
Style Faster.
Stay Consistent.
Ship with Confidence.
Go from concept to production-ready theme in minutes — with AI-powered generation, real-time visual editing, and Figma integration that keeps your app on-brand and in sync.
One Workspace for Every Styling Workflow
Generate themes instantly with AI, refine visually or conversationally, and export directly to your project — without CSS guesswork, manual mapping, or switching tools.
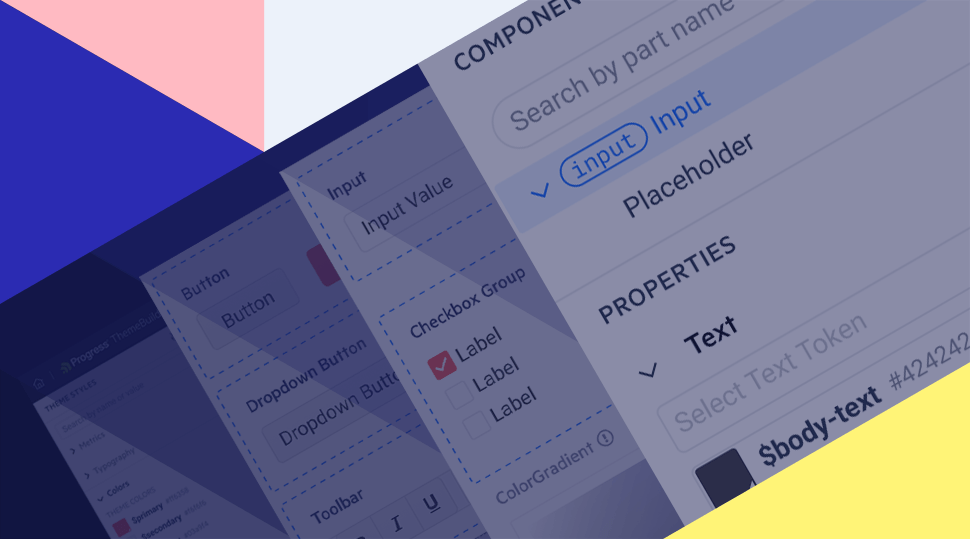
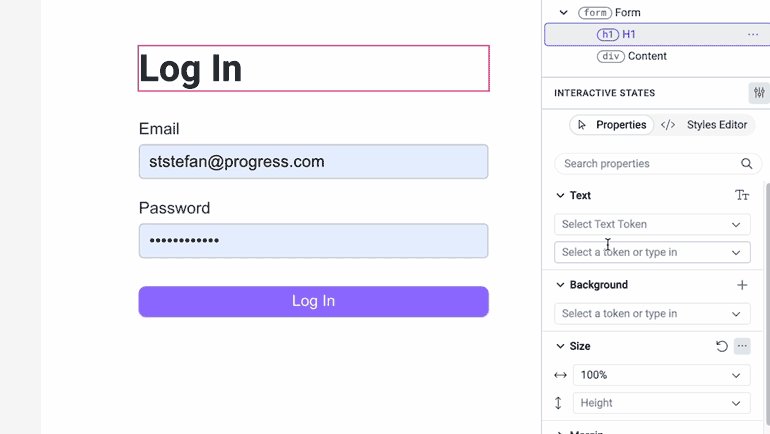
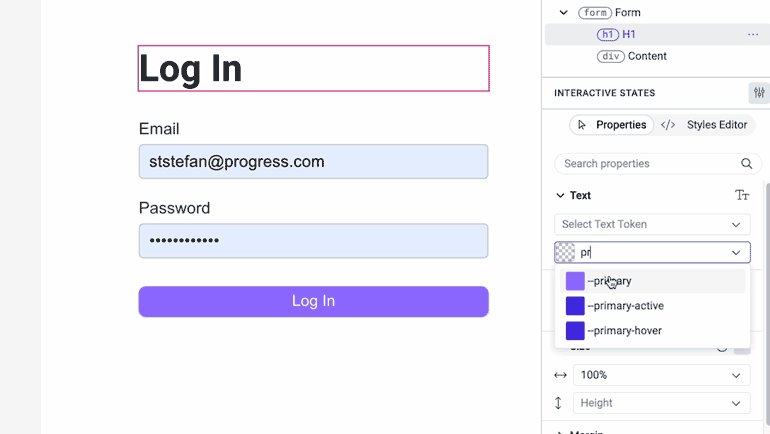
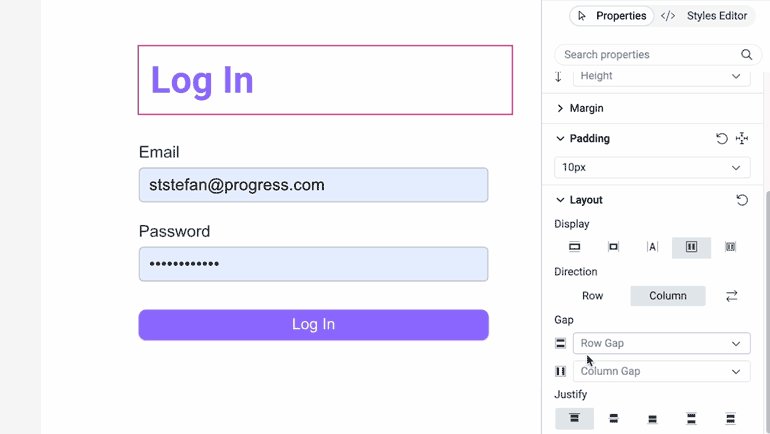
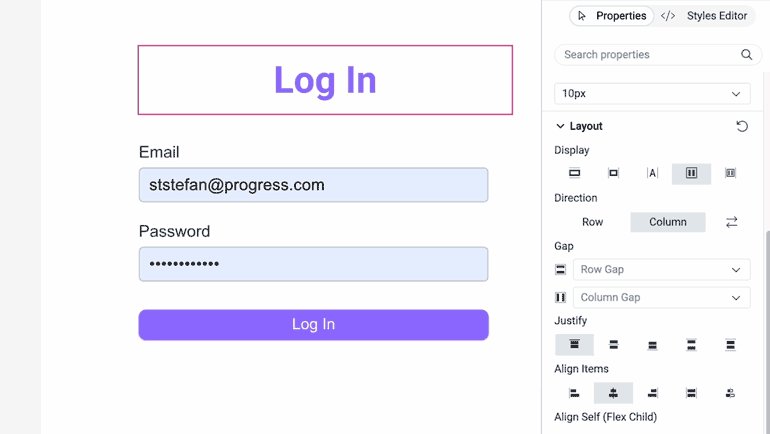
