
Telerik UI for ASP.NET Core
What's New
What's New HistoryWhat's New 2025 Q4
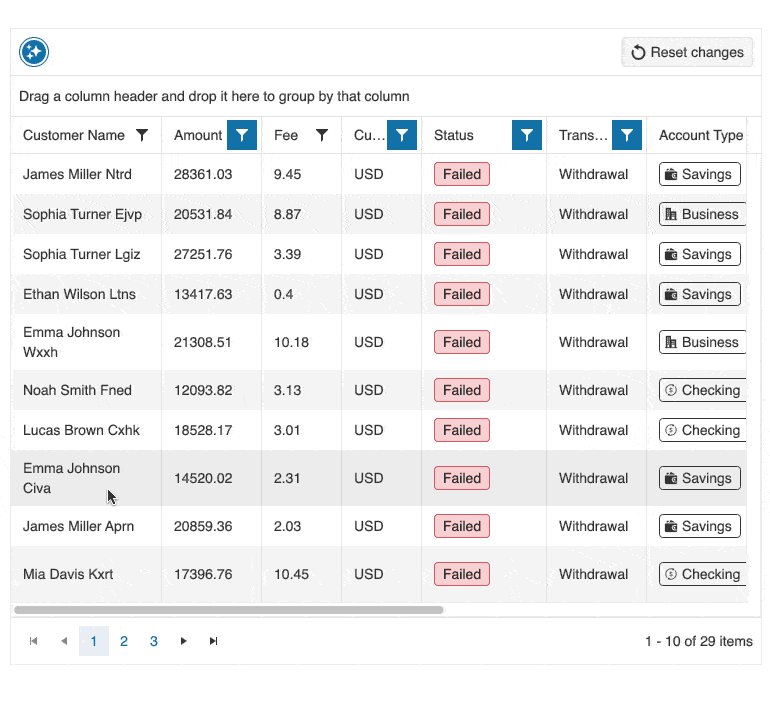
Telerik UI for ASP.NET Core: Prompt-Controlled DataGrid
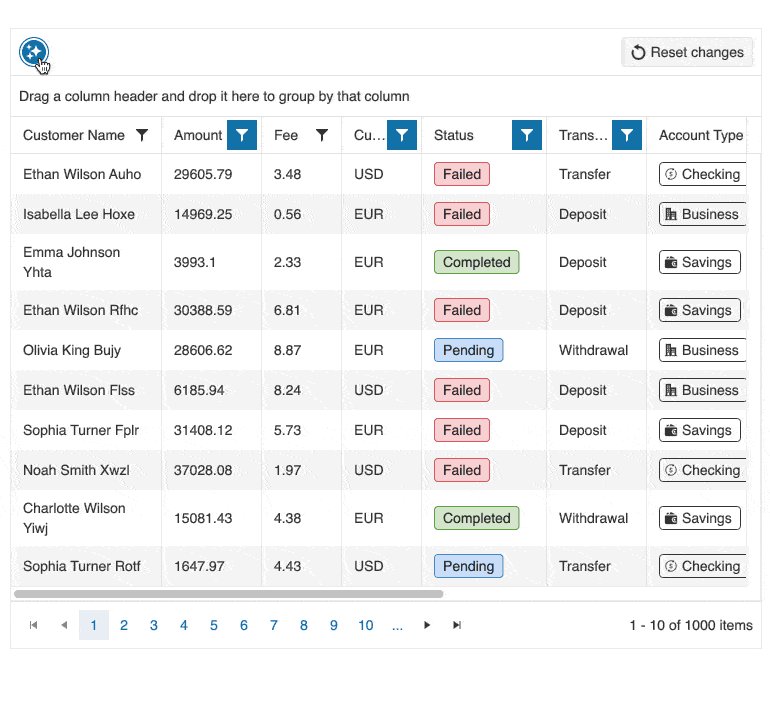
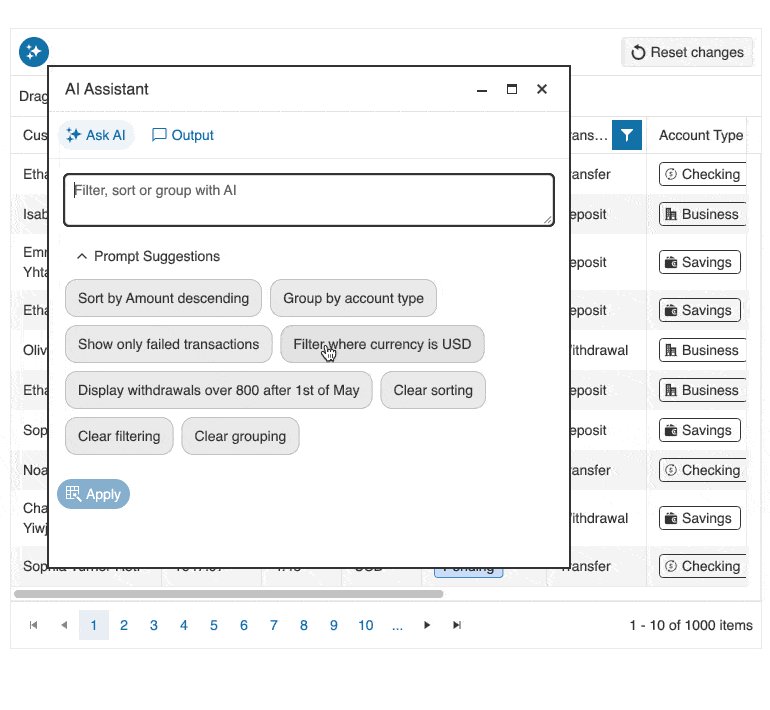
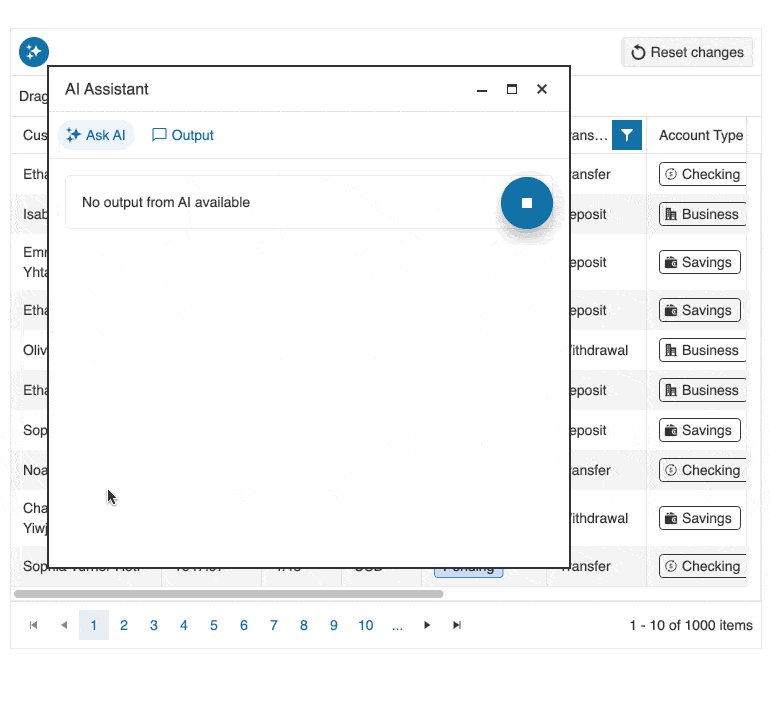
The Telerik UI for ASP.NET Core Grid now integrates AI capabilities to make data interaction smarter, faster, and more intuitive. Developers can embed natural-language-powered tools directly into the Grid to streamline workflows and enhance data analysis.
- AI Toolbar Tool for Data Operations: Users can type natural-language prompts or select predefined requests from the Toolbar to automatically apply sorting, filtering, grouping, and other data manipulations.
- AI Toolbar Tool for Highlighting: Users can highlight specific data points, mark records matching complex conditions, or reset highlights with a single click, improving readability and visual analysis.
