
UI for ASP.NET MVC
ASP.NET MVC Responsive Panel
- Use the ASP.NET MVC ResponsivePanel component to easily build adaptive page layouts. Comes with flexible customization options such as panel width and opening direction.
- Part of the Telerik UI for ASP.NET MVC library along with 120+ professionally designed UI components.
- Includes support, documentation, demos, virtual classrooms and more!

-
Overview
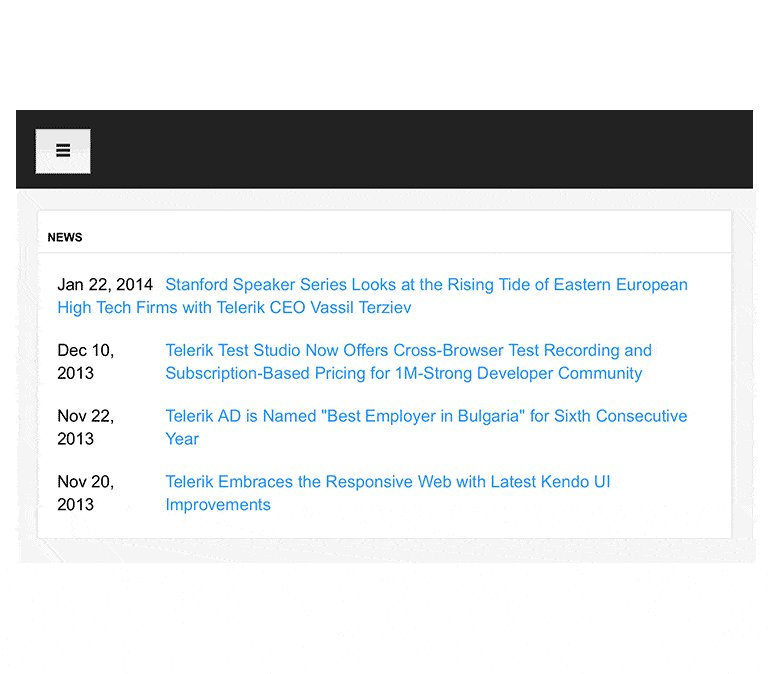
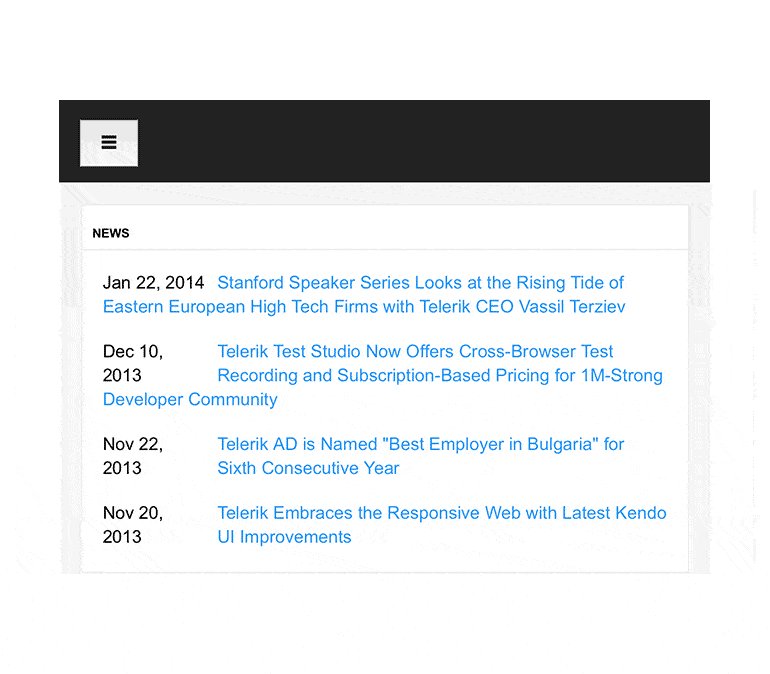
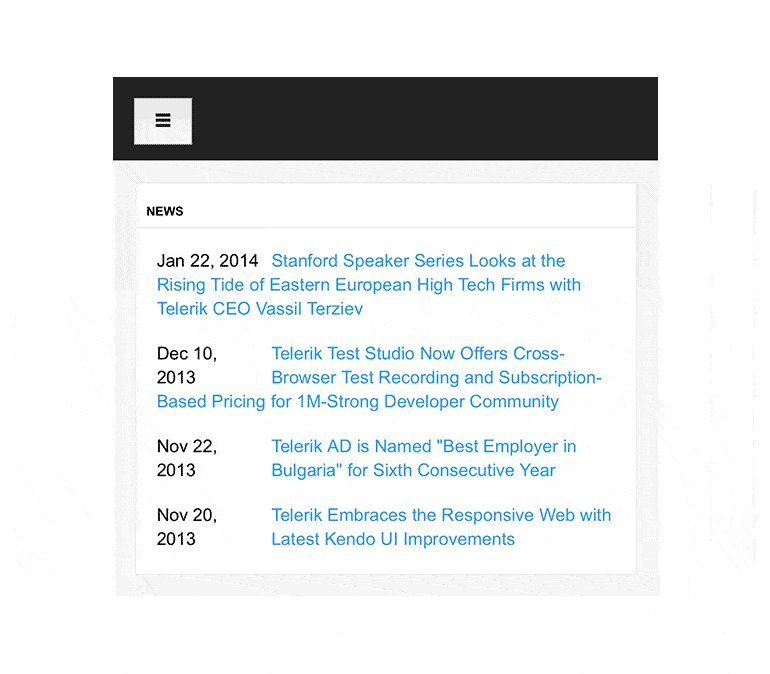
The Telerik UI for ASP.NET MVC ResponsivePanel represents a container suitable for any mobile or web application that is rich in information and different types of content. When integrated, the component allows you to easily build an adaptive page layout that hides the page content behind a “hamburger” menu when viewed on small screens.
See the ASP.NET MVC ResponsivePanel in action
-
Responsive Rendering
The Telerik UI for ASP.NET MVC ResponsivePanel provides consistent user experience on any device by optimizing the space your content takes in the viewable area on limited view ports.
-
Customization
The ResponsivePanel component comes with customization options to further enhance the look and feel of your application—you can configure the width at which the content should get hidden, as well as the desired content arrangement within the panel layout. You can also define the direction from which the panel opens—left, right or top.
-
Theming
