
UI for ASP.NET Core
ASP.NET Core Gauges
- Use the Radial and Linear Gauges for ASP.NET Core to illustrate progress, status or a summary of fluctuating metric.
- Part of the Telerik UI for ASP.NET Core library along with 120+ professionally designed UI components.
- Includes support, documentation, demos, virtual classrooms, Visual Studio Code Extensions and more!

-
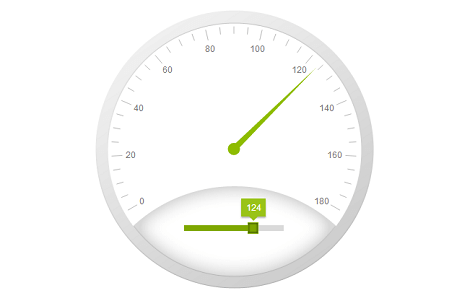
Radial and Linear Gauges for ASP.NET Core
Very useful for illustrating progress towards a goal, the current status of some value within a range of upper and lower bounds or a summary of some fluctuating metric, UI for ASP.NET for Core supports two sleek gauge controls:
- Radial Gauge to visualize values on a circular scale
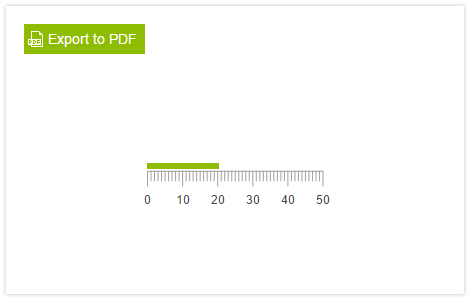
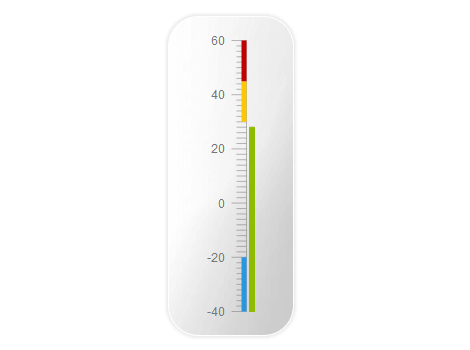
- Linear Gauge to represent data on a linear scale

-
Tag Helper
Adding gauges and data visualization with a simple HTML-like syntax has never been easier thanks to the LinearGauge and RadialGauge's support for Tag Helpers in ASP.NET Core.
-
Export to PDF
Export the content of the gauges in PDF and easily customize the look and feel of the exported file to match user requirements.
-
Complete Client-Side Rendering
The ASP.NET Core Gauges render completely on the client-side, using HTML5 Canvas or the SVG element specification to deliver itself to the user. These standards are widely supported in modern browsers, but the Gauge component has a fallback to VML for older browsers (IE 7/8).

-
Server- and Client-Side API for Max Flexibility
UI for ASP.NET Core comes with a complete server-side API. With simple API calls, you can configure all features of the Core Gauges. Since the server wrappers output the JavaScript, you also have full access to the client-side API for maximum control in the browser.

-
Easy Customization
You can customize the pointer, area and scale of the Core gauges—the API attributes are exposed for this purpose—and specify animation transition on loading.
You can also choose vertical or horizontal orientation for the linear gauge and set the start and sweep angle of the radial gauge scale.

All ASP.NET Core Components
Data Management
- Grid Updated
- Filter
- ListView
- Pager
- PivotGrid
- PivotGrid v.2
- PropertyGrid
- Rating
- Spreadsheet
- TaskBoard
- TreeList
Scheduling
Editors
- AutoComplete
- Captcha
- CheckBoxGroup
- Color Picker
- ColorGradient
- ColorPalette
- ComboBox Updated
- Date & Time Pickers
- DateInput
- DateRangePicker
- DropDownList Updated
- DropDownTree
- Editor
- FlatColorPicker
- Image Editor
- ListBox
- MaskedTextBox
- MultiColumnComboBox
- MultiSelect Updated
- Numeric TextBox
- OTP Input
- RadioGroup
- Signature
- Switch
- TextArea
- TextBox
- TimeDurationPicker
- TimePicker
Navigation
Data Visualization
Layout
- Avatar
- Badge
- Dialog
- DockManager
- Form Updated
- GridLayout
- Notification
- Popover
- Responsive Panel
- Splitter
- StackLayout
- TileLayout
- Tooltip
- Window
- Wizard
File Upload & Management
Interactivity & UX
- AI Prompt Updated
- Chat (Conversational UI) Updated
- Circular Progress Bar
- Inline AI Prompt New
- Loader
- Progress Bar
- Ripple
- Skeleton Container
- Slider
- Sortable
- Template
Productivity Tools
Media
Geo Visualization
Document Processing
MVC & Razor Pages
