
UI for ASP.NET Core
ASP.NET Core Scheduler
- Leverage the outlook-style ASP.NET Core Scheduler component for easy agenda management.
- Part of the Telerik UI for ASP.NET Core library along with 120+ professionally designed UI components.
- Includes support, documentation, demos, virtual classrooms, Visual Studio Code Extensions and more!

-
Add Outlook-style Calendar to Any ASP.NET Core Application
The Core Scheduler control has been one of our most highly demanded HTML5 components to date. Using the Core Scheduler, you can display day, week, month and agenda views, group horizontally and vertically and enjoy out-of-the-box templates. And, thanks to the touch, mouse, and keyboard support your users can enjoy a more flexible navigation.
Check out the ASP.NET Core Scheduler Demo
-
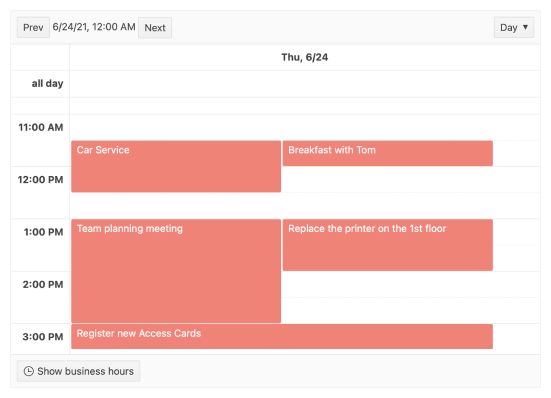
Display 24h Events as Normal Events
The Scheduler control allows users to display 24h events as normal event across the full day view instead of in a special "all day" area. The behavior can be easily achieved by using the appointment handle to resize an event, making it span two days or longer. -
Data Binding: Local JavaScript Array or Remote Service
Bind Telerik Core Scheduler to the data source that best matches the needs of your project. The control supports everything from an array of JavaScript objects, the Kendo UI data source component, Web API endpoints, etc.