- AI Assistant: Add a dedicated AI column with an assistant button and inline prompt per row. Users can issue commands such as Summarize, Get Recommendations, or Analyze Condition directly on row data. Responses can be copied, discarded, or inserted into the same row for context-aware insights.

Telerik UI for ASP.NET Core: .NET 10 Day-Zero Support
Telerik UI for ASP.NET Core continues the tradition of day-zero compatibility with Microsoft’s latest technologies with .NET 10 fully supported at launch (November 12, 2025). Teams adopting modern frameworks, performance improvements and runtime enhancements can move forward immediately, without waiting for compatibility layers or patch cycles.
Read the .NET 10 blog post to learn more.

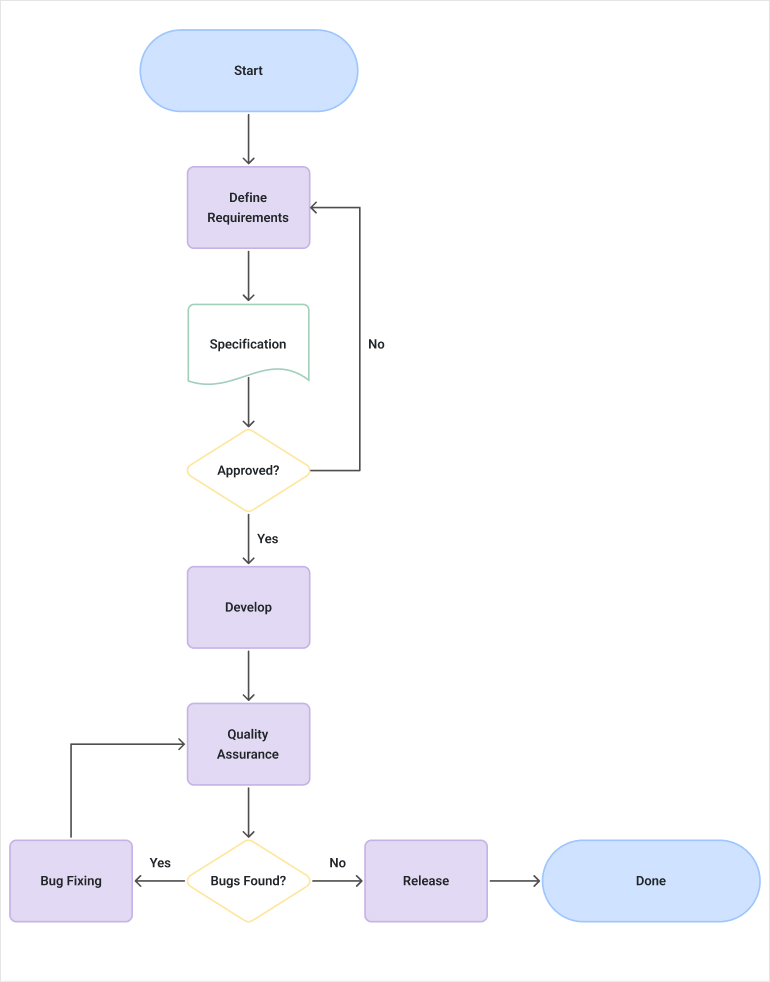
New Telerik UI for ASP.NET Core Workflow Diagram
The Telerik UI for ASP.NET Core Diagram now enables developers to create structured workflow diagrams using Shapes and Connections to visually represent sequences of steps or processes. This update makes it easier to design clear, interactive process flows, decision trees, and other step-by-step visualizations directly within your applications.
