
UI for ASP.NET MVC
ASP.NET MVC GanttChart
- Robust ASP.NET MVC GanttChart component for advanced project management. Plan and schedule project start and end dates, visualize task progress, dependencies, milestones and more.
- Part of the Telerik UI for ASP.NET MVC library along with 120+ professionally designed UI components.
- Includes support, documentation, demos, virtual classrooms and more!

-
ASP.NET MVC GanttChart Overview
ASP.NET MVC GanttChart is a complex project management tool, especially useful for visualizing tasks which are a part of a project management cycle. The MVC GanttChart component provides treelist and timeline views so that the end users can see the project start/end date, tasks progress, dependencies between tasks, milestones and other components of a project, at a glance.

-
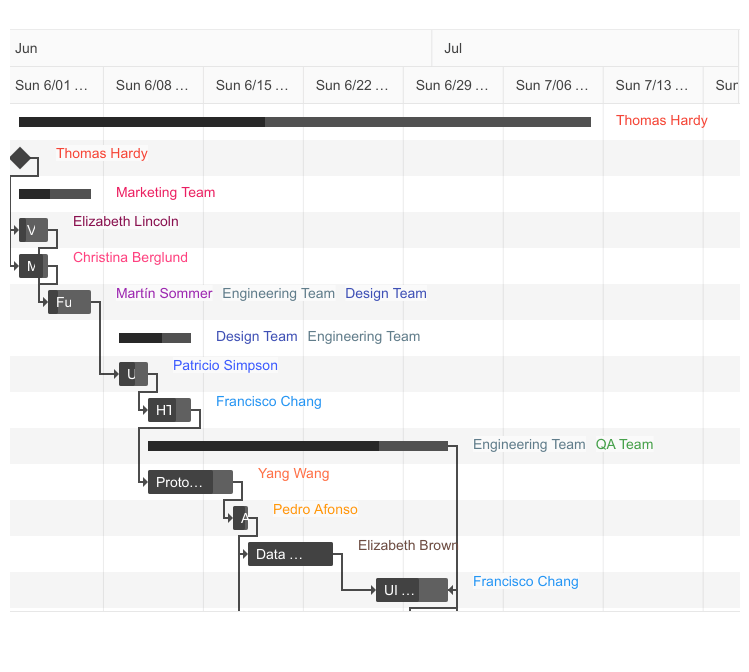
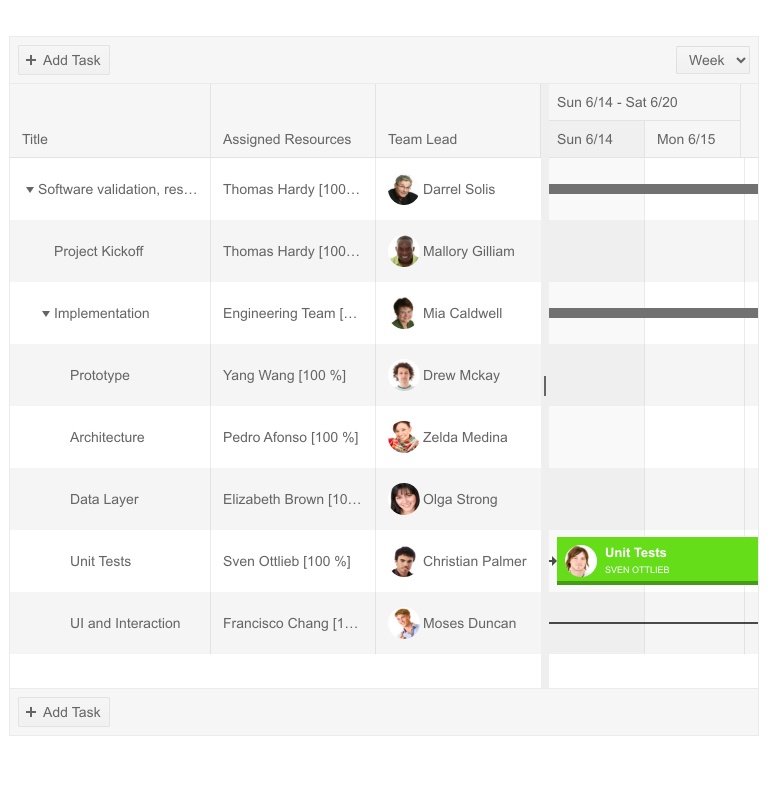
Resources
Telerik ASP.NET MVC Gantt enables users to assign resources to people responsible for a task and visualize them in the TreeList view of the Gantt.
See the ASP.NET MVC GanttChart Resources demo -
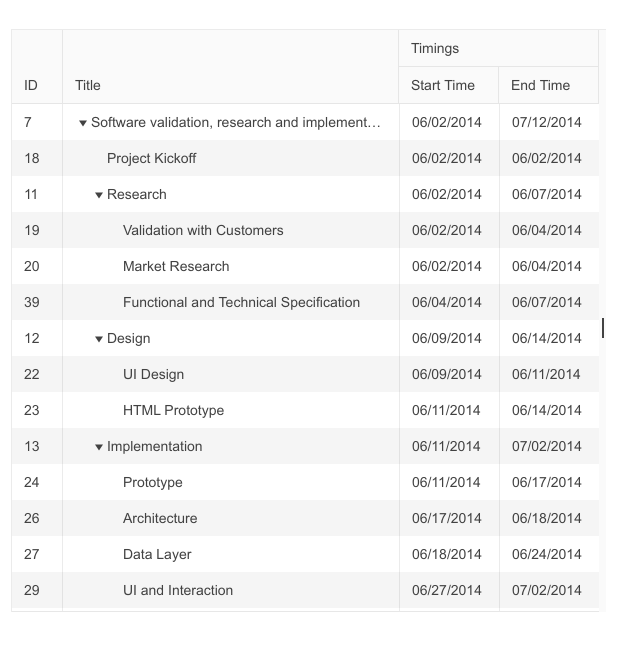
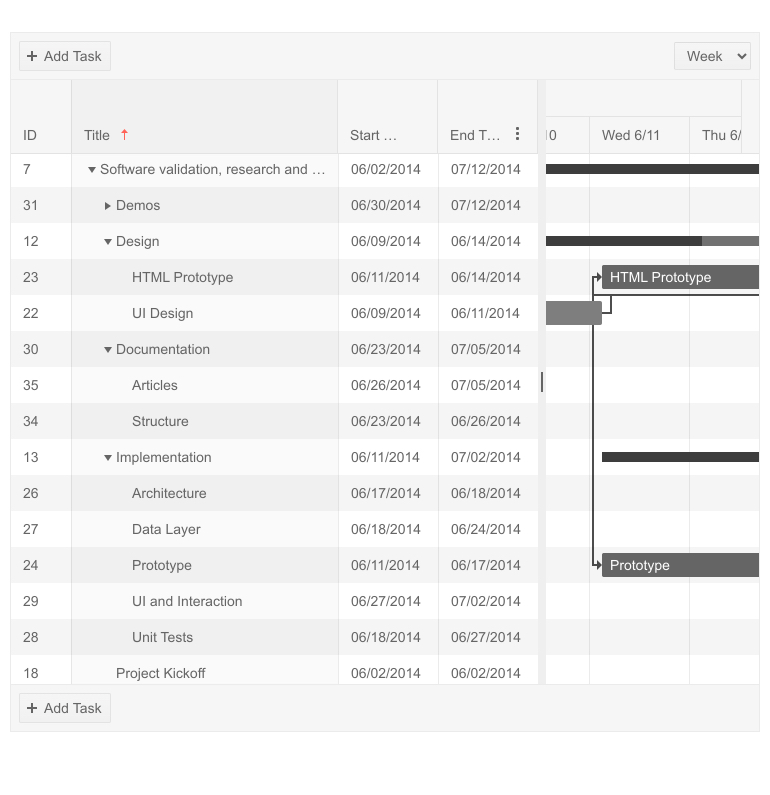
Treelist View
Leverage the TreeList View of MVC Gantt Chart to present details of hierarchy data in columns. The columns in the treelist section of the MVC Gantt can be individually configured. A column can be editable or sortable, the developer can specify its width and the format of data to be displayed. All changes made in the Treelist view of MVC Gantt Chart are immediately reflected in the Timeline.