-
Export/Import to popular calendar applications
The Scheduler supports the de facto standard iCalendar specification and is compatible with any other application that supports it like Google Calendar, Outlook, Apple Calendar and many others.
Example of Import and Export to iCalendar -
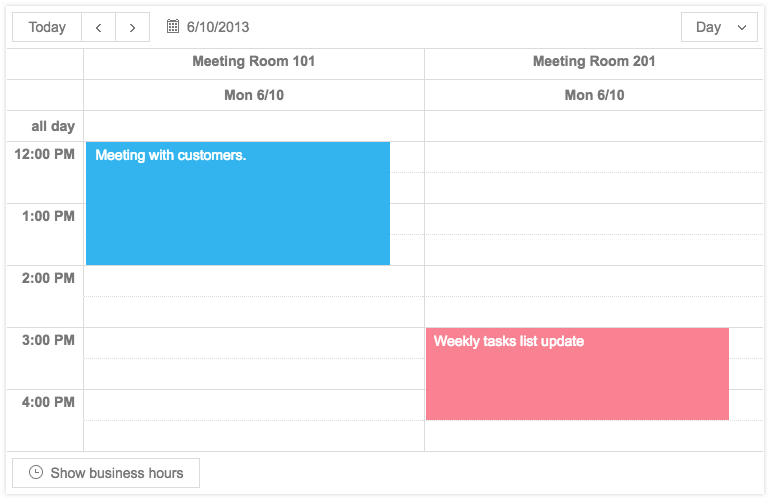
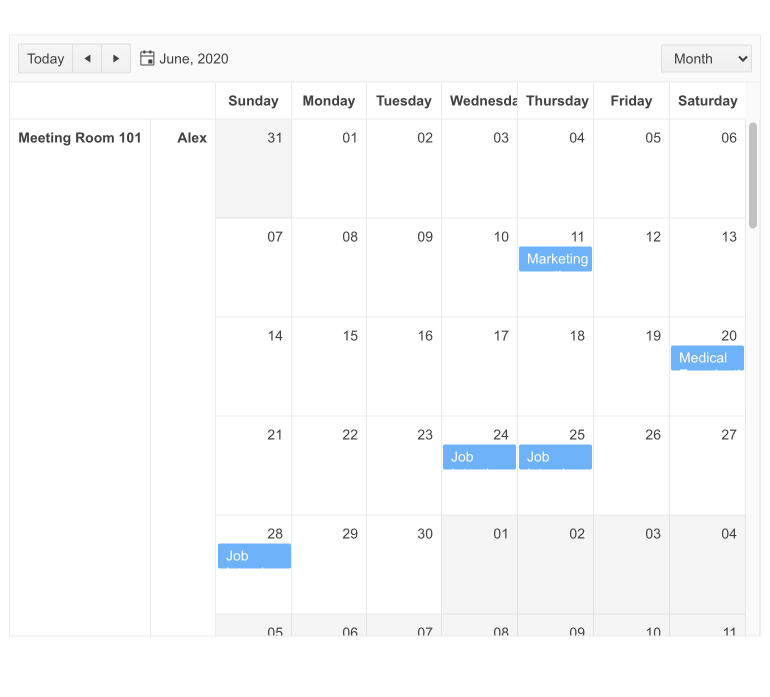
Multiple Resources and Resource Grouping
With the Telerik Core Scheduler control, your users can easily book the resources required for their appointments, such as rooms or equipment. They can also group appointments by resources in order to quickly check their availability.

-
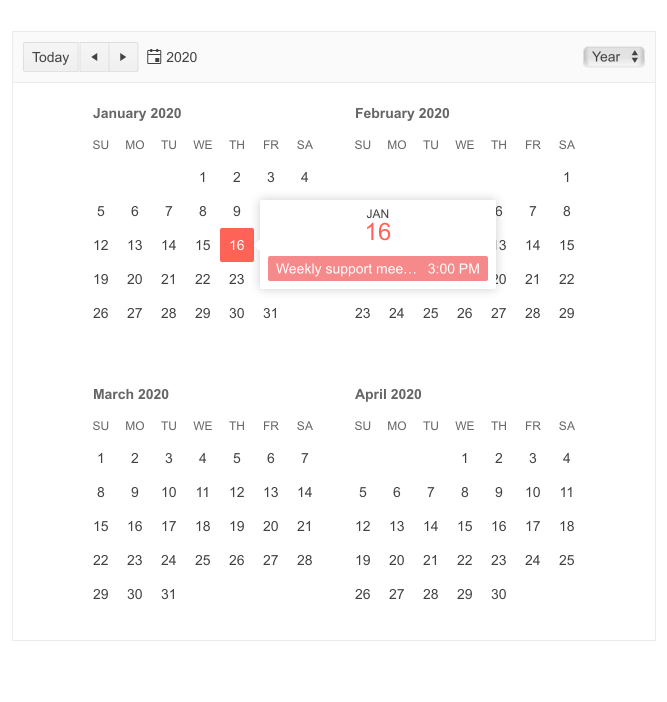
Year View
The year view of the Telerik UI for ASP.NET Core Scheduler enables users to visualize appointments in a twelve-month range. Each day highlights one event alongside a visual cue for multiple events, prompting the user to expand the day view to see all scheduled events for that day.
See the Scheduler Year View demo
-
Virtual Vertical Grouping
As mentioned in Resource Grouping, events can be grouped (e.g. by booked room). Vertical grouping can additionally be made virtual. When virtual grouping is enabled, the events in the calendar will be loaded as the user scrolls and interacting with even the most overbooked calendars will not cause a performance hit on the application.
