
UI for ASP.NET Core
ASP.NET Core Signature
- Enable your users to draw or place a handwritten signature with the state-of-the-art ASP.NET Core Signature UI.
- Part of the Telerik UI for ASP.NET Core library along with 120+ professionally designed UI components.
- Includes support, documentation, demos, virtual classrooms, Visual Studio Code Extensions and more!

-
Overview
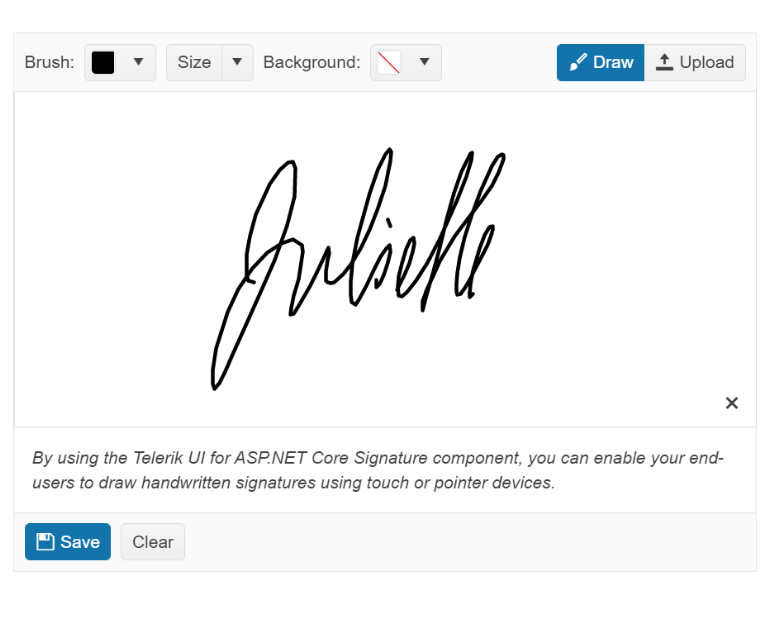
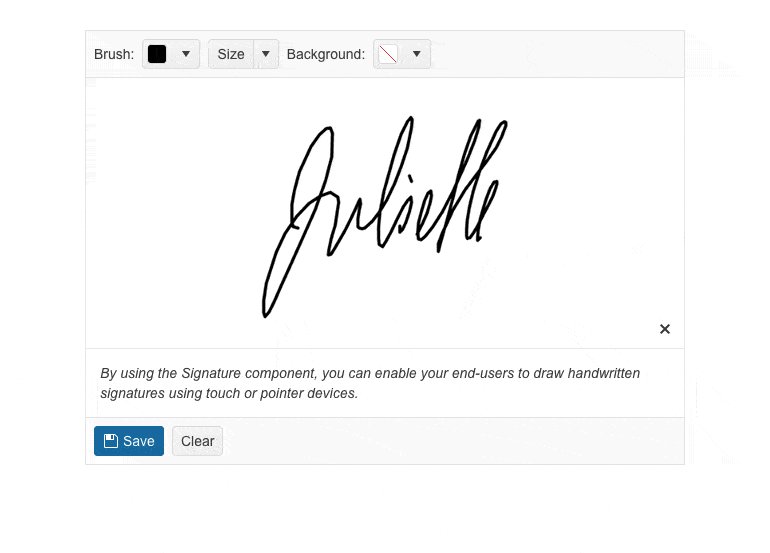
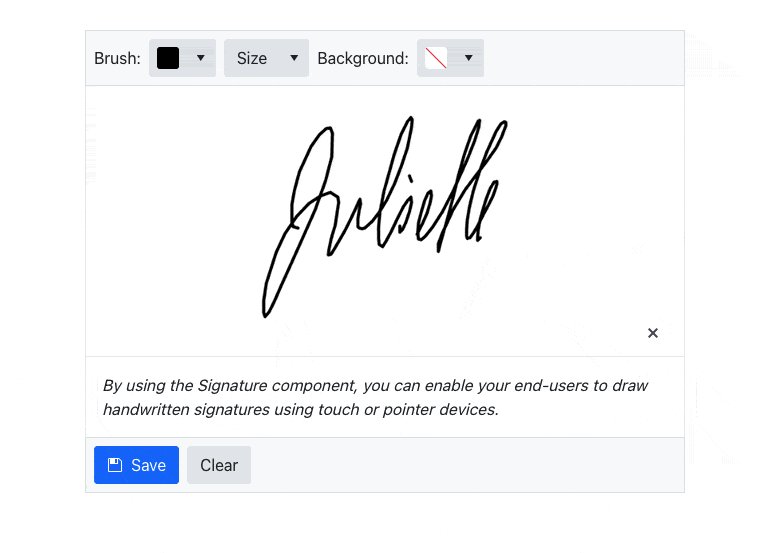
The Telerik UI for ASP.NET Core Signature component enables end-users to draw and place a signature using a mouse or a hand gesture on touch devices. The Signature component can be used as part of a standalone signature application, a web form or in combination with the Telerik Document Processing library for adding a handwritten signature to PDF files. The key features end-users can take advantage of to customize their