
UI for ASP.NET MVC
ASP.NET MVC Window
- Direct the users' attention to a specific activity in your app and have content appear in a movable or modal ASP.NET MVC Window.
- Part of the Telerik UI for ASP.NET MVC library along with 120+ professionally designed UI components.
- Includes support, documentation, demos, virtual classrooms and more!

-
ASP.NET MVC Window
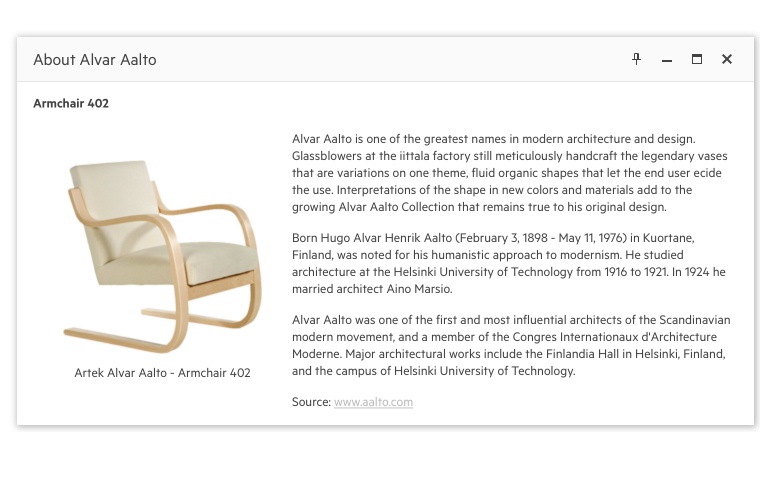
The MVC Window displays content in an HTML window. By default, the Telerik Window can be moved, resized and closed. Its content can also be defined either as either static HTML, or loaded dynamically via AJAX, it can also be displayed in an iframe.

-
Window Functionality
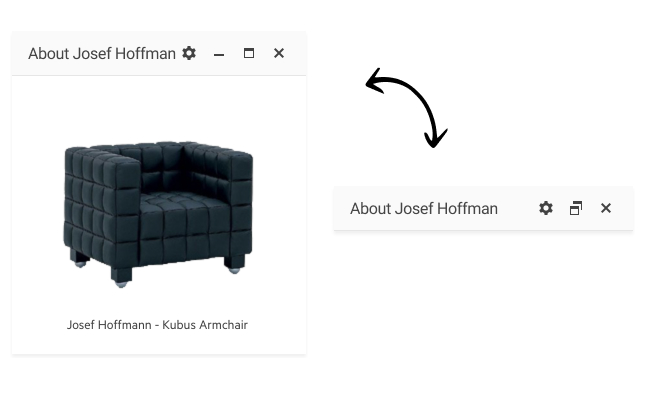
The Telerik ASP.NET MVC Window component allows you to have content appear in a movable, or modal window which can be maximized, restored and closed. It allows you to create your own custom actions to satisfy any project's needs.
-
External Pages
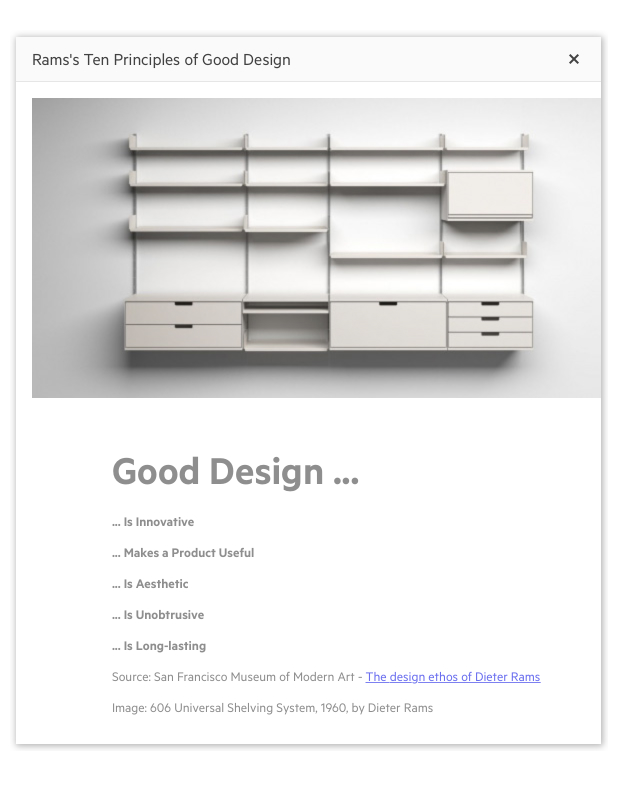
The Telerik MVC Window component provides a way to browse external pages by setting a single property. This allows users to browse additional, external content while remaining within your application.

