What’s in There for You
Building a sample or extracting code from real-life projects, then sharing it with another person or team is a time-consuming exercise. See at a glance the available features in Telerik REPL for ASP.NET Core and take advantage of the existing Razor code snippets to get you up and running in no time.
-
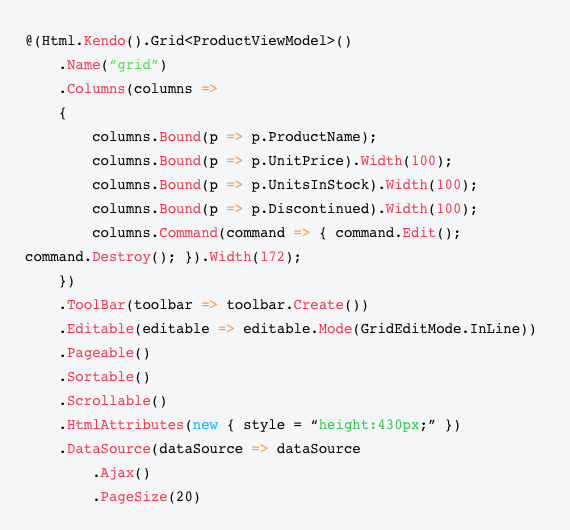
Write and Run Razor Code
Start coding immediately. Write HTML, C#, JavaScript and CSS code to create your own Razor pages. Add multiple files such as models from a predefined list, services, code-behind, etc. Once ready, hit the Run button and see your code come to life.
-
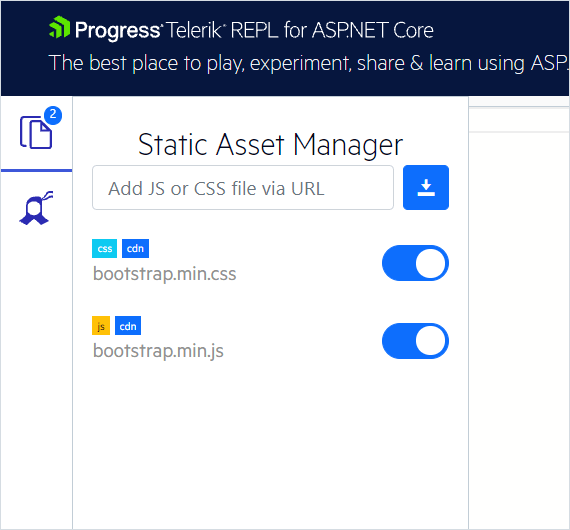
Add External Static Assets
Define your own script and style tags that reference external static assets such as JavaScript and CSS directly in the .cshtml files or use the dedicated Static Asset Manager panel in the left sidebar.
-
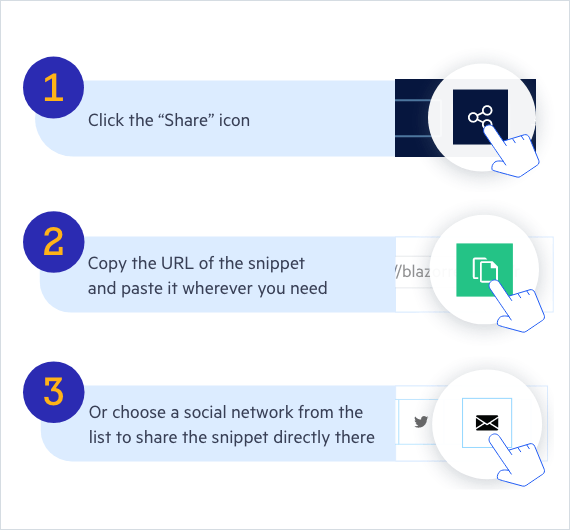
Save and Share Your Snippets
Showing off your work or asking for advice is just a click away. Hit the REPL’s Share button to trigger saving the snippet. A secure URL will be generated for you to copy and paste the snippet wherever you need to, or you can choose a social network from the available list and share the snippet directly there.
