
UI for ASP.NET Core
ASP.NET Core TreeMap
- Use the ASP.NET Core TreeMap component for space-efficient display of a large number of items.
- Part of the Telerik UI for ASP.NET Core library along with 120+ professionally designed UI components.
- Includes support, documentation, demos, virtual classrooms, Visual Studio Code Extensions and more!

-
Overview
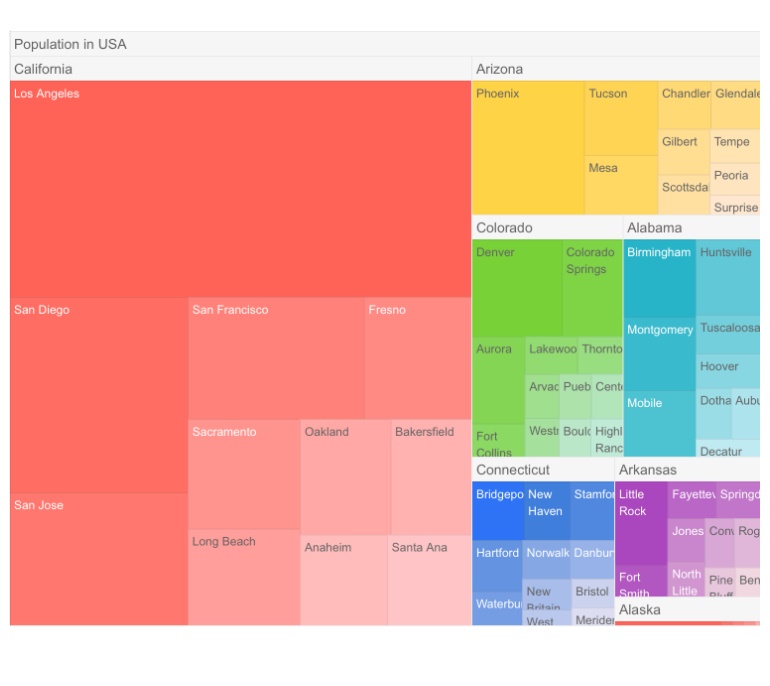
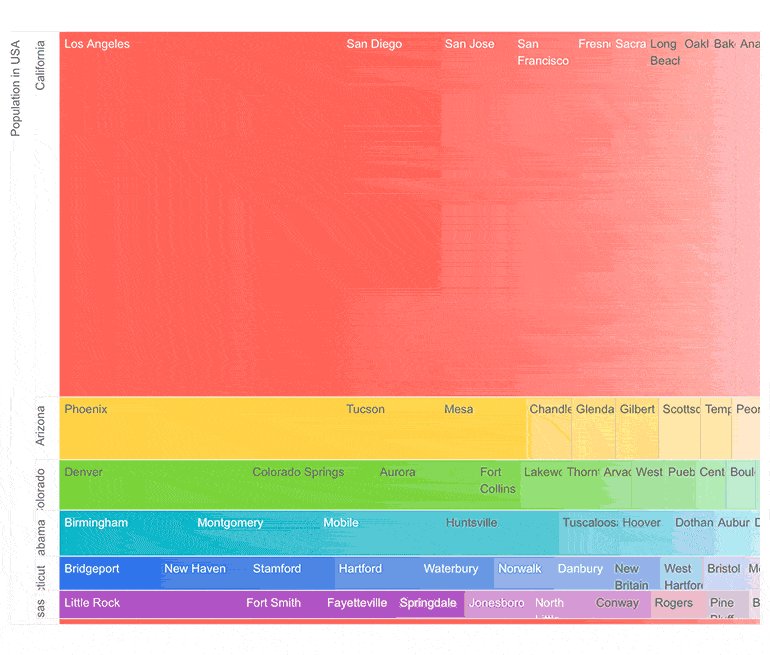
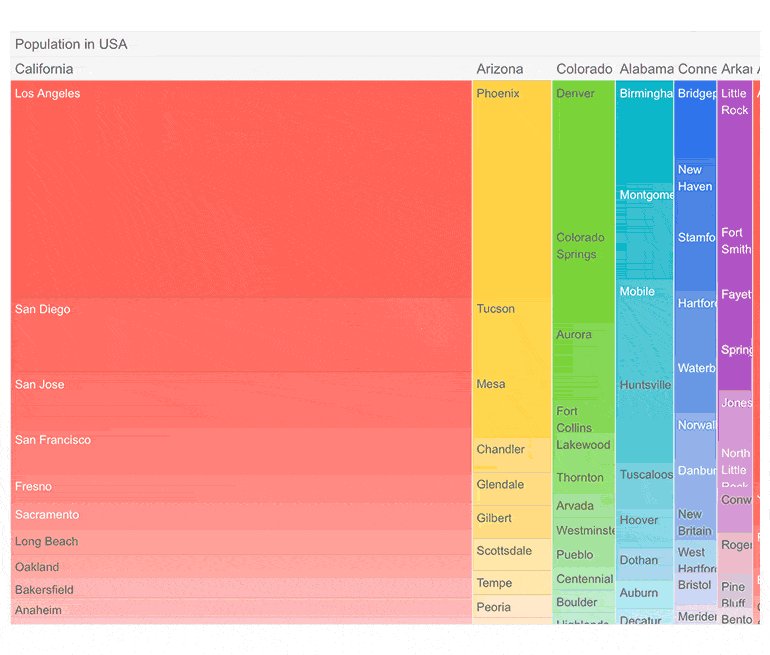
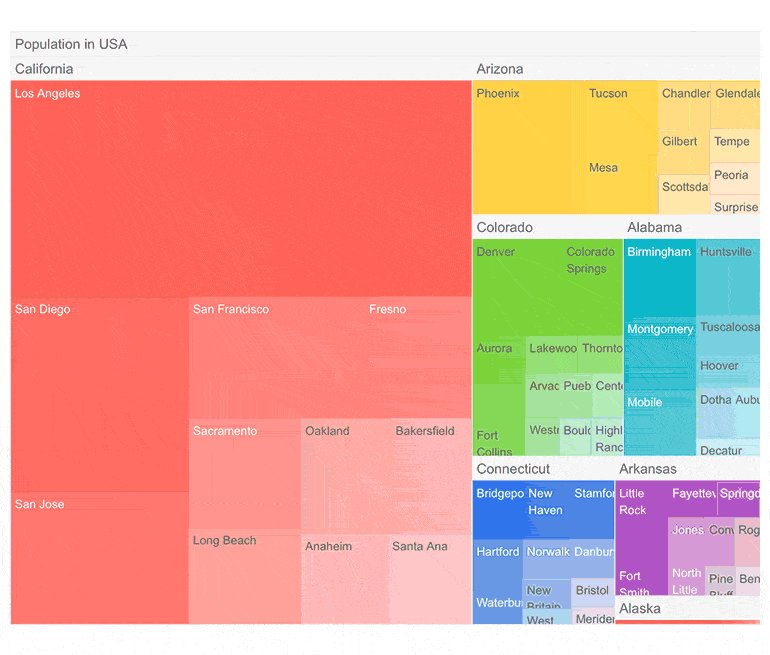
The ASP.NET Core TreeMap component displays tree-structured data as a set of nested rectangles. Each branch of the tree is given a rectangle, which is then tiled with smaller rectangles representing sub-branches. By construction, the TreeMaps make efficient use of space. As a result, they can legibly display thousands of items on the screen simultaneously.
See the ASP.NET Core TreeMap in action
-
TreeMap Rendering Types
There are three TreeMap rendering types:
- Squarified
- Vertical (slice and dice algorithm)
- Horizontal (slice and dice algorithm)
-
Tiling Algorithms
Choose from several built-in algorithm types when deciding how to visualize data—horizontal, squarified and vertical.
-
Export to PDF
Export the content of the TreeMap control to PDF and easily customize the look and feel of the exported file to meet user requirements.
-
Events
The ASP.NET Core TreeMap exposes the ItemsCreated and DataBound events, triggered when a tile has been created or when the component is bound to data from its DataSource, respectively.
See Events Demo for ASP.NET Core TreeMap
-
HTML and Tag Helpers
The Telerik UI for ASP.NET Core offers two ways for declaring UI components. You can choose to use HTML or Tag helper to implement the TreeMap, depending on your technology background and development preference and practice.
-
TreeMap Theming
