
UI for ASP.NET MVC
ASP.NET MVC DateRangePicker
- Easily input or select a date range from a calendar with the ASP.NET MVC DateRangePicker component. Supporting a variety of custom templates, keyboard navigation and more.
- Part of the Telerik UI for ASP.NET MVC library along with 120+ professionally designed UI components.
- Includes support, documentation, demos, virtual classrooms and more!

-
Overview
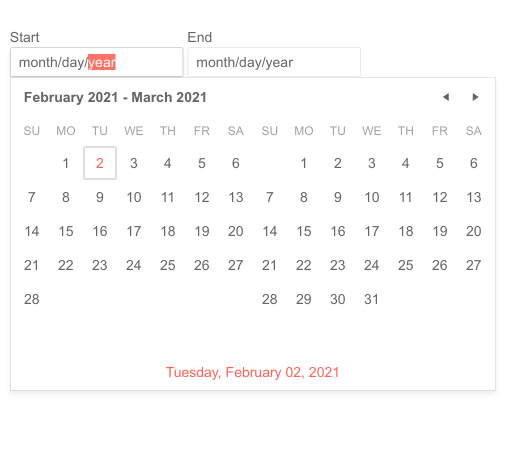
The Telerik UI for ASP.NET MVC DateRangePicker represents a container that allows users to pick a start and end date from a dropdown calendar or by manually typing in the dates. The DateRangePicker offers options for different views and navigation depths, disabled dates, custom month view templates and more. It also comes with built-in accessibility and globalization features as well as RTL support.

-
Disabled Dates
The DateRangePicker component offers a disabled dates feature, which prevent users from selecting specific days, such as national holidays, weekends and others. To enable the feature, you can either add a function or set an array listing the names of the days that you want to disable. Check out the documentation page to learn more.

-
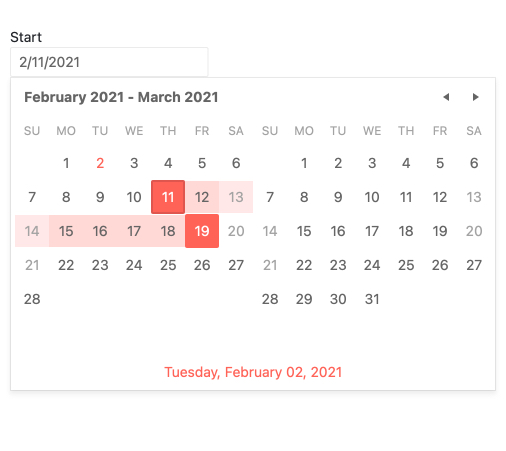
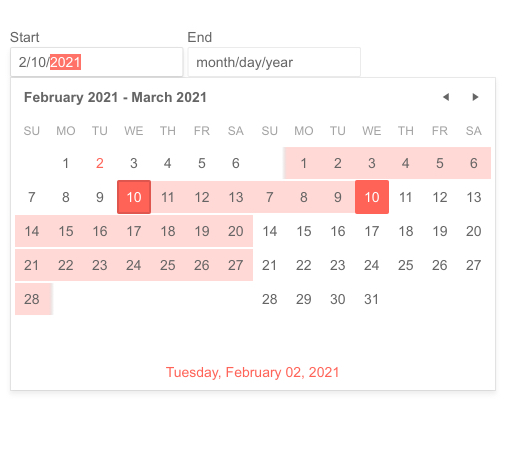
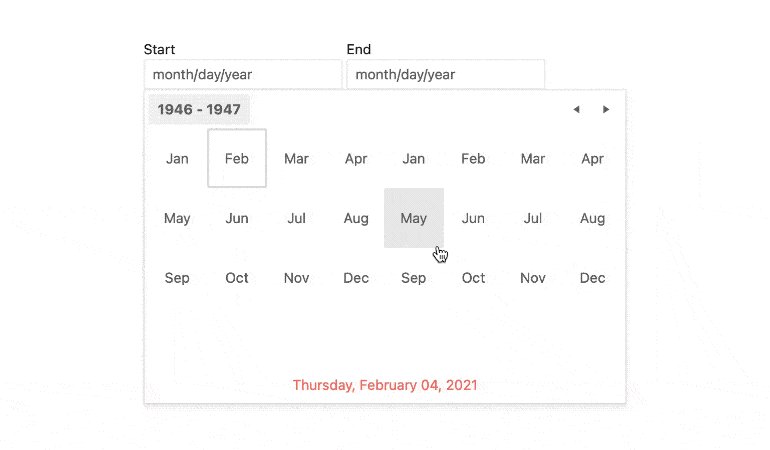
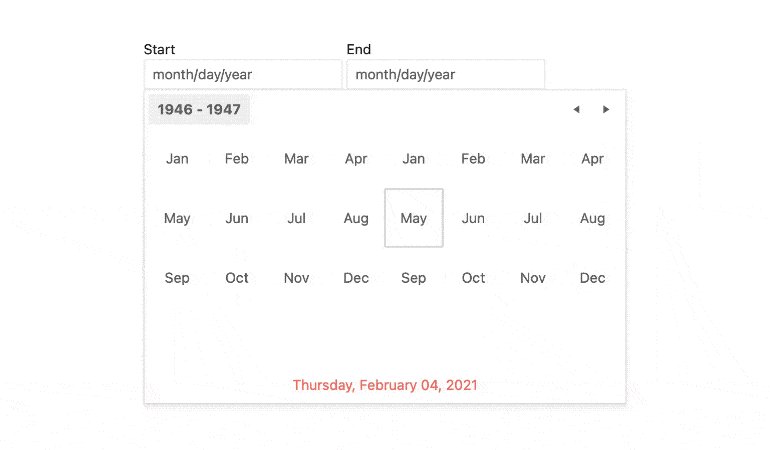
Selected Dates
You have the option to display a pre-selected date range that users can change manually through the inputs or from the dropdown calendar. It is configured by setting a minimum and maximum date within the ASP.NET MVC DateRangePicker. Check out the demo on date range selection and the documentation article to see how to configure the selected dates option.

