
ThemeBuilder
What's New
What's New 2025 Q4
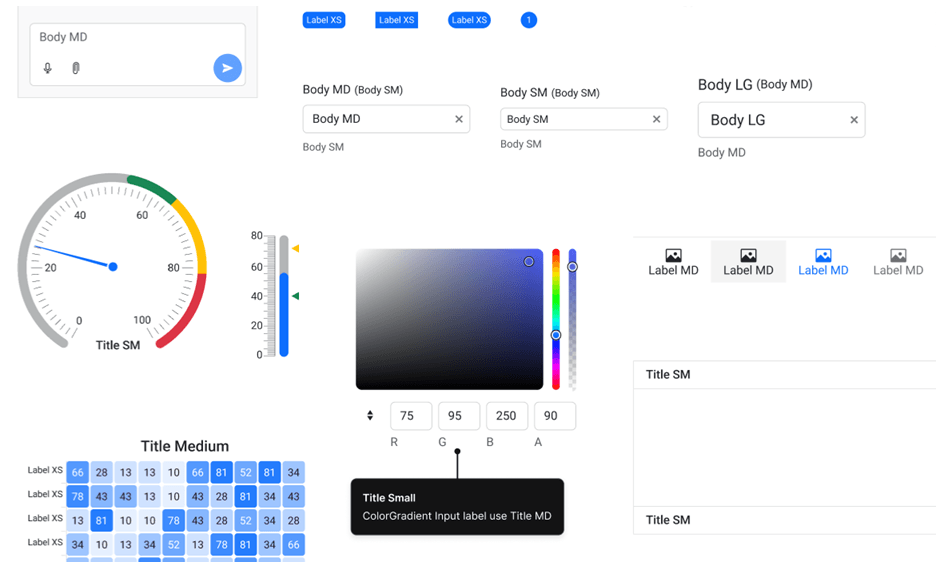
ThemeBuilder: New Typography Module
The new Typography module gives you centralized control of all typography settings across your theme, following the same structure as the existing Colors and Spacing modules.
Highlights:
- Manage font families, sizes, weights, line heights and letter spacing
- Use a clean design-system-based navigation for easier configuration
- Leverage full typography variables for AI-powered dynamic theme generation
See the Typography module docs

ThemeBuilder: Component-Level AI Theming Enhancements
Dynamic AI theming now supports component-level fine-tuning so you can adjust individual component styles while preserving overall theme consistency. Highlights:

