
UI for ASP.NET Core
ASP.NET Core SplitButton
- Telerik UI for ASP.NET Core SplitButton lets users click a default action or choose from a dropdown menu.
- Part of the Telerik UI for ASP.NET Core library along with 120+ professionally designed UI components.
- Includes support, documentation, demos, virtual classrooms, Visual Studio Code Extensions and more!

-
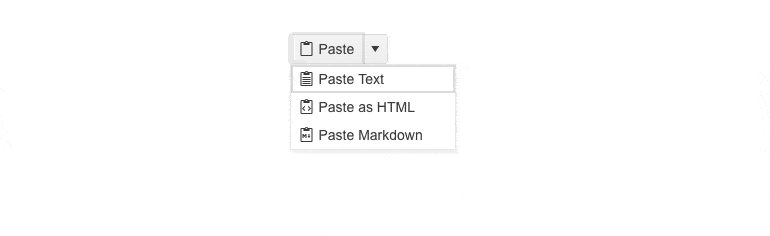
SplitButton Overview
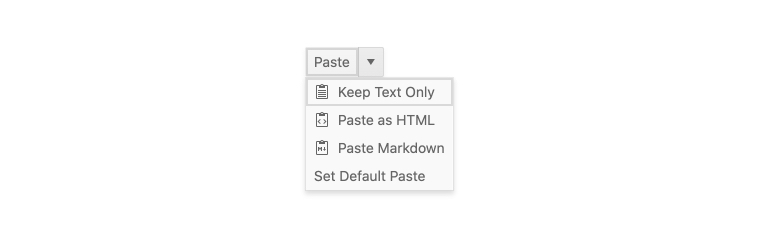
The UI for ASP.NET Core SplitButton is a standard UI component that gives users a choice between clicking the button for a default action or selecting a secondary command from a related dropdown list. The SplitButton eliminates the need for multiple buttons, simplifies the application UI and saves screen real estate. It has built-in support for icons, varied sizes, fill mode, theme color, disabling items, RTL support and multiple UI customization options.

-
SplitButton Icons
The ASP.NET Core SplitButton allows rendering of text, icons or a combination of both. You can add icons to the button and to each of the items in the dropdown list.
See how to use icons for the ASP.NET Core SplitButton item.
-
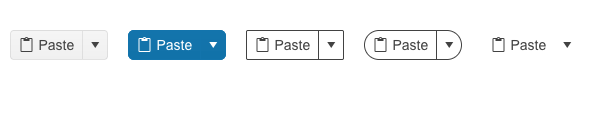
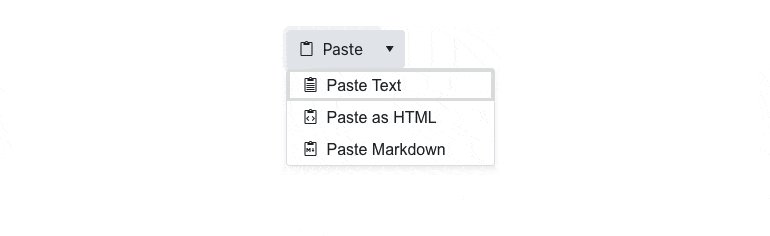
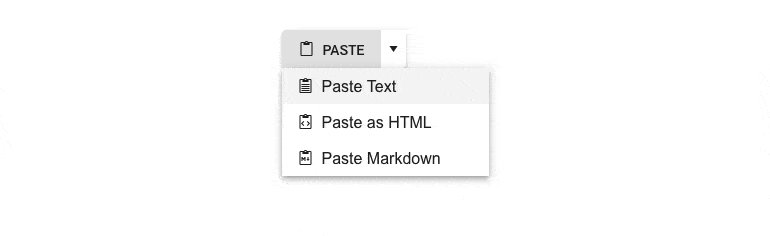
SplitButton Appearance Customizations
The Telerik UI for ASP.NET Core SplitButton includes multiple built-in properties to make customization of its look and feel easy. The appearance configuration options include SplitButton size, theme color, fill mode and border radius.
Try out the different appearance settings for the ASP.NET Core SplitButton component.

-
SplitButton Accessibility
The Telerik UI for ASP.NET Core SplitButton control is compliant with Section 508 and follows all WCAG 2.1 guidelines to be easily accessed by all users.

-
HTML and TAG Helpers
The Telerik UI for ASP.NET Core SplitButton comes with two options for implementation—using HTML or Tag Helpers. The code examples for each flavor are available under the “View Code” tab in each demo of the SplitButton.

-
SplitButton RTL Support
You can satisfy any cultural preference with the Telerik UI for ASP.NET Core SplitButton component by toggling between left-to-right and right-to-left text direction with only a few settings.
See an example of the ASP.NET Core SplitButton right-to-left support.

-
SplitButton Theming
The UI for ASP.NET Core SplitButton component has several built-in themes such as Default (our own styling), Material (based on the Material Design guidelines), Bootstrap and Fluent (based on Microsoft Fluent UI). You can easily customize any of the out-of-the-box themes with a few lines of CSS or create a new theme to match your colors and branding by using the Telerik SASS ThemeBuilder application.

-
SplitButton Keyboard Navigation
Like the rest of the UI for ASP.NET Core components, the SplitButton supports keyboard shortcuts for focusing and interacting with the component using only a keyboard.
Try out the keyboard shortcuts for the ASP.NET Core SplitButton component.

All ASP.NET Core Components
Data Management
- Grid Updated
- Filter
- ListView
- Pager
- PivotGrid
- PivotGrid v.2
- PropertyGrid
- Rating
- Spreadsheet
- TaskBoard
- TreeList
Scheduling
Editors
- AutoComplete
- Captcha
- CheckBoxGroup
- Color Picker
- ColorGradient
- ColorPalette
- ComboBox Updated
- Date & Time Pickers
- DateInput
- DateRangePicker
- DropDownList Updated
- DropDownTree
- Editor
- FlatColorPicker
- Image Editor
- ListBox
- MaskedTextBox
- MultiColumnComboBox
- MultiSelect Updated
- Numeric TextBox
- OTP Input
- RadioGroup
- Signature
- Switch
- TextArea
- TextBox
- TimeDurationPicker
- TimePicker
Navigation
Data Visualization
Layout
- Avatar
- Badge
- Dialog
- DockManager
- Form Updated
- GridLayout
- Notification
- Popover
- Responsive Panel
- Splitter
- StackLayout
- TileLayout
- Tooltip
- Window
- Wizard
File Upload & Management
Interactivity & UX
- AI Prompt Updated
- Chat (Conversational UI) Updated
- Circular Progress Bar
- Inline AI Prompt New
- Loader
- Progress Bar
- Ripple
- Skeleton Container
- Slider
- Sortable
- Template
Productivity Tools
Media
Geo Visualization
Document Processing
MVC & Razor Pages
