
UI for ASP.NET Core
ASP.NET Core Window
- Direct the users' attention to a specific activity in your app with the ASP.NET Core Window component.
- Part of the Telerik UI for ASP.NET Core library along with 120+ professionally designed UI components.
- Includes support, documentation, demos, virtual classrooms, Visual Studio Code Extensions and more!

-
ASP.NET Core Window Overview
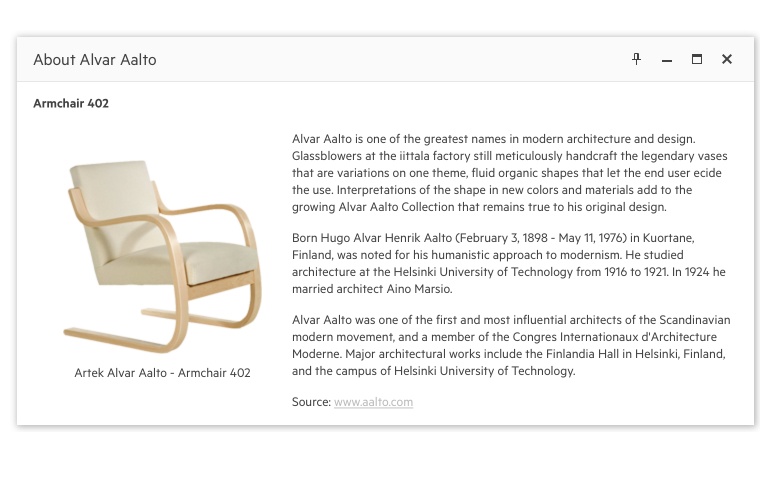
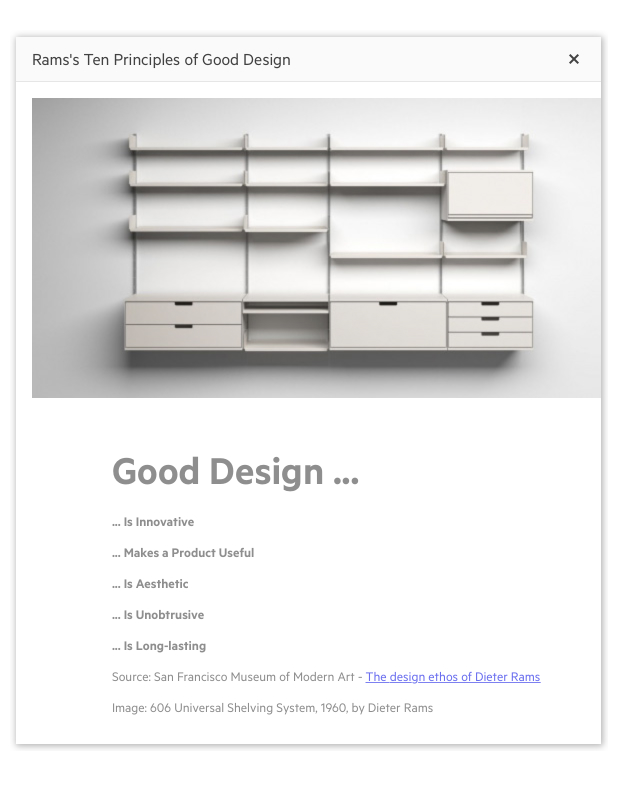
The ASP.NET Core Window component is used to display content in an HTML window. By default, it can be moved, resized and closed. You can customize its actions, display it in an iframe., define its content as static HTML or load it dynamically.
Check out the ASP.NET Core Window Demo
-
Window Functionality
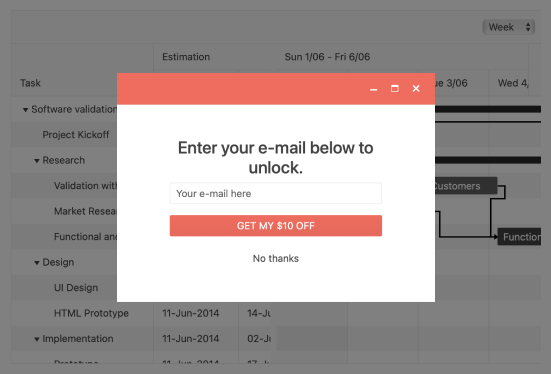
The Telerik ASP.NET Core Window component allows you to have content appear in a movable, or modal window which can be maximized, restored and closed.
See the ASP.NET Core Window demo on Customizing Actions
-
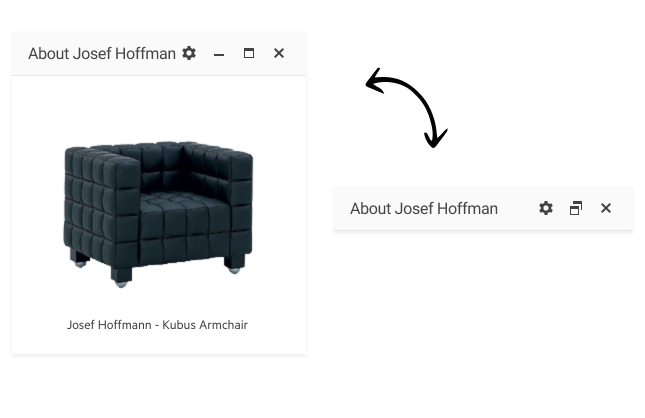
Positioning
The position of the Window component can be adjusted by using its API. Usually, it is preferred to center the control and open the Window upon button click. The movement of the window can be constrained inside a container element.
-
External Pages
The Telerik Core Window component provides a way to browse external pages by setting a single property. This allows users to browse additional, external content while remaining within your application.

