
UI for ASP.NET MVC
ASP.NET MVC ASP.NET MVC Charts Control
- The 15 ASP.NET MVC Charts help you to visualize data in compact and precise formats, accommodating any use case from comparisons and trends to sophisticated analysis with box plot, polar plot or sparklines.
- Part of the Telerik UI for ASP.NET MVC library along with 120+ professionally designed UI components.
- Includes support, documentation, demos, virtual classrooms and more!

-
Various Chart Types
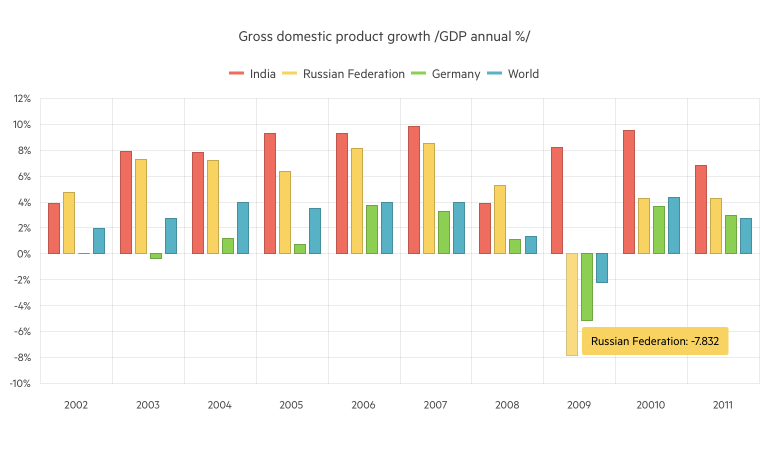
The ASP.NET MVC Chart component offers several different chart types that can each be fully customized and stylized to fit your application:
- Bar or Radar to compare several data sets
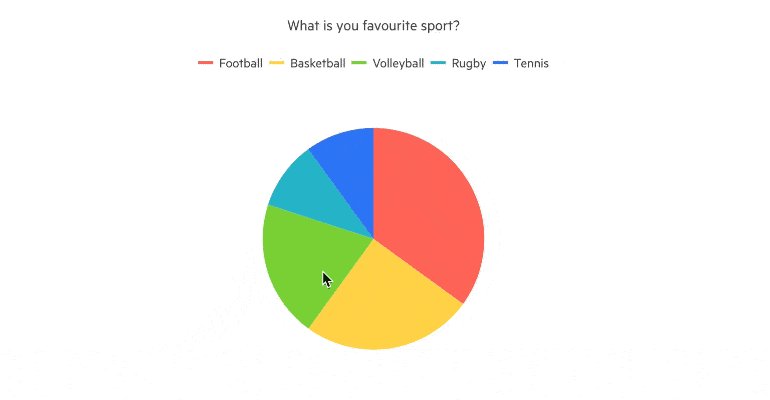
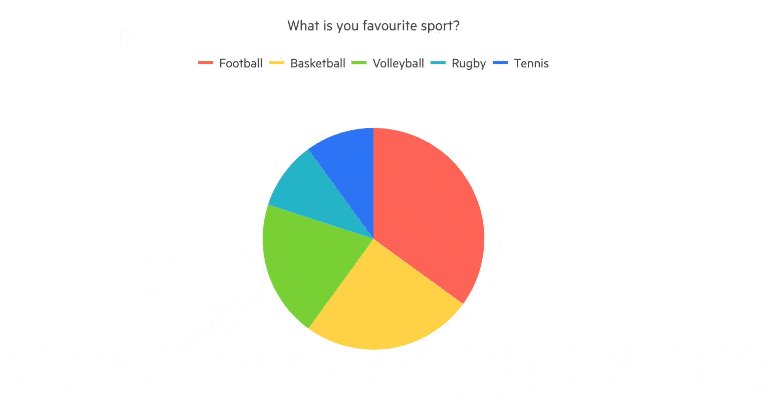
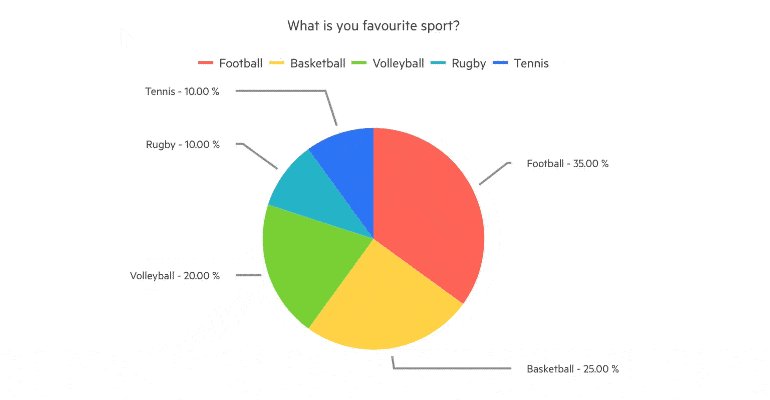
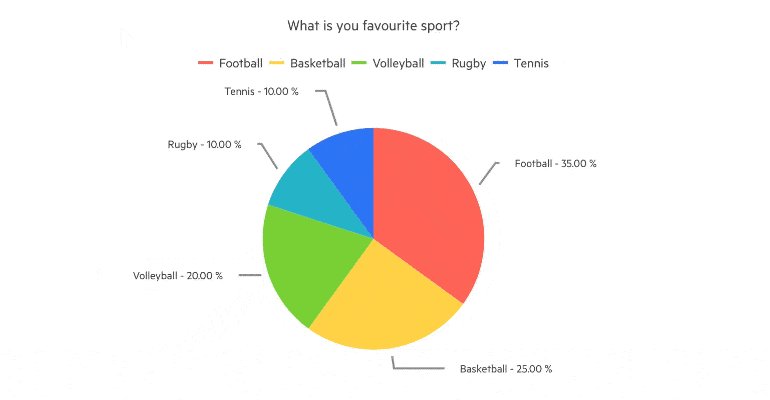