-
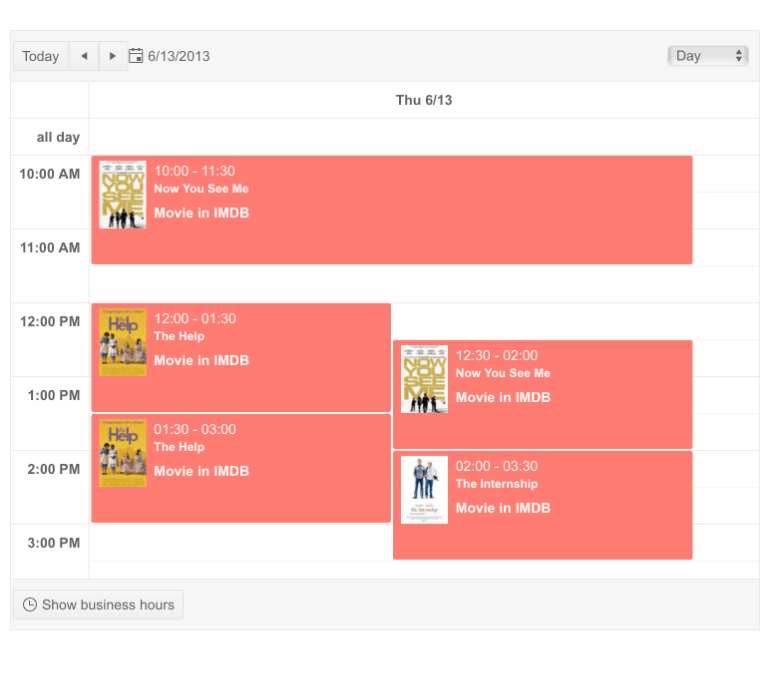
Templates for Appointments
The Core Scheduler is a highly customizable component that fits any scenario perfectly. You can easily change the look of the appointments specifying event templates as part of the scheduler definition.
Explore the different ASP.NET Core Scheduler Template options
-
Hierarchical Grouping
You can easily group hierarchical resources associated with their appointments by utilizing the hierarchical grouping functionality of the ASP.NET Core Scheduler. Simply map the child resources to each parent resource.
