
Choose a Theme
Use one of four professional themes:
- Use out-of-the-box
- Customize to meet brand guidelines.

Rapidly build modern, cross-platform web applications with the most complete ASP.NET Core UI library, featuring 120+ customizable components, an AI Coding Assistant, and more.
30-day FREE trial. Free technical support and training during your trial. No credit card requred.
ASP.NET Core UI components are also included in DevCraft bundles. Learn more.
An ASP.NET Core developer has too many tooling decisions for every project. Choose Telerik UI for ASP.NET Core and never have to evaluate another UI library or component again.










110+ high-quality ASP.NET Core web components, four professionally designed themes, ThemeBuilder, and Visual Studio Code Productivity Tools.
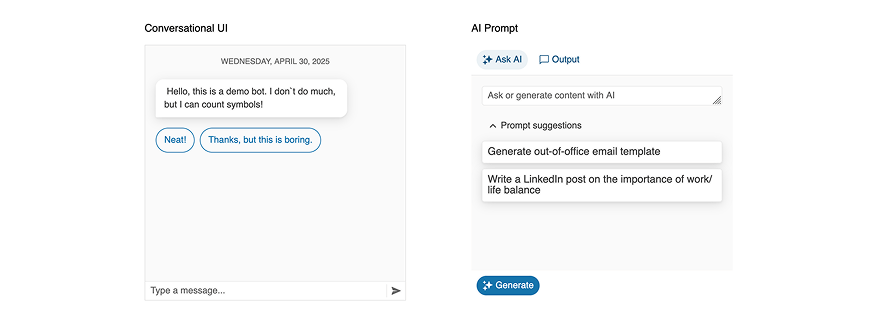
The Telerik AI Coding Assistant is specifically trained on the Telerik UI for ASP.NET Core component library to ensure developers get production-quality code on the first try when using their favorite AI-powered IDE. This minimizes the time needed to modify the output to fix bugs, address UI issues, add accessibility features, and other time-consuming tasks.
Prerequisites:
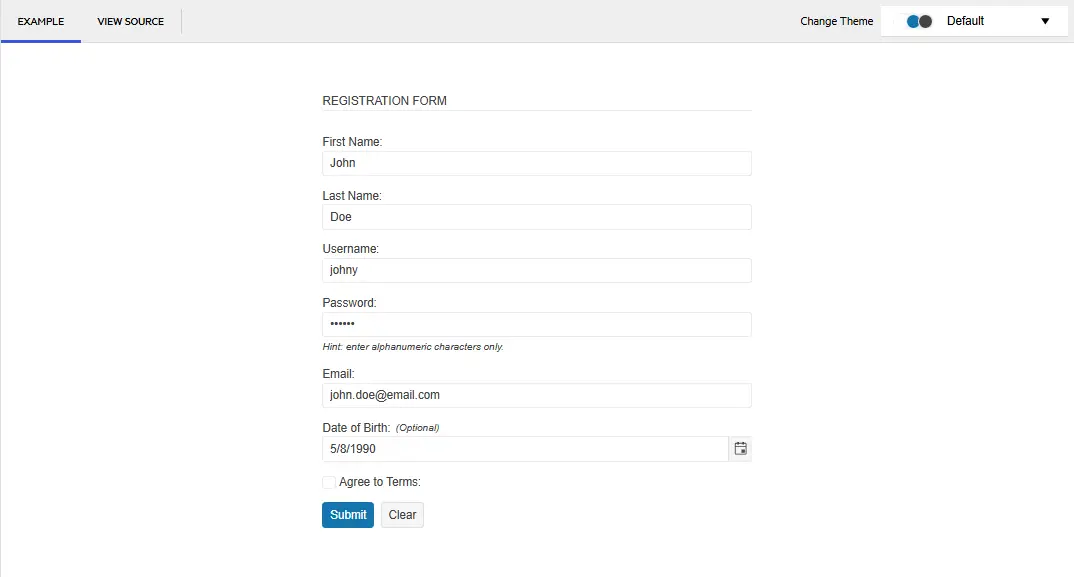
Have you worked with a design-friendly UI library before? Whether you have a designer on your project or not, Telerik UI for ASP.NET Core brings the tools you need to simplify the process and improve the quality of your app's UI and UX.

Use one of four professional themes:

Use ThemeBuilder to style your app without dealing with complex CSS rules.

Get all your styling questions answered with the detailed design and front-end documentation.

Give the Figma UI kits to your designers and start speaking the same language.

Import the Figma design into ThemeBuilder to generate the CSS.

Map the Figma variables to your UI components in ThemeBuilder and automatically sync design updates.

