
UI for ASP.NET Core
ASP.NET Core Ripple
- The ASP.NET Core RippleContainer adds the Material ink ripple effect to buttons, checkboxes and more.
- Part of the Telerik UI for ASP.NET Core library along with 120+ professionally designed UI components.
- Includes support, documentation, demos, virtual classrooms, Visual Studio Code Extensions and more!

-
Overview
The ripple effect is an animation often used in button interactions, checkboxes and radio buttons. It stems from the Material Design guidelines provided by Google. It gives your project a sophisticated look by adding this extra tweak to your buttons. Instead of implementing it yourself, the Telerik UI for ASP.NET Core Ripple Container enables you to easily apply the effect to any generic HTML element in your ASP.NET Core applications.
See the ASP.NET Core Ripple in action
-
Ripple Effect
The ripple effect is applied to all components that are located inside the RippleContainer element. Alternatively, you can apply a ripple effect only on specific items by configuring the elements option. -
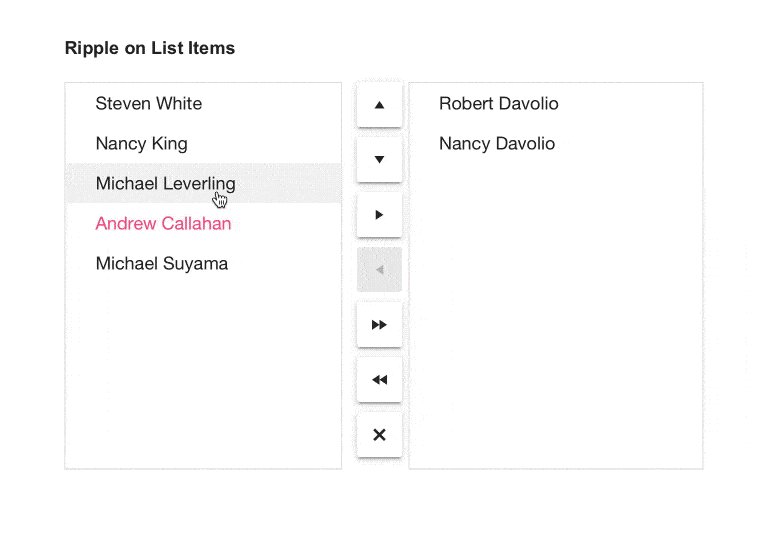
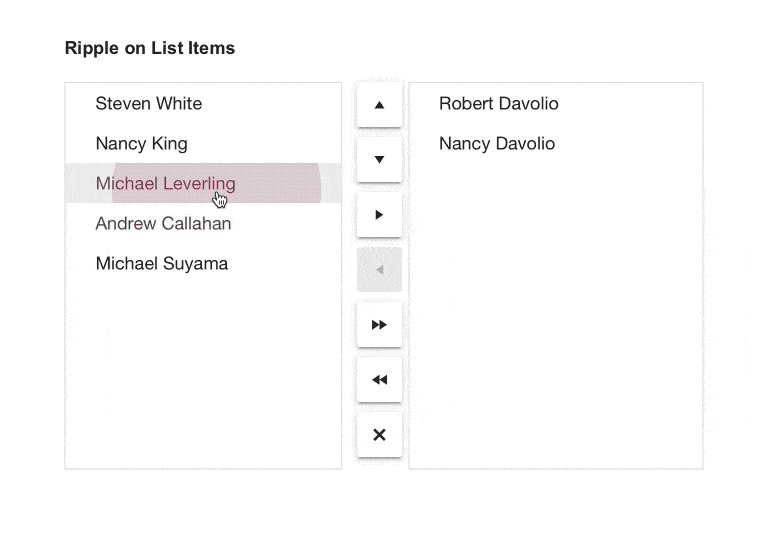
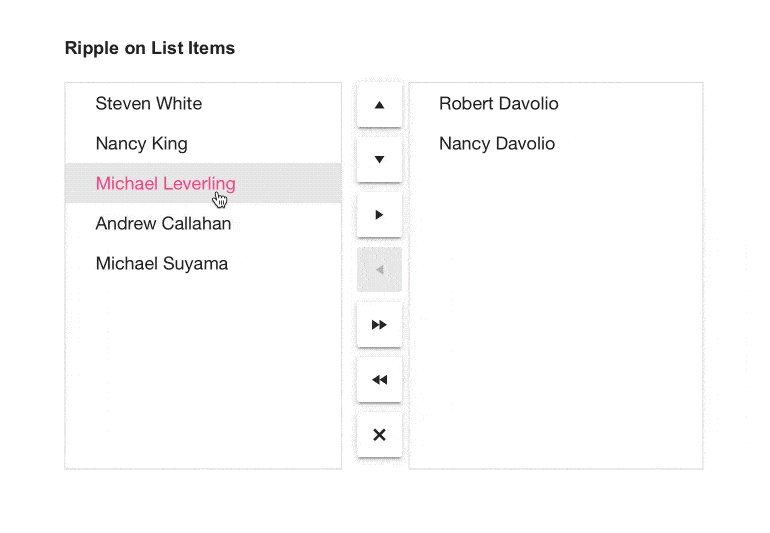
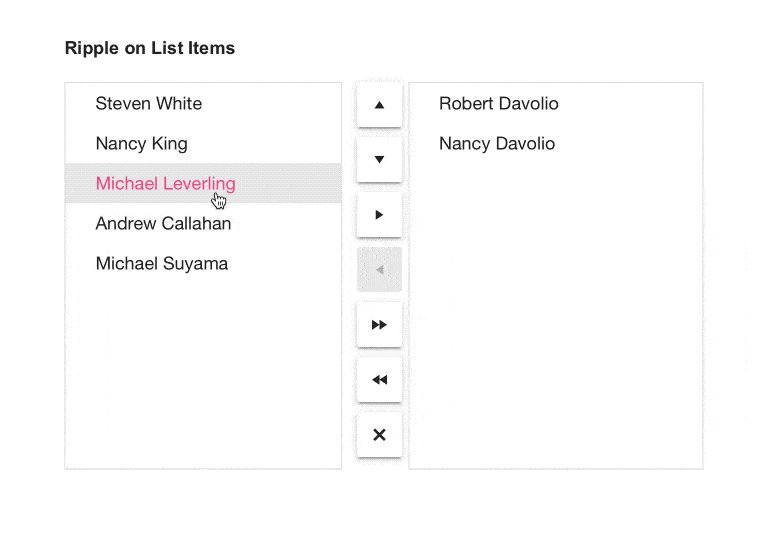
Ripple on List Items
