
UI for ASP.NET Core
ASP.NET Core Form
- The ASP.NET Core Form allows users to directly input and submit data anywhere.
- Part of the Telerik UI for ASP.NET Core library along with 120+ professionally designed UI components.
- Includes support, documentation, demos, virtual classrooms, Visual Studio Code Extensions and more!

-
Overview
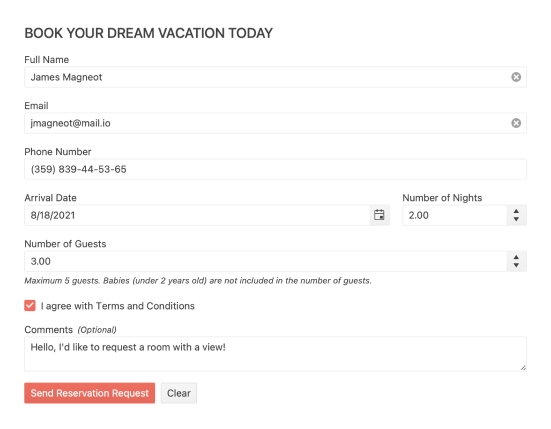
Setting up all sorts of forms is now easy with the new Telerik UI for ASP.NET Core Form component. As is routine, it gives you absolute freedom in how you want to build your next application’s registration page or contact form.
See the ASP.NET Core Form Demo
-
Data Binding
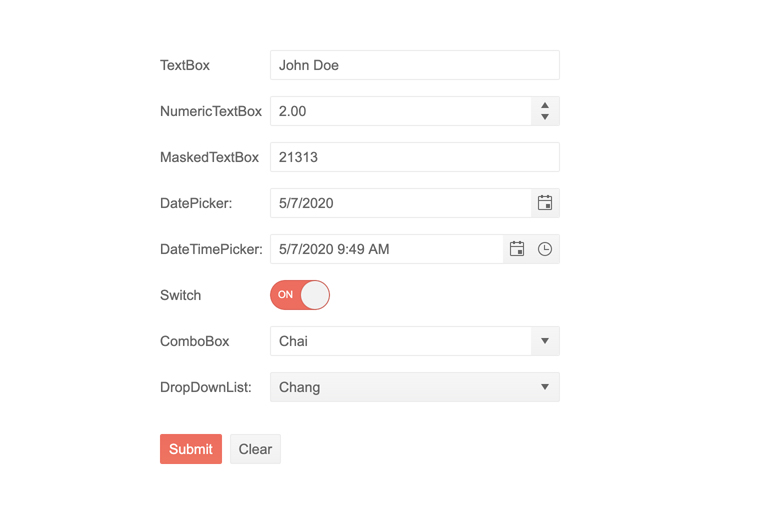
Data can be bound to the Form component. This will both make sure set you the values of your model directly with what the user entered but also save you time. When the form is provided with a data model, it will automatically generate an input field for every property in your model, depending on its type!

