
UI for ASP.NET Core
ASP.NET Core Visual Studio Code
- The Productivity Tools for Visual Studio Code is a set of features that speed up ASP.NET Core development.
- Part of the Telerik UI for ASP.NET Core library along with 120+ professionally designed UI components.
- Includes support, documentation, demos, virtual classrooms, Visual Studio Code Extensions and more!

-
Overview
The Telerik® UI for ASP.NET Core Productivity Tools for Visual Studio Code is a set of features that speed up ASP.NET Core development and tools for project creation, Telerik UI components setup, reference and configuration, scaffolding for data-bound components and more. The productivity tools include:
- UI for ASP.NET Core Scaffolder
- UI for ASP.NET Core Code Snippets Pack
- ASP.NET Core Project Templates with Telerik components
- Share to Telerik REPL for ASP.NET Core

-
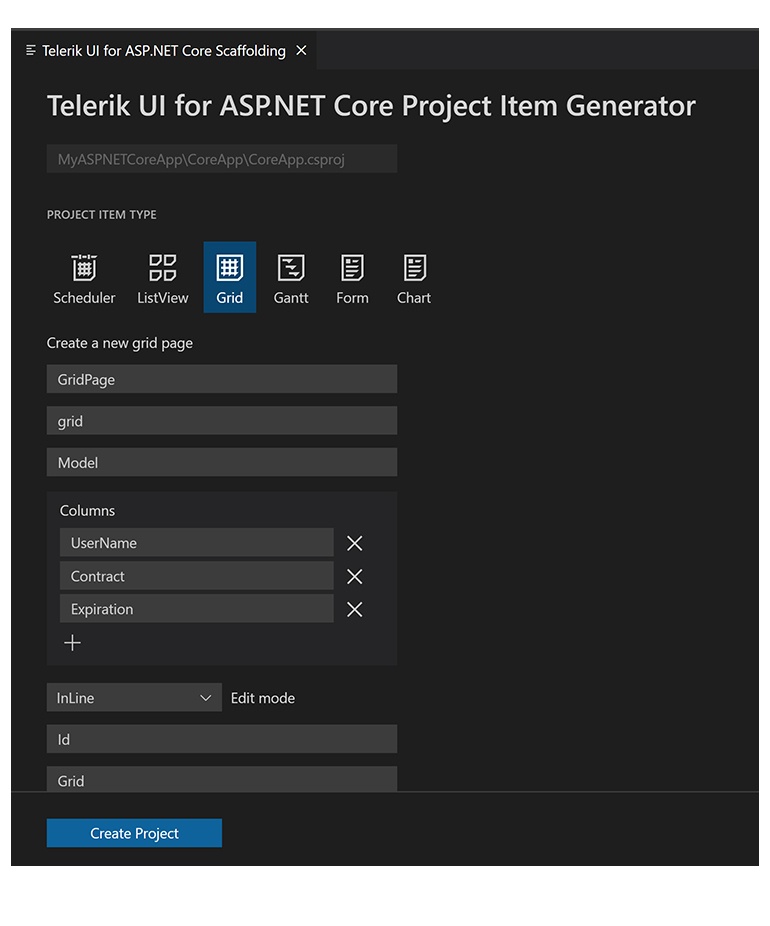
UI for ASP.NET Core Scaffolding
The scaffolding feature will create new pages in your ASP.NET Core apps with the most used data-bound Telerik components: the Data Grid, Chart, Form, ListView, Editor, TreeList and Scheduler. When adding a new project item, the scaffolder will prompt you to input the service and model names and will allow you to configure multiple component-specific properties. For example, if you scaffold a new page with the Data Grid, you will be able to set its sorting, filtering, grouping, column resizing, and more features.
See how the Scaffolding of Telerik UI for ASP.NET Core components works.

-
ASP.NET Core Project Templates with Telerik components
The “Create new project wizard” provides a quick start with project templates that include various settings and Telerik components. The available templates include Blank (an empty project with all the necessary configuration to start using Telerik UI components immediately), Grid, Chart, Form and Admin Dashboard (with pre-built layout and components, including the Grid, Tile Layout, Drawer, Calendar, Form, various Chart types, Card and more). You can also easily set the target framework and preferred theme and swatch for your new application. The options include: Default, Bootstrap, Material or Fluent themes and multiple color variations available with their respective swatches.
See how to create a new project with preconfigured Telerik UI for ASP.NET Core components.
-
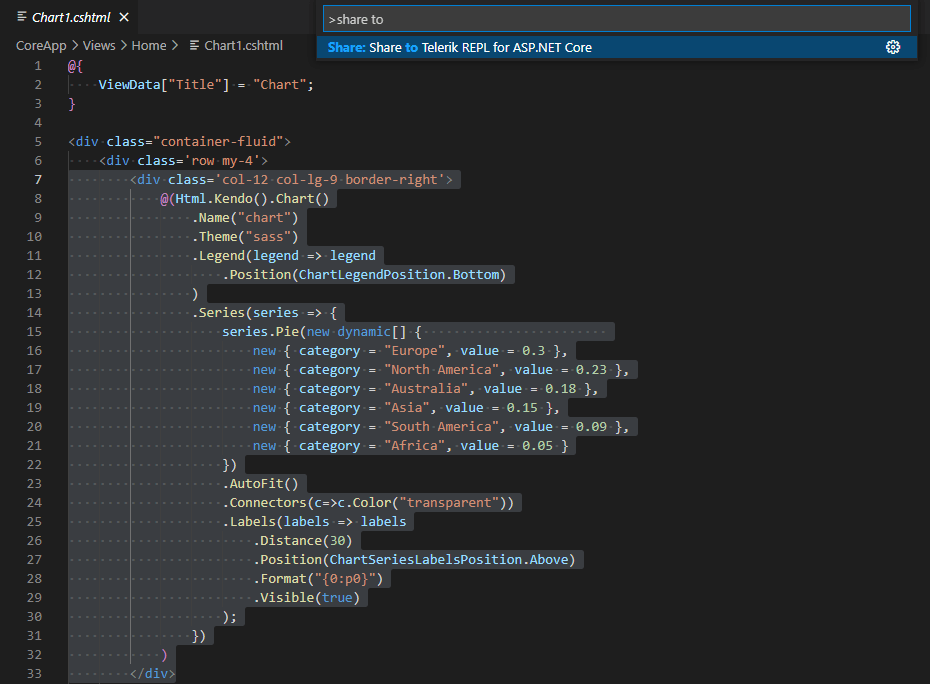
Share to Telerik REPL for ASP.NET Core
The productivity tools also provide integration with Telerik RERL for ASP.NET Core—a browser-based playground for creating, saving, running and sharing server-side code snippets.
Using the Share to Telerik REPL option from the code editor context menu, you can easily export your code snippet while coding in your favorite IDE and share the generated URL to social media, community forums or send it to a teammate.

