
UI for ASP.NET Core
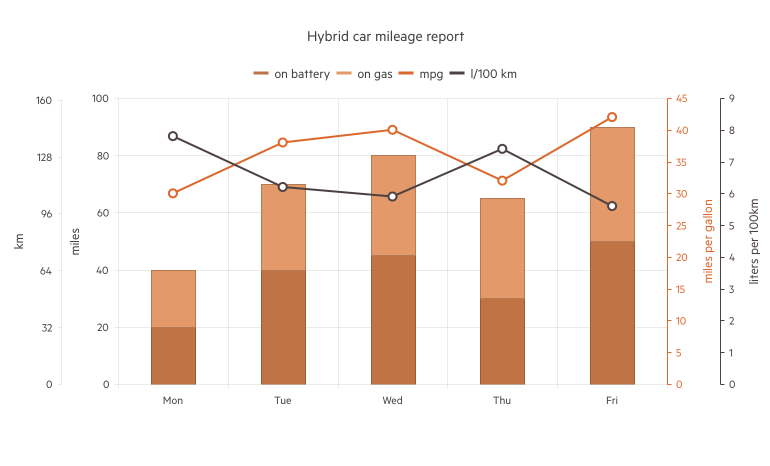
ASP.NET Core Charts
- Present any data in an easily understandable and visually appealing way with the ASP.NET Core Charts.
- Part of the Telerik UI for ASP.NET Core library along with 120+ professionally designed UI components.
- Includes support, documentation, demos, virtual classrooms, Visual Studio Code Extensions and more!