Learn more about ASP.NET Core Scheduler Hierarchical Grouping
-
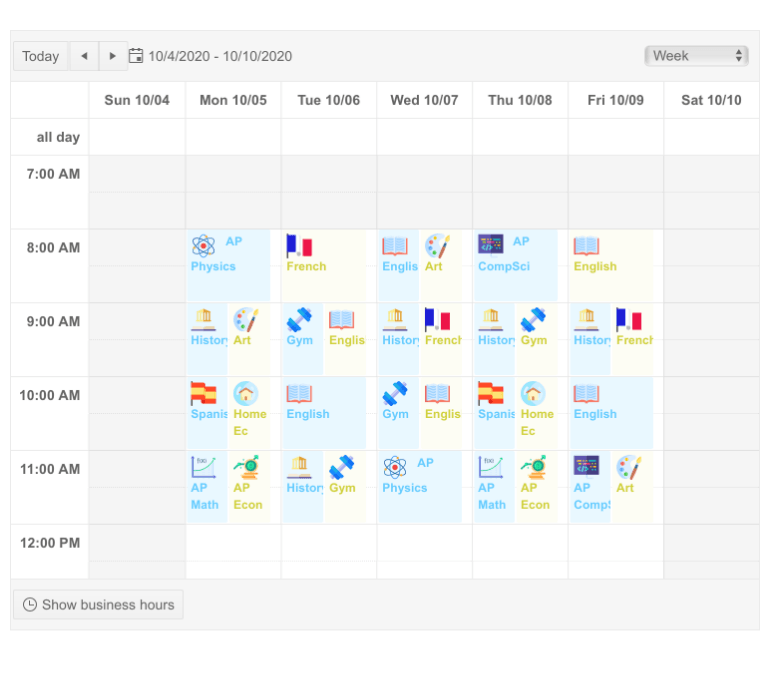
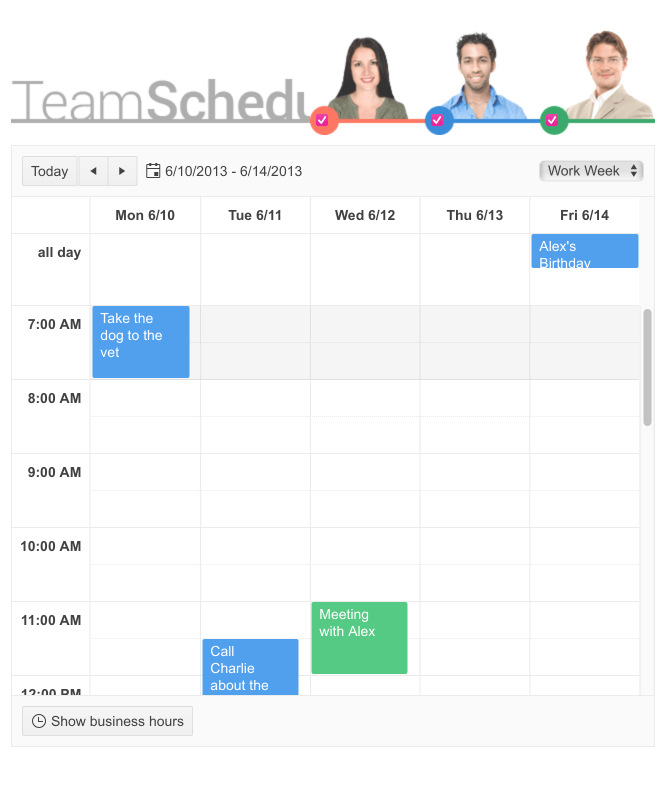
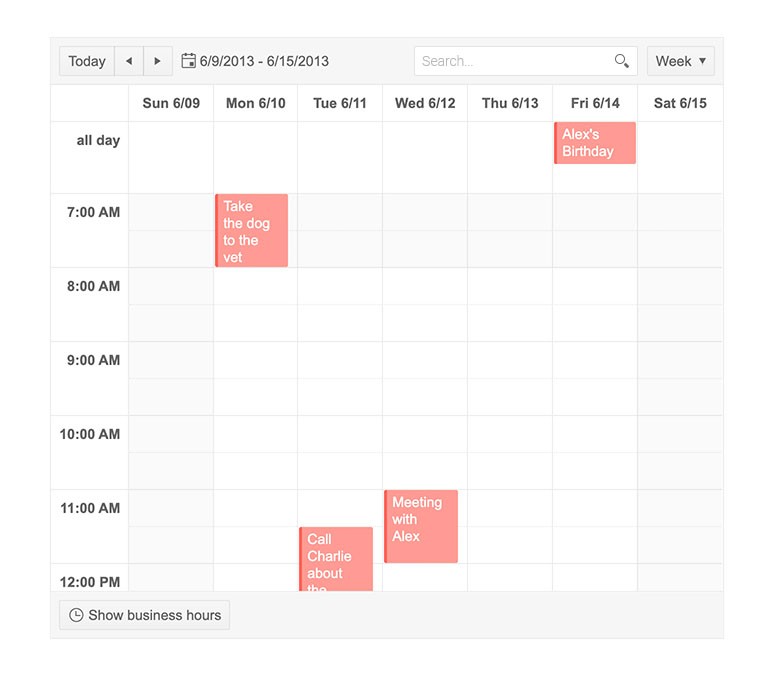
A Variety of Appointment Views
Enable your users to view their tasks in a way that is most convenient for them. Day, Week, Work Week, Month, Agenda and Timeline views are available out of the box with the Telerik Core Scheduler.

-
Search bar
The Scheduler also has a search bar through which users of overbooked or popular shared calendars can easily find the events they are looking for which makes navigation much easier.

