
UI for ASP.NET Core
ASP.NET Core DockManager
- Speed up your desktop to web migration efforts with Telerik UI for ASP.NET Core DockManager.
- Part of the Telerik UI for ASP.NET Core library along with 120+ professionally designed UI components.
- Includes support, documentation, demos, virtual classrooms, Visual Studio Code Extensions and more!

-
Migrate Desktop Apps to Web with Ease
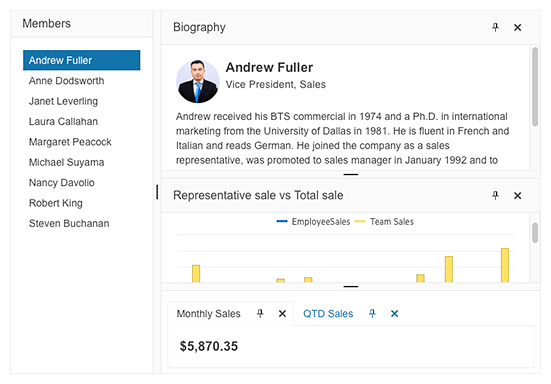
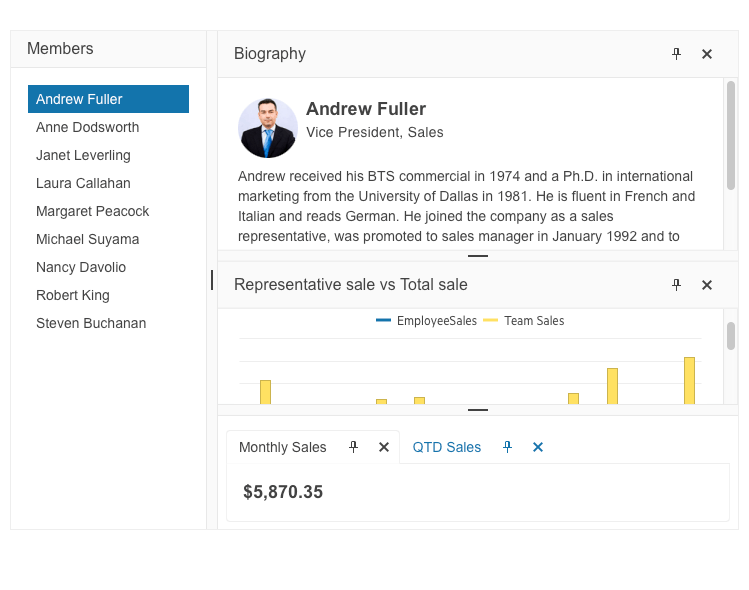
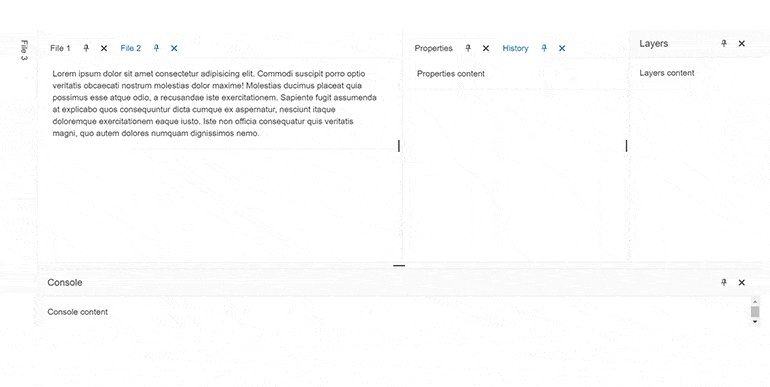
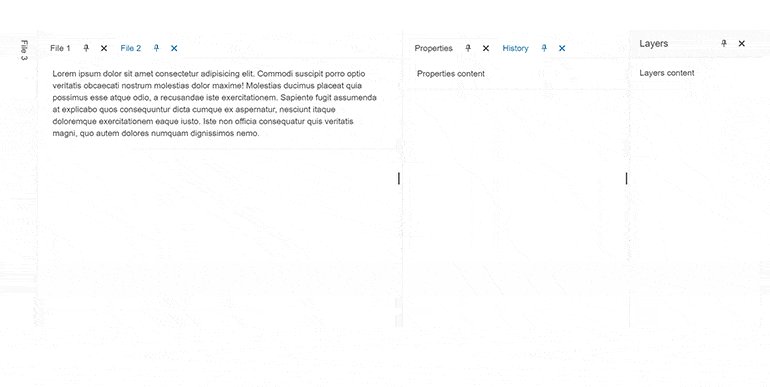
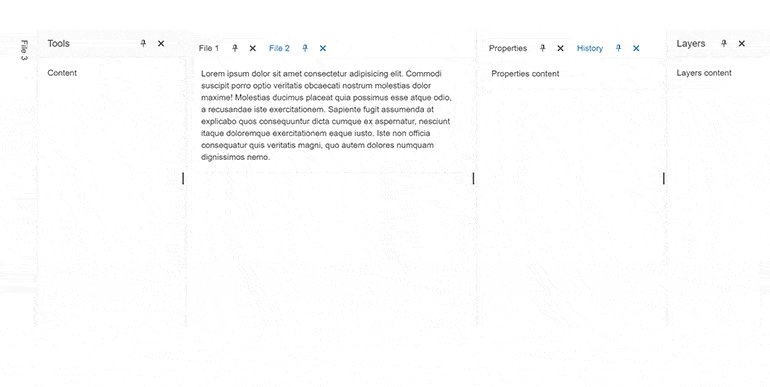
Recreate a desktop-like experience in your web applications. Telerik UI for ASP.NET Core DockManager component replicates docks, along with their behaviors, ensuring smooth desktop to web migration. The DockManager gives you the ability to have control over the layout of your application through panes, which allows end users to alter the existing layout by pinning, resizing and moving panes.