signatures and adapt it to their needs include different input options, stroke size and color, background configuration (with SVG support) and built-in save as image option.

-
Signature Options
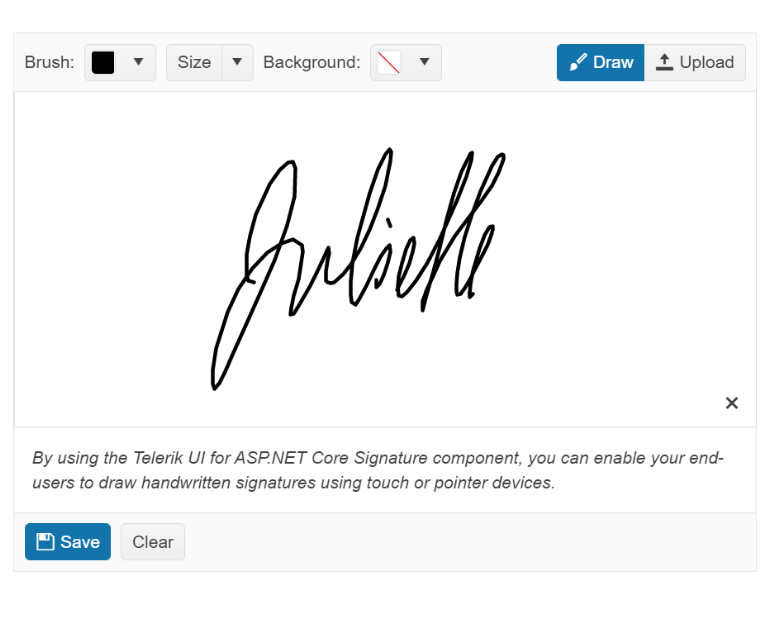
The ASP.NET Core Signature offers different input options, including drawing or uploading a signature from existing image. Users can conveniently choose between these options based on the use case requirements and preferred way of signing.
-
Signature Configurations
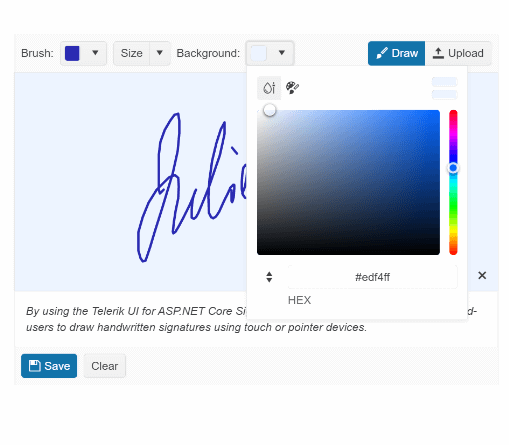
The Draw Signature scenario includes several configuration options such as stroke size, width and color as well as the ability to select/change the background color. The rich API of the UI for ASP.NET Core Signature component includes methods for toggling read-only state, enabling/disabling the Signature, clearing its value and opening a popup form for drawing a signature.

