
UI for ASP.NET MVC
ASP.NET MVC MultiViewCalendar
- Display two calendar views side by side with the ASP.NET MVC MultiViewCalendar component and benefit from flexible configuration options like selection, disabled dates, week column and more.
- Part of the Telerik UI for ASP.NET MVC library along with 120+ professionally designed UI components.
- Includes support, documentation, demos, virtual classrooms and more!

-
Overview
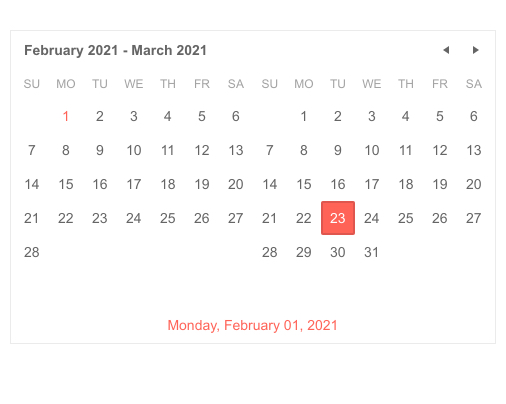
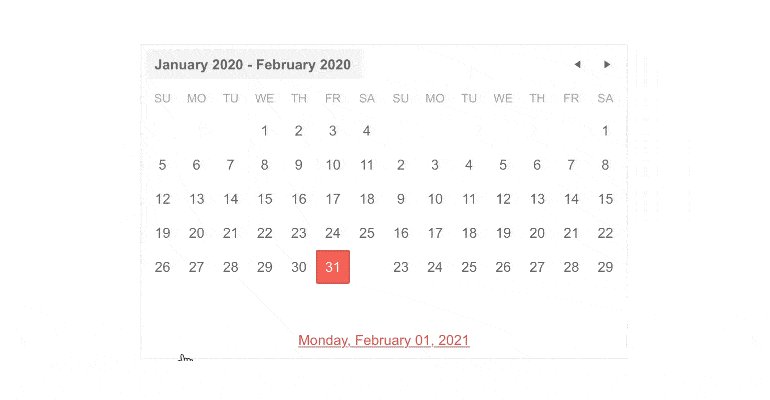
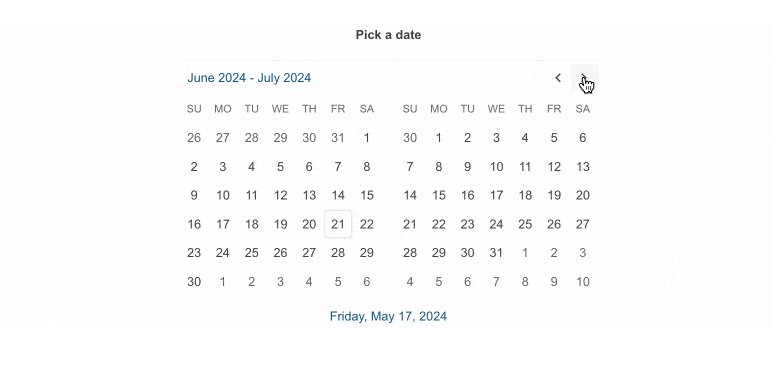
The ASP.NET MVC MultiViewCalendar component is a versatile scheduling control. It provides the ability to display multiple months side by side. You can control the number and depth of the calendar views, enable date selection as well as display disabled dates and a week column.