See Telerik UI for ASP.NET Core Workflow Diagram demo

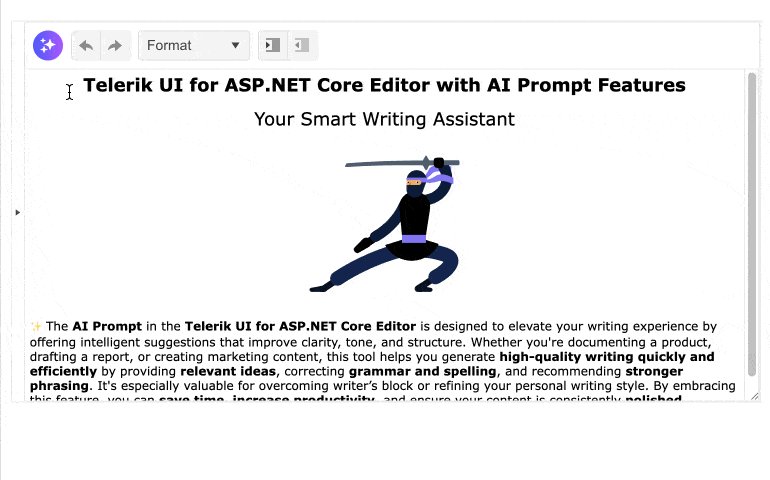
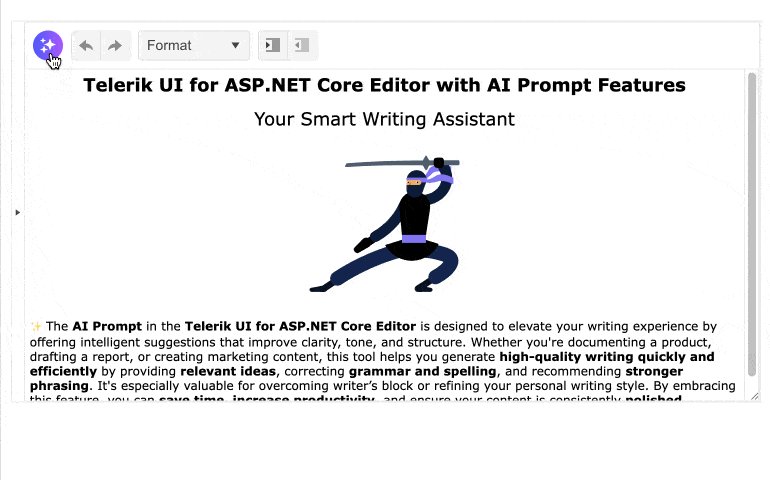
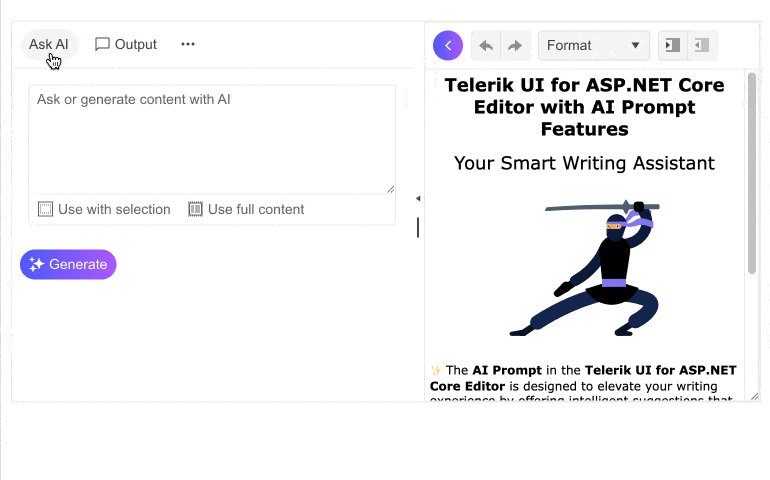
Telerik UI for ASP.NET Core Editor and Inline AI Prompt Integration
The Telerik UI for ASP.NET Core Editor now integrates with the InlineAIPrompt, a built-in AI component that lets users interact with AI tools directly while editing content.
- Contextual Inline Assistance: Highlight text to receive AI suggestions without leaving the editor. Generate new text, summarize existing content, or improve what’s already written.
- Dedicated AI Pane with AIPrompt: For comprehensive guidance, the AIPrompt component provides a full-featured AI panel with commands for rewriting, correcting errors, adjusting tone, translating text, and more.