You can style the ASP.NET MVC Responsive Panel control with one of the multiple built-in themes and swatches such as Default (our own styling), Material (based on the Material Design guidelines), Bootstrap (which looks like the Bootstrap styling to integrate better) and Fluent (based on Microsoft Fluent UI). Or if you prefer you can create new themes by using the Progress SASS ThemeBuilder application.
All ASP.NET MVC Components
Data Management
- ASP.NET MVC Grid Control Updated
- Filter
- ListView
- Pager
- PivotGrid
- PivotGrid v.2
- PropertyGrid
- Spreadsheet
- TaskBoard
- TreeList
Scheduling
Editors
- AutoComplete
- Captcha
- CheckBoxGroup
- Color Picker
- ColorGradient
- ColorPalette
- ComboBox Updated
- Date & Time Pickers
- DateInput
- DatePicker
- DateRangePicker
- DateTimePicker
- DropDownList Updated
- DropDownTree
- Editor
- FlatColorPicker
- Image Editor
- ListBox
- MaskedTextBox
- MultiColumnComboBox
- MultiSelect Updated
- Numeric TextBox
- OTP Input
- RadioGroup
- Rating
- Signature
- Switch
- TextArea
- TextBox
- TimeDurationPicker
- TimePicker
Data Visualization
- ArcGauge
- ASP.NET MVC Charts Control
- Barcode
- Chart Wizard
- Circular Gauge
- Gauges
- HeatMap
- LinearGauge
- OrgChart
- Pyramid Chart
- QR Code
- RadialGauge
- Sankey Chart
- StockChart
- Timeline
- TreeMap
- Trendline Chart
File Upload & Management
Interactivity & UX
- AI Prompt Updated
- Chat (Conversational UI) Updated
- CircularProgressBar
- Inline AI Prompt New
- Loader
- Progress Bar
- Ripple
- Skeleton
- Slider
- Sortable
- Template
Navigation
Layout
- Avatar
- Badge
- DockManager
- ExpansionPanel
- Form Updated
- GridLayout
- Notification
- Popover
- Responsive Panel
- Splitter
- StackLayout
- TileLayout
- Tooltip
- Window
- Wizard
Diagramming
Geo Visualization
Document Processing
Media
Forms & Dialogs