See ASP.NET MVC MultiViewCalendar in action
-
Calendar Views
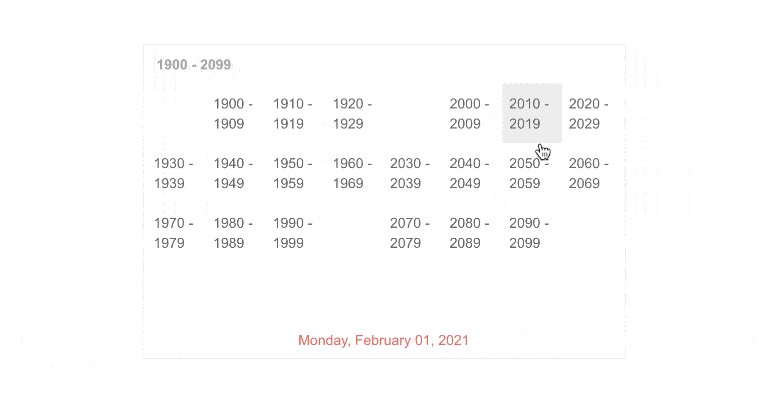
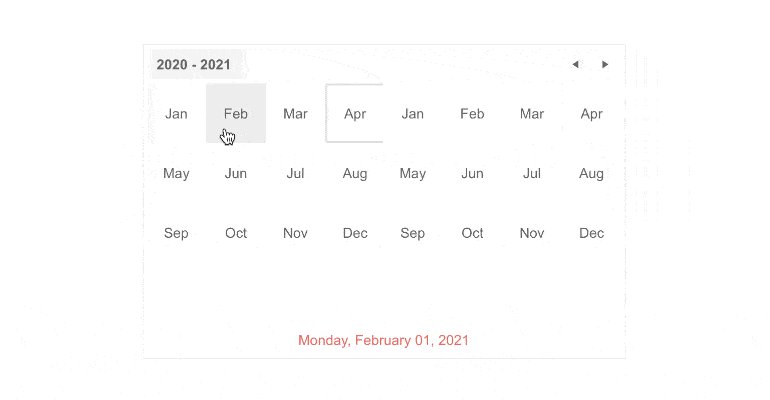
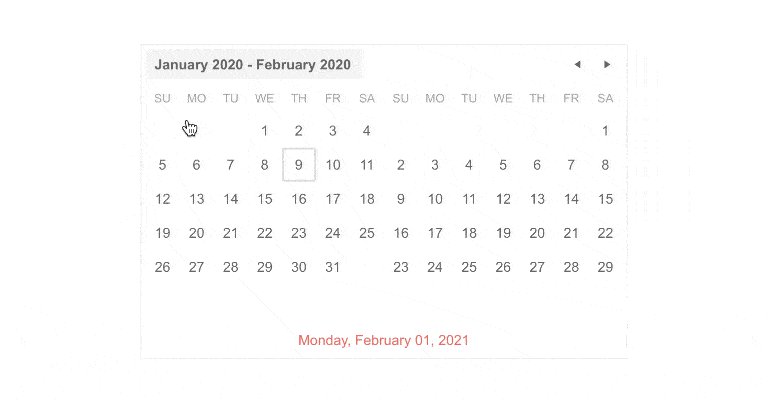
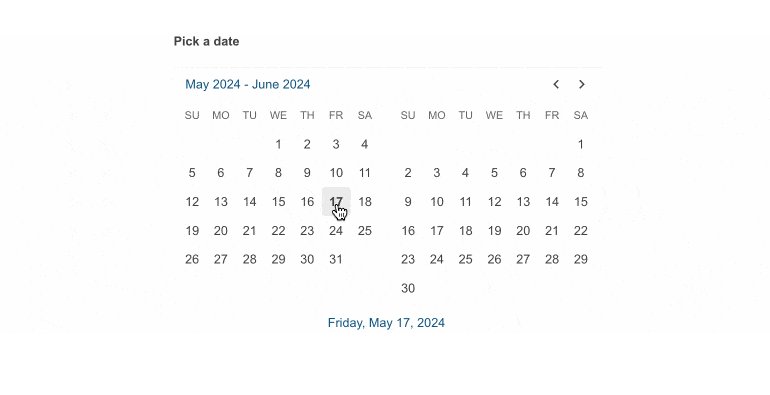
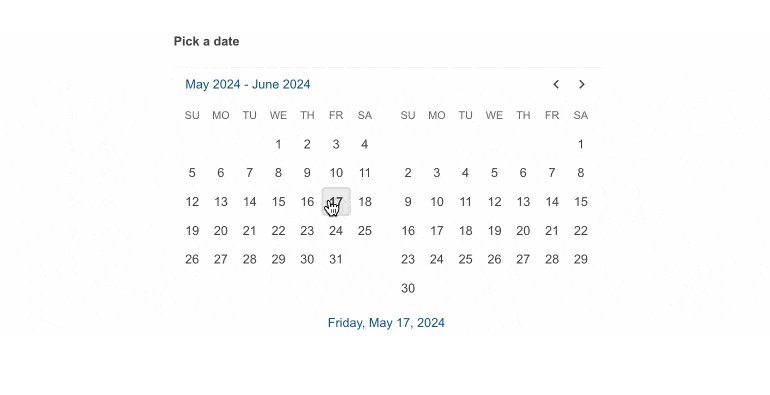
The Telerik ASP.NET MVC MultiViewCalendar enables you to set the initial view and control the navigation depth of the calendar. To set a view, simply choose one of the four predefined views—Month, Year, Decade and Century. The component also allows you to define the number of views and months displayed at a time. Refer to our demo page for more information.