-
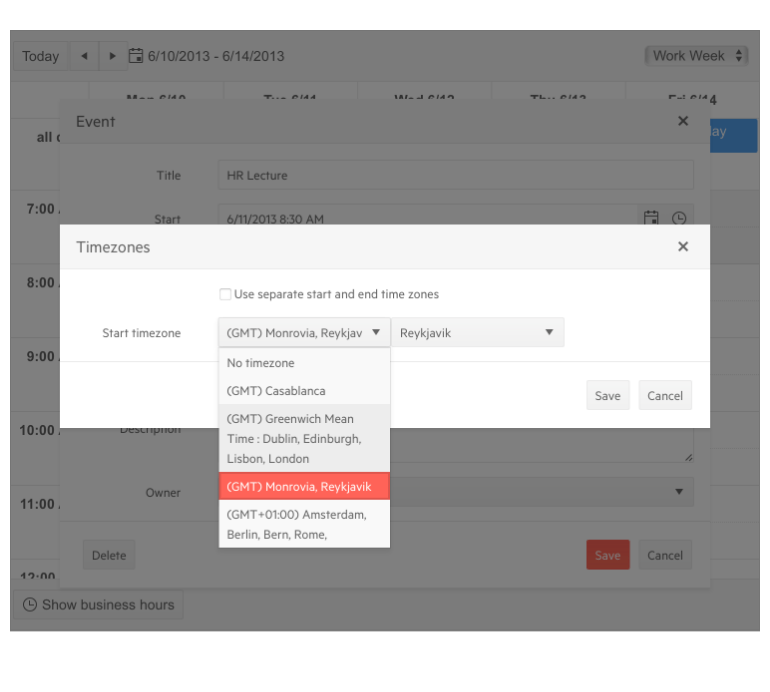
Time Zones Support
Make sure that your users see their tasks in their local time, no matter what time zone they find themselves in. No discrepancies will arise, even if your users work in different time zones and share appointments.

-
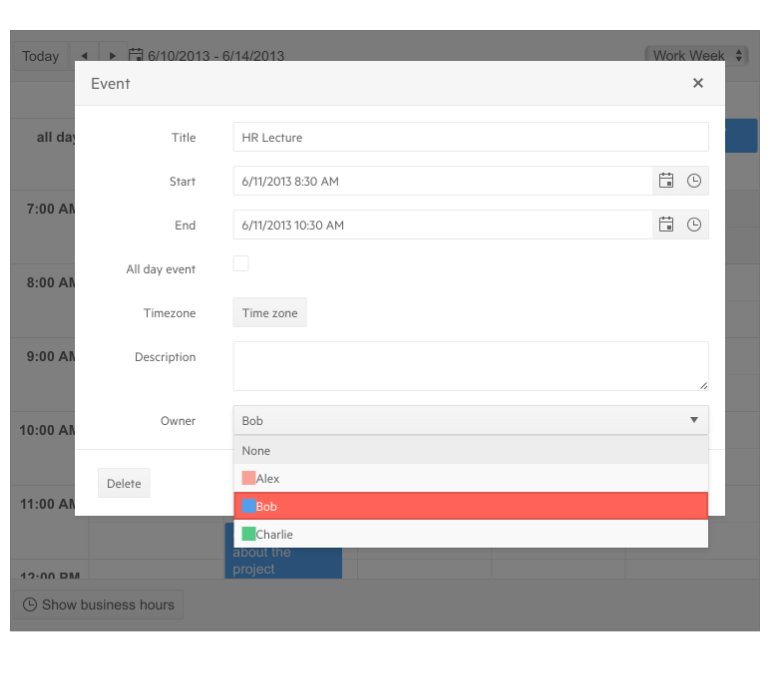
Flexible Appointment Editing Capabilities
Enable your users to insert or edit tasks via the advanced editor, which allows them to add descriptions, set recurrence, associate resources and much more. You can also delete appointments in case they need to be cancelled.

