
UI for ASP.NET Core
ASP.NET Core Responsive Panel
- Use the ASP.NET Core ResponsivePanel component to easily build adaptive page layout.
- Part of the Telerik UI for ASP.NET Core library along with 120+ professionally designed UI components.
- Includes support, documentation, demos, virtual classrooms, Visual Studio Code Extensions and more!

-
Overview
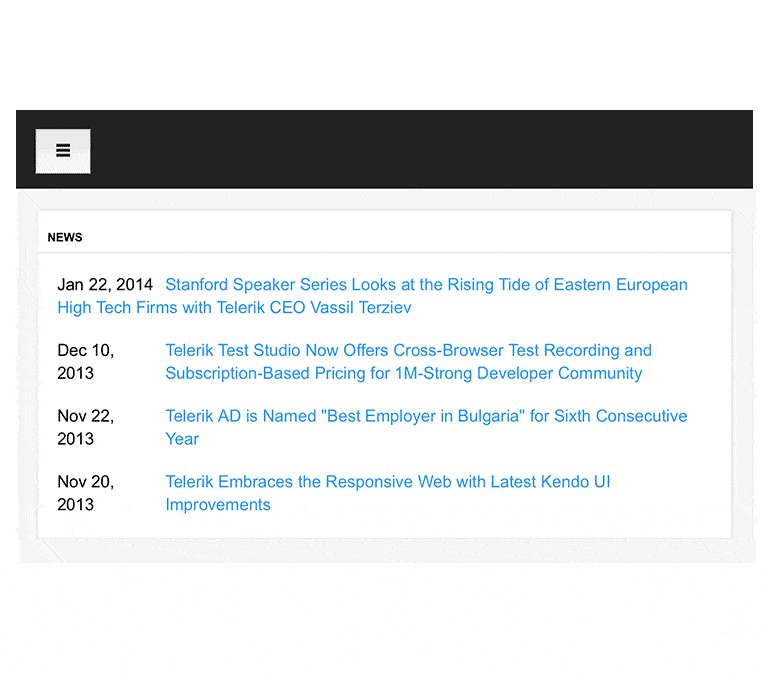
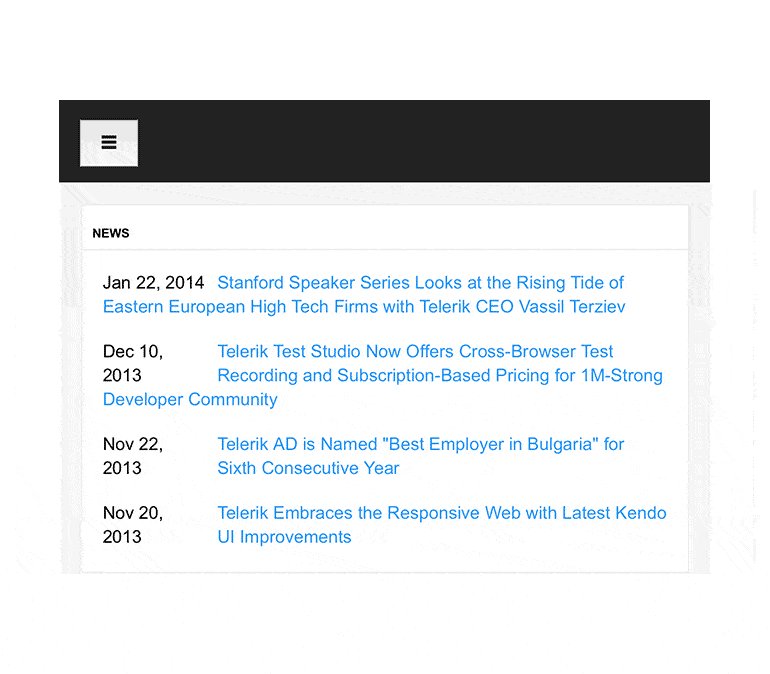
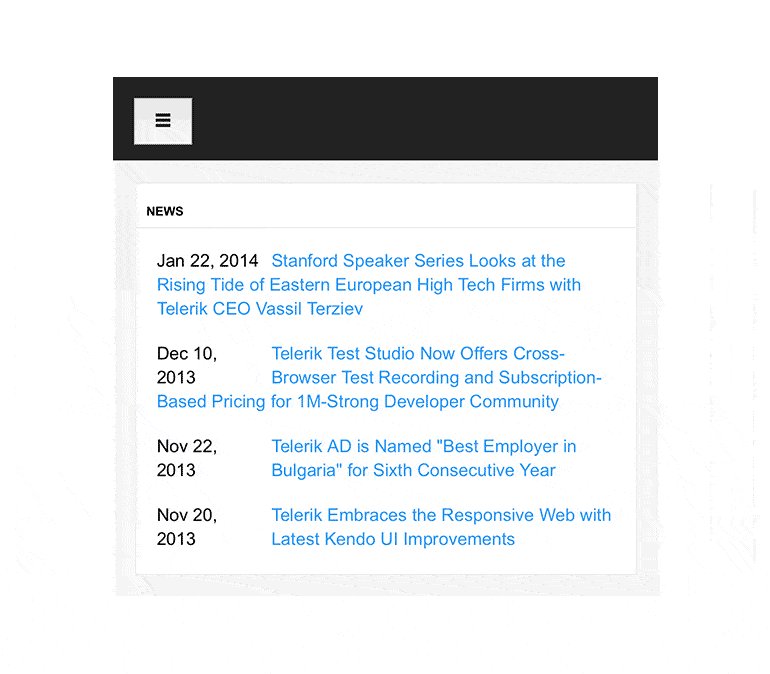
The Telerik UI for ASP.NET ResponsivePanel is a container component that allows you to build an adaptive page layout with ease. You will no longer need to worry about what will happen to the content if users decide to resize the page. The ResponsivePanel will adapt accordingly by hiding a part of the content in a “hamburger” menu, which users can then click to access the hidden content.
See the ASP.NET Core ResponsivePanel in action
-
Customization
The ResponsivePanel component is highly customizable. You can:
- Define the width at which content is hidden.
- Define the arrangement of the content within the panel.
- Specify the direction from which the panel will open (left, right or top).
Explore these options to tailor the control to match your customer’s requirements.
-
Responsive Rendering
The Telerik UI for ASP.NET Core ResponsivePanel provides UX consistency across all devices by optimizing the space your content takes in the viewable area on limited view ports. -
Tag Helper
Provide any application with the ability to display a hamburger menu—all through a HTML-like syntax with the ResponsivePanel’s Tag Helper.
