it boasts the same advanced data binding, filtering, sorting, and more multi-dimensional data analysis features, it is set up for the future development of advanced features.

-
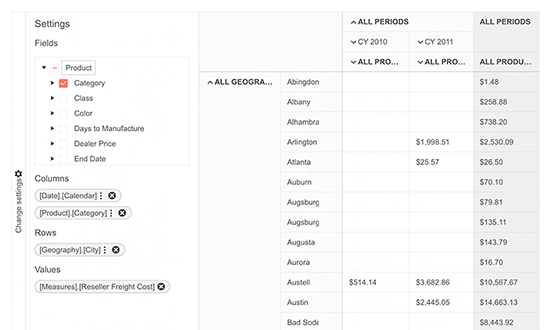
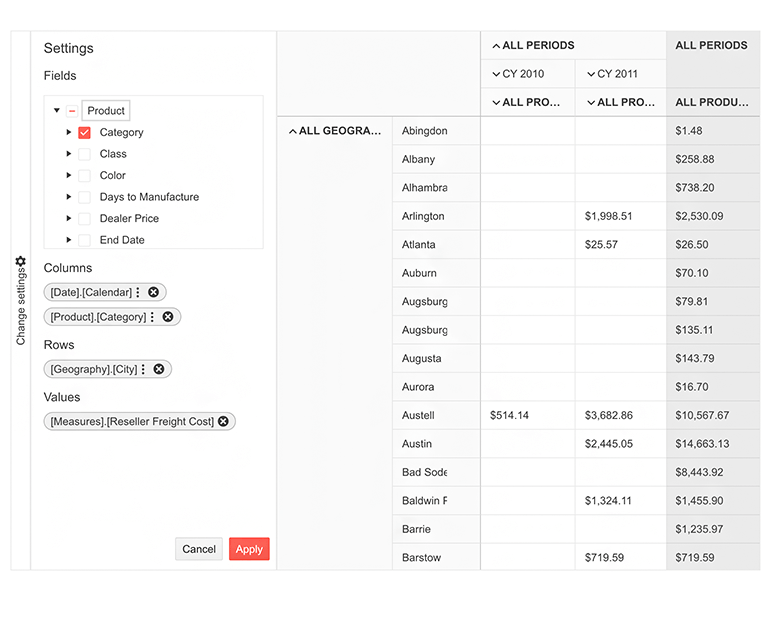
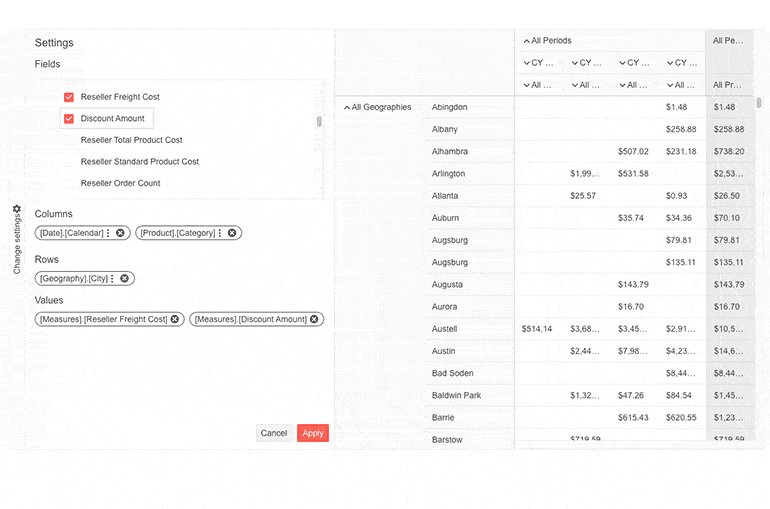
Data Binding
Bind the jQuery PivotGrid remotely or locally to OLAP cube or flat data. You can take advantage of the included OLAP service if you already have a cube. If not, connect to flat data and the component will represent it as a cube for you. The component is designed to be as flexible as possible when it comes to loading, slicing, and analyzing data.
-
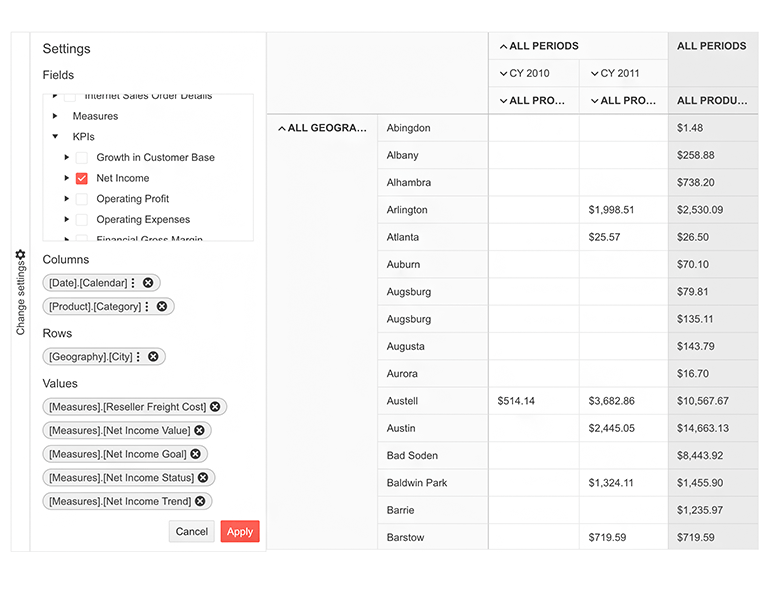
KPIs
Allow your users to display dashboard-type views in their jQuery PivotGrid by supporting OLAP and KPIs. The PivotGrid allows them to sort, filter, and page them to get the view they need.

