
Telerik UI for ASP.NET Core
What's New 2024 Q3
What's New HistoryDeclarative Initialization Supported by Multiple Telerik UI for ASP.NET Core Controls
Multiple Telerik UI for ASP.NET Core components now support declarative initialization—a feature that serializes the component declaration as an MVVM declarative configuration instead of an inline initialization script.
Having such functionality is beneficial when the Content Security Policy (CSP) is enabled as it eliminates the requirement to call the methods that defer the initialization script generated after the component's HTML markup.
Check out the Telerik UI for ASP.NET Core components with declarative initialization support and their respective demos:
- AutoComplete declarative initialization demo
- ColorPicker declarative initialization demo
- ComboBox declarative initialization demo
- DateInput declarative initialization demo
- DatePicker declarative initialization demo
- DateRangePicker declarative initialization demo
- DateTimePicker declarative initialization demo
- DropDownList declarative initialization demo
- DropDownTree declarative initialization demo
- FlatColorPicker declarative initialization demo
- MaskedTextBox declarative initialization demo
- MultiSelect declarative initialization demo
- NumericTextBox declarative initialization demo
- TextArea declarative initialization demo
- TextBox declarative initialization demo
- TimeDurationPicker declarative initialization demo
- TimePicker declarative initialization demo
- Upload declarative initialization demo

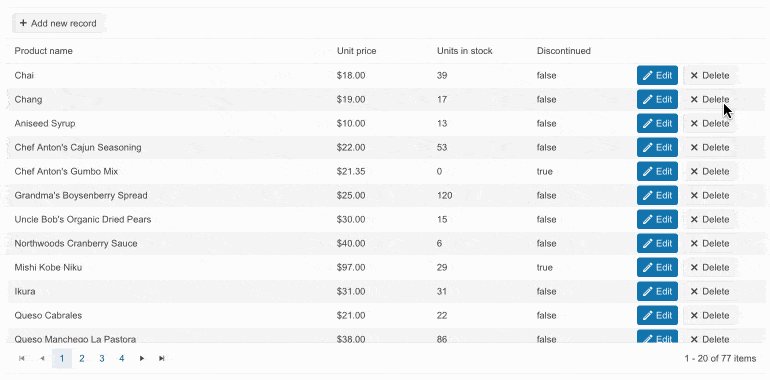
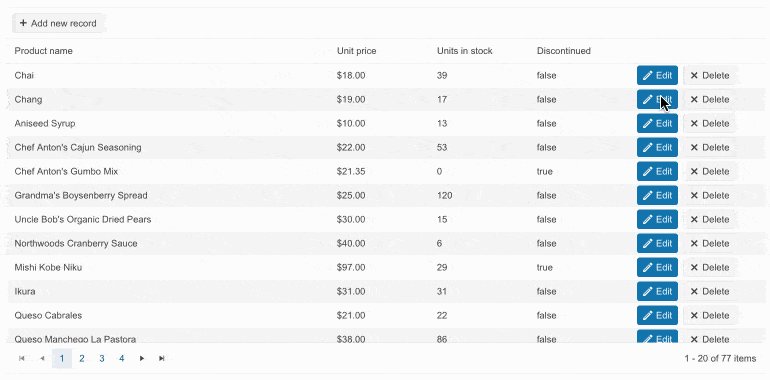
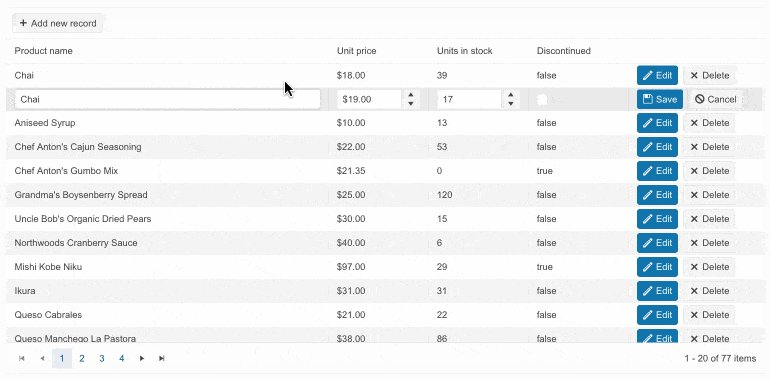
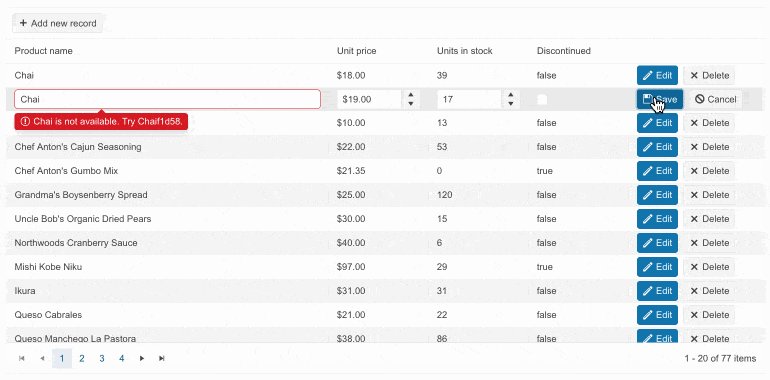
New Edit Mode and Remote Validation in Telerik UI for ASP.NET Core Grid
To ensure you’re equipped with a high-performant, full-featured Telerik UI for ASP.NET Core Grid, we’ve introduced a new toggle edit mode for quickly toggling the Grid’s editable state as well as remote validation—a custom server-side validation.
- Toggle edit mode: Effortlessly switch the “Readonly” and “Editable” Grid mode. The ASP.NET Core Grid can be initialized in either of the states and they can be toggled on the client-side, depending on the application logic. Check the toggle edit mode demo out.
- Remote validation: Leverage a new validation method performed on the server-side. During this remote validation the Data Grid posts the values to the server and depending on the server response, the component displays a valid or invalid state. Check the remote validation demo out.