-
Dimensions
The ASP.NET Core Window component does not have pre-set dimensions (height or width). Its size depends solely on its content. If the Dialog contains horizontally expandable block-level elements it will expand until it touches the right edge of the browser. However, it lacks restrictions over the dimensions for vertical expanding. -
Server- and Client-Side API for Extra Flexibility
UI for ASP.NET Core comes with a complete server side API. With simple API calls designed to feel natural in server-side languages, you can configure all features of the Date and Time Pickers. Since the server wrappers output the JavaScript, you also have full access to the client-side API for maximum control in the browser.

-
Container for Other Components
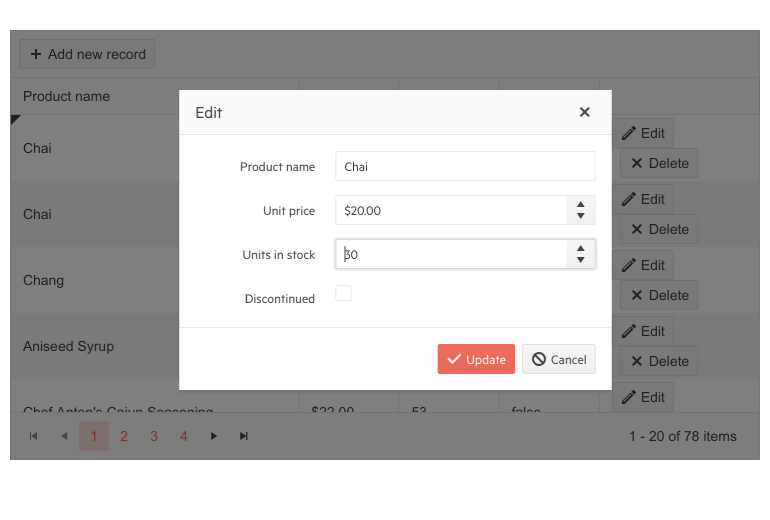
You can place other HTML components inside the Window, such as Forms to provide an intuitive way for users to provide input and submit it to the server.
Check out the documentation article on Window Forms Integration
-
Tag Helper
Add a window that can be used as a modal, be interacted with through maximizing or minimizing, anywhere in your application through a HTML-like syntax thanks to the Window Tag Helper.

-
RTL Support
Right-to-left support is available for users who read from right to left. You can satisfy any cultural preference with the Window component by changing the alignment between left-to-right and right-to-left with only a few settings.
-
Accessibility
The Telerik Kendo UI Window fits perfectly in scenarios where accessibility is a concern, as it is compliant with Section 508 and the WCAG guidelines.

-
Keyboard Navigation
The ASP.NET Core Window is one of the many components in the suite with out-of-the-box support for keyboard navigation. Users can use the arrows to open or close a node on focus or to navigate to other items in the chart.
-
Window Theming
The Telerik UI for ASP.NET Core Window component has several built-in themes and swatches you can chose from. Explore the Default (our own styling), Material (based on the Material Design guidelines), Bootstrap (which looks like the Bootstrap styling to integrate better) and Fluent (based on Microsoft Fluent UI) themes and choose the swatch that meets your design requirements.
If neither of the available themes and swatches satisfies your needs, you can easily customize them with a few lines of CSS or create new themes by using the Progress SASS ThemeBuilder application.
-
Window Animations
Leverage the built-in animations of the Window component to provide a smooth and visually appealing user interaction.
Explore the ASP.NET Core Window Animations

All ASP.NET Core Components
Data Management
- Grid Updated
- Filter
- ListView
- Pager
- PivotGrid
- PivotGrid v.2
- PropertyGrid
- Rating
- Spreadsheet
- TaskBoard
- TreeList
Scheduling
Editors
- AutoComplete
- Captcha
- CheckBoxGroup
- Color Picker
- ColorGradient
- ColorPalette
- ComboBox Updated
- Date & Time Pickers
- DateInput
- DateRangePicker
- DropDownList Updated
- DropDownTree
- Editor
- FlatColorPicker
- Image Editor
- ListBox
- MaskedTextBox
- MultiColumnComboBox
- MultiSelect Updated
- Numeric TextBox
- OTP Input
- RadioGroup
- Signature
- Switch
- TextArea
- TextBox
- TimeDurationPicker
- TimePicker
Navigation
Data Visualization
Layout
- Avatar
- Badge
- Dialog
- DockManager
- Form Updated
- GridLayout
- Notification
- Popover
- Responsive Panel
- Splitter
- StackLayout
- TileLayout
- Tooltip
- Window
- Wizard
File Upload & Management
Interactivity & UX
- AI Prompt Updated
- Chat (Conversational UI) Updated
- Circular Progress Bar
- Inline AI Prompt New
- Loader
- Progress Bar
- Ripple
- Skeleton Container
- Slider
- Sortable
- Template
Productivity Tools
Media
Geo Visualization
Document Processing
MVC & Razor Pages