-
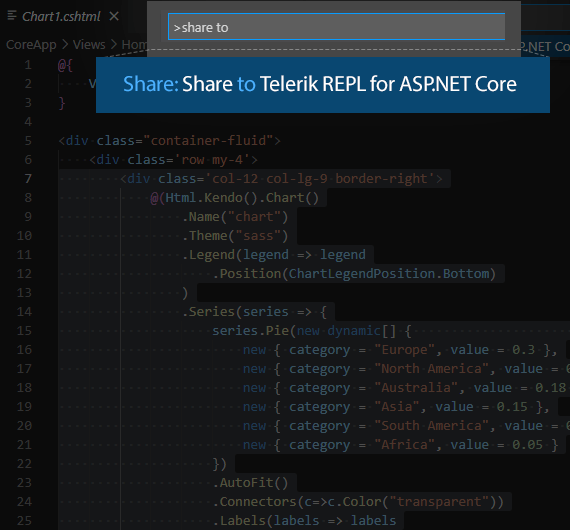
Share from Visual Studio and Visual Studio Code
Share snippets as you code from your favorite IDE via Visual Studio and Visual Studio Code extensions using the Share to REPL feature. Installing Visual Studio or Visual Studio Code extension is required for this sharing scenario.
-
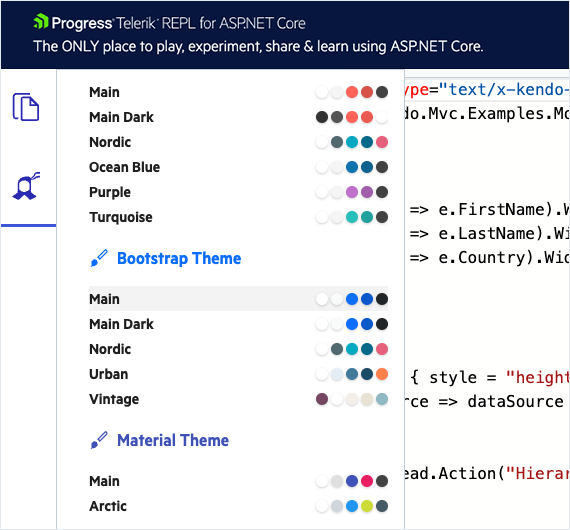
Leverage Telerik UI for ASP.NET Core Components
Reference the Telerik UI for ASP.NET Core components inside the REPL and play with their sample code directly from the online demos. Style and configure the appearance of the components with a click of a button. Benefit from the embedded theming dropdown with a predefined set of four professionally designed themes and multiple swatches.
-
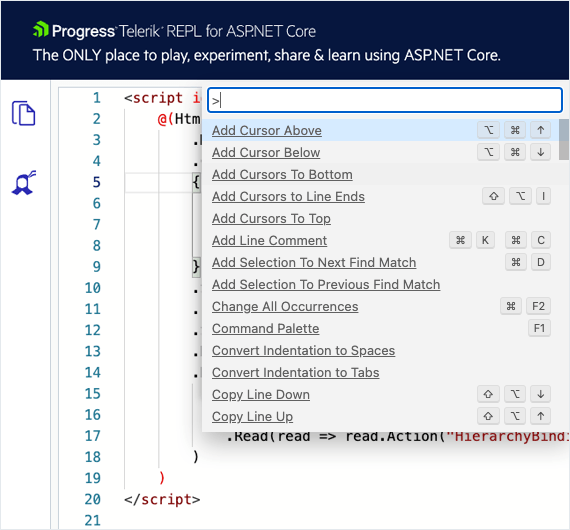
Benefit from a Powerful Code Editor
Telerik REPL for ASP.NET Core uses Microsoft's Monaco Editor - the code editor that powers Visual Studio Code. You can access its Command Palette by focusing on the editor and clicking the F1 button on your keyboard. This will show the list of all available commands. You can also use the commands' shortcuts.






Or browse Telerik’s library with predefined code examples
Let’s Get You Onboard
Whether you’re a programming novice or a .NET expert, take advantage of the available resources and start REPL’ing today.
Learn
Explore all the possibilities available with ASP.NET Core and the Telerik toolkit.
Implement
Achieve progress in no time with Telerik UI for ASP.NET Core feature-rich components.

The Most Comprehensive ASP.NET Core Library You Can Possibly Get
Leverage the most complete ASP.NET Core UI library on the market with 110+ customizable and highly accessible components that empower you to create engaging cross-platform apps or migrate legacy apps in half the time and for half the cost. Hit the ground running with our extensive demos, documentation, online technical training and outstanding support.