
UI for ASP.NET MVC
ASP.NET MVC DropDownTree
- Visualize data in a hierarchical tree-like structure with the ASP.NET MVC DropDownTree component. Providing flexible data binding and appearance customization through images, checkboxes, and templates.
- Part of the Telerik UI for ASP.NET MVC library along with 120+ professionally designed UI components.
- Includes support, documentation, demos, virtual classrooms and more!

-
Overview
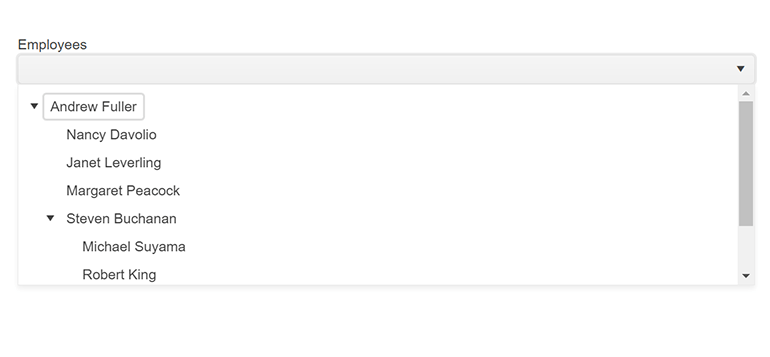
The Telerik UI for ASP.NET MVC DropDownTree component takes the best of both TreeView and DropDown and visualizes hierarchical data in a tree-like system, with ability to select multiple items and render custom notes. The component provides multiple built-in configuration options, such as adding images and checkboxes as well as local or remote data binding.
See the ASP.NET MVC DropDownTree in action
-
Data Binding
You can choose to bind data to the DropDownTree component by either declaring all items within the HTML helper or use the data-binding approach to local data—on the server or remotely—through the DataSource configuration.

-
Images
The DropDownTree items are flexible in both form and function. They can display text, an icon or a combination of the two, each designed with aesthetics in mind. Choose from a wide variety of images or sprites to match the unique requirements of your app.

-
Filtering
The Telerik UI for ASP.NET MVC DropDownTree component comes with built-in filtering functionality. It lets the user filter the displayed items by typing something their item(s) of interest starts with, contains or ends with. -
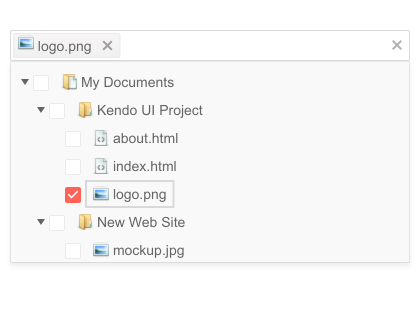
Checkboxes
The ASP.NET MVC DropDownTree supports checkbox functionality as a way of selecting items within the dropdown menu. It offers a number of configuration options—through a Boolean value, by using inner detailed options or a Template option that allows you to define a script for checkbox rendering. Refer to the documentation page to find out more about Checkbox functionality.

-
Floating Label
Create smoother and more efficient form experiences for users with the Ui for ASP.NET MVC DropDownTree Floating Label feature. By adding a label that floats above the input, you can save space while ensuring end-users don’t lose context.

-
Adaptive Mode
The DropDownTree adaptive mode enables a mobile-friendly rendering of its suggestion list popup. Simply set the AdaptiveMode parameter to AdaptiveMode.Auto – this will trigger the picker component to automatically adapt to the current screen size and will change its rendering accordingly.
See the Telerik UI for ASP.NET MVC DropDownTree Adaptive Rendering Demo

-
Templates
The DropDownTree provides full control over the way a node, a selected value, a popup header or footer is rendered through the five available templates: Item, Value, Header, Footer and No-Data.
See how Templates work in ASP.NET MVC DropDownTree Demo
-
RTL Support
Right-to-left support is available for languages like Arabic and Hebrew, in which users read from right to left. You can satisfy any cultural preference with the DropDownTree by toggling between left-to-right and right-to-left alignment with only a few settings.

-
Keyboard Navigation
The DropDownTree provides keyboard navigation features to allow as many people as possible to use it. Refer to the demo page for detailed information on how to open/close the popups and navigate within the tree with the intuitive keyboard shortcuts.

All ASP.NET MVC Components
Data Management
- ASP.NET MVC Grid Control Updated
- Filter
- ListView
- Pager
- PivotGrid
- PivotGrid v.2
- PropertyGrid
- Spreadsheet
- TaskBoard
- TreeList
Scheduling
Editors
- AutoComplete
- Captcha
- CheckBoxGroup
- Color Picker
- ColorGradient
- ColorPalette
- ComboBox Updated
- Date & Time Pickers
- DateInput
- DatePicker
- DateRangePicker
- DateTimePicker
- DropDownList Updated
- DropDownTree
- Editor
- FlatColorPicker
- Image Editor
- ListBox
- MaskedTextBox
- MultiColumnComboBox
- MultiSelect Updated
- Numeric TextBox
- OTP Input
- RadioGroup
- Rating
- Signature
- Switch
- TextArea
- TextBox
- TimeDurationPicker
- TimePicker
Data Visualization
- ArcGauge
- ASP.NET MVC Charts Control
- Barcode
- Chart Wizard
- Circular Gauge
- Gauges
- HeatMap
- LinearGauge
- OrgChart
- Pyramid Chart
- QR Code
- RadialGauge
- Sankey Chart
- StockChart
- Timeline
- TreeMap
- Trendline Chart
File Upload & Management
Interactivity & UX
- AI Prompt Updated
- Chat (Conversational UI) Updated
- CircularProgressBar
- Inline AI Prompt New
- Loader
- Progress Bar
- Ripple
- Skeleton
- Slider
- Sortable
- Template
Navigation
Layout
- Avatar
- Badge
- DockManager
- ExpansionPanel
- Form Updated
- GridLayout
- Notification
- Popover
- Responsive Panel
- Splitter
- StackLayout
- TileLayout
- Tooltip
- Window
- Wizard
Diagramming
Geo Visualization
Document Processing
Media
Forms & Dialogs