-
Setting working days
Working days can be set to accommodate non-standard working time – not everyone works Monday to Friday!
-
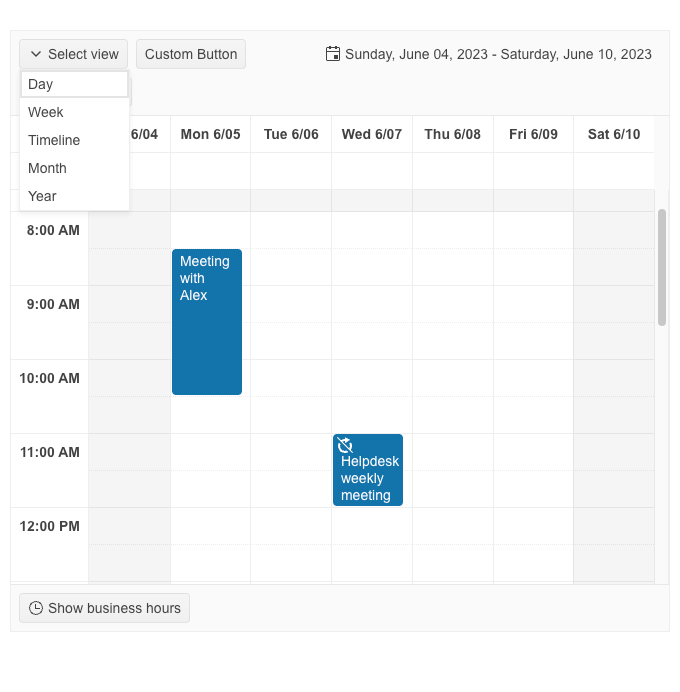
Custom Toolbar
The Telerik UI for ASP.NET Core Scheduler component enables you to customize its toolbar via an intuitive configuration option. For example, you can easily reorder the toolbar items or add custom items within the toolbar.
See the Telerik UI for ASP.NET Core Scheduler Custom Toolbar demo

-
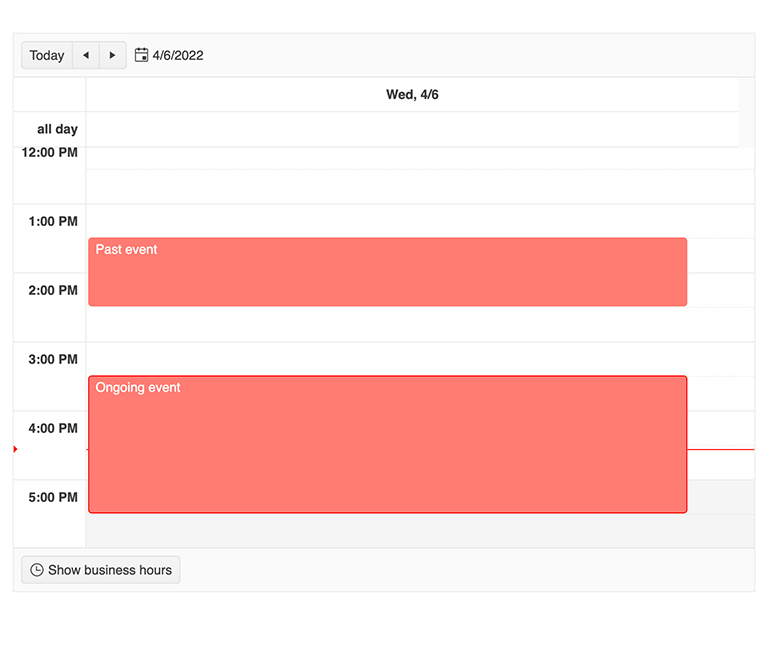
Highlight Ongoing Events
Facilitate users and make their interaction with the ASP.NET Core Scheduler component more appealing thanks to the ‘highlight ongoing events’ functionality. Quickly enable it and customize the refresh interval via the OngoingEvents configuration method.
