
UI for ASP.NET Core
ASP.NET Core Loader
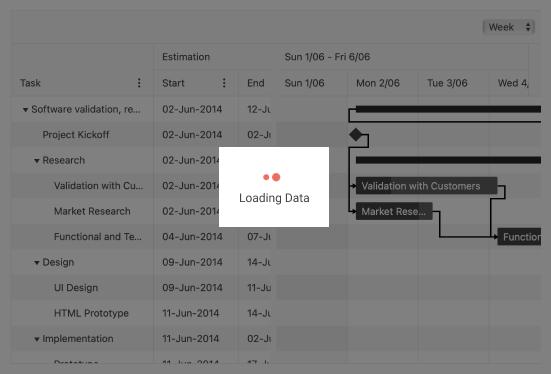
- Use the ASP.NET Core Loader component to illustrate any slow background task in progress.
- Part of the Telerik UI for ASP.NET Core library along with 120+ professionally designed UI components.
- Includes support, documentation, demos, virtual classrooms, Visual Studio Code Extensions and more!

-
Overview
You always want to indicate to the user if a slow background task is in progress like communication with a remote server. The Telerik UI for ASP.NET Core Loader component was designed to illustrate that progress. Options are provided to customize the Loader with different styles so it seamlessly fits in your application’s style.