-
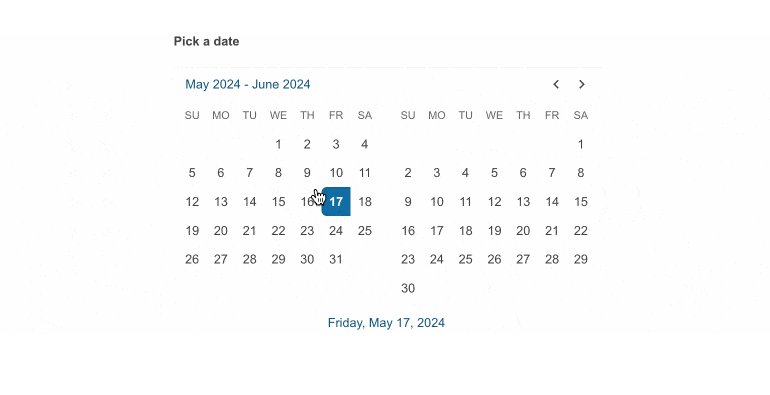
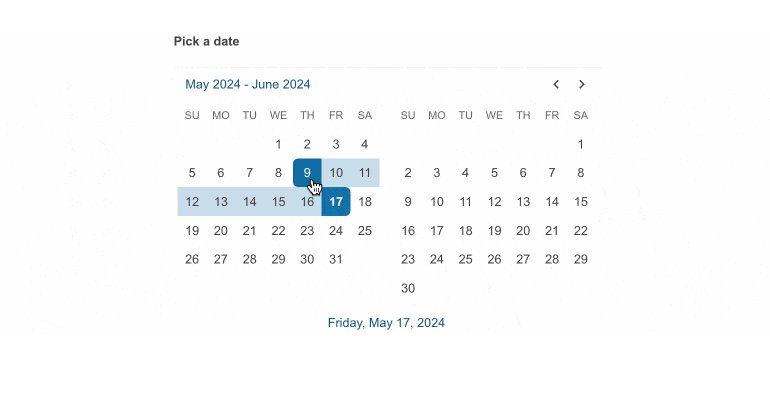
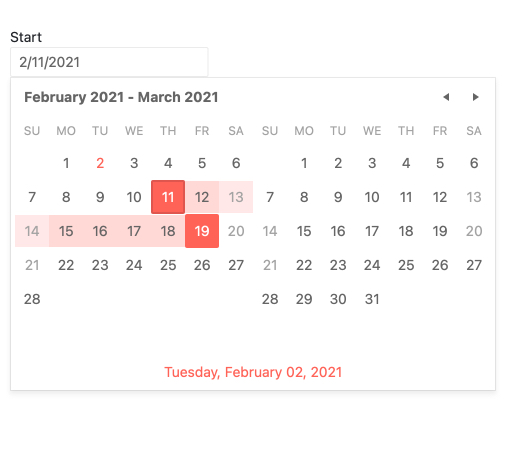
Selection
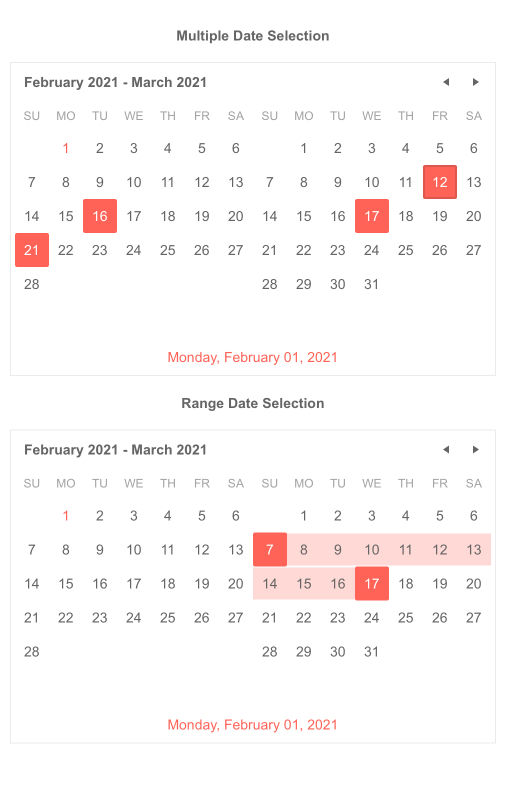
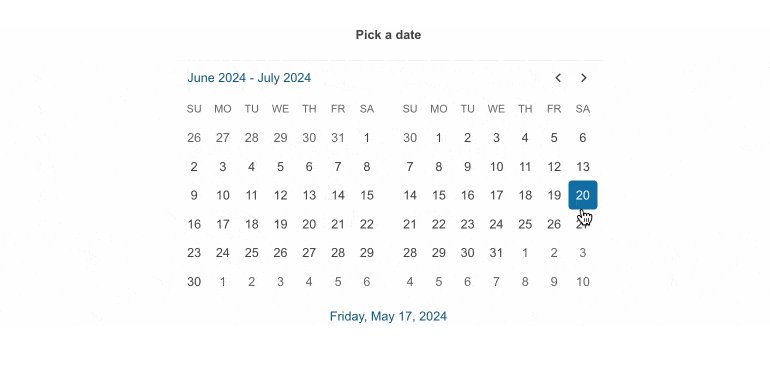
Date selection is among the most important calendar features. The MultiViewCalendar performs both single and multiple dates selection, controlled from the Selectable property of the component. Setting the property to a range allows you to choose the length of the selected period with mouse clicks for start and end date. Using the Ctrl key lets you separately pick multiple dates, while