-
Dock Types
Dock panes globally or within other panes with Telerik UI for ASP.NET Core DockManager. It supports two dock types:
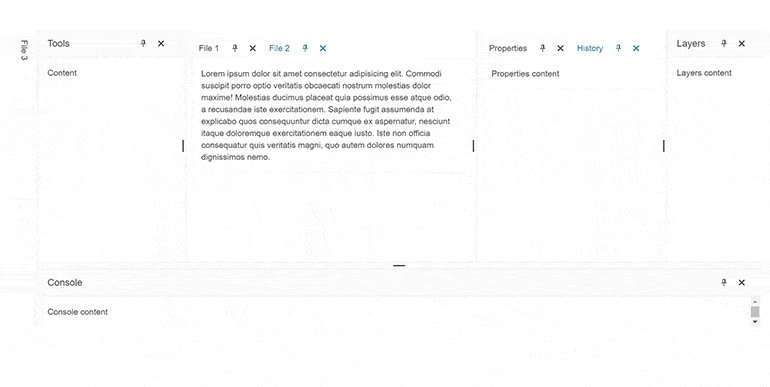
- Global docking: Upon dragging a pane a global docking navigator is always shown. The user has the option to dock the dragged pane to one of the component's edges, thus the dragged pane will become one of the root panes.
- Inner docking: Upon dragging a pane and hovering over another pane a dock navigator is shown. The user can choose to drop a pane on any of the parent's outer edges splitting the parent pane or drop it in the middle of the navigator as a tab of the parent pane.
See the Telerik UI for ASP.NET Core DockManager dock types documentation

-
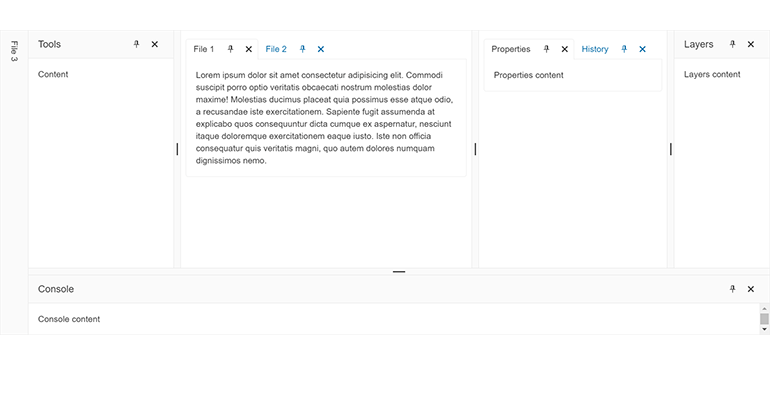
Pane Types
Telerik UI for ASP.NET Core DockManager allows you to configure different pane tabs.
- Tab panes refer to group panes allocated in a tab strip way, like the TabStrip component. Users can navigate through panes via tabs in the header.
- Split panes allow you to group panes in a Splitter-like way by splitting the container pane horizontally or vertically.
- Content panes enable you to explicitly specify arbitrary content that will be rendered for a given pane as per your requirements.
See the Telerik UI for ASP.NET Core DockManager pane types documentation

-
DockManager Events
To ensure smooth interactions, the UI for ASP.NET Core DockManager component includes the following set of events:
- Dock which is triggered when a pane is docked.
- Pin which is fired when a pane is pinned.
- Unpin that is triggered when a pane is unpinned.
- InnerDock which is triggered when a pane is docked inside the current pane.
- Resize that is fired when a pane is resized.
- Drag which is triggered when a pane is dragged.
- DragStart that is fired when item drag starts.
- DragEnd that is fired when item drag ends.
- Close which is triggered when a pane is closed.
All ASP.NET Core Components
Data Management
- Grid Updated
- Filter
- ListView
- Pager
- PivotGrid
- PivotGrid v.2
- PropertyGrid
- Rating
- Spreadsheet
- TaskBoard
- TreeList
Scheduling
Editors
- AutoComplete
- Captcha
- CheckBoxGroup
- Color Picker
- ColorGradient
- ColorPalette
- ComboBox Updated
- Date & Time Pickers
- DateInput
- DateRangePicker
- DropDownList Updated
- DropDownTree
- Editor
- FlatColorPicker
- Image Editor
- ListBox
- MaskedTextBox
- MultiColumnComboBox
- MultiSelect Updated
- Numeric TextBox
- OTP Input
- RadioGroup
- Signature
- Switch
- TextArea
- TextBox
- TimeDurationPicker
- TimePicker
Navigation
Data Visualization
Layout
- Avatar
- Badge
- Dialog
- DockManager
- Form Updated
- GridLayout
- Notification
- Popover
- Responsive Panel
- Splitter
- StackLayout
- TileLayout
- Tooltip
- Window
- Wizard
File Upload & Management
Interactivity & UX
- AI Prompt Updated
- Chat (Conversational UI) Updated
- Circular Progress Bar
- Inline AI Prompt New
- Loader
- Progress Bar
- Ripple
- Skeleton Container
- Slider
- Sortable
- Template
Productivity Tools
Media
Geo Visualization
Document Processing
MVC & Razor Pages