See Telerik UI for ASP.NET Core Editor and Inline AI Prompt integration demo

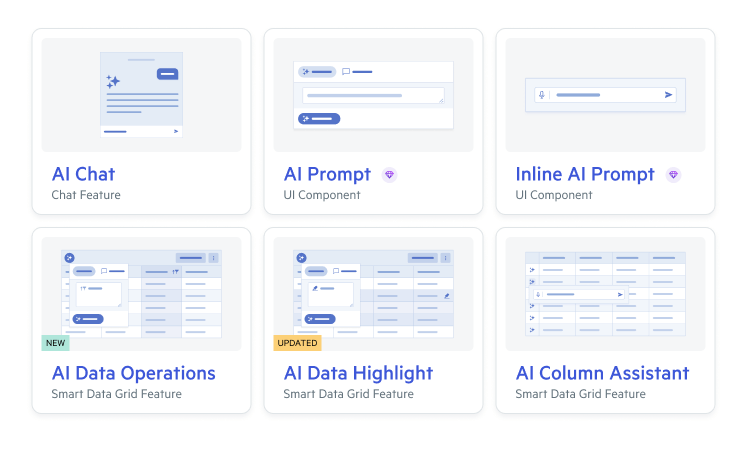
Telerik UI for ASP.NET Core: New AI Demo Hub
Explore the dedicated AI demo hub, showcasing AI-enhanced components and features across Telerik UI for ASP.NET Core. See how intelligent data operations, conversational interfaces and automated assistance integrate seamlessly with modern AI services to boost productivity and elevate your web applications.
See the Telerik UI for ASP.NET Core AI demo hub

More Updates and Enhancements in Telerik UI for ASP.NET Core 2025 Q4
- Chat: Assign Chat message ID automatically and expose Template TagHelper configuration options
- DropDownList and DropDownTree: Add filter input text to the messages options so it can be localized
Document Processing Libraries (DPL) Enhancements in 2025 Q4
The Telerik Document Processing Library (DPL) continues to expand its AI and file-processing capabilities, giving developers more flexibility and smarter ways to work with documents.
- AI Coding Assistant now supports all Document Processing Libraries: WordsProcessing, SpreadProcessing, SpreadStreamProcessing, and ZIP Library, enabling AI-powered code suggestions across all document types.
- GenAI-powered Document Insights for SpreadProcessing: Query and summarize Workbook content using AI, making it easier to extract insights and interact with spreadsheets.
- Extended Digital Signature Support for PdfProcessing: Sign document hashes externally and leverage TimeStamp servers for enhanced security and compliance.
- Export to JSON for SpreadProcessing: Export Workbook data to JSON format, enabling seamless integration with other systems and data workflows.
See Telerik Document Processing Libraries 2025 Q4 release notes
What's New 2025 Q3
Telerik UI for ASP.NET Core: IDE-Integrated AI Coding Assistant
The Telerik UI AI Coding Assistant is specifically trained on the Telerik UI for ASP.NET Core component library to ensure developers get production-quality code when working in their favorite IDE. It’s like having an extra team member who:
- Automates repetitive tasks such as generating code for adding new and configuring existing components.
- Finds answers to questions from the API documentation and other knowledge repositories.
- Troubleshoots problems related to the component libraries.
See Telerik UI for ASP.NET Core AI Coding Assistant documentation

In-Context AI Assistance with Telerik UI for ASP.NET Core Inline AI Prompt
A brand-new Telerik UI for ASP.NET Core Inline AI Prompt brings contextual AI directly into your app with a simple, popup-based interface. It supports seamless interactions with AI models, allowing users to send prompts and receive responses without leaving their flow. Streaming responses provide instant feedback for long-form outputs, inline editing, and chunked AI services, while built-in events let you customize behavior and respond to user actions.
See Telerik UI for ASP.NET Core Inline AI Prompt demo

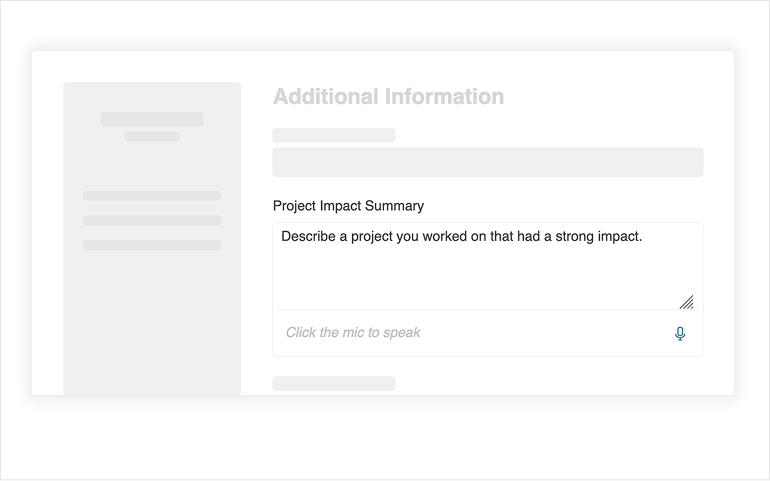
Add Voice Input to Your ASP.NET Core Apps with the New Speech-To-Text Button
The new Telerik UI for ASP.NET Core Speech-To-Text Button enables seamless voice input in your applications. Users can start and stop speech recognition with a simple click, while the component captures spoken words and emits events with the results. You can customize its appearance by adjusting size, fill mode, color, border radius, and icon so that it matches your app’s design.
