
UI for ASP.NET Core
ASP.NET Core DropDownButton
- The ASP.NET Core DropDownButton component renders a button that opens a popup list of action items.
- Part of the Telerik UI for ASP.NET Core library along with 120+ professionally designed UI components.
- Includes support, documentation, demos, virtual classrooms, Visual Studio Code Extensions and more!

-
DropDownButton Overview
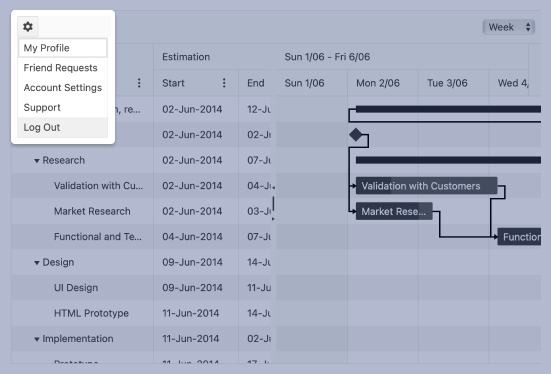
The Telerik UI for ASP.NET Core DropDownButton component renders as a button that opens a popup list of action items. The DropDownButton component supports icons, images, data binding and multiple appearance customization options.

-
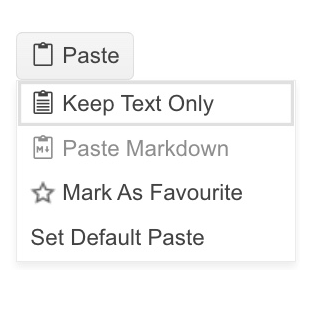
DropDownButton Items
You can easily configure each of the dropdown button items individually. Whether it’s styling a text, adding an icon or disabling an item—the component offers all customizations out of the box.

-
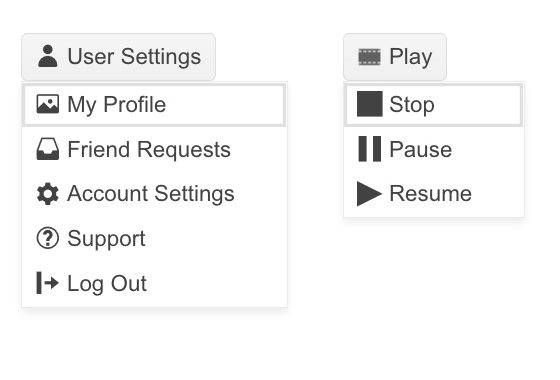
DropDownButton Icons
The UI for ASP.NET Core DropDownButton allows rendering of text, icons or a combination of both. You can add icons to the button and to each of the items in the dropdown list.
See an example of adding icons to the ASP.NET Core DropDownButton items.