-
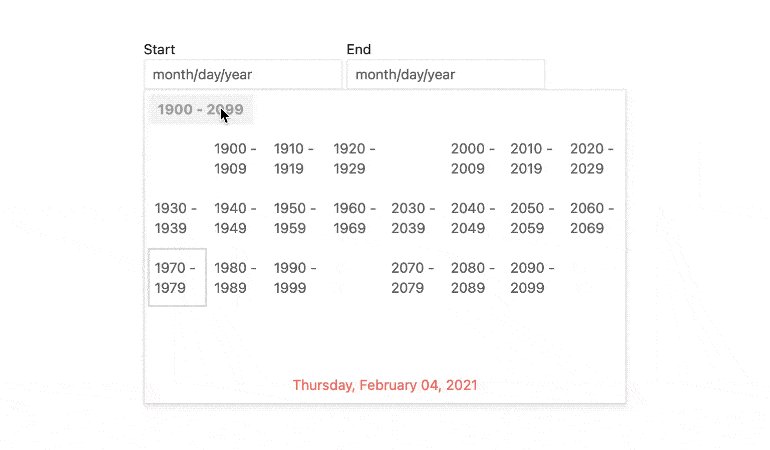
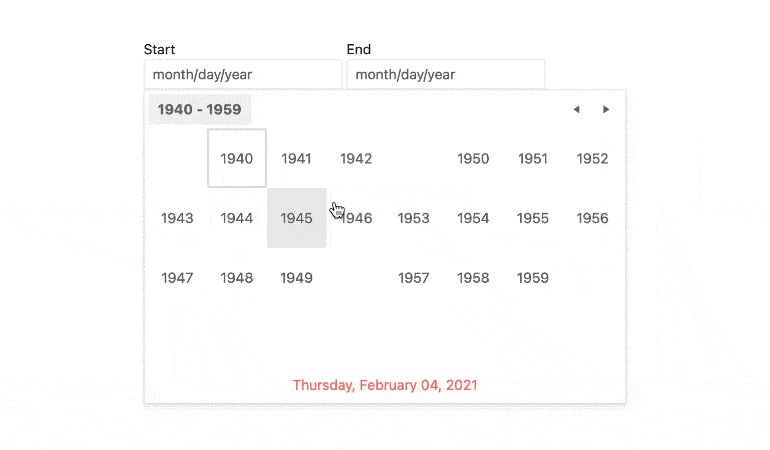
Start View and Navigation Depth
You can configure the initial view of the ASP.NET MVC DateRangePicker using the Start property and set the navigation depth within the calendar through the Depth option. You can define the default view choosing from the four predefined views: Month, Year, Decade and Century. Refer to the documentation page for more information.
-
Validation
The Telerik UI for ASP.NET MVC DateRangePicker is designed to keep its input value unchanged even when the typed date is invalid.
Read more in our documentation -
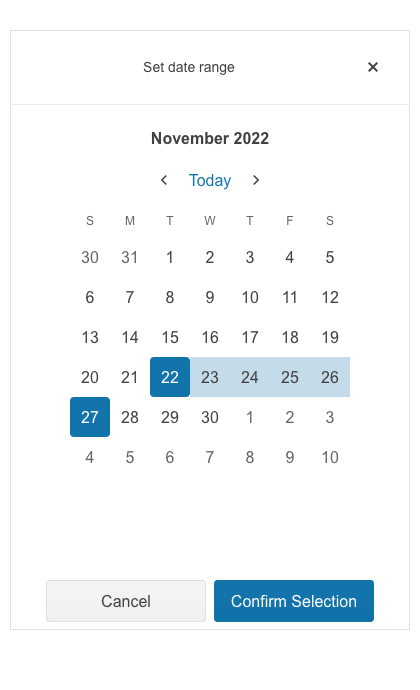
Adaptive Mode
The DateRangePicker adaptive mode enables a mobile-friendly rendering of its calendar popup. Simply set the AdaptiveMode parameter to AdaptiveMode.Auto – this will trigger the picker component to automatically adapt to the current screen size and will change its rendering accordingly.
See the Telerik UI for ASP.NET MVC DateRangePicker Adaptive Rendering Demo