See Telerik UI for ASP.NET Core Speech-To-Text Button demo

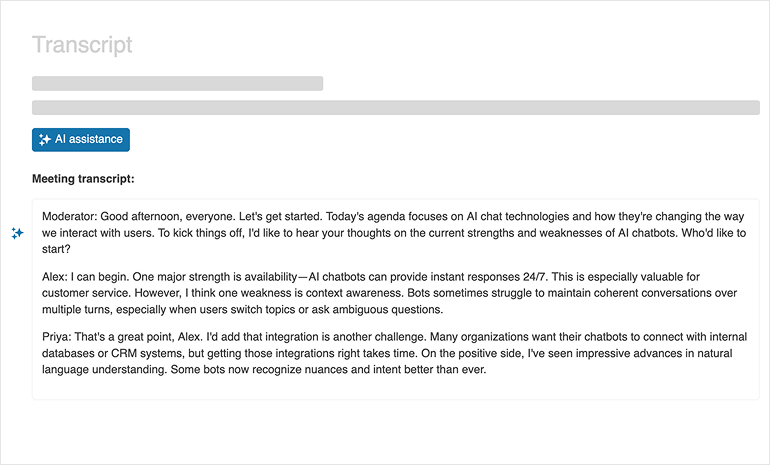
Enable Smarter, More Engaging Conversations with a Fully Redesigned ASP.NET Core Chat
The Telerik UI for ASP.NET Core Chat has been completely redesigned to deliver smarter, more engaging conversational experiences. The component now features a modern, flexible UI that supports AI-powered conversations, real-time streaming, and person-to-bot interactions with “quick reply” suggestions, styled links, and file attachments.
Whether you’re building a customer support chatbot, a live help desk, a virtual booking assistant, or an interactive FAQ system, the Chat