holding the Shift key + mouse click allows you to define the whole range in between selected dates.
See how Selection works in the ASP.NET MVC MultiviewCalendar
-
Reverse Selection
Empower users to select an end date that is before the selected start date, thus boosting flexibility.
See Telerik UI for ASP.NET MVC MultiViewCalendar reverse selection demo

-
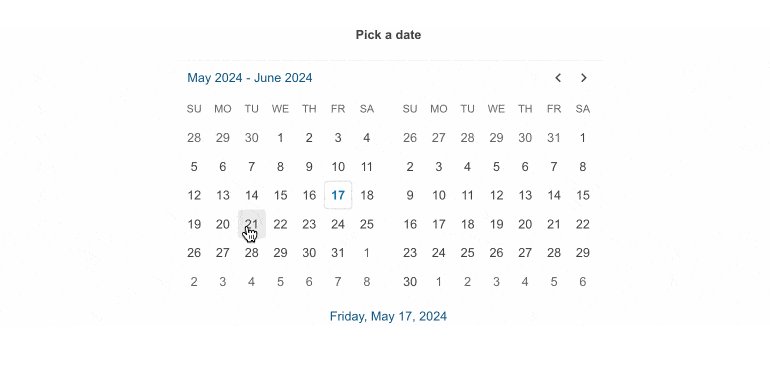
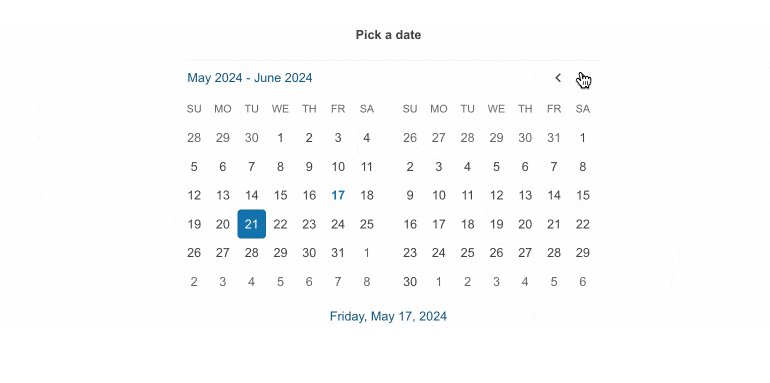
Show Other Month Days
The Telerik UI for ASP.NET MVC MultiViewCalendar allows you to explicitly render days from the previous and next months in the current Calendar view.