-
Customization
The Loader can be customized through the following settings:
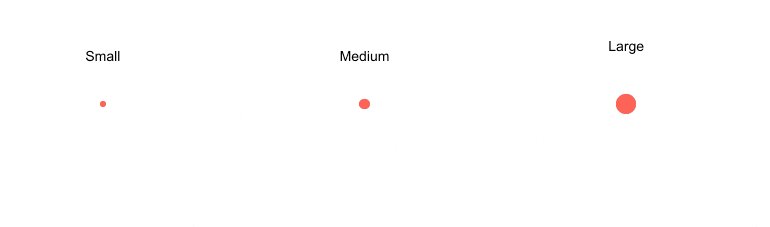
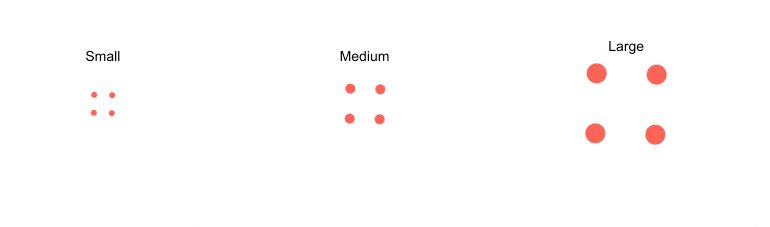
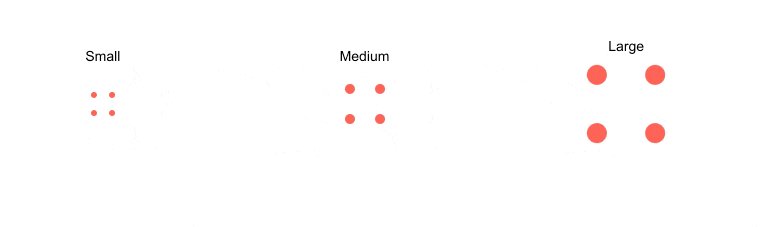
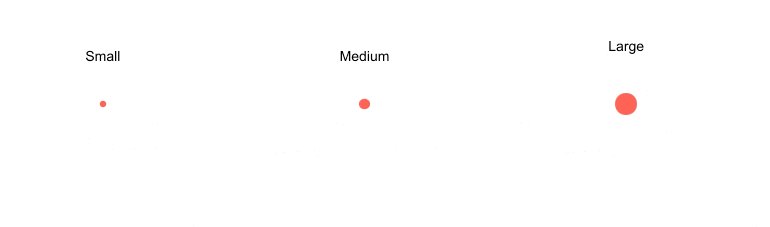
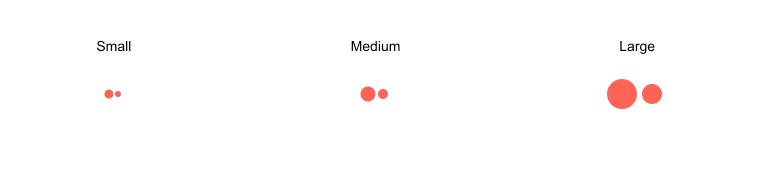
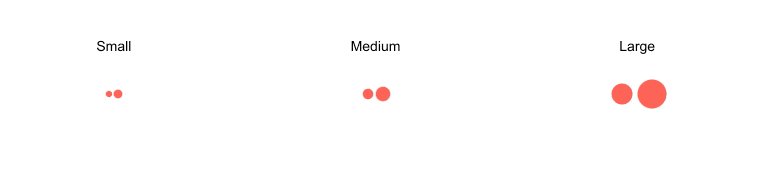
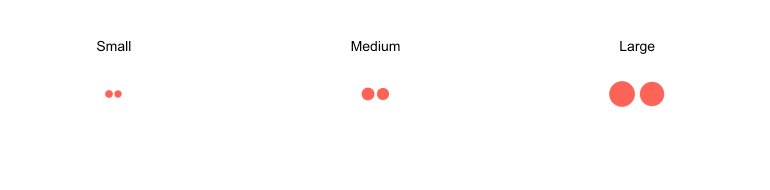
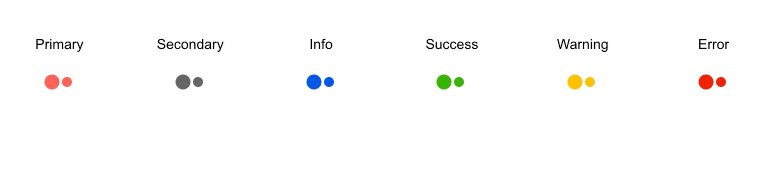
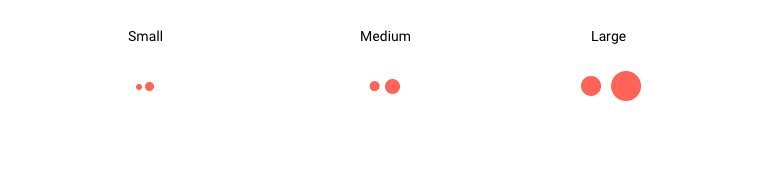
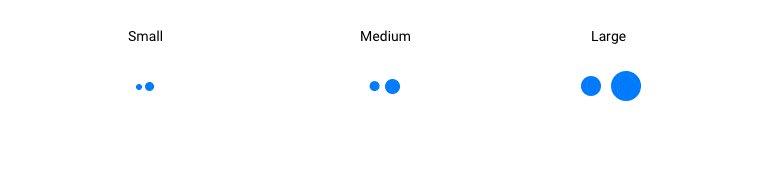
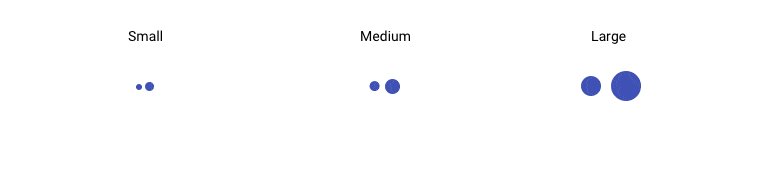
- Shape & animation – one of Pulsing (the default), InfiniteSpinner or ConvergingSpinner