- Pie or Donut chart to visualize a piece of data as part of a whole
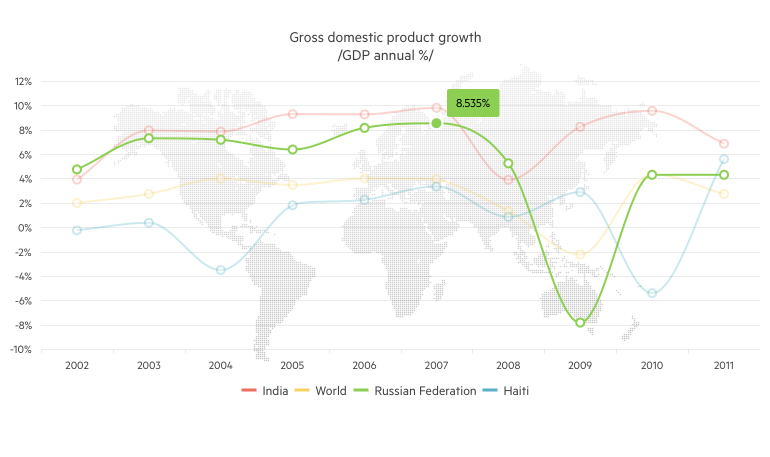
- Line or Area to monitor trends
- Bullet chart to compare quantitative against qualitative measures
- Scatter or Bubble to visualize the correlation in a set of engineering data
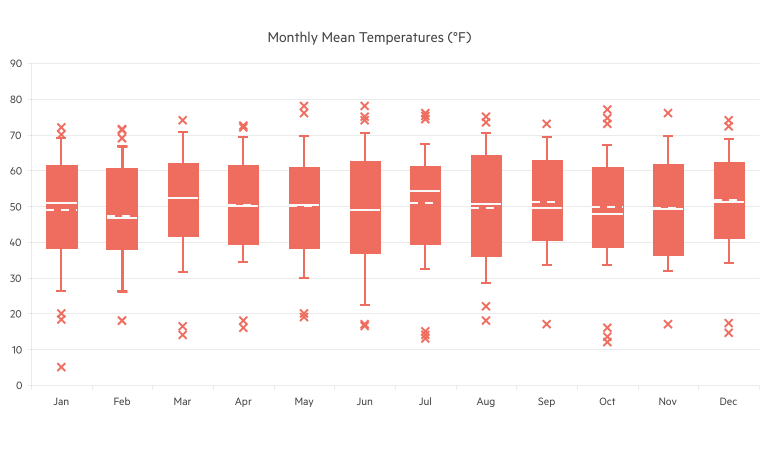
- Box Plot to graphically depict your statistical data
- Waterfall to represent cumulative effect of consecutive positive or negative values
- RangeBar to visualize value ranges over time
- Funnel to represent the stages in a process
- Polar to plot engineering data in a polar coordinate system
- Sparklines to provide context to your data
- Pyramid displays data within a pyramidical structure
- Trendline to represent data points in a time series or sequential order
- Sankey Diagram to visualize changing flows and their distribution between domains