Full Control—From Theme to Component
ThemeBuilder puts you in control of every styling layer—from global theme variables to nested component elements. Edit visually, preview instantly, and keep your app consistent and on-brand without touching CSS.

- Edit theme, component, and element properties in one place
- Preview updates live as you style
- Adjust nested elements without breaking global styles
- Manage typography, color and spacing centrally
- Sync updates automatically across SASS/CSS variables
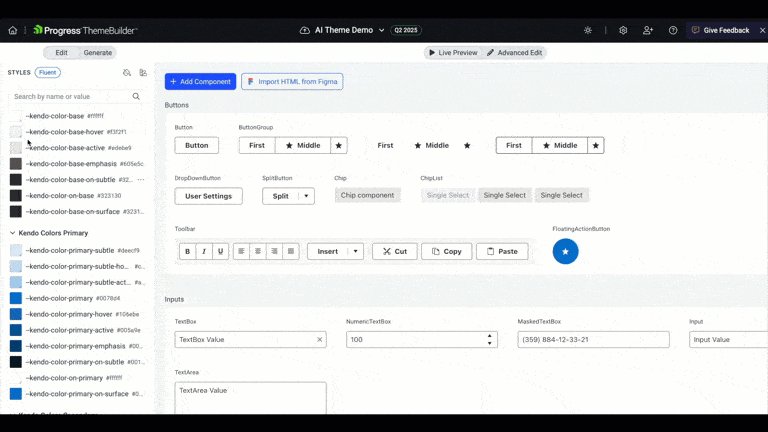
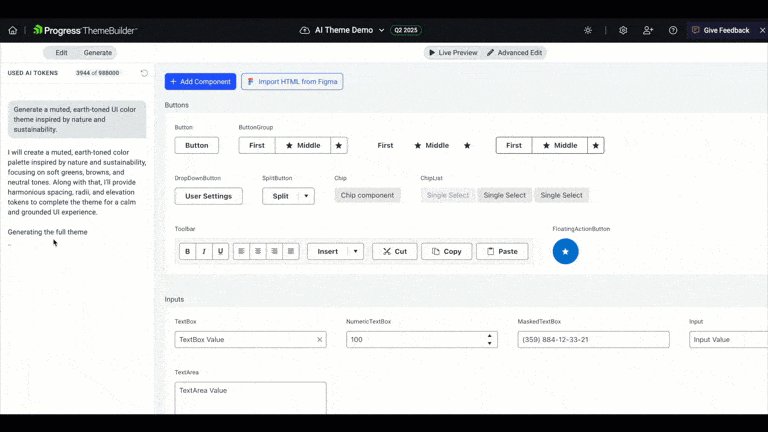
Dynamic AI Theming and Fine-Tuning