See the Telerik UI for ASP.NET Core Scheduler highlight ongoing events demo

-
Server- and Client-Side API for Max Flexibility
UI for ASP.NET Core comes with a complete-server side API. With simple API calls designed to feel natural in server-side languages, you can configure all features of the Core Scheduler. Since the server wrappers output the JavaScript, you also have full access to the client-side API for maximum control in the browser.

-
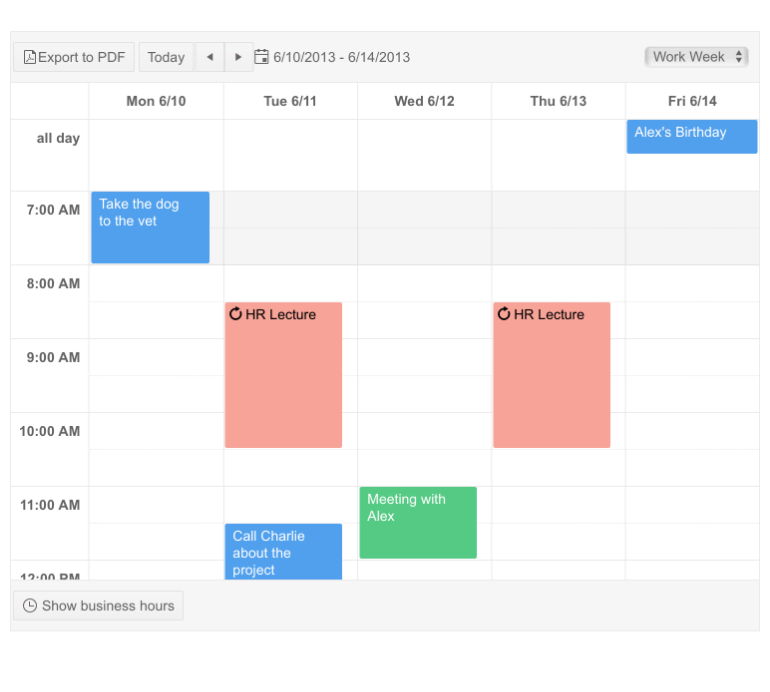
Export to PDF
Export the content of the scheduler control to PDF and easily customize the look and feel of the exported file to match user requirements.
-
Right-to-Left (RTL) Support
Right out of the box, ASP.NET Scheduler for Core provides RTL support for languages such as Arabic and Hebrew. You can adjust for local preference by changing just a few settings.

-
Accessibility
The Telerik Core Scheduler control is perfect for scenarios in which accessibility is important for your application. The Scheduler complies with Section 508 and WCAG guidelines, ensuring that individuals with disabilities can still view and interact with it.

-
Keyboard Navigation Support
The Telerik ASP.NET Core Scheduler enables your users to use the keyboard for almost any action they can trigger with the mouse, including navigating to a different view, traversing the visible appointments, creating a new item, opening an existing item and more.
See the ASP.NET Core Scheduler Keyboard Navigation demo
-
Scheduler Theming
The Telerik UI for ASP.NET Core Scheduler component has 20+ built-in themes and swatches you can chose from. Explore the Default (our own styling), Material (based on the Material Design guidelines), Bootstrap (which looks like the Bootstrap styling to integrate better) and Fluent (based on Microsoft Fluent UI) themes and choose the swatch that meets your design requirements. If neither of the available themes and swatches satisfies your needs, you can easily customize them with a few lines of CSS or create new themes by using the Progress SASS ThemeBuilder application.
-
Also Available...
The Scheduler component is also available for these popular Web frameworks:
Frequently Asked Questions
-
Why should I choose the Telerik UI for ASP.NET Core Scheduler (Event Calendar) component?
- The Telerik UI for ASP.NET Core Scheduler enables you to bring an outlook styled agenda management to your web applications thanks to features like creating, editing, deleting appointments, managing recurring meetings, exceptions and more.