-
Data Binding: Server Side and Client Side
Use just a few properties to data bind the Telerik MVC Charts, including binding to Web API endpoints, thanks to the Kendo UI DataSource component. Binding to local, remote or grouped data are all possible means to visualize your underlying source data in the chart. Show additional fields in the tooltips or labels by defining your own client template.
You can also use a JSON string or an array of JSON objects to change the datasource of the control on the client.

-
Support a Number of Data Types
The Telerik ASP.NET MVC Charts support various data types. Depending on the chart type, you can distribute numerical data over categories (strings), units of time (DateTime) or other numbers.

-
High Performance
The MVC Charting component is rendered completely through JavaScript, making it server-platform agnostic and boosting the performance of your application.
By default the MVC Chart control is powered by Scalable Vector Graphics (SVG), enabling animations and interactivity in modern browsers with a fallback to Vector Markup Language (VML) for older browsers. Canvas rendering is also supported when a higher fps rate is required for frequent/live data updates.

-
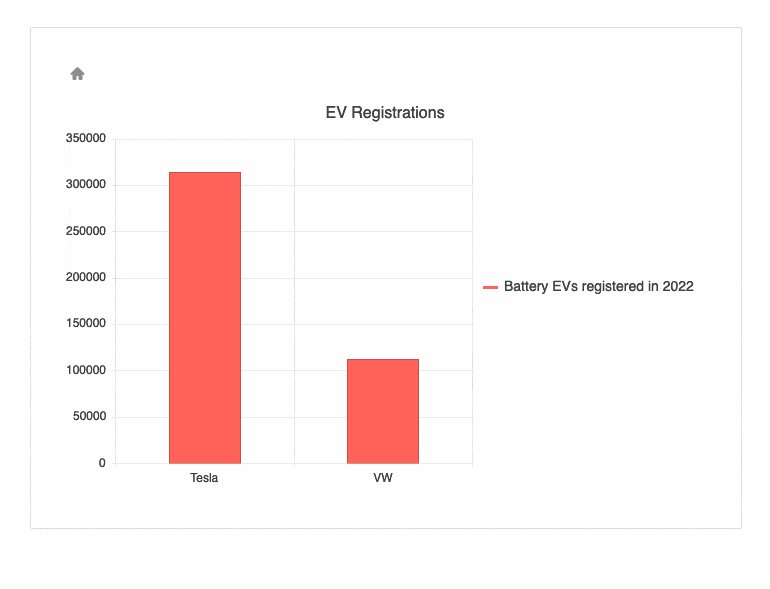
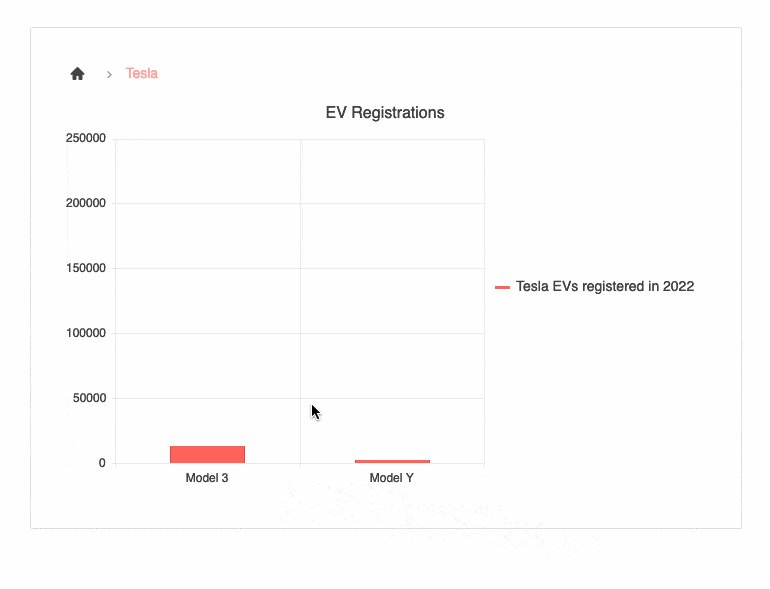
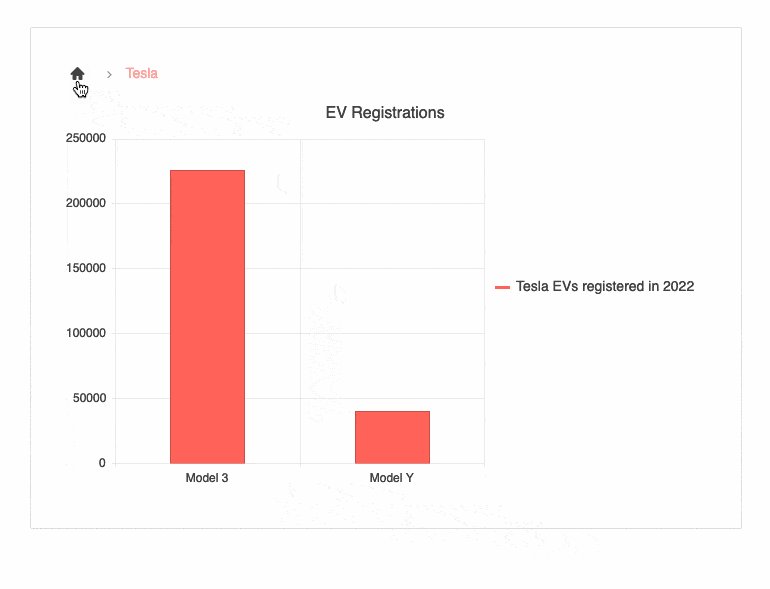
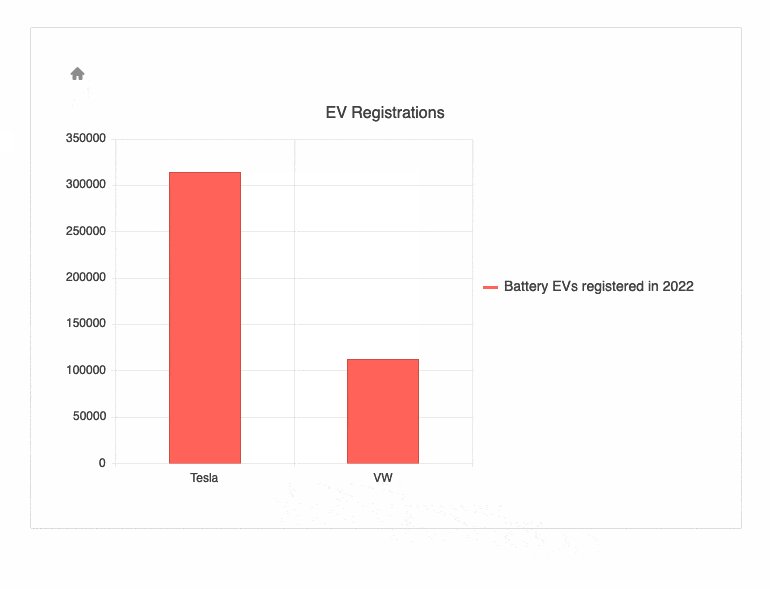
DrillDown Charts
Elevate users’ charting experience by providing access to more granular data – e.g., breakdown by product of the selected category. Leverage the DrillDown feature in Telerik UI for ASP.NET MVC Charts to enable users to click on a point (bar, pie segment, etc.) in order to navigate to a different, more informative view.