The ripple effect is applicable to list items when making a selection. It helps the user easily spot the selected item and contributes to the sophisticated appearance of your lists.
All ASP.NET Core Components
Data Management
- Grid Updated
- Filter
- ListView
- Pager
- PivotGrid
- PivotGrid v.2
- PropertyGrid
- Rating
- Spreadsheet
- TaskBoard
- TreeList
Scheduling
Editors
- AutoComplete
- Captcha
- CheckBoxGroup
- Color Picker
- ColorGradient
- ColorPalette
- ComboBox Updated
- Date & Time Pickers
- DateInput
- DateRangePicker
- DropDownList Updated
- DropDownTree
- Editor
- FlatColorPicker
- Image Editor
- ListBox
- MaskedTextBox
- MultiColumnComboBox
- MultiSelect Updated
- Numeric TextBox
- OTP Input
- RadioGroup
- Signature
- Switch
- TextArea
- TextBox
- TimeDurationPicker
- TimePicker
Navigation
Data Visualization
Layout
- Avatar
- Badge
- Dialog
- DockManager
- Form Updated
- GridLayout
- Notification
- Popover
- Responsive Panel
- Splitter
- StackLayout
- TileLayout
- Tooltip
- Window
- Wizard
File Upload & Management
Interactivity & UX
- AI Prompt Updated
- Chat (Conversational UI) Updated
- Circular Progress Bar
- Inline AI Prompt New
- Loader
- Progress Bar
- Ripple
- Skeleton Container
- Slider
- Sortable
- Template
Productivity Tools
Media
Geo Visualization
Document Processing
MVC & Razor Pages