Get all your styling questions answered with the detailed design and front-end documentation.
Telerik UI for ASP.NET Core makes your job easier without getting in the way.
Save up to 25% upfront, get exclusive AI productivity tools and more and on yearly plan.
One-time purchase includes renewable one year support and maintenance
Subscription: Save up to 25% upfront, get exclusive AI productivity tools and more and on yearly plan.
Perpetual: One-time purchase includes renewable one year support and maintenance
per developer,
per year
per developer,
per year
per developer,
per year
per developer,
per year
per developer,
renewable at 50% of the list price
per developer
per developer,
renewable at 50% of the list price
per developer,
renewable at 50% of the list price
per developer,
renewable at 50% of the list price

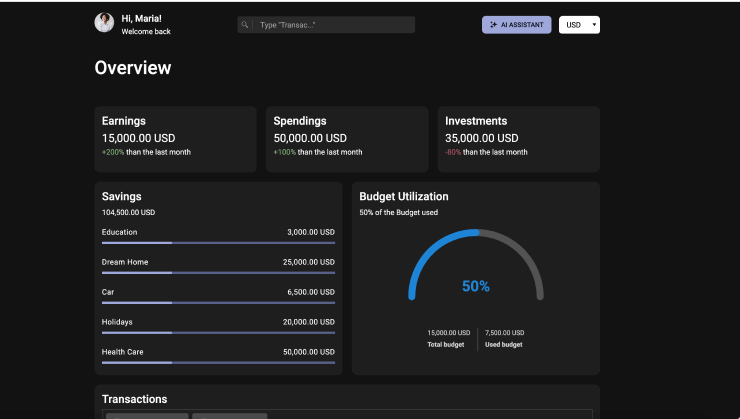
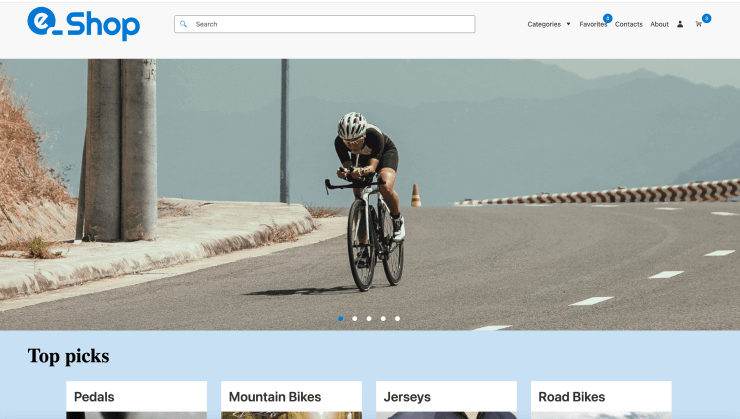
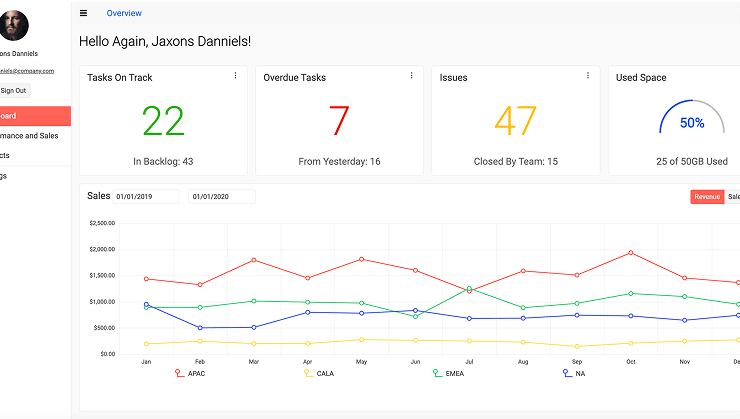
Check out these runnable sample apps built with Telerik UI for ASP.NET Core and get the source code.

