
UI for ASP.NET Core
ASP.NET Core ScrollView
- Use the ASP.NET Core ScrollView component to present multiple images in a predefined area.
- Part of the Telerik UI for ASP.NET Core library along with 120+ professionally designed UI components.
- Includes support, documentation, demos, virtual classrooms, Visual Studio Code Extensions and more!

-
Overview
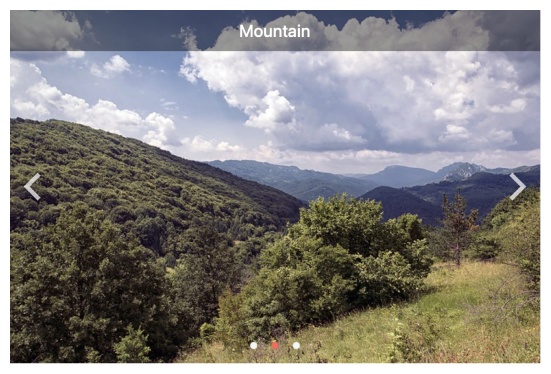
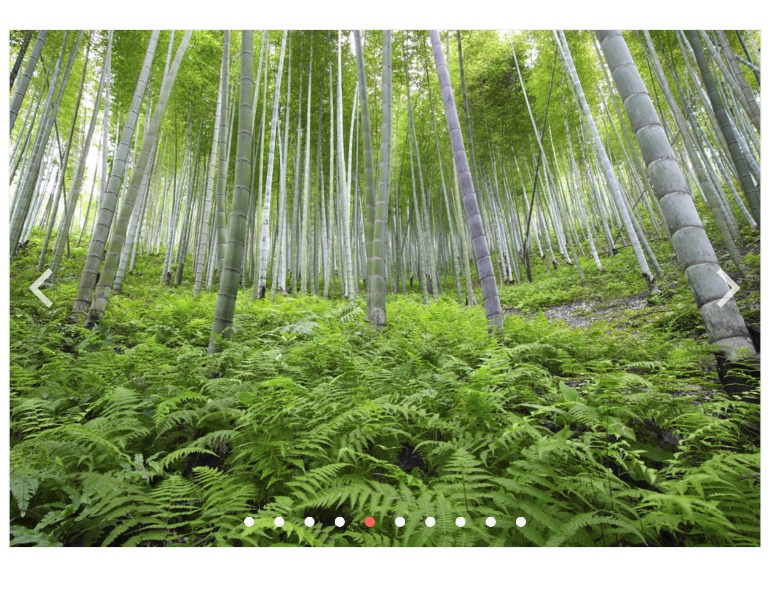
The ScrollView UI component provides an easy way to present images in a predefined area. Multiple images can be scrolled through by using the navigation elements, or automatically scroll through them on a set time interval.
See ASP.NET Core ScrollView component in action
-
Paging
The ASP.NET Core ScrollView also has a pager visible by default in case the user needs to see how many elements there are for display. You can choose to hide the pager by setting the property to false.
See how Paging works in ASP.NET Core ScrollView -
Templates
The ScrollView component offers Templates as a feature that lets you customize the content within the ScrollView. There is the HTML template which uses plain HTML and CSS syntax. You can also choose to insert a dynamic template, which will loop through all its items; or you can use the No-Item template when no elements will be displayed in the ScrollView. -
Binding to a DataSource
The ASP.NET Core ScrollView can be bound to local data, appropriate for smaller sets or to remote data source which is useful in cases of larger data sets. Check out our demo on DataSource Binding.
-
HTML and Tag Helpers
You can configure the UI component and handle events through an HTML or a Tag Helper, as Telerik UI for ASP.NET Core offers both approaches to declare UI components. Based on preference, technology background or team development practice, you can choose how to implement the ASP.NET Core ScrollView control by using HTML-like syntax.
-
Keyboard Navigation
The ScrollView control makes use of arrow keys to allow users to switch the current image. In addition, the pager itself is focusable and by using a combination of the arrow keys and Space/Enter customers can also directly go to a given image, without having to scroll sequentially multiple times.
All ASP.NET Core Components
Data Management
- Grid Updated
- Filter
- ListView
- Pager
- PivotGrid
- PivotGrid v.2
- PropertyGrid
- Rating
- Spreadsheet
- TaskBoard
- TreeList
Scheduling
Editors
- AutoComplete
- Captcha
- CheckBoxGroup
- Color Picker
- ColorGradient
- ColorPalette
- ComboBox Updated
- Date & Time Pickers
- DateInput
- DateRangePicker
- DropDownList Updated
- DropDownTree
- Editor
- FlatColorPicker
- Image Editor
- ListBox
- MaskedTextBox
- MultiColumnComboBox
- MultiSelect Updated
- Numeric TextBox
- OTP Input
- RadioGroup
- Signature
- Switch
- TextArea
- TextBox
- TimeDurationPicker
- TimePicker
Navigation
Data Visualization
Layout
- Avatar
- Badge
- Dialog
- DockManager
- Form Updated
- GridLayout
- Notification
- Popover
- Responsive Panel
- Splitter
- StackLayout
- TileLayout
- Tooltip
- Window
- Wizard
File Upload & Management
Interactivity & UX
- AI Prompt Updated
- Chat (Conversational UI) Updated
- Circular Progress Bar
- Inline AI Prompt New
- Loader
- Progress Bar
- Ripple
- Skeleton Container
- Slider
- Sortable
- Template
Productivity Tools
Media
Geo Visualization
Document Processing
MVC & Razor Pages