See Telerik UI for ASP.NET MVC MultiViewCalendar show other month days demo

-
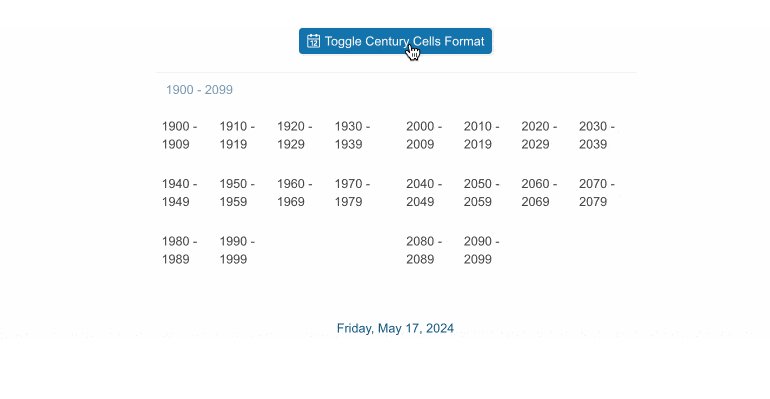
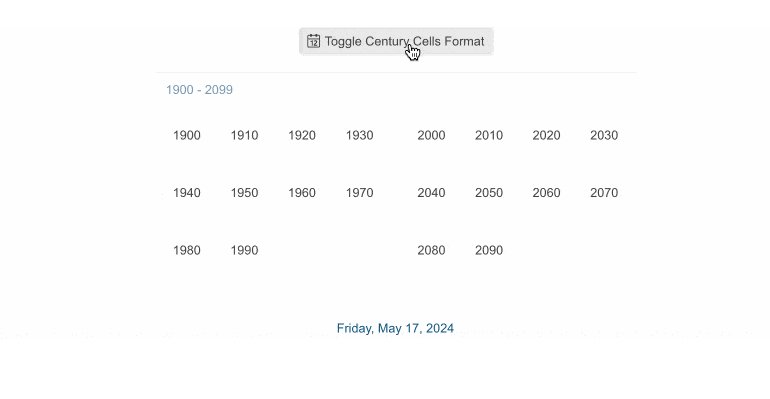
Century Cell Formats
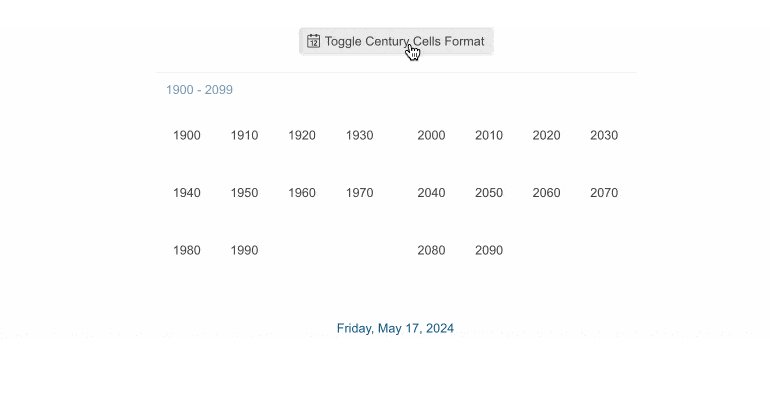
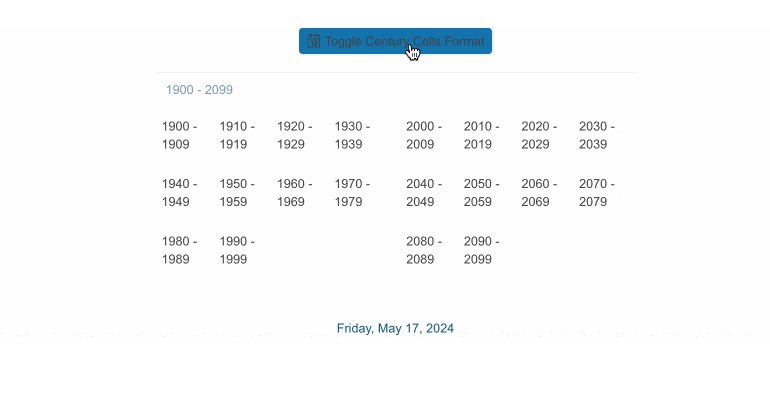
Specify the formatting behavior of the century cells in the century view with ease. Two supported formats are available:
- Long: The cells will display a decade range 2000-2009, 2010-2019.