-
Field Configuration
To specify the fields your form consists of, it is enough to supplement a list of field descriptors which tell the component how each field should be rendered. What’s the value type (password, address or plain old text?) What sort of validation does it have?
-
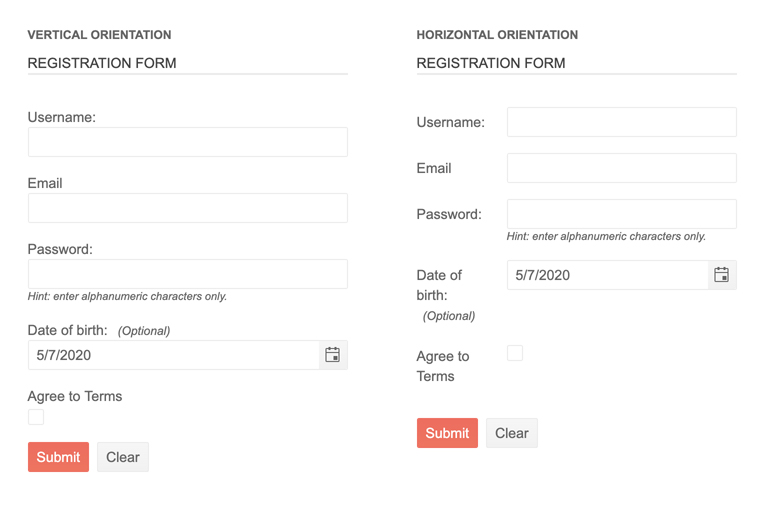
Orientation and Layout
The Form can be oriented both horizontally and vertically which makes it really easy to fit it anywhere on the page. It can be rendered as a grid if you want to have separate columns. Should it have different columns? Or would you rather have it decide on its own what’s the best presentation? Take your pick!
See more about ASP.NET Core Form Orientation and Layout
-
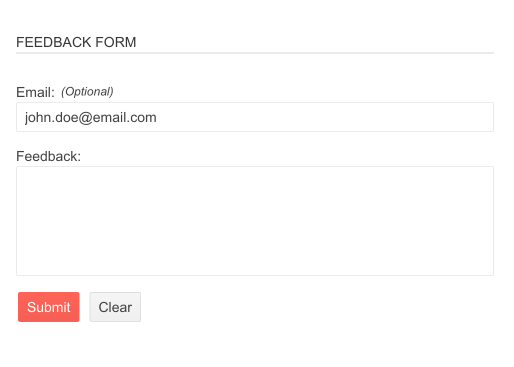
Built-in TextBox and TextArea
The ASP.NET Core Form has built-in TextBox and TextArea items to allow users to input short or long strings of text. The TextBox is useful when asking for short information such as name, email, username, etc., while the TextArea is usually used for comments, feedback and additional notes.
-
Templates
When you first add a form to your page, you will see two buttons by default – “Clear” and “Submit” whose exact function you can probably guess. In many cases you would want to change them to say something else like “Agree & Continue” in your sign-up form when displaying the application’s license agreement – and the Form will let you customize that as well as other elements.
-
Hidden Fields
The Telerik UI for ASP.NET Core Form component comes with built-in support for hidden fields. This can come in handy when the form is used for registration, and you might need a unique ID number for each user. The ID number field can remain hidden as not to confuse the users, but still be generated and referred to later on.
Explore the Telerik UI for ASP.NET Core Form Hidden Fields feature -
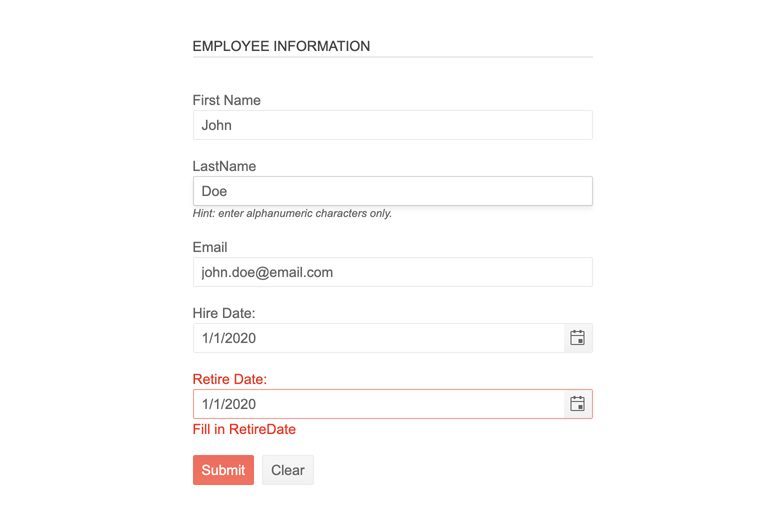
Validation
The Form can be validated in its entirety but any field the form contains can also be validated on its own. You need to implement and pass a callback for each validation you need to be executed and the control will make sure to call them when the time is right. Furthermore, you can configure whether validation is run when the element loses focus or at another time and how should the error message look like.
Learn more about Telerik UI for ASP.NET Core Form Validation
-
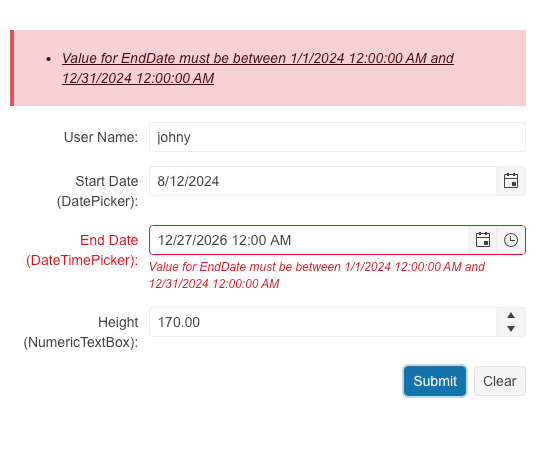
Disabled Autocorrection
Effortlessly disable the autocorrect mode in Telerik UI for ASP.NET Core Form if the case requires so. A custom validation message appears to notify the users when an input they have typed is invalid.
See Telerik UI for ASP.NET Core Form disabled autocorrection demo

-
HTML and Tag Helpers
With Telerik UI for ASP.NET Core, you can choose to declare components in two ways—with HTML helpers or Tag helpers. Take advantage of either one to help you easily implement the ASP.NET Form in your application.
All ASP.NET Core Components
Data Management
- Grid Updated
- Filter
- ListView
- Pager
- PivotGrid
- PivotGrid v.2
- PropertyGrid
- Rating
- Spreadsheet
- TaskBoard
- TreeList
Scheduling
Editors
- AutoComplete
- Captcha
- CheckBoxGroup
- Color Picker
- ColorGradient
- ColorPalette
- ComboBox Updated
- Date & Time Pickers
- DateInput
- DateRangePicker
- DropDownList Updated
- DropDownTree
- Editor
- FlatColorPicker
- Image Editor
- ListBox
- MaskedTextBox
- MultiColumnComboBox
- MultiSelect Updated
- Numeric TextBox
- OTP Input
- RadioGroup
- Signature
- Switch
- TextArea
- TextBox
- TimeDurationPicker
- TimePicker
Navigation
Data Visualization
Layout
- Avatar
- Badge
- Dialog
- DockManager
- Form Updated
- GridLayout
- Notification
- Popover
- Responsive Panel
- Splitter
- StackLayout
- TileLayout
- Tooltip
- Window
- Wizard
File Upload & Management
Interactivity & UX
- AI Prompt Updated
- Chat (Conversational UI) Updated
- Circular Progress Bar
- Inline AI Prompt New
- Loader
- Progress Bar
- Ripple
- Skeleton Container
- Slider
- Sortable
- Template
Productivity Tools
Media
Geo Visualization
Document Processing
MVC & Razor Pages