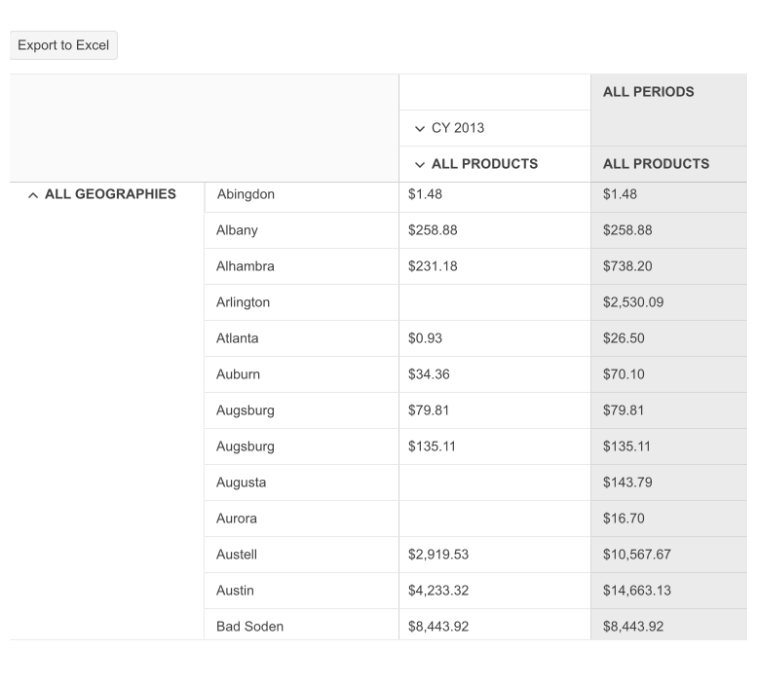
Telerik UI for ASP.NET Core PivotGrid v2: Feature Parity with PivotGrid
With 2024 Q3 release we continue our efforts to achieve full feature parity between Telerik UI for ASP.NET Core PivotGrid and PivotGrid v2 we’ve added key performance indicator (KPI) measurements and ability to export to Excel to the ASP.NET Core PivotGrid v2.
- KPI measurements: Display KPI measurements with a simple configuration. The Telerik UI for ASP.NET Core PivotGrid v2 now enables you to represent multidimensional data as KPI measures. Check the KPI measurements demo out.
- Excel export: If you’d like to extract and download reports or tabular data, you can now leverage the Telerik UI or ASP.NET Core PivotGrid v2 built-in functionality to export data to an Excel document. Check the export to Excel demo out.