-
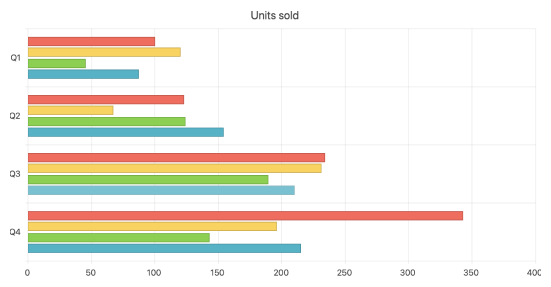
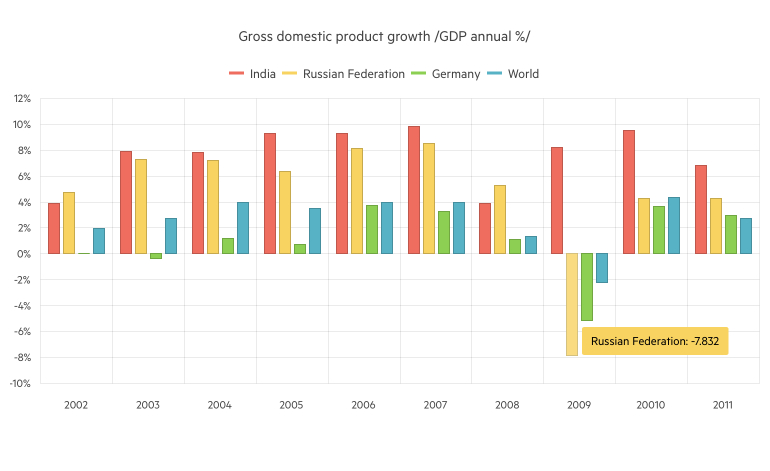
Various ASP.NET Core Chart Types
The ASP.NET Core Chart component offers several different chart types that can each be fully customized and stylized to fit your application:
- Bar or Radar to compare several data sets
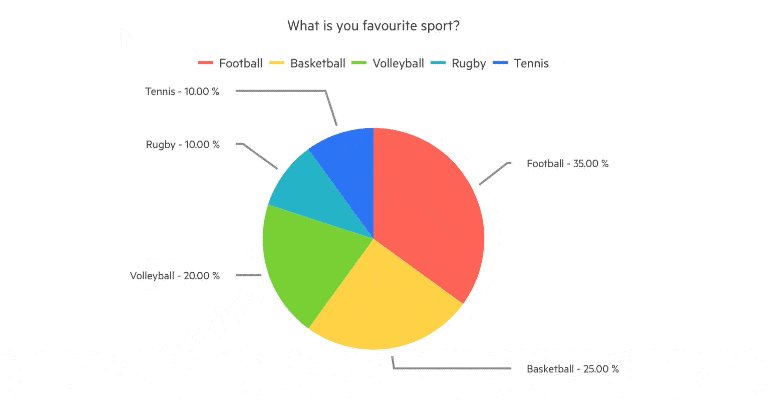
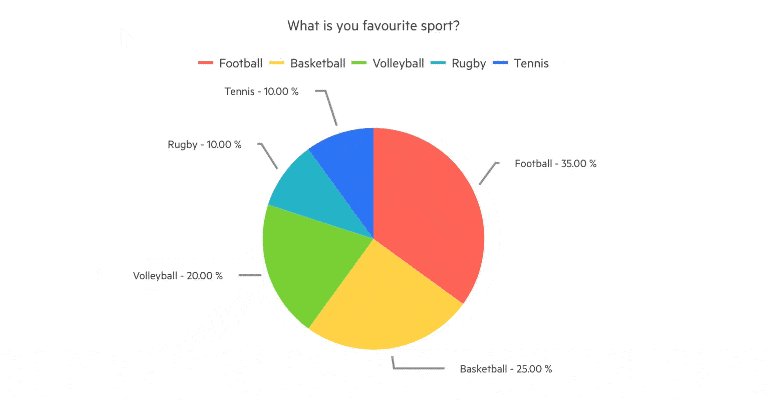
- Pie or Donut chart to visualize a piece of data as part of a whole
- Line or Area to monitor trends
- Bullet chart to compare quantitative against qualitative measures
- Scatter or Bubble to visualize the correlation in a set of engineering data
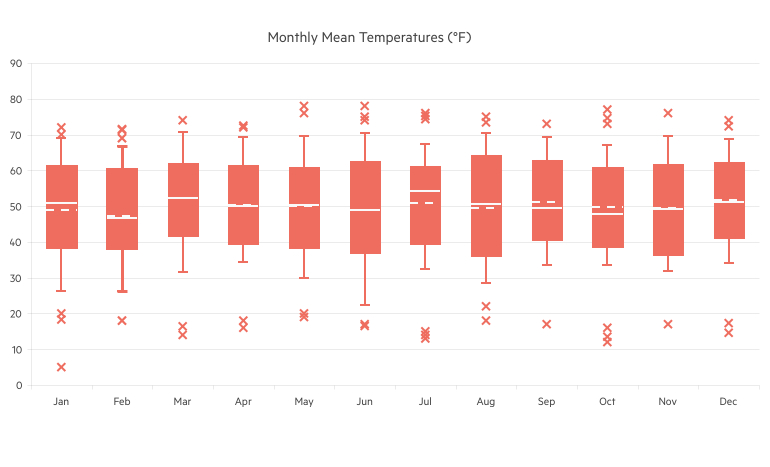
- Box Plot to graphically depict your statistical data
- Waterfall to represent cumulative effect of consecutive positive or negative values
- RangeBar to visualize value ranges over time
- Funnel to represent the stages in a process
- Polar to plot engineering data in a polar coordinate system
- Sparklines to provide context to your data
- Pyramid displays data within a pyramidical structure
- Trendline to represent data points in a time series or sequential order
- Sankey Diagram to visualize changing flows and their distribution between domains

-
Support a Number of Data Types
The Telerik ASP.NET Core Charts support various data types. Depending on the chart type, you can distribute numerical data over categories (strings), units of time (DateTime) or other numbers.

-
ASP.NET Core Chart High Performance
The Core Charting component is rendered completely through JavaScript, making it server-platform agnostic and boosting the performance of your application.
By default, the ASP.NET Core Chart control is powered by Scalable Vector Graphics (SVG), enabling animations and interactivity in modern browsers with a fallback to Vector Markup Language (VML) for older browsers. Canvas rendering is also supported when a higher fps rate is required for frequent/live data updates.