-
Export to PDF
Export the content of the charts to PDF and easily customize the look and feel of the exported file to match user requirements.
-
Simple-to-Customize Look and Feel
You can easily change the alignment and appearance of your ASP.NET MVC Chart using the built-in customization options for its axes, labels, tooltips, title, subtitle, legend, etc. Or you can take advantage of the automatic layout adjustment and have your ASP.NET MVC Chart automatically position its elements.

-
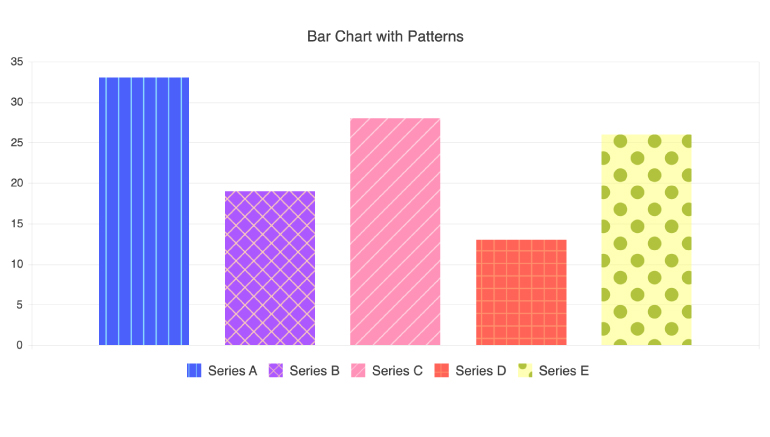
Chart Patterns
The robust customization options of the Telerik UI for ASP.NET MVC Charts also include support for using patterns in chart series. The series patterns can be used to visually differentiate the chart series when the case requires.

-
Chart Animations for Smooth UX
The MVC Charts offer intuitive built-in animations, boosting the user experience of your app. Hovering over the series name in the legend highlights the entire series in the chart. A click hides or shows it, so you and your users can focus on the data you need.
You can also make use of the chart-loading animations, interactive tooltips and cross-hair support for easy data visualization tracking.

-
“No Data” Template
The “No Data” template in Telerik UI for ASP.NET MVC Charts enables you to display a message when there is no data to show. This is beneficial in cases when loading data asynchronously, as it reassures users that data may appear after a delay. Customization of the “No Data” template is also available out-of-the-box—effortlessly add styling or interactive elements like buttons to improve usability.

-
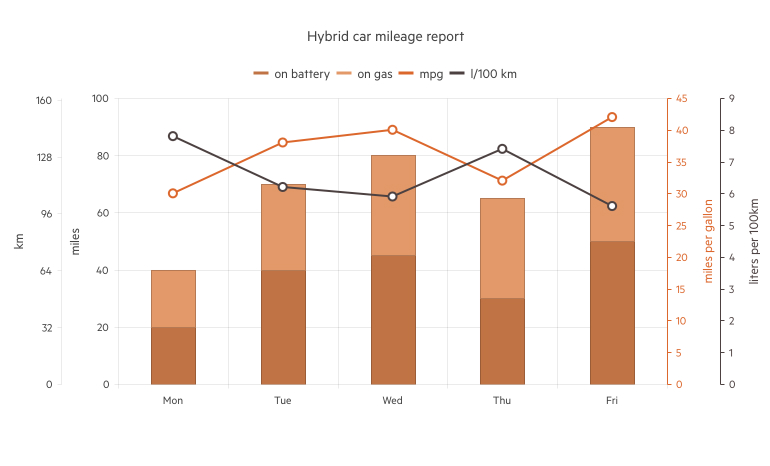
Multiple Series and Combination Charts
Provide multiple axes in a single chart, achieving a more comprehensive and informative data visualization. The Telerik Chart for MVC also facilitates the freedom to combine similar chart types and scale the data against different measurements.