The TreeMap can be customized to satisfy your needs with the help of our built-in themes (Default, Material, Bootstrap and Fluent) or by simply changing the colors of each item in the component to match the style of your project. You can easily customize any of the out-of-the-box themes with a few lines of CSS or create new themes by using the Telerik SASS ThemeBuilder application.
-
Razor Pages
The ASP.NET Core TreMap is one of the many Telerik UI for ASP.NET Core controls that are supported in both MVC and Razor Pages applications. To view the complete list of Telerik components that you can plug in ASP.NET Core Razor Pages projects, check out the documentation article or visit the Razor Pages examples in our GitHub project repository.
All ASP.NET Core Components
Data Management
- Grid Updated
- Filter
- ListView
- Pager
- PivotGrid
- PivotGrid v.2
- PropertyGrid
- Rating
- Spreadsheet
- TaskBoard
- TreeList
Scheduling
Editors
- AutoComplete
- Captcha
- CheckBoxGroup
- Color Picker
- ColorGradient
- ColorPalette
- ComboBox Updated
- Date & Time Pickers
- DateInput
- DateRangePicker
- DropDownList Updated
- DropDownTree
- Editor
- FlatColorPicker
- Image Editor
- ListBox
- MaskedTextBox
- MultiColumnComboBox
- MultiSelect Updated
- Numeric TextBox
- OTP Input
- RadioGroup
- Signature
- Switch
- TextArea
- TextBox
- TimeDurationPicker
- TimePicker
Navigation
Data Visualization
Layout
- Avatar
- Badge
- Dialog
- DockManager
- Form Updated
- GridLayout
- Notification
- Popover
- Responsive Panel
- Splitter
- StackLayout
- TileLayout
- Tooltip
- Window
- Wizard
File Upload & Management
Interactivity & UX
- AI Prompt Updated
- Chat (Conversational UI) Updated
- Circular Progress Bar
- Inline AI Prompt New
- Loader
- Progress Bar
- Ripple
- Skeleton Container
- Slider
- Sortable
- Template
Productivity Tools
Media
Geo Visualization
Document Processing
MVC & Razor Pages
