
UI for ASP.NET Core
ASP.NET Core Pager
- The ASP.NET Core Pager component effortlessly splits your data collection into pages and loads items on demand.
- Part of the Telerik UI for ASP.NET Core library along with 120+ professionally designed UI components.
- Includes support, documentation, demos, virtual classrooms, Visual Studio Code Extensions and more!

-
Pager Configuration and Settings
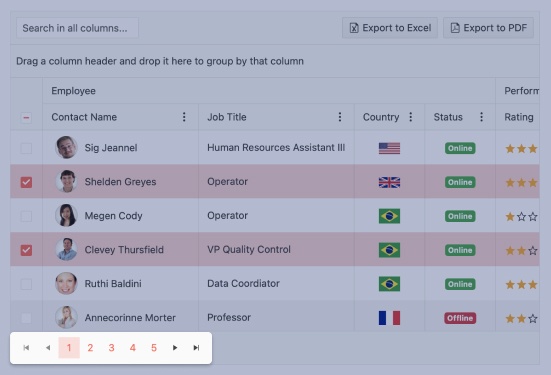
The Pager component can both generate buttons for switching between pages and present an input element for users to enter a specific page number. As usual, you have full control over the component’s rendering and can decide to enable one or the other means of navigation or have both. Additionally, you have control over which other built-in Pager elements will be rendered including a dropdown for the page size, a refresh button, buttons for navigating to the first, last, previous and next pages.
-
ASP.NET Core Pager Templates
You can also control the visual look of the generated page number buttons by providing a template to be used instead of the default appearance. The Pager supports 2 separate templates – one for the currently selected page, and one for all others.
-
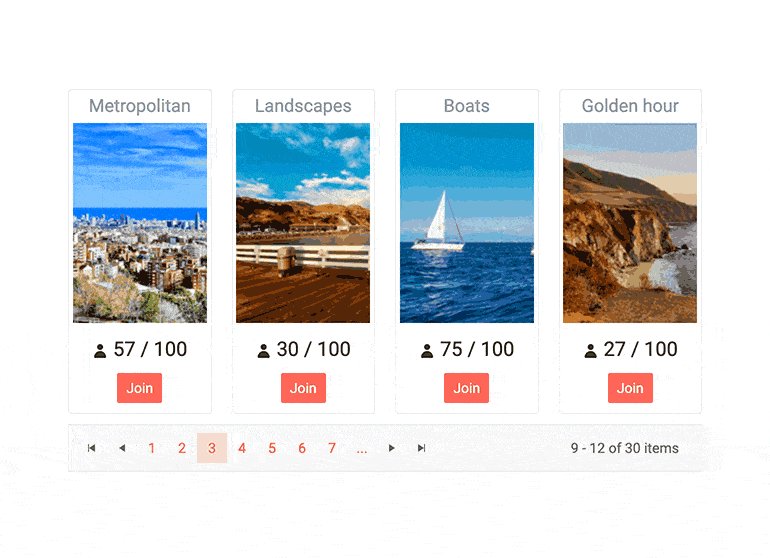
Pager Responsiveness
The Pager is responsive by design and by default. It will scale to any resolution it needs to. When scaling down, some of the elements of the component will be hidden in order to save space. If you want to avoid that and disable the responsiveness, you are also given this as an option. To read more about the specific rules which govern how the Pager disables its elements, visit our docs.