What's New 2025 Q3
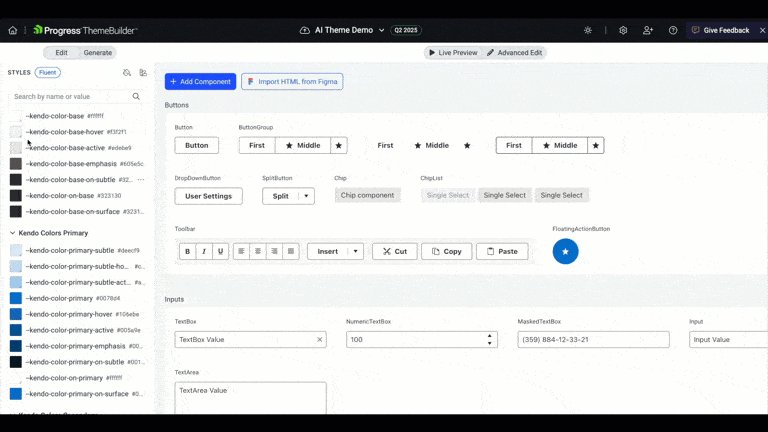
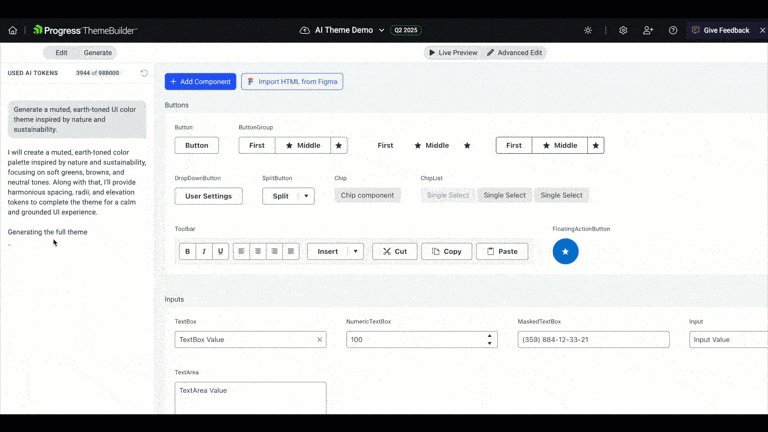
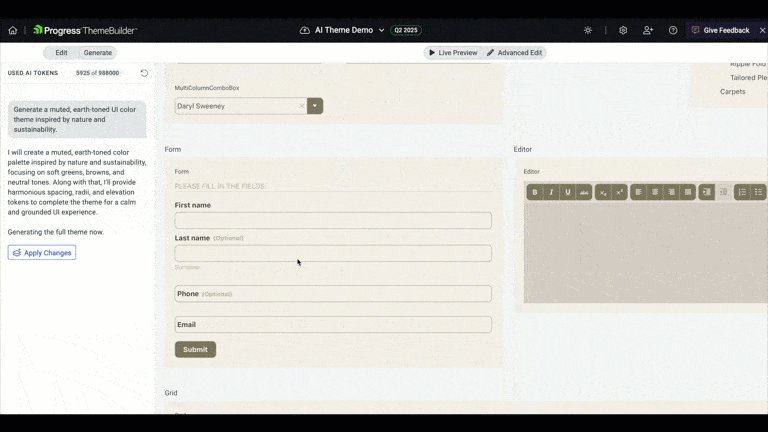
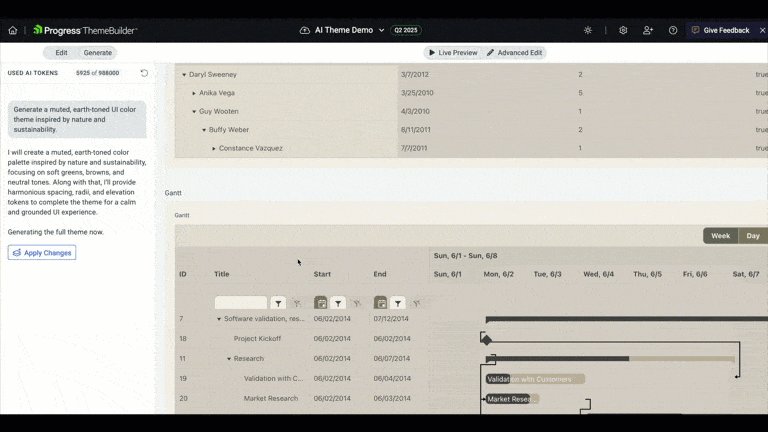
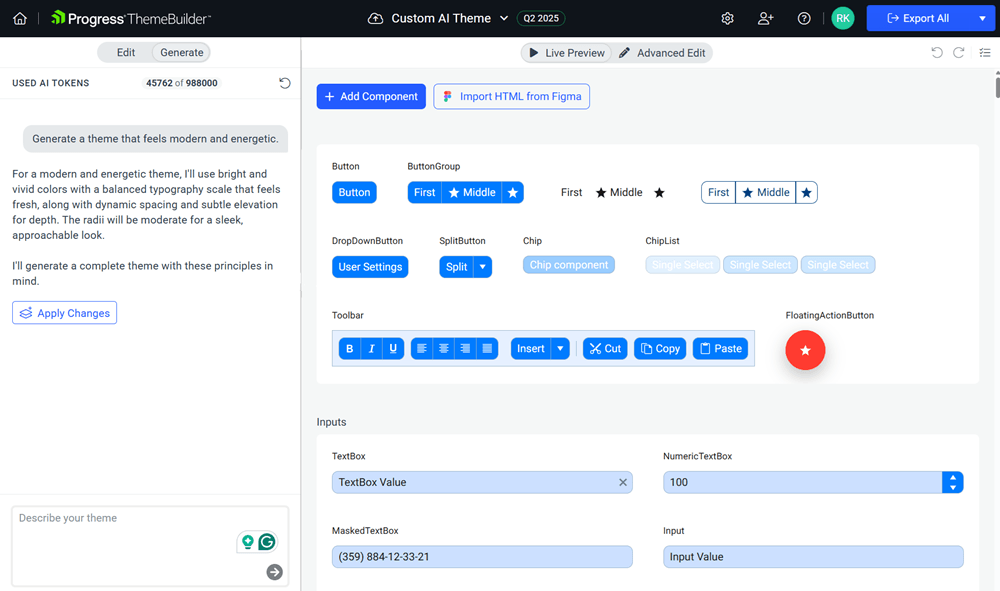
AI-Powered Theme Generation and Refinement
Create a complete theme in seconds with AI-driven prompts, then refine colors, spacing, typography, and more in plain language. Preview and apply changes directly in your project - fast, flexible, and fully under your control.
See ThemeBuilder creating custom themes with AI documentation

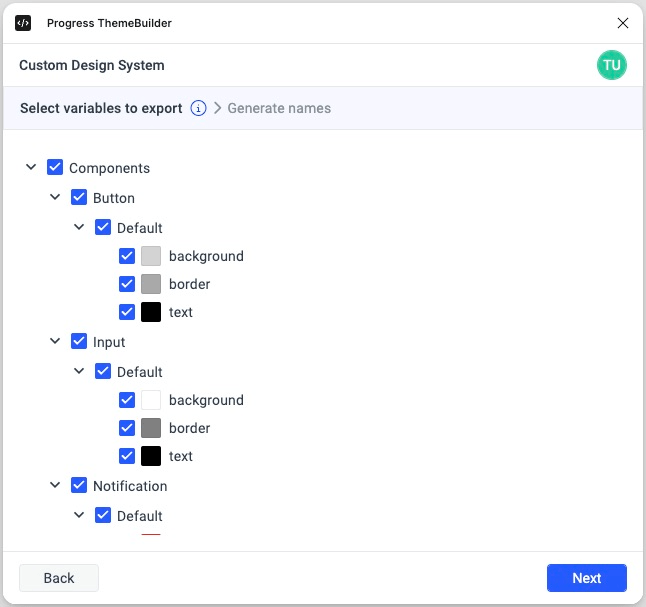
Seamless Figma-to-ThemeBuilder Variable Export
Export color and number variables from Figma directly into ThemeBuilder. Once imported, you can use these variables to customize Telerik, Kendo UI, and your own custom components - making design handoff faster and more consistent.
See ThemeBuilder exporting variables documentation

Dark Mode for ThemeBuilder
Switch to Dark mode for a more comfortable experience in low-light setups. Reduce eye strain, stay focused on your code and theme tweaks, and preview changes without glare - enhancing comfort and adaptability in how you work.
New features
What's new across all Telerik products?
See the updates feed

Next Steps
Check out the offers. Purchase an individual license for ThemeBuilder, or treat yourself to one of our bundles.
Try ThemeBuilder with dedicated technical support.