-
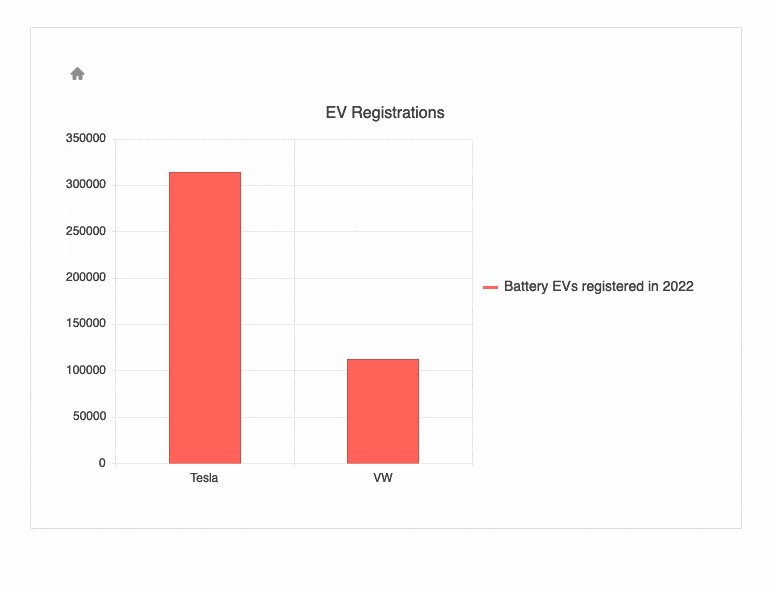
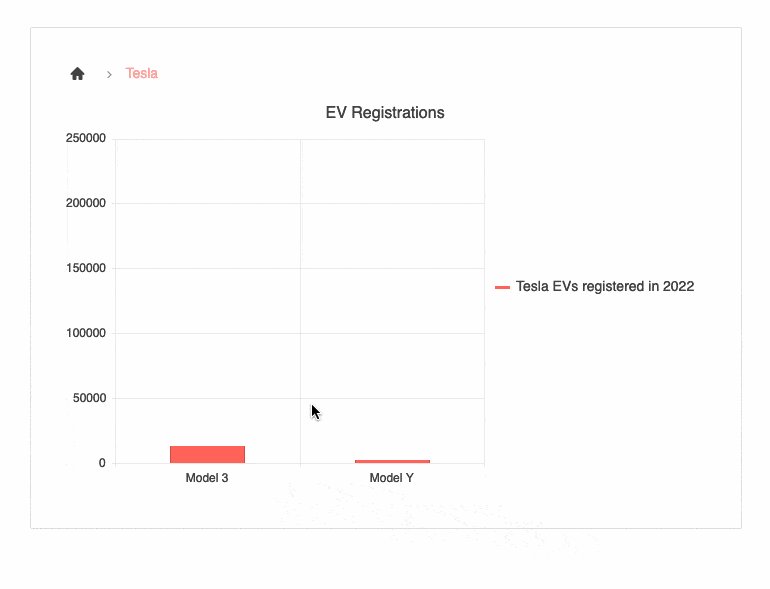
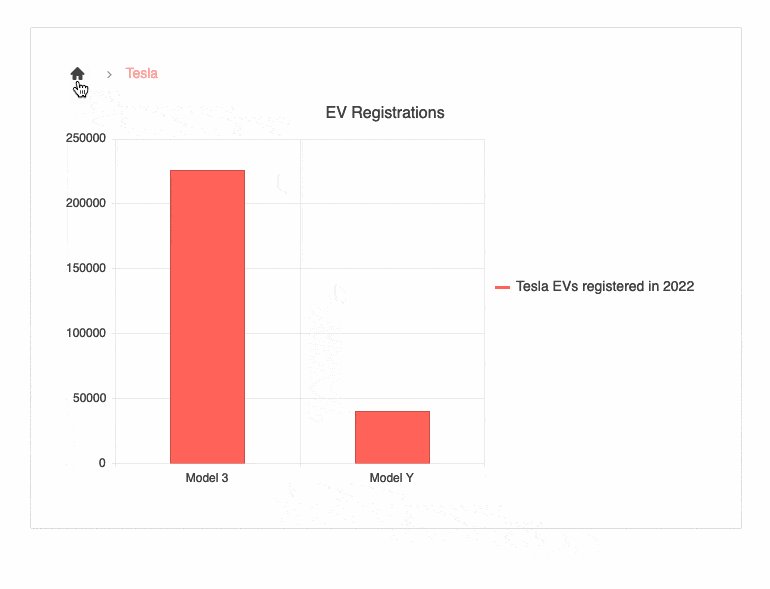
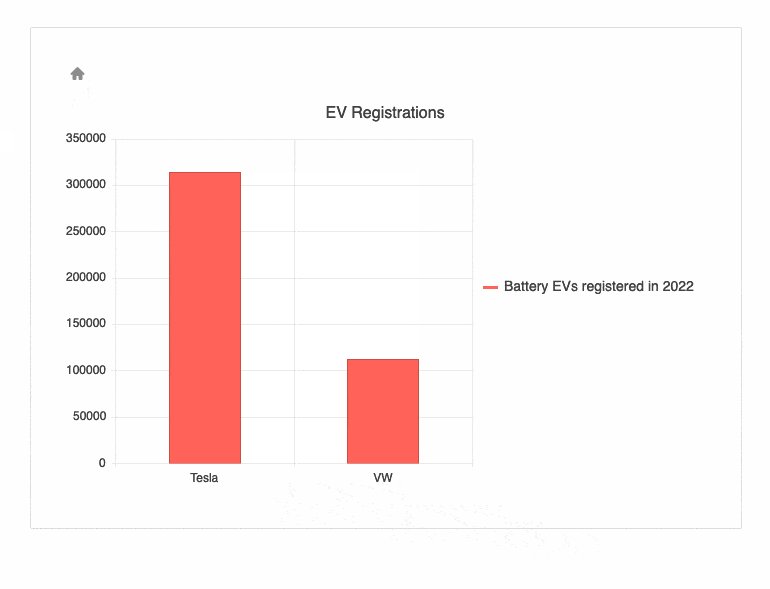
DrillDown Charts
Elevate users’ charting experience by providing access to more granular data – e.g., breakdown by product of the selected category. Leverage the DrillDown feature in Telerik UI for ASP.NET Core Charts to enable users to click on a point (bar, pie segment, etc.) in order to navigate to a different, more informative view.
See the Telerik UI for ASP.NET Core Charts DrillDown demo

