
UI for ASP.NET Core
ASP.NET Core ColorGradient
- Empower users with precise color selection with the Telerik UI for ASP.NET Core ColorGradient component.
- Part of the Telerik UI for ASP.NET Core library along with 120+ professionally designed UI components.
- Includes support, documentation, demos, virtual classrooms, Visual Studio Code Extensions and more!

-
Overview
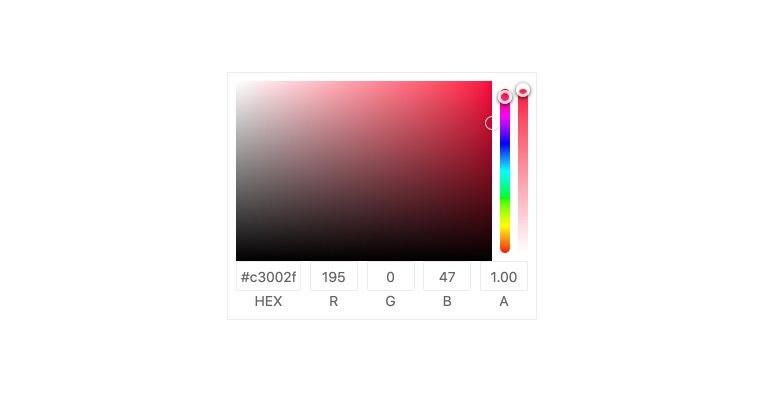
The Telerik UI for ASP.NET Core ColorGradient component is an intuitive and flexible color selector that enables you to pick a color from a gradient. The ColorGradient includes a slider for hue and alpha, manual HEX and RGB inputs that help users pinpoint the color they desire. It also features a contrast tool that analyzes the contrast ratio between two colors, visualizes it and outputs a pass/fail report for WCAG standards.

-
Disabled State
Some use cases require the ColorGradient to be disabled (e.g., the data is being used and should be immutable). In such scenarios, you can simply set the corresponding property (Disabled) to get the desired result.
-
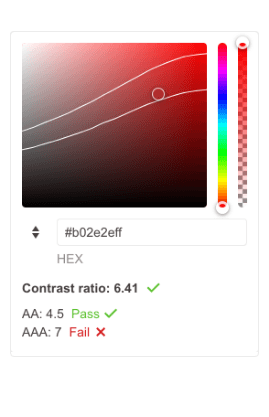
Contrast Tool
Legibility is incredibly important for high-quality UI and one good metric for legibility is the contrast ratio of the page colors on the page. Excellent text readability (AAA level) is achieved at a 7:1 ratio, while the minimum is 4.5:1. In order to avoid picking colors that don’t contrast sufficiently on the page, the Telerik UI for Blazor ColorGradient provides a calculator for computing contrast ratios. You can leverage the calculator to both show users the contrast they need to be striving for and prevent them from selecting a suboptimal color combination.

-
Keyboard Navigation
Give your users the opportunity to use the keyboard for almost any action that can be triggered with the mouse, including navigating items, selecting single and multiple items, going into and out of edit mode, paging, and even expanding and collapsing hierarchical grids.
All ASP.NET Core Components
Data Management
- Grid Updated
- Filter
- ListView
- Pager
- PivotGrid
- PivotGrid v.2
- PropertyGrid
- Rating
- Spreadsheet
- TaskBoard
- TreeList
Scheduling
Editors
- AutoComplete
- Captcha
- CheckBoxGroup
- Color Picker
- ColorGradient
- ColorPalette
- ComboBox Updated
- Date & Time Pickers
- DateInput
- DateRangePicker
- DropDownList Updated
- DropDownTree
- Editor
- FlatColorPicker
- Image Editor
- ListBox
- MaskedTextBox
- MultiColumnComboBox
- MultiSelect Updated
- Numeric TextBox
- OTP Input
- RadioGroup
- Signature
- Switch
- TextArea
- TextBox
- TimeDurationPicker
- TimePicker
Navigation
Data Visualization
Layout
- Avatar
- Badge
- Dialog
- DockManager
- Form Updated
- GridLayout
- Notification
- Popover
- Responsive Panel
- Splitter
- StackLayout
- TileLayout
- Tooltip
- Window
- Wizard
File Upload & Management
Interactivity & UX
- AI Prompt Updated
- Chat (Conversational UI) Updated
- Circular Progress Bar
- Inline AI Prompt New
- Loader
- Progress Bar
- Ripple
- Skeleton Container
- Slider
- Sortable
- Template
Productivity Tools
Media
Geo Visualization
Document Processing
MVC & Razor Pages