-
Flexible Client and Server-side API
The ASP.NET MVC DateRangePicker provides rich server- and client-side API functions, allowing you to create advanced and specific scenarios. The available properties, methods and events offer robust functionalities, such as enable/disable, open/close the calendar or get/set values.

-
Globalization and Localization
The ASP.NET MVC DataRangePicker provides globalization and localization support, which allows to adapt date formats to specific cultural requirements. To define the culture, use the Culture property. To learn more about the feature, visit the documentation page.
-
RTL (Right-To-Left) Support
The DateRangePicker comes with built-in RTL support for users who communicate in Arabic, Hebrew, Chinese or Japanese. The feature allows you to perform right-to-left rendering and satisfy any local preference with only a few settings to achieve a better user experience. Find out more about this functionality from the documentation article.

-
Keyboard Navigation and Accessibility
The Telerik UI for ASP.NET MVC DateRangePicker component provides accessibility support and complies with WAI-ARIA, WCAG 2.1 and Section 508 guidelines, ensuing easy interaction for individuals with disabilities. In addition, the component has available keyboard navigation and you can easily open/close the DateRangePicker and perform all actions within the control using just your keyboard.

All ASP.NET MVC Components
Data Management
- ASP.NET MVC Grid Control Updated
- Filter
- ListView
- Pager
- PivotGrid
- PivotGrid v.2
- PropertyGrid
- Spreadsheet
- TaskBoard
- TreeList
Scheduling
Editors
- AutoComplete
- Captcha
- CheckBoxGroup
- Color Picker
- ColorGradient
- ColorPalette
- ComboBox Updated
- Date & Time Pickers
- DateInput
- DatePicker
- DateRangePicker
- DateTimePicker
- DropDownList Updated
- DropDownTree
- Editor
- FlatColorPicker
- Image Editor
- ListBox
- MaskedTextBox
- MultiColumnComboBox
- MultiSelect Updated
- Numeric TextBox
- OTP Input
- RadioGroup
- Rating
- Signature
- Switch
- TextArea
- TextBox
- TimeDurationPicker
- TimePicker
Data Visualization
- ArcGauge
- ASP.NET MVC Charts Control
- Barcode
- Chart Wizard
- Circular Gauge
- Gauges
- HeatMap
- LinearGauge
- OrgChart
- Pyramid Chart
- QR Code
- RadialGauge
- Sankey Chart
- StockChart
- Timeline
- TreeMap
- Trendline Chart
File Upload & Management
Interactivity & UX
- AI Prompt Updated
- Chat (Conversational UI) Updated
- CircularProgressBar
- Inline AI Prompt New
- Loader
- Progress Bar
- Ripple
- Skeleton
- Slider
- Sortable
- Template
Navigation
Layout
- Avatar
- Badge
- DockManager
- ExpansionPanel
- Form Updated
- GridLayout
- Notification
- Popover
- Responsive Panel
- Splitter
- StackLayout
- TileLayout
- Tooltip
- Window
- Wizard
Diagramming
Geo Visualization
Document Processing
Media
Forms & Dialogs