component empowers you to create intuitive, human-like conversations that keep users connected and engaged.
See Telerik UI for ASP.NET Core Chat demo
.png?sfvrsn=616e99f_2)
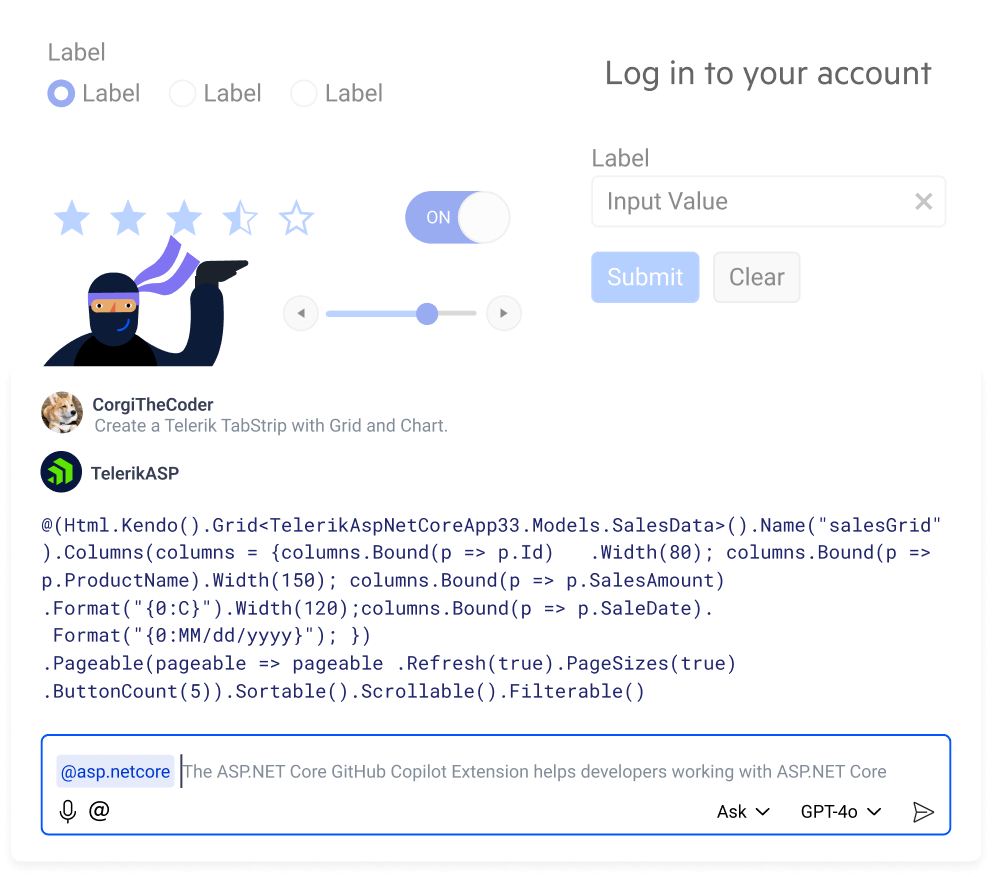
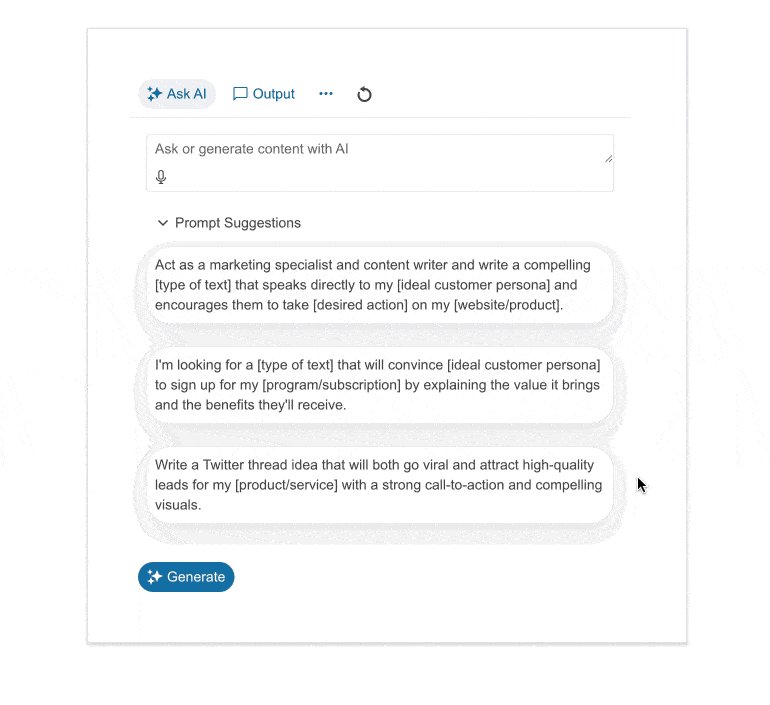
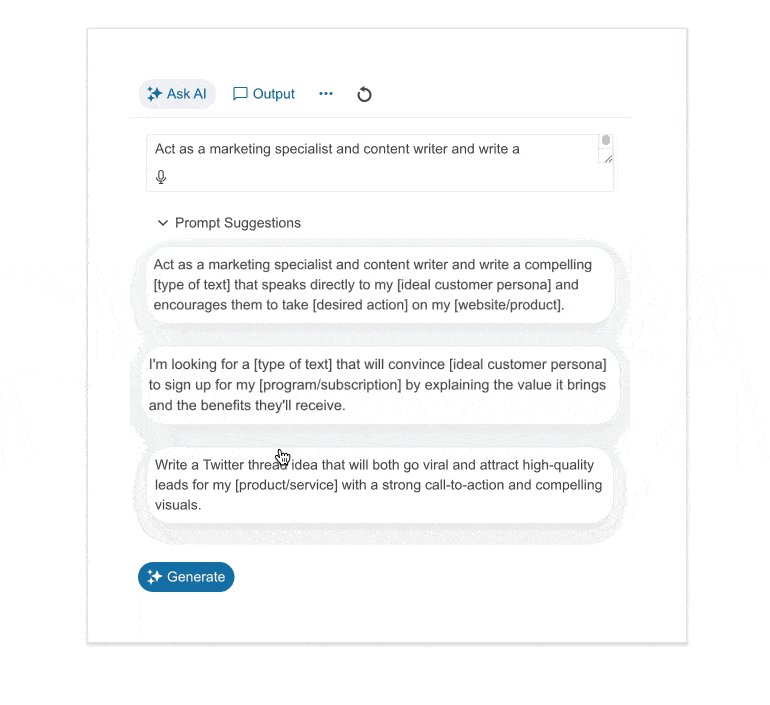
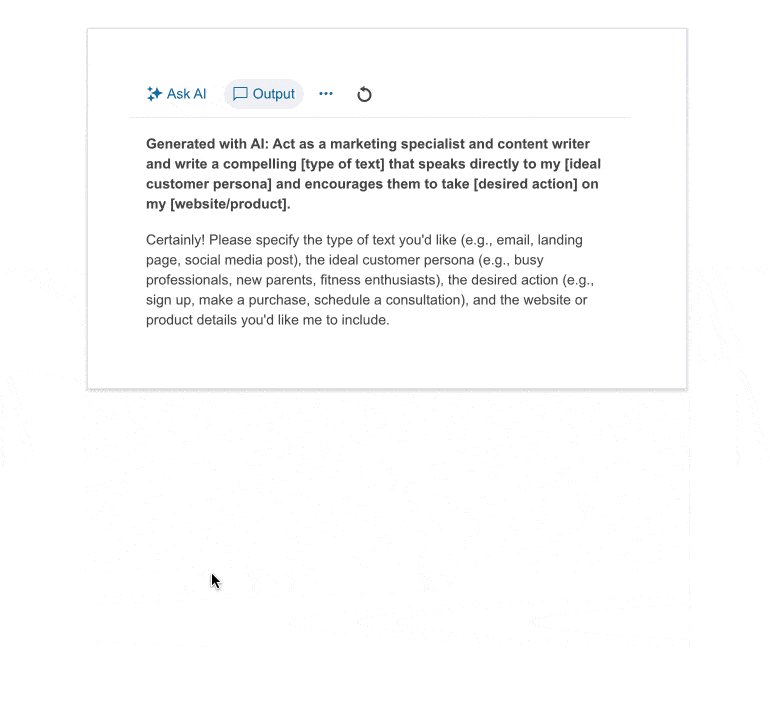
Enhanced AI Prompt Experience in Telerik UI for ASP.NET Core
The redesigned Telerik UI for ASP.NET Core AI Prompt empowers developers to deliver richer, more accessible AI-driven experiences. Easily configure both built-in and custom action options for output cards, ensuring flexible interactions that meet diverse user needs.
