
UI for ASP.NET Core
ASP.NET Core RadialGauge
- The Telerik UI for ASP.NET Core RadialGauge presents data values on a circular scale.
- Part of the Telerik UI for ASP.NET Core library along with 120+ professionally designed UI components.
- Includes support, documentation, demos, virtual classrooms, Visual Studio Code Extensions and more!

-
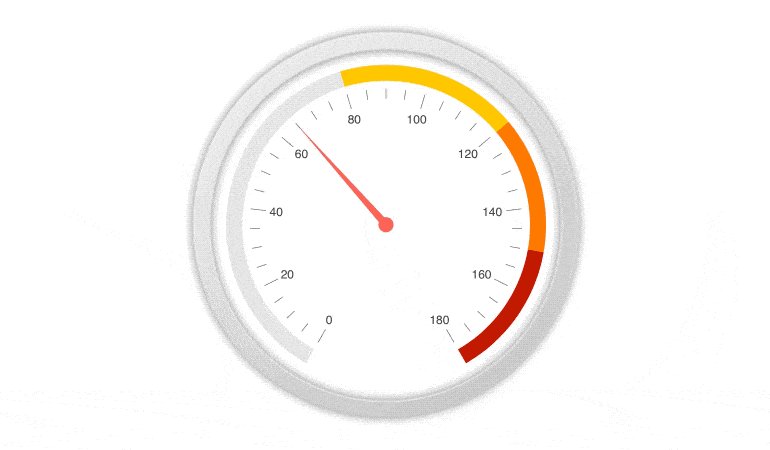
Overview
Not everything can be easily visualized and analyzed on a linear scale, that is why we have developed the Telerik UI for ASP.NET Core Radial Gauge to allow you to present data on a circular arc. The component can show more than one value thanks to the multiple pointers feature and allows customization of labels and ranges for the convenience of the users. It can also be exported to three different file formats – PDF, SVG and PNG.
Check out the Telerik UI for ASP.NET Core RadialGauge demo
-
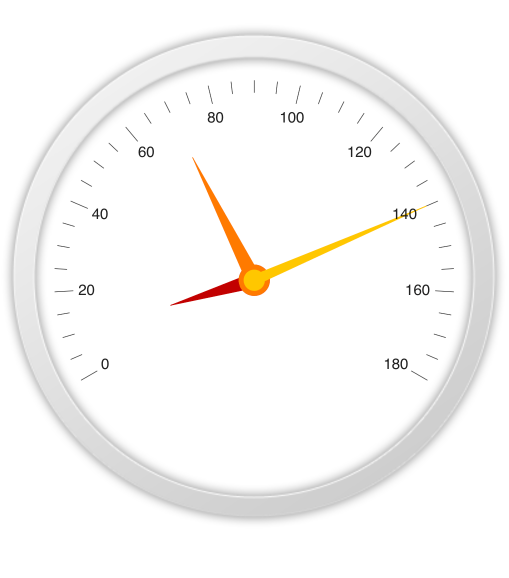
Multiple Pointers
The ASP.NET Core RadialGauge component allows the use of multiple pointers to represent more than one value on the circular scale.
See more in the RadialGauge Multiple Pointers demo
-
Customization
You can customize the pointer, area and scale of the Core Radial Gauge —the API attributes are exposed for this purpose—and specify animation transition on loading. You can further set the start and sweep angle of the gauge if you prefer.

-
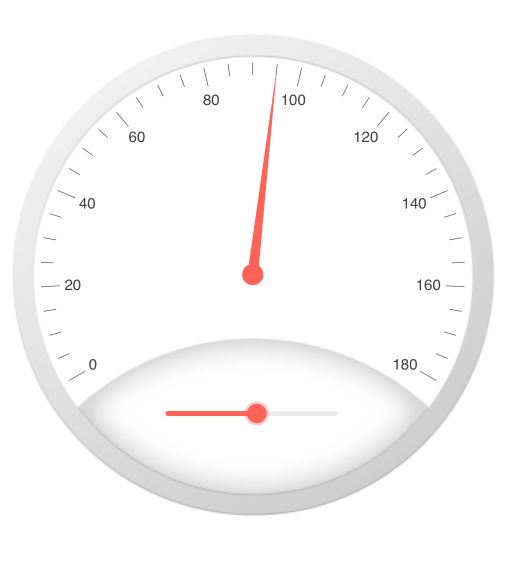
Scale Options
The Telerik UI for ASP.NET Core RadialGauge comes with three scale options and it can be easily customized.
Read more about the RadialGauge Scale Options -
HTML and Tag Helpers
Telerik UI for ASP.NET Core provides two ways to declare UI components—by using HTML or Tag helpers. You can choose between the two approaches based on your technological background or personal preferences and practice and implement the ASP.NET Core RadialGauge in your applications.
Explore the RadialGauge Tag Helper demo
-
Export to PDF, Image or SVG
Once the Radial Gauge displays all the information you need, you can export it with the simple click of a button. The three available export formats are PDF file, Image and SVG file. -
RadialGauge Theming
The Telerik UI for ASP.NET Core RadialGauge has several built-in themes and swatches. Explore the Default (our own styling), Material (based on the Material Design guidelines), Bootstrap (which looks like the Bootstrap styling to integrate better) and Fluent (based on Microsoft Fluent UI) themes and choose the swatch that best suits your application.
You can easily customize any theme with a few lines of CSS or create a new one to match your colors and branding with the Progress SASS ThemeBuilder application.
All ASP.NET Core Components
Data Management
- Grid Updated
- Filter
- ListView
- Pager
- PivotGrid
- PivotGrid v.2
- PropertyGrid
- Rating
- Spreadsheet
- TaskBoard
- TreeList
Scheduling
Editors
- AutoComplete
- Captcha
- CheckBoxGroup
- Color Picker
- ColorGradient
- ColorPalette
- ComboBox Updated
- Date & Time Pickers
- DateInput
- DateRangePicker
- DropDownList Updated
- DropDownTree
- Editor
- FlatColorPicker
- Image Editor
- ListBox
- MaskedTextBox
- MultiColumnComboBox
- MultiSelect Updated
- Numeric TextBox
- OTP Input
- RadioGroup
- Signature
- Switch
- TextArea
- TextBox
- TimeDurationPicker
- TimePicker
Navigation
Data Visualization
Layout
- Avatar
- Badge
- Dialog
- DockManager
- Form Updated
- GridLayout
- Notification
- Popover
- Responsive Panel
- Splitter
- StackLayout
- TileLayout
- Tooltip
- Window
- Wizard
File Upload & Management
Interactivity & UX
- AI Prompt Updated
- Chat (Conversational UI) Updated
- Circular Progress Bar
- Inline AI Prompt New
- Loader
- Progress Bar
- Ripple
- Skeleton Container
- Slider
- Sortable
- Template
Productivity Tools
Media
Geo Visualization
Document Processing
MVC & Razor Pages