- Just like any ASP.NET Core component, the Scheduler is highly accessible, responsive, and customizable allowing you to deliver engaging and consistent UI experience.
- The component is part of Telerik UI for ASP.NET Core, a professional grade UI library with 110+ components for building modern and feature-rich applications.
- The ASP.NET Core Scheduler is frequently updated to ensure compatibility and cover user demands. If you see something missing, simply request it in the Telerik UI for ASP.NET Core Feedback portal.
- With Telerik UI for ASP.NET Core you get access to a fast-responding support team on standby with 97% satisfaction rates.
- Each feature of the Scheduler is meticulously documented and visualized by a demo.
-
Is there an option to try Telerik UI for ASP.NET Core Scheduler (Event Calendar) before purchasing it?
Yes, you can try each Telerik UI for ASP.NET Core component without paying anything or having to provide any payment details by simply signing for the free 30-day trial. During the evaluation, you will have access to all ASP.NET Core components, technical support, demos, documentation, and on-demand technical training.
-
Is there any difference between the Telerik UI for ASP.NET Core Scheduler and Event Calendar?
No, there is no difference between these two - the Telerik UI for ASP.NET Core Scheduler is also referred to as Event Calendar. You can meet it like Calendar or an Appointment Scheduler as well, but in terms of functionality and expected outcome they are the same.
-
How can I buy the Telerik UI for ASP.NET Core Scheduler?
The Scheduler, also referred to as Event Calendar, is part of Telerik UI for ASP.NET Core, a professional grade UI library with 110+ components for building engaging, consistent, and feature-rich applications. You can buy the suite online or contact our sales team.
You can, of course, decide to purchase a DevCraft license. It bundles all Progress Telerik .NET and JavaScript components.
-
How do I get started with the Telerik UI for ASP.NET Core Scheduler component?
Getting started is easy. Visit the Telerik UI for ASP.NET Core Scheduler getting started documentation to get a detailed, step-by-step tutorial. You can also take a look at the Scheduler demo and explore the source code behind the examples.
Don’t forget to sign up for a free 30-day Telerik UI for ASP.NET Core trial. It will give you access to support resources to help you during your learning and evaluation process.
-
I’m not looking for scheduling capabilities. I need an ASP.NET Core date picker type of component. Is such available?
Yes, of course! The Telerik UI for ASP.NET Core UI library has multiple date input components, including various date pickers, depending on the use case, and a basic calendar. Check the list below:
All ASP.NET Core Components
Data Management
- Grid Updated
- Filter
- ListView
- Pager
- PivotGrid
- PivotGrid v.2
- PropertyGrid
- Rating
- Spreadsheet
- TaskBoard
- TreeList
Scheduling
Editors
- AutoComplete
- Captcha
- CheckBoxGroup
- Color Picker
- ColorGradient
- ColorPalette
- ComboBox Updated
- Date & Time Pickers
- DateInput
- DateRangePicker
- DropDownList Updated
- DropDownTree
- Editor
- FlatColorPicker
- Image Editor
- ListBox
- MaskedTextBox
- MultiColumnComboBox
- MultiSelect Updated
- Numeric TextBox
- OTP Input
- RadioGroup
- Signature
- Switch
- TextArea
- TextBox
- TimeDurationPicker
- TimePicker
Navigation
Data Visualization
Layout
- Avatar
- Badge
- Dialog
- DockManager
- Form Updated
- GridLayout
- Notification
- Popover
- Responsive Panel
- Splitter
- StackLayout
- TileLayout
- Tooltip
- Window
- Wizard
File Upload & Management
Interactivity & UX
- AI Prompt Updated
- Chat (Conversational UI) Updated
- Circular Progress Bar
- Inline AI Prompt New
- Loader
- Progress Bar
- Ripple
- Skeleton Container
- Slider
- Sortable
- Template
Productivity Tools
Media
Geo Visualization
Document Processing
MVC & Razor Pages