Documentation on ASP.NET Core ResponsivePanel TagHelper
-
Theming
The Telerik UI for ASP.NET Core ResponsivePanel component has several built-in themes, such as Default (our own styling), Material (based on the Material Design guidelines), Bootstrap (which looks like the Bootstrap styling) and Fluent (based on Microsoft Fluent UI). If neither of the available themes satisfies your needs, you can easily customize them with a few lines of CSS or create new themes by using the Telerik SASS ThemeBuilder application.
All ASP.NET Core Components
Data Management
- Grid Updated
- Filter
- ListView
- Pager
- PivotGrid
- PivotGrid v.2
- PropertyGrid
- Rating
- Spreadsheet
- TaskBoard
- TreeList
Scheduling
Editors
- AutoComplete
- Captcha
- CheckBoxGroup
- Color Picker
- ColorGradient
- ColorPalette
- ComboBox Updated
- Date & Time Pickers
- DateInput
- DateRangePicker
- DropDownList Updated
- DropDownTree
- Editor
- FlatColorPicker
- Image Editor
- ListBox
- MaskedTextBox
- MultiColumnComboBox
- MultiSelect Updated
- Numeric TextBox
- OTP Input
- RadioGroup
- Signature
- Switch
- TextArea
- TextBox
- TimeDurationPicker
- TimePicker
Navigation
Data Visualization
Layout
- Avatar
- Badge
- Dialog
- DockManager
- Form Updated
- GridLayout
- Notification
- Popover
- Responsive Panel
- Splitter
- StackLayout
- TileLayout
- Tooltip
- Window
- Wizard
File Upload & Management
Interactivity & UX
- AI Prompt Updated
- Chat (Conversational UI) Updated
- Circular Progress Bar
- Inline AI Prompt New
- Loader
- Progress Bar
- Ripple
- Skeleton Container
- Slider
- Sortable
- Template
Productivity Tools
Media
Geo Visualization
Document Processing
MVC & Razor Pages