-
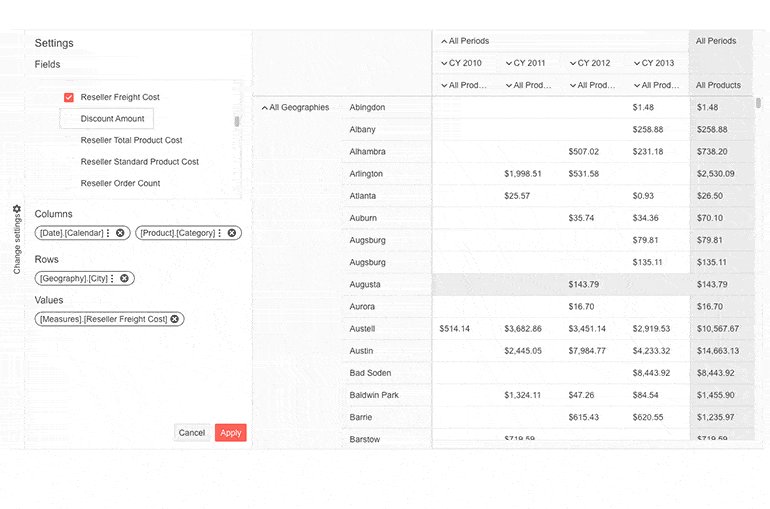
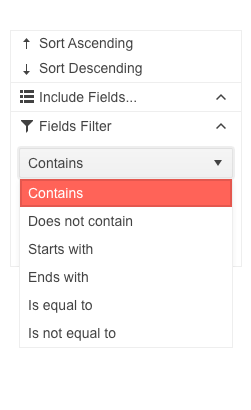
Filtering
Adding the jQuery PivotGrid v2 component to your applications allows you to build basic BI capabilities. You can enable the filtering mechanism in PivotGrid via the API configuration and thus, let your end-users filter their data in Excel-like manner.

-
Sorting
Leverage the built-in sorting of the jQuery PivotGrid to allow end users to sort the Row and Column data in an ascending or descending manner.