-
Positioning and Dimensions
The Telerik UI for ASP.NET MVC Window does not have pre-set dimensions and its position can be adjusted. The dimensions of the component depend only on its content, as for the position, it is preferred to center the control. If you prefer, you can restrain the position.
Read more about Positioning and Dimensions -
Server- and Client-Side API for Extra Flexibility
UI for ASP.NET MVC comes with a complete server side API. With simple API calls designed to feel natural in server-side languages, you can configure all features of the MVC Date and Time Pickers. Since the server wrappers output the JavaScript, you also have full access to the client-side API for maximum control in the browser.

-
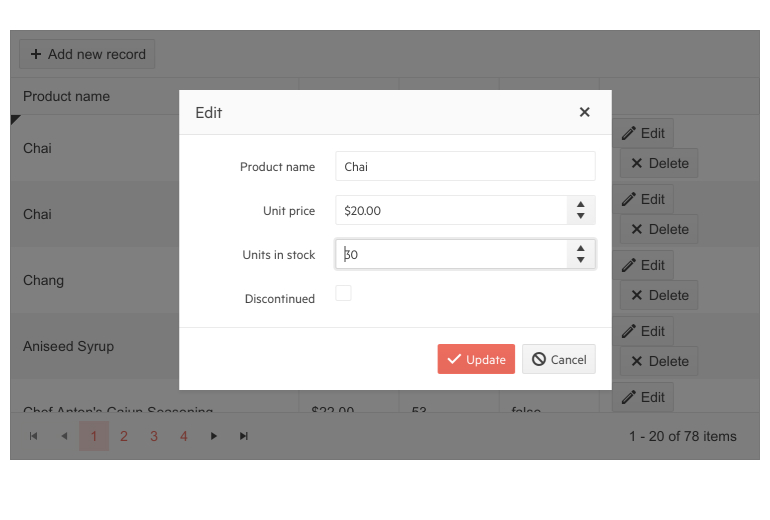
Container for Other Components
You can place other HTML components, such as the Telerik UI for ASP.NET MVC Form, inside the Window to provide an intuitive way for users to provide input and submit it to the server.

-
Accessibility
The Telerik Kendo UI Window fits perfectly in scenarios where accessibility is a concern, as it is compliant with Section 508 and the WCAG guidelines.

-
Keyboard Navigation
The ASP.NET MVC Window comes with out-of-the-box keyboard navigation support. Users can move the window, refresh it, minimize and maximize it without using a mouse.
For a full list of supported keys and user actions visit this demo
-
Theming
Style the Window component with the help of the multiple built-in themes and swatches the component comes with. Explore the Default (our own styling), Material (based on the Material Design guidelines), Bootstrap (which resembles the Bootstrap styling to integrate better) and Fluent (based on Microsoft Fluent UI) themes and choose the swatch that best suits your application.
You can easily customize the available themes with a few lines of CSS or create a new one with the Progress SASS ThemeBuilder application to meet your client’s design requirements.
-
Window Animations
Leverage the built-in animations of the Window component to provide a smooth and visually appealing user interaction.
Check out the ASP.NET MVC Window Animations demo -
Loading Content
You can load the content of the component both initially or dynamically at a later stage.
Read about both and choose the one that best suits your case.
All ASP.NET MVC Components
Data Management
- ASP.NET MVC Grid Control Updated
- Filter
- ListView
- Pager
- PivotGrid
- PivotGrid v.2
- PropertyGrid
- Spreadsheet
- TaskBoard
- TreeList
Scheduling
Editors
- AutoComplete
- Captcha
- CheckBoxGroup
- Color Picker
- ColorGradient
- ColorPalette
- ComboBox Updated
- Date & Time Pickers
- DateInput
- DatePicker
- DateRangePicker
- DateTimePicker
- DropDownList Updated
- DropDownTree
- Editor
- FlatColorPicker
- Image Editor
- ListBox
- MaskedTextBox
- MultiColumnComboBox
- MultiSelect Updated
- Numeric TextBox
- OTP Input
- RadioGroup
- Rating
- Signature
- Switch
- TextArea
- TextBox
- TimeDurationPicker
- TimePicker
Data Visualization
- ArcGauge
- ASP.NET MVC Charts Control
- Barcode
- Chart Wizard
- Circular Gauge
- Gauges
- HeatMap
- LinearGauge
- OrgChart
- Pyramid Chart
- QR Code
- RadialGauge
- Sankey Chart
- StockChart
- Timeline
- TreeMap
- Trendline Chart
File Upload & Management
Interactivity & UX
- AI Prompt Updated
- Chat (Conversational UI) Updated
- CircularProgressBar
- Inline AI Prompt New
- Loader
- Progress Bar
- Ripple
- Skeleton
- Slider
- Sortable
- Template
Navigation
Layout
- Avatar
- Badge
- DockManager
- ExpansionPanel
- Form Updated
- GridLayout
- Notification
- Popover
- Responsive Panel
- Splitter
- StackLayout
- TileLayout
- Tooltip
- Window
- Wizard
Diagramming
Geo Visualization
Document Processing
Media
Forms & Dialogs