- Short: The cells will display just the starting year of the decade 2000, 2010.
See Telerik UI for ASP.NET MVC MultiViewCalendar century cell formats demo

-
Disabled Dates
The ASP.NET MVC MultiViewCalendar provides disabled dates functionality to allow you to gray out national holidays, weekends and other days not intended to be selected by users. You simply need to set an array of dates or add a function.

-
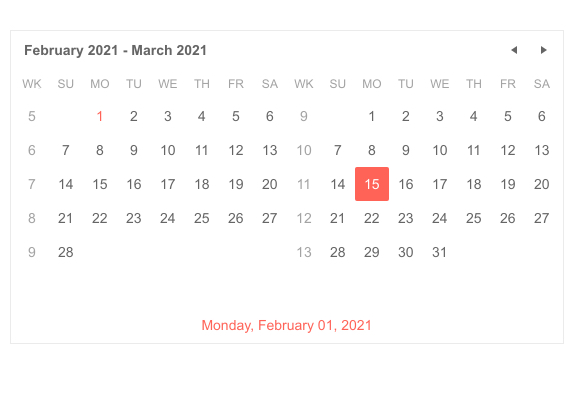
Week Column
You can choose to display the week number within the chosen month view. Simply set the WeekNumber property to render the week number column.

-
Keyboard Navigation
With several key bindings, the MultiViewCalendar component can be operated equally well using only the keyboard or only a mouse. Use the arrow keys to highlight days and Ctrl+ arrow keys to navigate to specific months/views.

All ASP.NET MVC Components
Data Management
- ASP.NET MVC Grid Control Updated
- Filter
- ListView
- Pager
- PivotGrid
- PivotGrid v.2
- PropertyGrid
- Spreadsheet
- TaskBoard
- TreeList
Scheduling
Editors
- AutoComplete
- Captcha
- CheckBoxGroup
- Color Picker
- ColorGradient
- ColorPalette
- ComboBox Updated
- Date & Time Pickers
- DateInput
- DatePicker
- DateRangePicker
- DateTimePicker
- DropDownList Updated
- DropDownTree
- Editor
- FlatColorPicker
- Image Editor
- ListBox
- MaskedTextBox
- MultiColumnComboBox
- MultiSelect Updated
- Numeric TextBox
- OTP Input
- RadioGroup
- Rating
- Signature
- Switch
- TextArea
- TextBox
- TimeDurationPicker
- TimePicker
Data Visualization
- ArcGauge
- ASP.NET MVC Charts Control
- Barcode
- Chart Wizard
- Circular Gauge
- Gauges
- HeatMap
- LinearGauge
- OrgChart
- Pyramid Chart
- QR Code
- RadialGauge
- Sankey Chart
- StockChart
- Timeline
- TreeMap
- Trendline Chart
File Upload & Management
Interactivity & UX
- AI Prompt Updated
- Chat (Conversational UI) Updated
- CircularProgressBar
- Inline AI Prompt New
- Loader
- Progress Bar
- Ripple
- Skeleton
- Slider
- Sortable
- Template
Navigation
Layout
- Avatar
- Badge
- DockManager
- ExpansionPanel
- Form Updated
- GridLayout
- Notification
- Popover
- Responsive Panel
- Splitter
- StackLayout
- TileLayout
- Tooltip
- Window
- Wizard
Diagramming
Geo Visualization
Document Processing
Media
Forms & Dialogs