-
Export to PDF
Export the content of the charts to PDF and easily customize the look and feel of the exported file to match user requirements.
-
Simple-to-Customize Look and Feel
You can easily change the alignment and appearance of your ASP.NET Core Chart using the built-in customization options for its axes, labels, tooltips, title, subtitle, legend and more elements. Or you can take advantage of the automatic layout adjustment and have your ASP.NET Core Chart automatically position its elements.

-
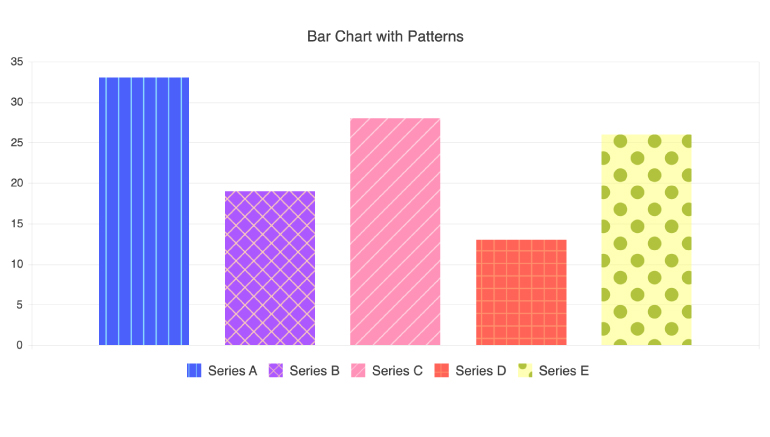
Chart Patterns
The robust customization options of the Telerik UI for ASP.NET Core Charts also include support for using patterns in chart series. The series patterns can be used to visually differentiate the chart series when the case requires.

-
Chart Animations for Smooth UX
The ASP.NET Core Charts offer intuitive built-in animations, boosting the user experience of your app. Hovering over the series name in the legend highlights the entire series in the chart. A click hides or shows it, so you and your users can focus on the data you need.
You can also make use of the chart-loading animations, interactive tooltips and cross-hair support for easy data visualization tracking.