-
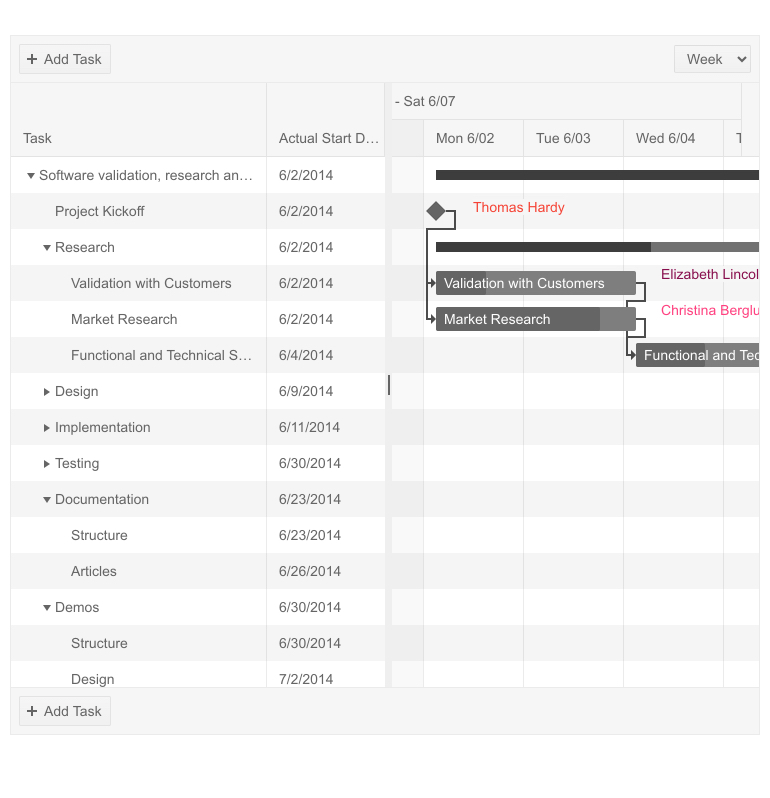
Timeline View
ASP.NET MVC Gantt timeline can display its tasks in different "views". The following views are supported: day, week, or month. End-users can manipulate the views in multiple ways – the tasks can be dragged to change their start/end dates and dependencies with other tasks. The Timeline view is very intuitive letting end-users scan quickly through the progress of the whole project or separate tasks.

-
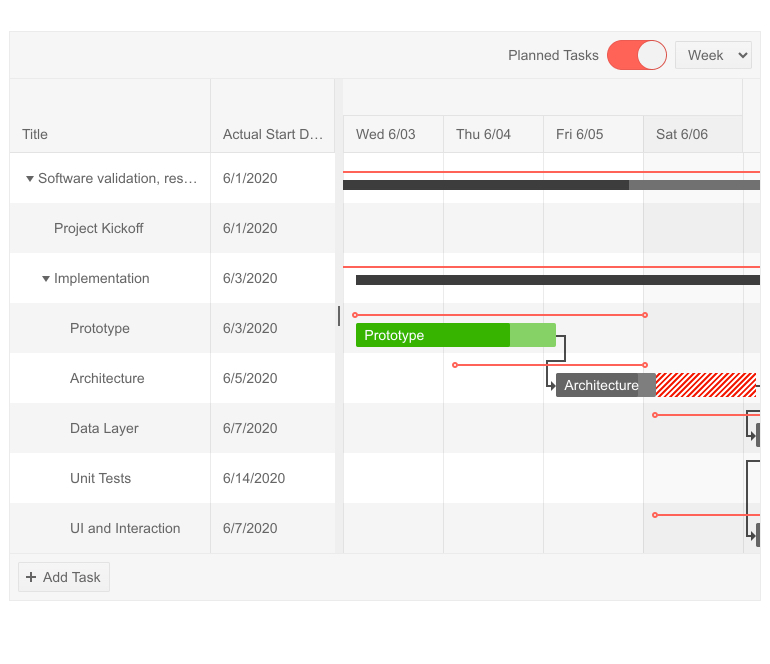
Planned Vs. Actual
The Gantt component can display a comparison between how the tasks were planned vs. their actual execution time. This is very useful to provide users with a sense of what went well and what to improve and give managers and project leaders the ability to align their expectations to the reality of their work.