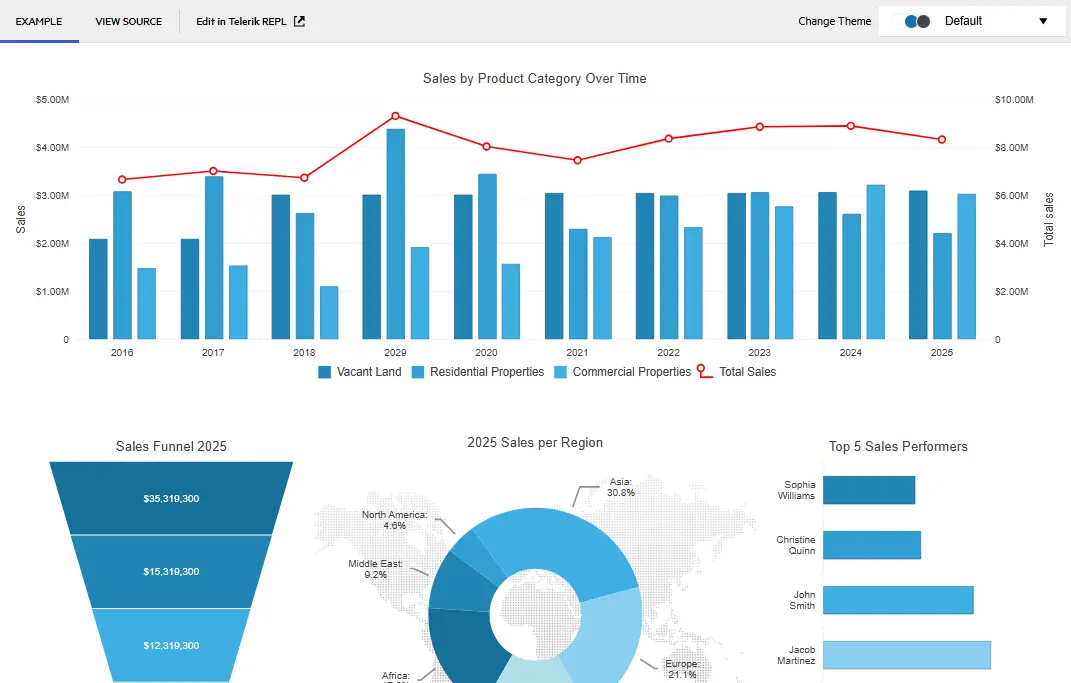
Get a dynamic financial dashboard that showcases real-time portfolio analytics, market data visualization, and interactive trading insights.