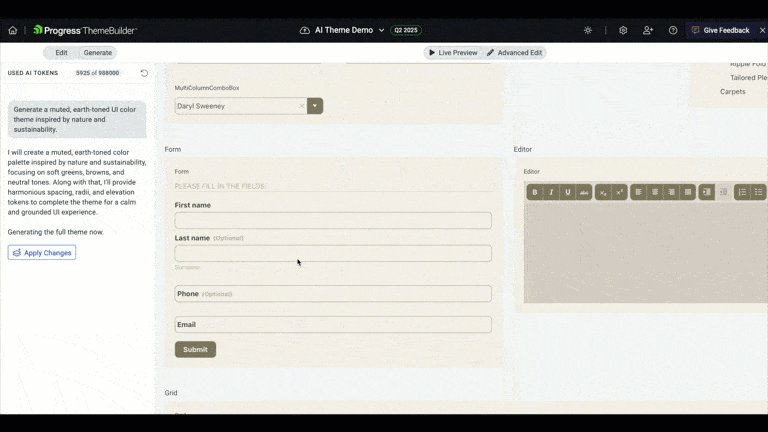
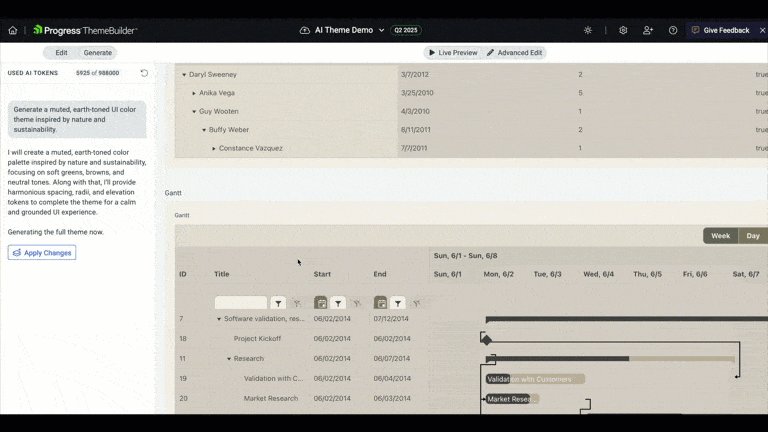
Generate new themes or refine existing ones with natural-language prompts. Adjust colors, spacing, and typography — even at the component level — and see changes instantly with live preview.
- Generate a complete theme from a single prompt
- Refine any style conversationally or visually
- Adjust colors, spacing, and typography at component level
- Maintain accessibility and visual balance automatically
- Preview and roll back any change instantly

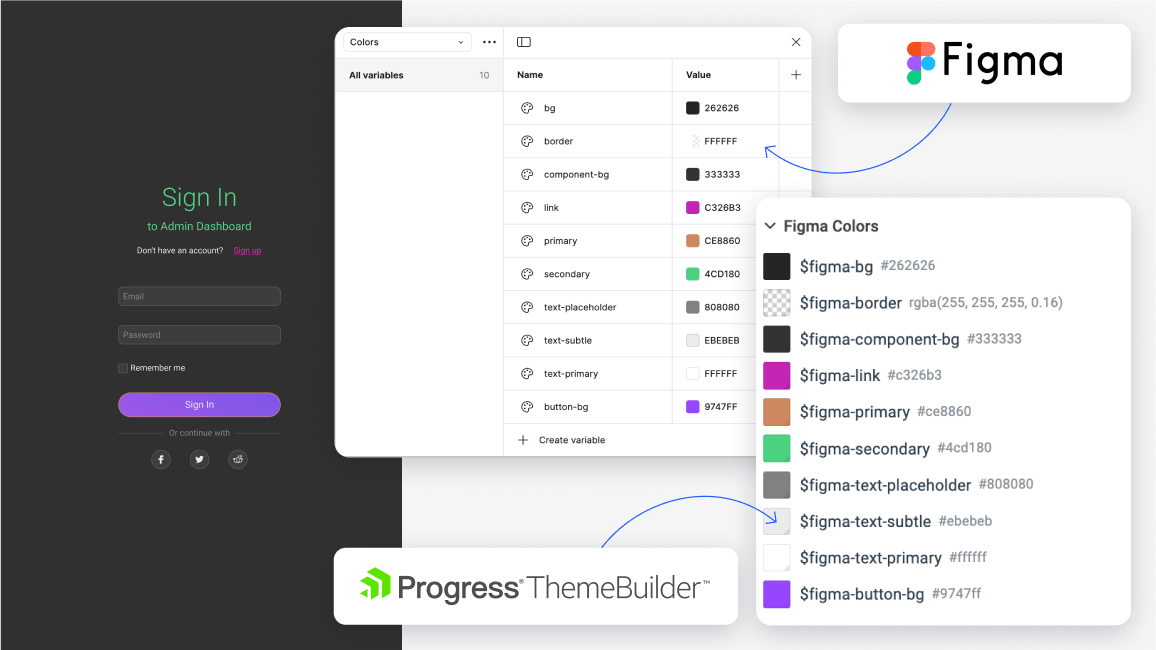
Import from Figma. Refine in ThemeBuilder.