-
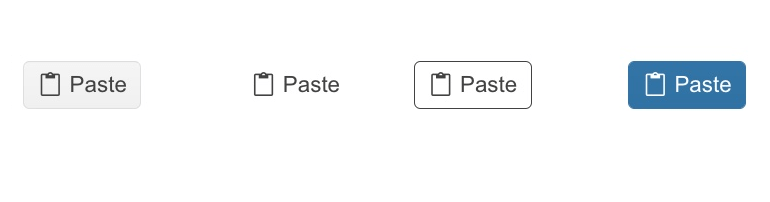
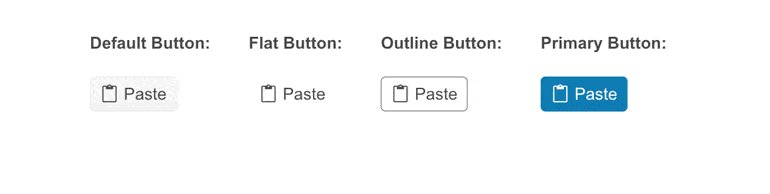
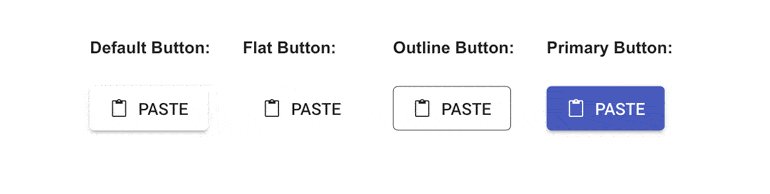
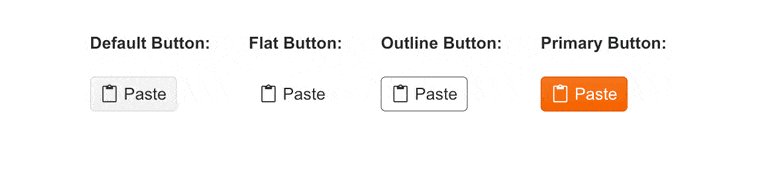
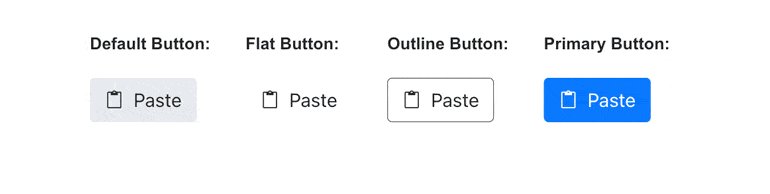
DropDownButton Appearance Customizations
The DropDownButton component includes multiple built-in properties to help you customize its look and feel in minutes. The appearance configuration options include button size, theme color, fill mode and border radius.
Try out the different appearance settings for the ASP.NET Core DropDownButton component.
-
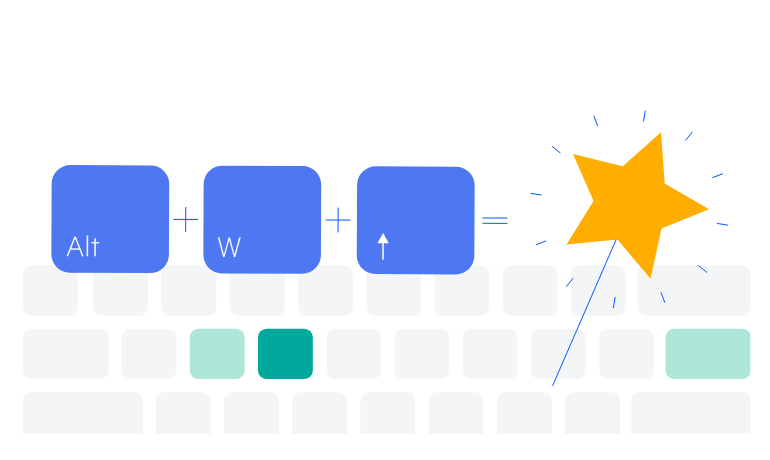
DropDownButton Keyboard Navigation
The DropDownButton component for ASP.NET Core supports built-in keyboard shortcuts for focusing and interacting with the component using only a keyboard.
Try out the keyboard shortcuts for the ASP.NET Core DropDownButton component.

-
DropDownButton Accessibility
The ASP.NET Core DropDownButton control is compliant with Section 508 and follows all WCAG 2.1 guidelines to be easily accessed by all users.

-
DropDownButton RTL Support
You can satisfy any cultural preference with the Telerik UI for ASP.NET Core DropDownButton component by toggling between left-to-right and right-to-left text direction with only a few settings.
See an example of ASP.NET Core DropDownButton right-to-left support.

-
DropDownButton Theming
The ASP.NET Core DropDownButton component has several built-in themes such as Default (our own styling), Material (based on the Material Design guidelines), Bootstrap and Fluent (based on Microsoft Fluent UI). You can easily customize any of the out-of-the-box themes with a few lines of CSS or create a new one to match your branding by using the Telerik SASS ThemeBuilder application.

-
HTML and TAG Helpers
Like the rest of the Telerik UI for ASP.NET Core components, the DropDownButton comes with two options for implementation—using HTML or Tag helpers.

All ASP.NET Core Components
Data Management
- Grid Updated
- Filter
- ListView
- Pager
- PivotGrid
- PivotGrid v.2
- PropertyGrid
- Rating
- Spreadsheet
- TaskBoard
- TreeList
Scheduling
Editors
- AutoComplete
- Captcha
- CheckBoxGroup
- Color Picker
- ColorGradient
- ColorPalette
- ComboBox Updated
- Date & Time Pickers
- DateInput
- DateRangePicker
- DropDownList Updated
- DropDownTree
- Editor
- FlatColorPicker
- Image Editor
- ListBox
- MaskedTextBox
- MultiColumnComboBox
- MultiSelect Updated
- Numeric TextBox
- OTP Input
- RadioGroup
- Signature
- Switch
- TextArea
- TextBox
- TimeDurationPicker
- TimePicker
Navigation
Data Visualization
Layout
- Avatar
- Badge
- Dialog
- DockManager
- Form Updated
- GridLayout
- Notification
- Popover
- Responsive Panel
- Splitter
- StackLayout
- TileLayout
- Tooltip
- Window
- Wizard
File Upload & Management
Interactivity & UX
- AI Prompt Updated
- Chat (Conversational UI) Updated
- Circular Progress Bar
- Inline AI Prompt New
- Loader
- Progress Bar
- Ripple
- Skeleton Container
- Slider
- Sortable
- Template
Productivity Tools
Media
Geo Visualization
Document Processing
MVC & Razor Pages