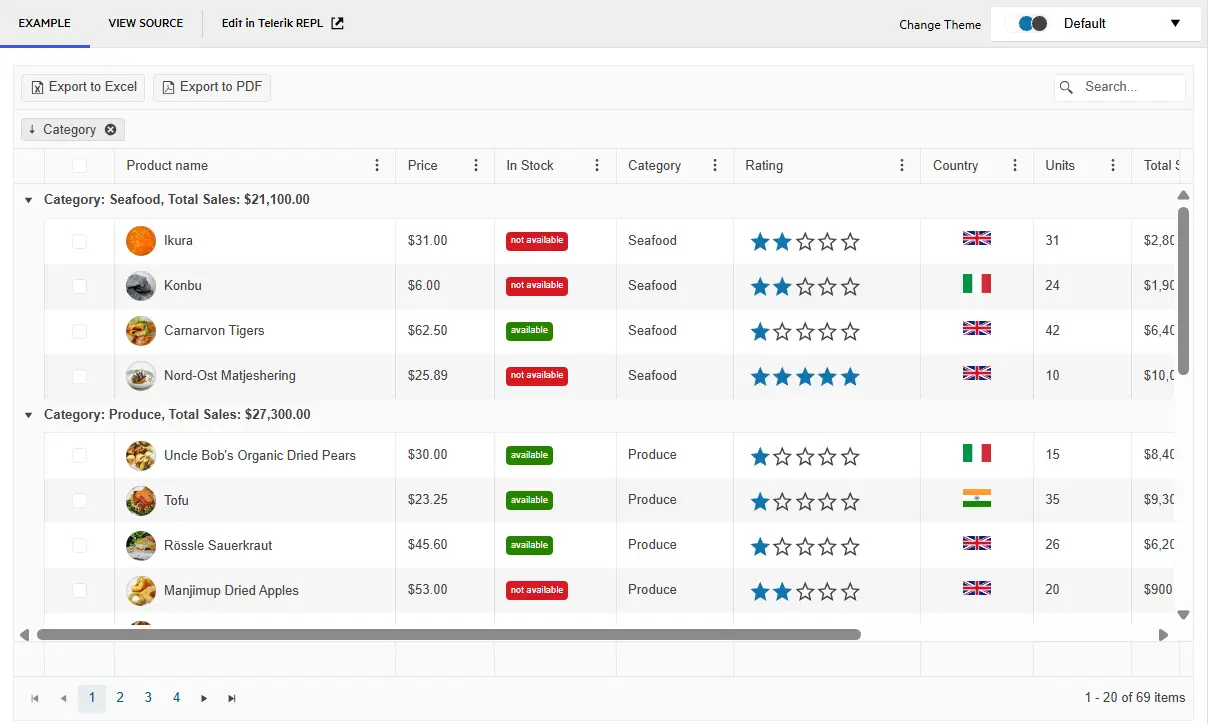
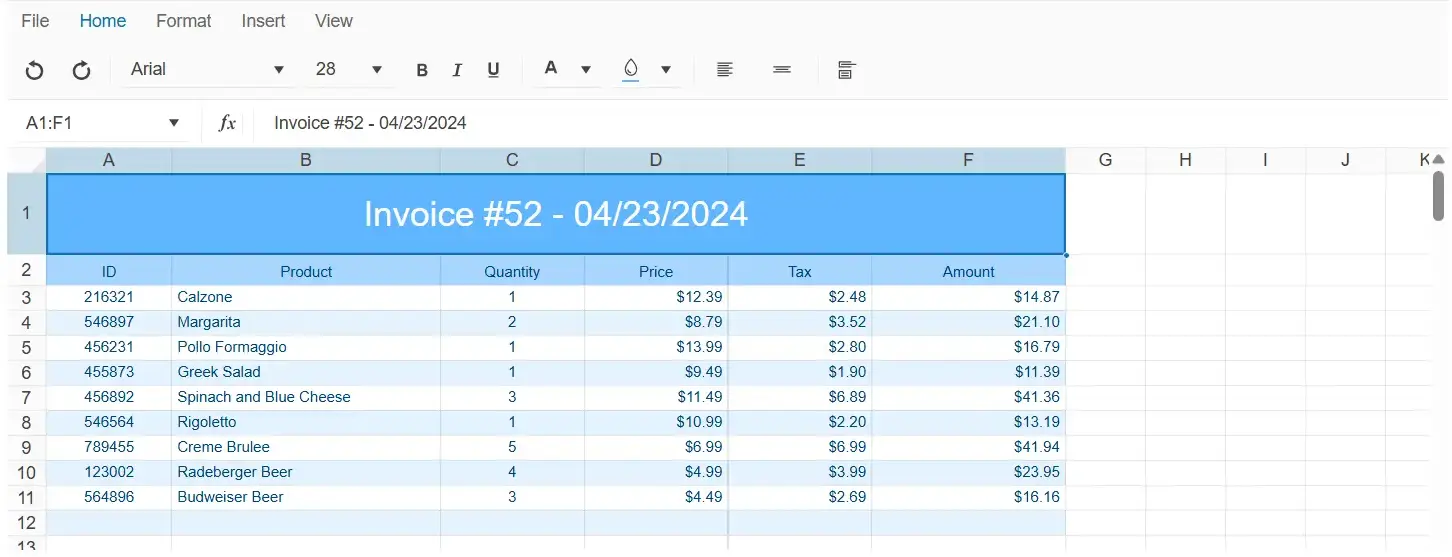
Reuse a full-featured online store with product catalogs, a shopping cart, order management, and PDF reporting capabilities.

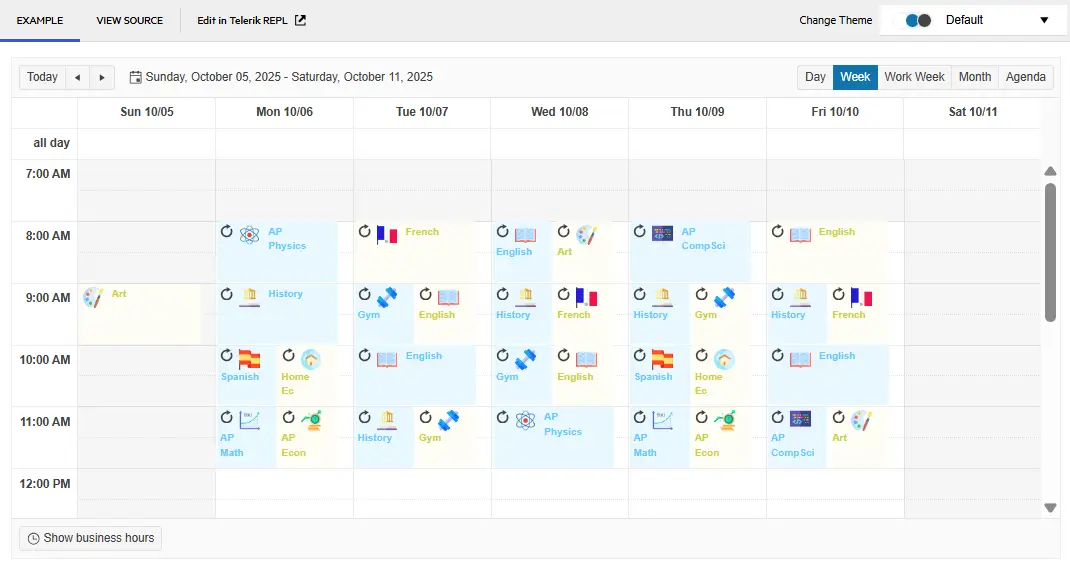
Create a feature-rich admin interface with advanced data visualization, scheduling tools, and interactive components for building powerful business applications.
Awards
Greatness—it’s one thing to say you have it, but it means more when others recognize it. Telerik is proud to hold the following industry awards.
Create, run, save and share code snippets and examples from the comfort of your browser, leveraging Telerik REPL for ASP.NET Core. This no-cost playground speeds up project creation by letting you work with pre-built components, editing demos on the spot and saving and sharing your work.
Visit the following pages for more information:
Learn more about Telerik REPL for ASP.NET Core Explore the playground Start fast with pre-build ASP.NET Core code snippets Check out Telerik REPL for ASP.NET Core documentation
Maximize your efficiency with the Telerik Extension for Visual Studio Code. It allows you to generate pre-configured projects for Telerik UI for
ASP.NET Core components. Additionally, the extension supports code snippets for fast UI component reference and configuration.
Visit the following pages for more information:

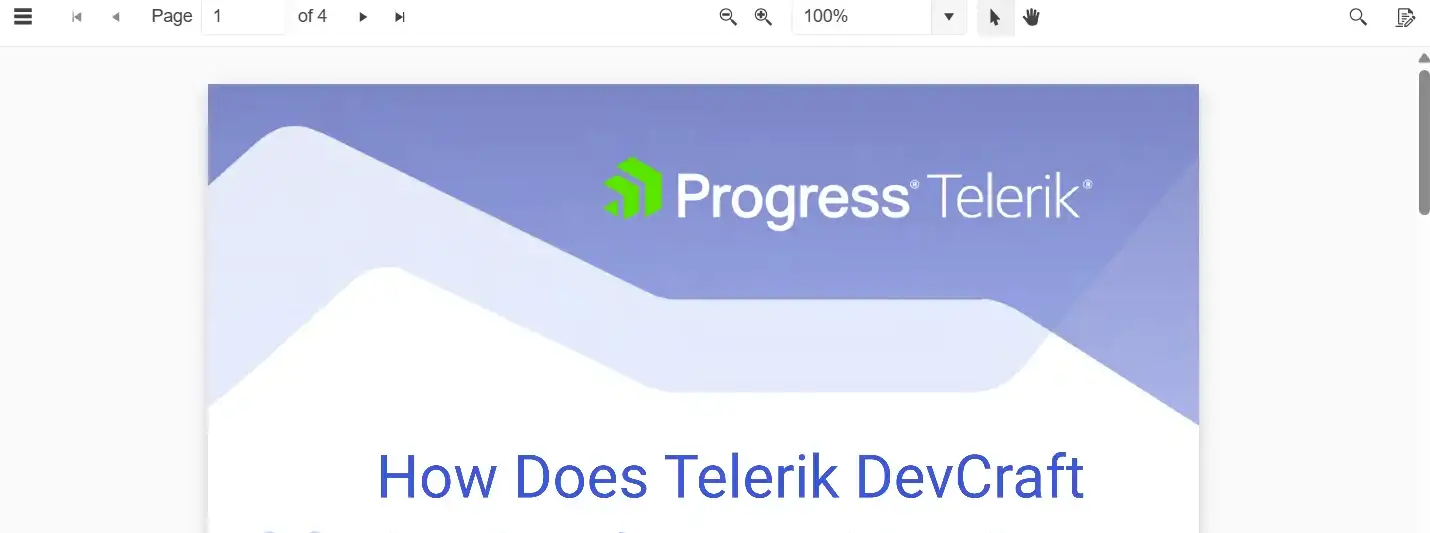
Transforming raw data into actionable insights is the core function of reporting. Simplify development workflow with an intuitive embedded reporting tool that helps developers enable business users to easily create, edit and view reports on their own. Embed Reporting into Blazor, Angular, ASP.NET Core, WinForms, WPF and more apps. You can buy ASP.NET Core and Reporting in DevCraft Complete and Ultimate bundles.
Learn more about Telerik Reporting Explore Embedded Reporting for business users Check out Report Designers Check out Report Viewers

30-day FREE trial including technical support and training. No credit card required.
ASP.NET Core UI components are also included in DevCraft bundles. Learn more.