-
Plot Bands
With the ASP.NET Chart for MVC, you can also offer Plot bands to indicate and display a value that spans across the entire chart and enables the users to see where each point in the series is in comparison.

-
Scaffolding
Telerik UI for ASP.NET MVC provides Scaffolding templates which allow you to apply standard scaffolding to generate MVC-helper declarations together with the related Controller action methods. The MVC Charts are part of the components that can be included in your project through the Scaffolding configuration panel of the Kendo UI Scaffolder.
Read more in our documentation -
Server- and Client-Side API for Max Flexibility
UI for ASP.NET MVC comes with a complete server-side API. With simple API calls designed to feel natural in server-side languages, you can configure all features of the MVC Charts. Since the server wrappers output the JavaScript, you also have full access to the client-side API for maximum control in the browser.

-
Mobile Support
Why do you need to build a mobile version of your app when the same application can work equally well on mobile and desktop devices?
Thanks to the MVC adaptive rendering, you can rest assured that your MVC Charts will work across all screens and will handle touch events as if triggered by a keyboard or a mouse.
-
Built-In Themes for Fast Styling
A single property is all that’s needed to apply any of the multiple built-in themes and swatches that come with Telerik ASP.NET for MVC. Easily create a consistent look and feel across your apps, while saving invaluable design and front-end development time.
And if you want to add a custom touch to your UI, you can simply customize the chart elements in the markup or use the Progress SASS ThemeBuilder to build your own custom theme.
All ASP.NET MVC Components
Data Management
- ASP.NET MVC Grid Control Updated
- Filter
- ListView
- Pager
- PivotGrid
- PivotGrid v.2
- PropertyGrid
- Spreadsheet
- TaskBoard
- TreeList
Scheduling
Editors
- AutoComplete
- Captcha
- CheckBoxGroup
- Color Picker
- ColorGradient
- ColorPalette
- ComboBox Updated
- Date & Time Pickers
- DateInput
- DatePicker
- DateRangePicker
- DateTimePicker
- DropDownList Updated
- DropDownTree
- Editor
- FlatColorPicker
- Image Editor
- ListBox
- MaskedTextBox
- MultiColumnComboBox
- MultiSelect Updated
- Numeric TextBox
- OTP Input
- RadioGroup
- Rating
- Signature
- Switch
- TextArea
- TextBox
- TimeDurationPicker
- TimePicker
Data Visualization
- ArcGauge
- ASP.NET MVC Charts Control
- Barcode
- Chart Wizard
- Circular Gauge
- Gauges
- HeatMap
- LinearGauge
- OrgChart
- Pyramid Chart
- QR Code
- RadialGauge
- Sankey Chart
- StockChart
- Timeline
- TreeMap
- Trendline Chart
File Upload & Management
Interactivity & UX
- AI Prompt Updated
- Chat (Conversational UI) Updated
- CircularProgressBar
- Inline AI Prompt New
- Loader
- Progress Bar
- Ripple
- Skeleton
- Slider
- Sortable
- Template
Navigation
Layout
- Avatar
- Badge
- DockManager
- ExpansionPanel
- Form Updated
- GridLayout
- Notification
- Popover
- Responsive Panel
- Splitter
- StackLayout
- TileLayout
- Tooltip
- Window
- Wizard
Diagramming
Geo Visualization
Document Processing
Media
Forms & Dialogs