See Telerik UI for ASP.NET Core AI Prompt demo

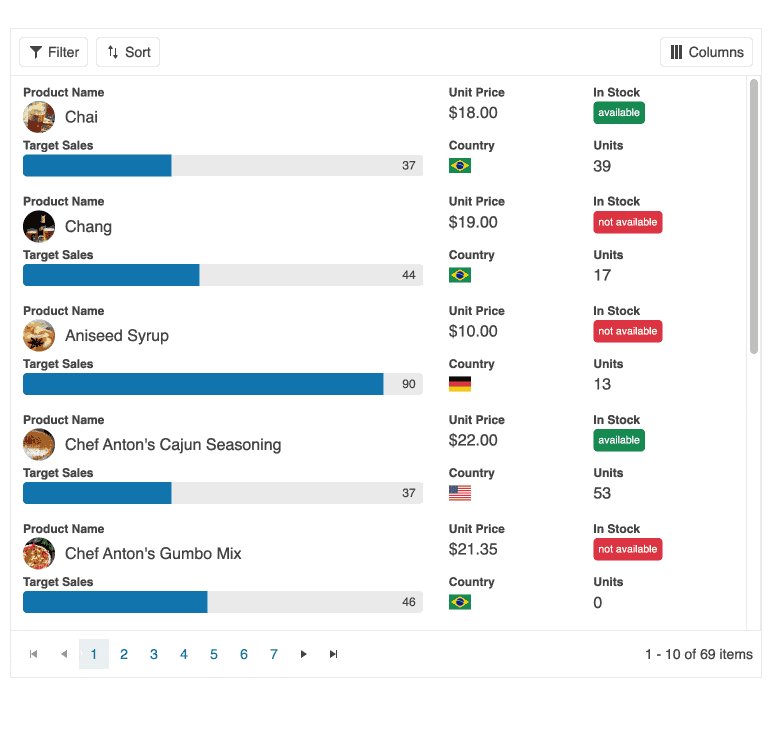
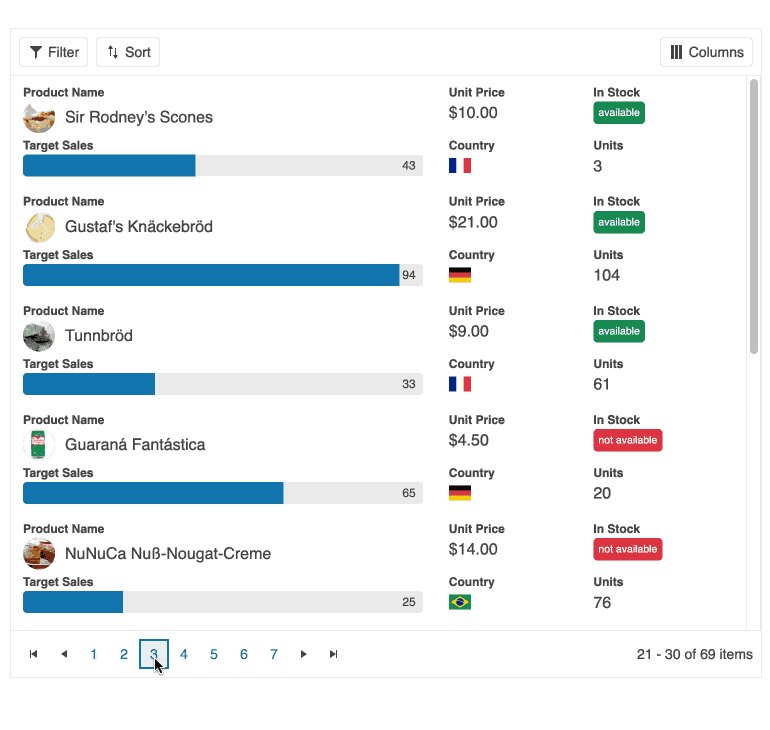
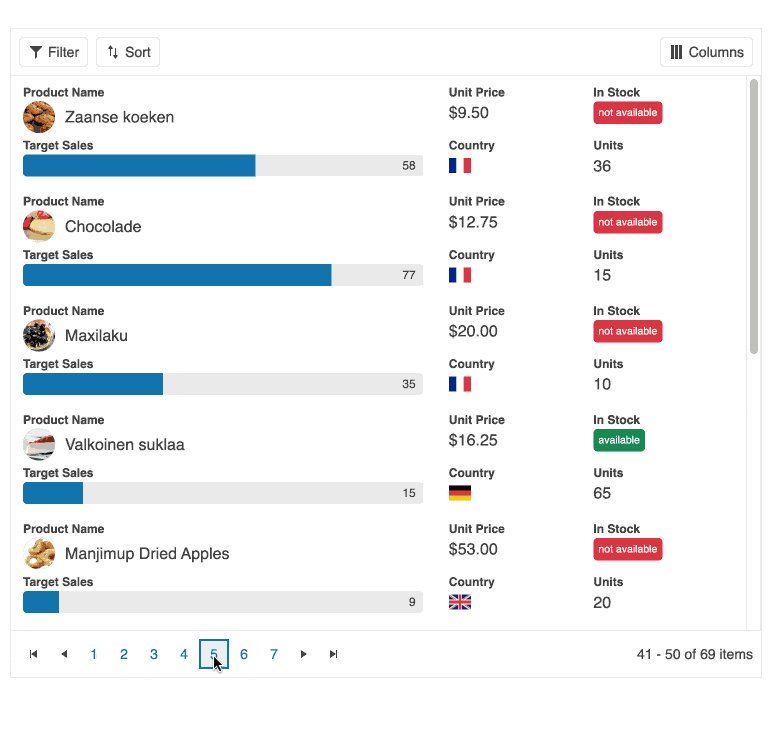
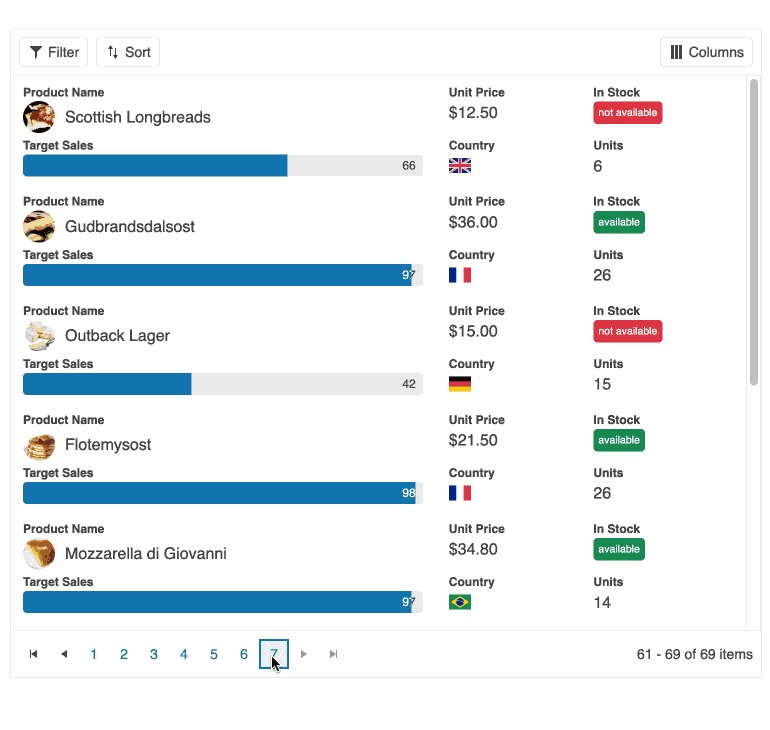
New Stacked Layout Mode in Telerik UI for ASP.NET Core Grid
Optimize your apps for small screens by displaying each data item as a vertical card. Choose which fields to show, include headers and action cells, and keep powerful features like sorting, filtering, and editing fully available on mobile. Provide improved readability and usability without building separate views.
See Telerik UI for ASP.NET Core Grid stacked display mode demo

More Updates and Enhancements in Telerik UI for ASP.NET Core 2025 Q3
- Readonly property is added to Telerik UI for ASP.NET Core ComboBox, DropDownList, Form and MultiSelect.
- The TabStrip component is improved to read options from attributes when initialized from HTML.
Document Processing Libraries (DPL) Enhancements in 2025 Q3
We've introduced a new Telerik Document Processing AI Coding Assistant trained on the Telerik Document Processing Library. The new AI Coding Assistant automates repetitive tasks, provides instant answers from documentation, and helps troubleshoot component-related issues.
- WordsProcessing: Unlock smarter document handling with new AI-powered querying and summarization, making it easier to extract insights from RadFlowDocuments.
- PdfProcessing: Ensure compliance and accessibility with enhanced PDF generation, including Tagged PDF support and compatibility with key standards (PDF/UA-1, PDF/A-1a, PDF/A-2a, PDF/A-3a).