-
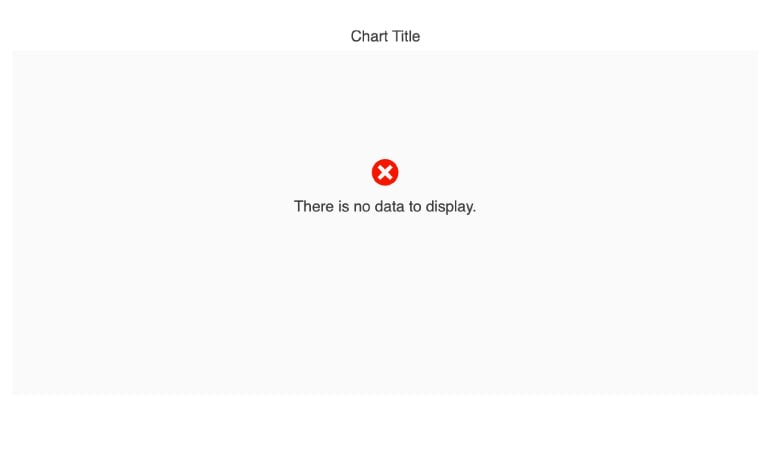
“No Data” Template
The “No Data” template in Telerik UI for ASP.NET Core Charts enables you to display a message when there is no data to show. This is beneficial in cases when loading data asynchronously, as it reassures users that data may appear after a delay. Customization of the “No Data” template is also available out-of-the-box—effortlessly add styling or interactive elements like buttons to improve usability.
See Telerik UI for ASP.NET Core Charts no data template demo

-
Data Binding: Server Side and Client Side
Use just a few properties to data bind the Telerik Core Charts, including binding to Web API endpoints, thanks to the Kendo UI DataSource component. Binding to local, remote or grouped data are all possible means to visualize your underlying source data in the chart. Show additional fields in the tooltips or labels by defining your own client template.
You can also use a JSON string or an array of JSON objects to change the datasource of the control on the client.
Learn more about ASP.NET Core Charts Data Binding
-
Multiple Series and Combination Charts
Provide multiple axes in a single chart, achieving a more comprehensive and informative data visualization. The Telerik UI for ASP.NET Core Chart also facilitates the freedom to combine similar chart types and scale the data against different measurements.

-
Plot Bands for ASP.NET Core Chart
With the ASP.NET Chart for Core, you can also offer Plot bands to indicate and display a value that spans across the entire chart and enables the users to see where each point in the series is in comparison.
See the ASP.NET Core BarChart Plot bands demo
-
Server- and Client-Side API for Max Flexibility
Telerik UI for ASP.NET Core server-side Charts come with a complete server-side API. With simple API calls designed to feel natural in server-side languages, you can configure all features of the Core Charts. Since the server wrappers output the JavaScript, you also have full access to the client-side API for maximum control in the browser.

-
ASP.NET Core Chart Tag Helper
Adding advanced data visualization with a simple HTML-like syntax has never been easier thanks to the Chart’s support for Tag Helpers in ASP.NET Core.