-
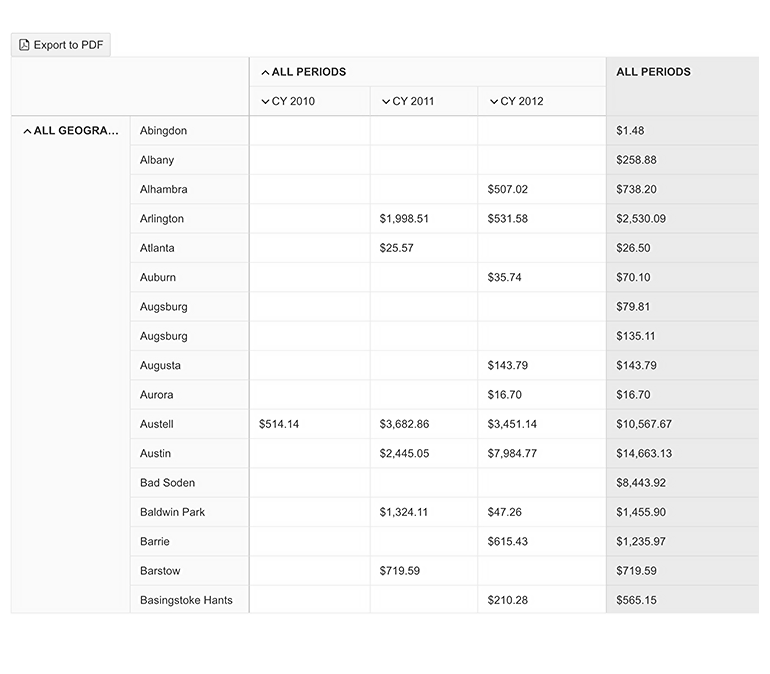
Export to PDF
Allow your users to export the content of the jQuery PivotGrid to PDF with built-in functionality. Thanks to the jQuery PDF export library, you can customize the appearance and layout.

-
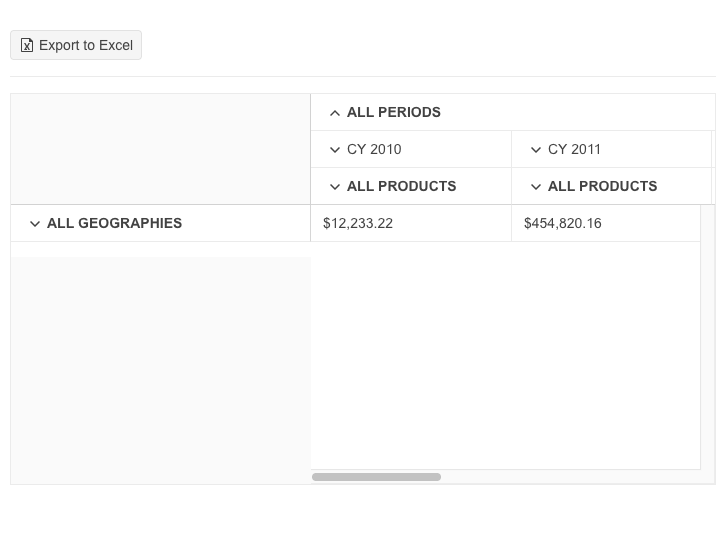
Export to Excel
The Kendo UI for jQuery PivotGridv2 now enables you to easily export its content to Microsoft Excel. Additionally, you can utilize the excelExport event to further customize the exported file.

-
Templates
If you need to define your own templates instead of using the built-in cell elements of the jQuery PivotGrid, you can easily define exactly what to be displayed in a certain cell. The component has many built-in cell templates allowing you to customize each of its parts and even place other controls into the different types of cells.
-
Theming
Much like every other component included in Kendo Ui for jQuery, fitting the PivotGrid v2 into your application's theme is easy. Use one of the included themes (Material, Fluent, Bootstrap, Kendo Default) as they are, or customize them and they will be applied consistently across your application. Changing them is as simple as a line of code.

All Kendo UI for jQuery Components
Data Management
- Data Grid (Table) Updated
- FileManager
- Filter
- ListView
- Pager
- PivotGrid
- PivotGrid v2
- PropertyGrid
- Spreadsheet
- TreeList
Charts
Scheduler
Media
Conversational UI
Gauges
Layout
Editors
- AutoComplete
- Captcha
- Checkbox
- CheckBoxGroup
- ColorGradient
- ColorPicker
- ComboBox
- DateInput
- DatePicker
- DateTimePicker
- DropDownList
- DropDownTree
- Image Editor
- ListBox
- MaskedTextBox
- MultiColumnComboBox
- MultiSelect
- NumericTextBox
- OTP Input
- RadioButton
- RadioGroup
- RangeSlider
- Rating
- Rich Text Editor
- Signature
- Slider
- Switch
- TextArea
- TextBox
- TimeDurationPicker
- TimePicker
- Validator
Interactivity & UX
Bar & QR Codes
Document Processing
Scheduling
Navigation
File Management
Diagrams and Maps
Barcodes
Framework