- SpreadProcessing: Enjoy sharper, more accurate text rendering with a new SKIA-based text measurer that supports ligatures, kerning, and contextual shaping for .NET Standard.
See Telerik Document Processing Libraries 2025 Q3 release notes
Telerik UI for ASP.NET Core - 2025 Q4
- What's New 2025 Q4
- Telerik UI for ASP.NET Core: Prompt-Controlled DataGrid
- Telerik UI for ASP.NET Core: .NET 10 Day-Zero Support
- New Telerik UI for ASP.NET Core Workflow Diagram
- Telerik UI for ASP.NET Core Editor and Inline AI Prompt Integration
- Telerik UI for ASP.NET Core: New AI Demo Hub
- More Updates and Enhancements in Telerik UI for ASP.NET Core 2025 Q4
- Document Processing Libraries (DPL) Enhancements in 2025 Q4
- What's New 2025 Q3
- Telerik UI for ASP.NET Core: IDE-Integrated AI Coding Assistant
- In-Context AI Assistance with Telerik UI for ASP.NET Core Inline AI Prompt
- Add Voice Input to Your ASP.NET Core Apps with the New Speech-To-Text Button
- Enable Smarter, More Engaging Conversations with a Fully Redesigned ASP.NET Core Chat
- Enhanced AI Prompt Experience in Telerik UI for ASP.NET Core
- New Stacked Layout Mode in Telerik UI for ASP.NET Core Grid
- More Updates and Enhancements in Telerik UI for ASP.NET Core 2025 Q3
- Document Processing Libraries (DPL) Enhancements in 2025 Q3
New features & Roadmap
Have a feature request?
Post your feedback via the ASP.NET Core UserVoice portal or the Public forums
What's new across all Telerik products?

Next Steps
See Telerik UI for ASP.NET Core in action and check out how much it can do out-of-the-box.
Check out the offers. Purchase an individual suite, or treat yourself to one of our bundles.
Try Telerik UI for ASP.NET Core with dedicated technical support.