-
Built-In Themes for Fast Styling
Apply any of the four sleek and ready-to-use built-in themes that come with Telerik ASP.NET for Core (Default, Material, Bootstrap, and Fluent). Easily create a consistent look and feel across your apps, while saving invaluable design and front-end development time.
And if you want to add a custom touch to your UI, you can simply customize the chart elements in the markup or use the Progress ThemeBuilder to build your own custom theme.
-
Also Available...
The Chart component is also available for these popular Web frameworks:
Frequently Asked Questions
-
What type of charts does the Telerik UI for ASP.NET Core Chart component support?
The Telerik UI for ASP.NET Core Chart component, also known as Graphs, supports all popular chart types. See the list below to learn more about each one of them:
-
Can you share some of the most common use cases for the Telerik UI for ASP.NET Core Chart?
Some of the typical use case scenarios where you’ll need charts or graphs include, but are not limited to:
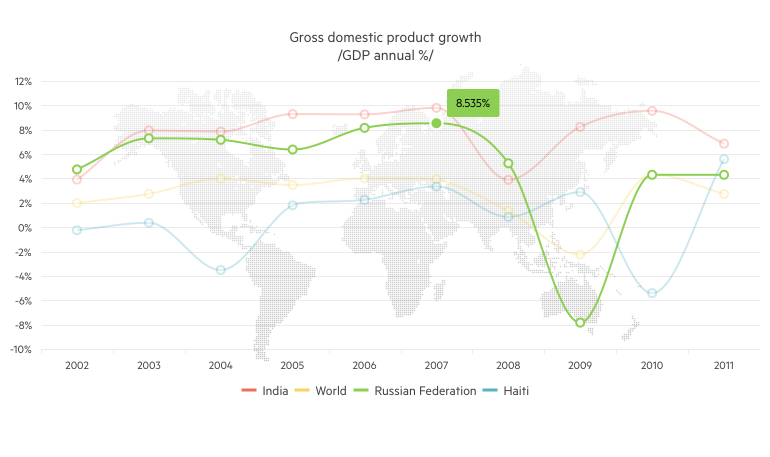
- Economic data trends
- Stock prices graphs
- Scientific analysis
- Statistical analysis of big data
- Manufacturing dashboards
- Accounting dashboards
-
Can I try the Telerik UI for ASP.NET Core component before I purchase it?
Absolutely, you can try each Telerik UI for ASP.NET Core component without paying anything or having to provide any payment details by simply signing for the free 30-day trial. During the evaluation, you will have access to all ASP.NET Core components, technical support, demos, documentation, and on-demand technical training.
-
Why should I work with the Telerik UI for ASP.NET Core Chart component?
- The Telerik UI for ASP.NET Core Chart is a powerful data visualization component, allowing you to showcase a graphical representation of your data.
- Just like any ASP.NET Core component, the Chart is highly accessible, responsive, and customizable allowing you to deliver engaging and consistent UI experience.
- The component is part of Telerik UI for ASP.NET Core, a professional grade UI library with 110+ components for building modern and feature-rich applications.
- The ASP.NET Core Chart is frequently updated to ensure compatibility and cover user demands. If you see something missing, simply request it in the Telerik UI for ASP.NET Core Feedback portal.
- With Telerik UI for ASP.NET Core you get access to a fast-responding support team on standby with 97% satisfaction rates.
- Each feature of the Chart is documented and visualized by a demo.
-
How can I purchase the Telerik UI for ASP.NET Core Chart?
The Chart, including all of the types are part of Telerik UI for ASP.NET Core, a professional grade UI library with 110+ components for building engaging, consistent, and feature-rich applications. You can buy the suite online or contact our sales team.
You can, of course, decide to purchase a DevCraft license. It bundles all Progress Telerik .NET and JavaScript UI components.
-
How easy is it to get started with the Telerik UI for ASP.NET Core Chart component?
Getting started with any of the 110+ Telerik UI for ASP.NET Core components is a piece of cake. We recommend visiting the Chart documentation for a step-by-step guide and give the Chart demos a spin. You can also explore the source code behind the examples.
Don't forget to sign up for a free 30-day trial with Telerik UI for ASP.NET Core.
All ASP.NET Core Components
Data Management
- Grid Updated
- Filter
- ListView
- Pager
- PivotGrid
- PivotGrid v.2
- PropertyGrid
- Rating
- Spreadsheet
- TaskBoard
- TreeList
Scheduling
Editors
- AutoComplete
- Captcha
- CheckBoxGroup
- Color Picker
- ColorGradient
- ColorPalette
- ComboBox Updated
- Date & Time Pickers
- DateInput
- DateRangePicker
- DropDownList Updated
- DropDownTree
- Editor
- FlatColorPicker
- Image Editor
- ListBox
- MaskedTextBox
- MultiColumnComboBox
- MultiSelect Updated
- Numeric TextBox
- OTP Input
- RadioGroup
- Signature
- Switch
- TextArea
- TextBox
- TimeDurationPicker
- TimePicker
Navigation
Data Visualization
Layout
- Avatar
- Badge
- Dialog
- DockManager
- Form Updated
- GridLayout
- Notification
- Popover
- Responsive Panel
- Splitter
- StackLayout
- TileLayout
- Tooltip
- Window
- Wizard
File Upload & Management
Interactivity & UX
- AI Prompt Updated
- Chat (Conversational UI) Updated
- Circular Progress Bar
- Inline AI Prompt New
- Loader
- Progress Bar
- Ripple
- Skeleton Container
- Slider
- Sortable
- Template
Productivity Tools
Media
Geo Visualization
Document Processing
MVC & Razor Pages