Built for designers and developers who want design fidelity without the rework. Bring your Figma tokens straight into ThemeBuilder and preview them on real components - your design system becomes your production theme automatically. Adjust visually or with AI, then export clean, ready-to-use CSS.
One Tool. Multiple Ways to Work.
For developers, UX and design system teams managing complex apps
Create and maintain consistent styling & themes across apps and teams — update once, propagate everywhere.
Centralized
Theming
Consistent
Updates
Effortless
Scaling
Fewer Design-Dev Iterations
For developers collaborating with designers or agencies
Import Figma tokens directly into live components — no manual CSS or misalignment of visuals. Match brand identity in seconds and share preview links for feedback.
Faster Handoff
Pixel-Perfect Match
Smoother Collaboration
For developers building quick demos, PoCs, or stakeholder previews
Generate branded prototypes in minutes with AI dynamic theming. Share interactive previews to get stakeholder feedback early and keep your team aligned.
Quick Prototypes
On-Brand Demos
Faster Feedback
Already using Telerik or Kendo UI?
ThemeBuilder integrates directly with all Telerik and Kendo UI web UI libraries (except Telerik UI for AJAX). Your components plug right in — no rework, no restyling. Keep your themes consistent and updates painless.
Figma UI kits + full design and frontend docs
- 5 base themes – Default, Bootstrap, Material, Fluent, Classic
Always up-to-date with Kendo UI releases
- Full control for 60+ UI components
Why Developers and Designers Love
ThemeBuilder
ThemeBuilder simplifies styling from concept to code — giving developers and designers the speed, precision, and consistency they need to stay in sync.
- Generate and fine-tune complete themes in minutes with AI
- Edit visually at theme, component, or element level
- Import design tokens directly from Figma
- Fine-tune nested elements without breaking global consistency
- Export clean SASS, CSS variables, or compiled CSS instantly
- Built for full compatibility with Telerik and Kendo UI components
- Collaborate securely, share previews, and version easily
- Manage typography, colors, and spacing from one interface
- Maintain consistency across products and teams
Get Started with ThemeBuilder
If you’re ready to get started, here’s where you can learn more about ThemeBuilder, troubleshoot and connect with us or fellow ThemeBuilder users.
Pricing
Flexible plans for every team — from exploring to scaling.
Free is open to all Telerik account holders. ThemeBuilder Ultimate is included in all Telerik and Kendo UI web product subscriptions and DevCraft bundles.
7-day trial with all Pro features included. The Free tier is available to all Telerik account holders.
ThemeBuilder
available with Telerik account
- 1 project
- High-level SASS variable customizations
- Ready-to-use swatches for dark mode and more
- 5 AI requests per quarter
ThemeBuilder Pro
per user, per year
- 3 projects
- Detailed styling customization for each component part and state
- Adding custom SASS variables
- Component-level AI customization
- Sharing the projects and working together with your team
- 50 AI requests per quarter
- Manual migration support
ThemeBuilder Ultimate
per user, per year
- Unlimited projects
- Creating custom component variants
- Typography module
- Figma import
- 200 AI requests per quarter
- Automatic migration
- Variable modes
ThemeBuilder Enterprise
- Up to 100 project versions
- 500 AI requests per quarter
- Access Rights
- Single Sign-On support
Awards
Developers and designers alike love how ThemeBuilder speeds up collaboration and styling — and so does the industry.
ThemeBuilder has received formal recognition in the software development industry. In 2024, it won a Gold medal at the Globee Awards for American Business and a DEVIES award.
Still, the feedback from teams who style faster and ship sooner is what we’re proudest of.