-
UI for ASP.NET Core Code Snippets Pack
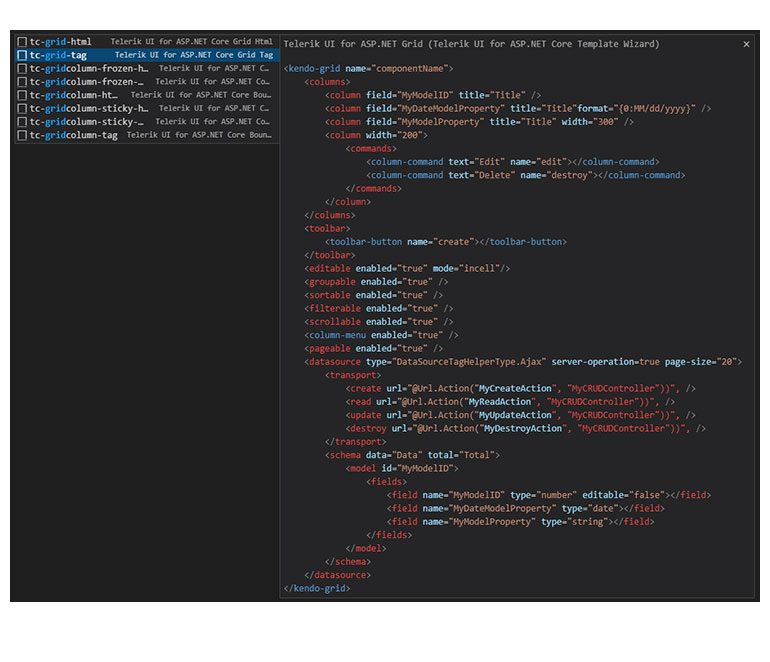
The Telerik Productivity tools for Visual Studio Code include the complete set of code snippets (over 100) that will speed up your development with the Telerik UI for ASP.NET Core components. You can take advantage of the hundreds of code snippets that can be easily invoked in the IDE by typing a shortcut (e.g., “tc” for Telerik UI for ASP.NET Core) or directly the name of the component you need to plug. For example, typing “grid” or just “gr” will conveniently show a dropdown with the available snippet templates you can insert into your code. Then, using a tab sequence, you can fill out the properties, options, model and controller actions.
See the full list of code snippets for Telerik UI forASP.NET Core components.

All ASP.NET Core Components
Data Management
- Grid Updated
- Filter
- ListView
- Pager
- PivotGrid
- PivotGrid v.2
- PropertyGrid
- Rating
- Spreadsheet
- TaskBoard
- TreeList
Scheduling
Editors
- AutoComplete
- Captcha
- CheckBoxGroup
- Color Picker
- ColorGradient
- ColorPalette
- ComboBox Updated
- Date & Time Pickers
- DateInput
- DateRangePicker
- DropDownList Updated
- DropDownTree
- Editor
- FlatColorPicker
- Image Editor
- ListBox
- MaskedTextBox
- MultiColumnComboBox
- MultiSelect Updated
- Numeric TextBox
- OTP Input
- RadioGroup
- Signature
- Switch
- TextArea
- TextBox
- TimeDurationPicker
- TimePicker
Navigation
Data Visualization
Layout
- Avatar
- Badge
- Dialog
- DockManager
- Form Updated
- GridLayout
- Notification
- Popover
- Responsive Panel
- Splitter
- StackLayout
- TileLayout
- Tooltip
- Window
- Wizard
File Upload & Management
Interactivity & UX
- AI Prompt Updated
- Chat (Conversational UI) Updated
- Circular Progress Bar
- Inline AI Prompt New
- Loader
- Progress Bar
- Ripple
- Skeleton Container
- Slider
- Sortable
- Template
Productivity Tools
Media
Geo Visualization
Document Processing
MVC & Razor Pages