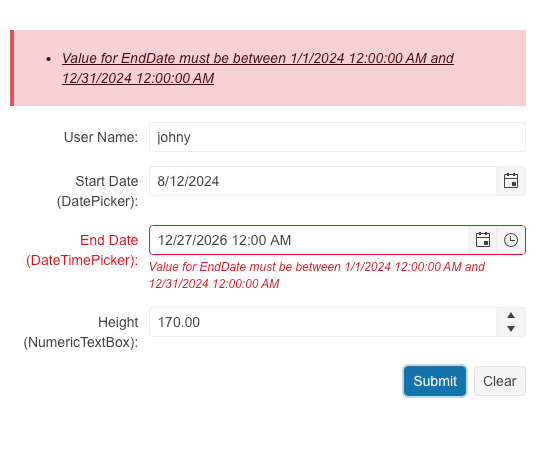
Disabled Autocorrection is Added to Telerik UI for ASP.NET Core Form
The Telerik UI for ASP.NET Core Form is often used with other components like date inputs or pickers. For specific editors like these the component has e default autocorrect behavior once users type a value outside the configured min/max range. With today’s release the autocorrect mode can be easily disabled if the case requires so. A custom validation message to notify the users when an input they have typed is invalid is what appears instead.
See Telerik UI for ASP.NET Core Form disabled autocorrection demo

More Updates and Enhancements in ASP.NET Core
- Telerik Document Processing Libraries (DPL) now support annotations of type StrikeOut, Stamp, Popup, Text and Highlight along with support for SVG images.
- Clear button functionality is added to the Telerik UI for ASP.NET Core TextBox
- And more.
Document Processing Libraries (DPL) Enhancements in Q3
- PdfProcessing: With 2024 Q3, the PdfProcessing now support annotations of type StrikeOut, Stamp, Popup, Text and Highlight along with capability to handle documents with mismatched font Subtype and FontFile type.
- SpreadProcessing: Support for SVG images is introduced with 2024 Q3 release as well as ability to handle importing and reading of cached formula value when the formula contains external references.
- WordsProcessing: Support for SVG images is introduced with 2024 Q3 release as well as support for exporting text with a strikethrough to PDF.
Telerik UI for ASP.NET Core - 2024 Q3
- Declarative Initialization Supported by Multiple Telerik UI for ASP.NET Core Controls
- New Edit Mode and Remote Validation in Telerik UI for ASP.NET Core Grid
- Telerik UI for ASP.NET Core PivotGrid v2: Feature Parity with PivotGrid
- Disabled Autocorrection is Added to Telerik UI for ASP.NET Core Form
- More Updates and Enhancements in ASP.NET Core
- Document Processing Libraries (DPL) Enhancements in Q3
New features & Roadmap
Have a feature request?
Post your feedback via the ASP.NET Core UserVoice portal or the Public forums
What's new across all Telerik products?

Next Steps
See Telerik UI for ASP.NET Core in action and check out how much it can do out-of-the-box.
Check out the offers. Purchase an individual suite, or treat yourself to one of our bundles.
Try Telerik UI for ASP.NET Core with dedicated technical support.