-
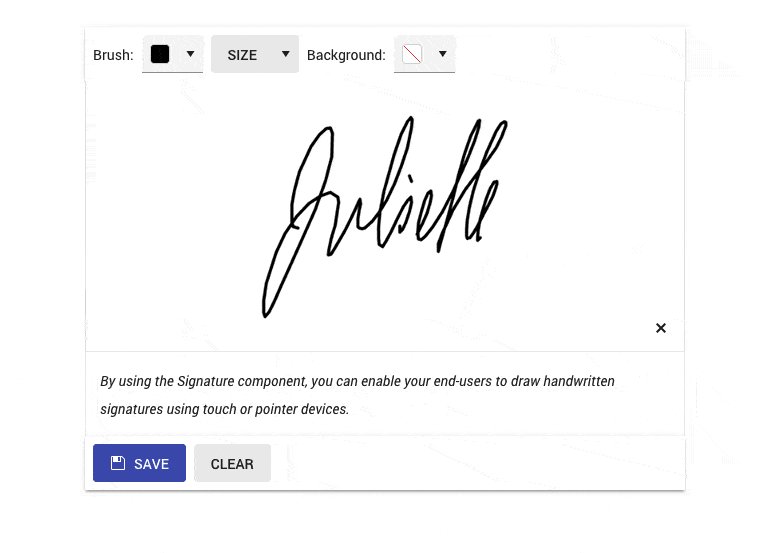
Signature Theming
The ASP.NET Core Signature component supports 20+ built-in themes, including the four most popular—Default (our own Telerik-infused styling), Material (based on the Material Design guidelines), Bootstrap and Fluent. You can also easily customize any of the ready-to-use themes with a few lines of CSS or create a new one to match your branding needs by using the Telerik SASS ThemeBuilder application, now also available as a ThemeBuilder Pro version.

-
Signature HTML and TAG Helpers
Just like all Telerik UI for ASP.NET Core components, the Signature control comes with two options for implementation—using HTML or Tag Helpers. -
Signature Features
The Telerik UI for ASP.NET Core Signature component provides multiple features for a holistic signature experience. It allows users to:
- Take advantage of “Save as” command and reuse signatures
- Add a legal or other custom message for users to agree with before signing
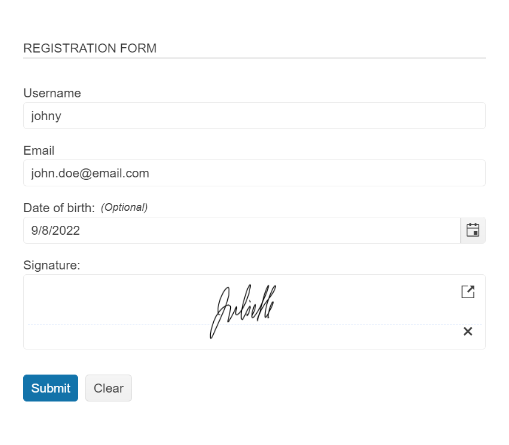
- Integrate the Signature component in other Telerik UI for ASP.NET Core components such as the Form
- Incorporate a signature created in the Signature component into a PDF file and allow its preview in the PDF Viewer component
- Export a signature to image format

-
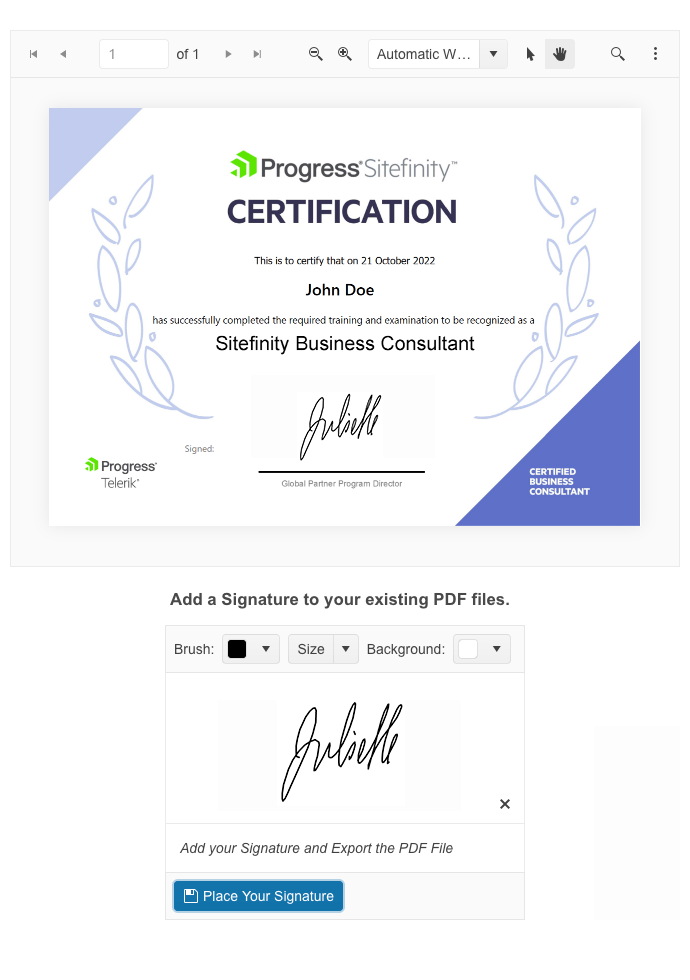
Sign PDF Documents
Improve collaboration and speed up administrative processes by enabling end-users to effortlessly create and save their handwritten signature within PDF files. Thanks to the capabilities provided by the Telerik Document Processing library, you can extract the PDF file within a memory file and then re-apply the Signature bytes to create a new PDF document.