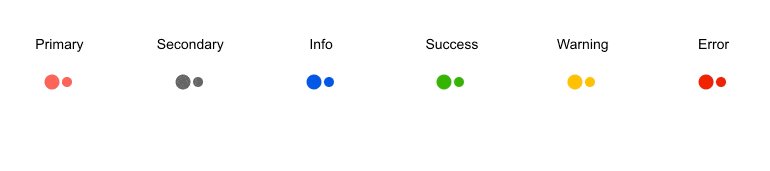
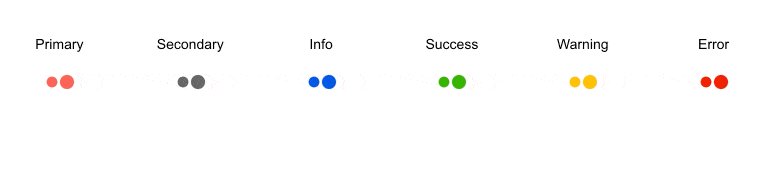
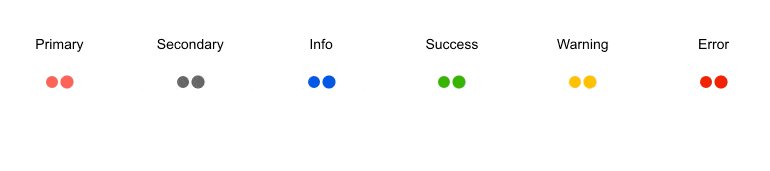
- Color

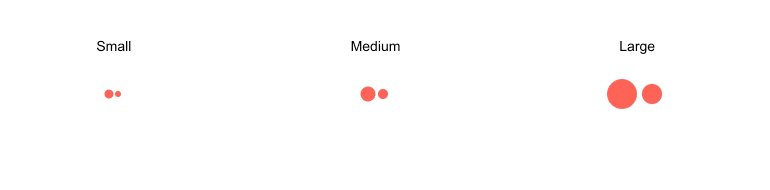
- Size – one of small, medium or large
- Shape & animation – one of Pulsing (the default), InfiniteSpinner or ConvergingSpinner
-
Integration
The Loader UI control can be easily integrated with other Telerik UI for ASP.NET Core UI components to indicate that an operation is executing. Check out a demo on how to integrate a Loader with a Button component.

-
Loader Component Theming
The Telerik ASP.NET Core Loader component has several built-in themes such as Default (our own styling), Material (based on the Material Design guidelines), Bootstrap (which looks like the Bootstrap styling to integrate better) and Fluent (based on Microsoft Fluent UI). You can easily customize any of out-of-the-box themes with a few lines of CSS, or create new theme to match your colors and branding by using the Telerik SASS ThemeBuilder application.

All ASP.NET Core Components
Data Management
- Grid Updated
- Filter
- ListView
- Pager
- PivotGrid
- PivotGrid v.2
- PropertyGrid
- Rating
- Spreadsheet
- TaskBoard
- TreeList
Scheduling
Editors
- AutoComplete
- Captcha
- CheckBoxGroup
- Color Picker
- ColorGradient
- ColorPalette
- ComboBox Updated
- Date & Time Pickers
- DateInput
- DateRangePicker
- DropDownList Updated
- DropDownTree
- Editor
- FlatColorPicker
- Image Editor
- ListBox
- MaskedTextBox
- MultiColumnComboBox
- MultiSelect Updated
- Numeric TextBox
- OTP Input
- RadioGroup
- Signature
- Switch
- TextArea
- TextBox
- TimeDurationPicker
- TimePicker
Navigation
Data Visualization
Layout
- Avatar
- Badge
- Dialog
- DockManager
- Form Updated
- GridLayout
- Notification
- Popover
- Responsive Panel
- Splitter
- StackLayout
- TileLayout
- Tooltip
- Window
- Wizard
File Upload & Management
Interactivity & UX
- AI Prompt Updated
- Chat (Conversational UI) Updated
- Circular Progress Bar
- Inline AI Prompt New
- Loader
- Progress Bar
- Ripple
- Skeleton Container
- Slider
- Sortable
- Template
Productivity Tools
Media
Geo Visualization
Document Processing
MVC & Razor Pages