-
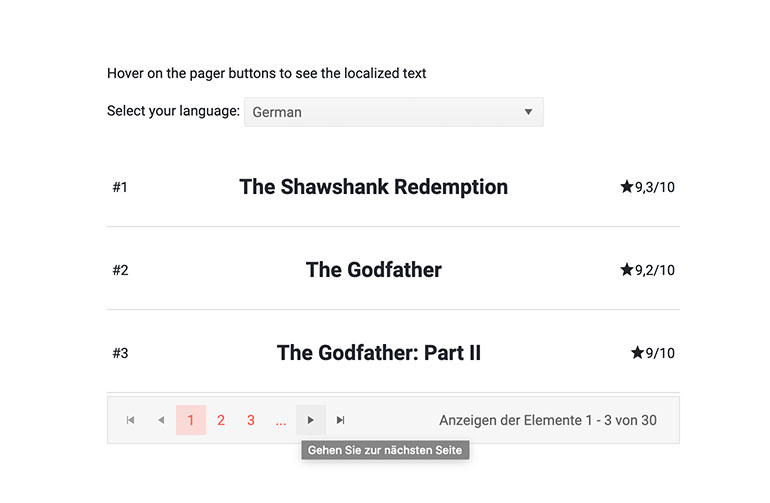
Pager Component Localization
The Pager Component has built-in localization support, which makes it easy to translate the texts of all elements in the pager – like information text, navigation links, helper text on hover. As with the rest of our Telerik UI for ASP.NET Core suite, we support all languages.
See the documentation on ASP.NET Core Pager Localization
-
Accessibility and Keyboard Navigation
Semantic HTML and support for the accessibility standards (WCAG 2.1, Section 508 and WAI-ARIA attributes for screen readers) let users with disabilities use the Telerik Pager with ease. The built-in keyboard support lets you navigate the component and select the desired item without having to touch a pointing device.
-
Pager Theming
The Telerik ASP.NET Core Pager has 20+ built-in themes such as Default (our own styling), Material (based on the Material Design guidelines), Bootstrap (which looks like the Bootstrap styling to integrate better) and Fluent (based on Microsoft Fluent UI). You can easily customize any of out-of-the-box themes with a few lines of CSS, or create new theme to match your colors and branding by using the Telerik SASS ThemeBuilder application.

-
Adaptive Mode
The Telerik UI for ASP.NET Core Pager supports Adaptive Mode that enhances its responsive behavior across different screen sizes. When the AdaptiveMode is set to Auto, the page size drop-down dynamically adjusts its rendering based on the device. On medium screens, it appears as a bottom-docked modal, while on smaller screens it transforms into a full-screen dialog, ensuring optimal usability. For larger screens, the familiar anchored popup remains in place.
See the Telerik UI for ASP.NET Core Pager adaptive mode demo
-
ASP.NET Core Pager Component Overview
The Telerik UI for ASP.NET Core Pager component is a UI component that allows splitting data into pages, saving you from having to browse through hundreds or thousands of data items. Coming with built in support for Localization and Globalization, the Pager component also has multiple configuration options with which you can define every aspect of it. The component is meant to be used with other ASP.NET Core components – pagination can trivially be added to the Telerik UI for ASP.NET Core ListView for example.
Check out the ASP.NET Core Pager demo
All ASP.NET Core Components
Data Management
- Grid Updated
- Filter
- ListView
- Pager
- PivotGrid
- PivotGrid v.2
- PropertyGrid
- Rating
- Spreadsheet
- TaskBoard
- TreeList
Scheduling
Editors
- AutoComplete
- Captcha
- CheckBoxGroup
- Color Picker
- ColorGradient
- ColorPalette
- ComboBox Updated
- Date & Time Pickers
- DateInput
- DateRangePicker
- DropDownList Updated
- DropDownTree
- Editor
- FlatColorPicker
- Image Editor
- ListBox
- MaskedTextBox
- MultiColumnComboBox
- MultiSelect Updated
- Numeric TextBox
- OTP Input
- RadioGroup
- Signature
- Switch
- TextArea
- TextBox
- TimeDurationPicker
- TimePicker
Navigation
Data Visualization
Layout
- Avatar
- Badge
- Dialog
- DockManager
- Form Updated
- GridLayout
- Notification
- Popover
- Responsive Panel
- Splitter
- StackLayout
- TileLayout
- Tooltip
- Window
- Wizard
File Upload & Management
Interactivity & UX
- AI Prompt Updated
- Chat (Conversational UI) Updated
- Circular Progress Bar
- Inline AI Prompt New
- Loader
- Progress Bar
- Ripple
- Skeleton Container
- Slider
- Sortable
- Template
Productivity Tools
Media
Geo Visualization
Document Processing
MVC & Razor Pages