Combined with the power of the Telerik UI for ASP.NET Core PDF Viewer component, the signed document can be conveniently displayed to the user, including the option to download the newly signed PDF file. This is useful when signing documents such as certificates, application forms, etc.

All ASP.NET Core Components
Data Management
- Grid Updated
- Filter
- ListView
- Pager
- PivotGrid
- PivotGrid v.2
- PropertyGrid
- Rating
- Spreadsheet
- TaskBoard
- TreeList
Scheduling
Editors
- AutoComplete
- Captcha
- CheckBoxGroup
- Color Picker
- ColorGradient
- ColorPalette
- ComboBox Updated
- Date & Time Pickers
- DateInput
- DateRangePicker
- DropDownList Updated
- DropDownTree
- Editor
- FlatColorPicker
- Image Editor
- ListBox
- MaskedTextBox
- MultiColumnComboBox
- MultiSelect Updated
- Numeric TextBox
- OTP Input
- RadioGroup
- Signature
- Switch
- TextArea
- TextBox
- TimeDurationPicker
- TimePicker
Navigation
Data Visualization
Layout
- Avatar
- Badge
- Dialog
- DockManager
- Form Updated
- GridLayout
- Notification
- Popover
- Responsive Panel
- Splitter
- StackLayout
- TileLayout
- Tooltip
- Window
- Wizard
File Upload & Management
Interactivity & UX
- AI Prompt Updated
- Chat (Conversational UI) Updated
- Circular Progress Bar
- Inline AI Prompt New
- Loader
- Progress Bar
- Ripple
- Skeleton Container
- Slider
- Sortable
- Template
Productivity Tools
Media
Geo Visualization
Document Processing
MVC & Razor Pages