-
Column Options
To give further flexibility to both you as a developer and your users, columns have access to multiple Gantt column options and attributes:
- Sorting
- Filtering
- Expanding
- Header template and attributes
- Hidden
- Menu
- Using editors

-
Column Templates
The Gantt column templates feature will let you render any content you may need, not just plain text. Whether is it images, links, or formatted multi-line description – all of that is possible.

-
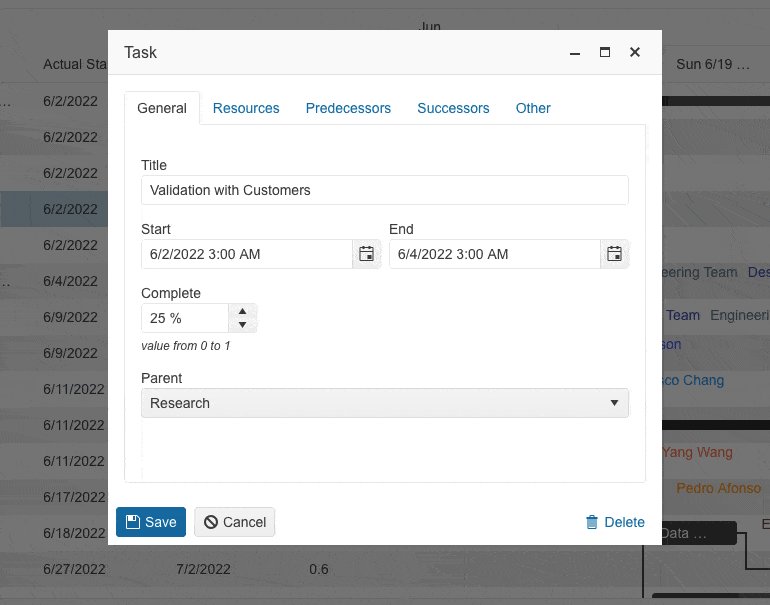
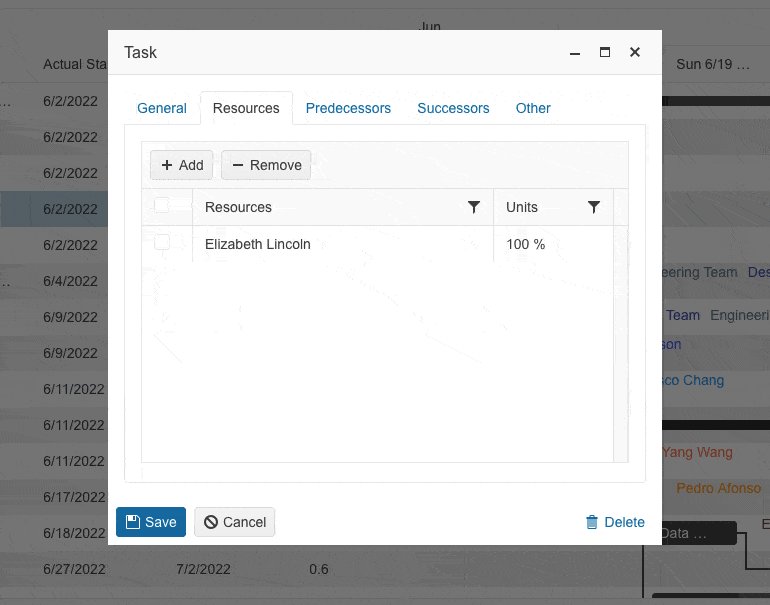
Popup Editing Options
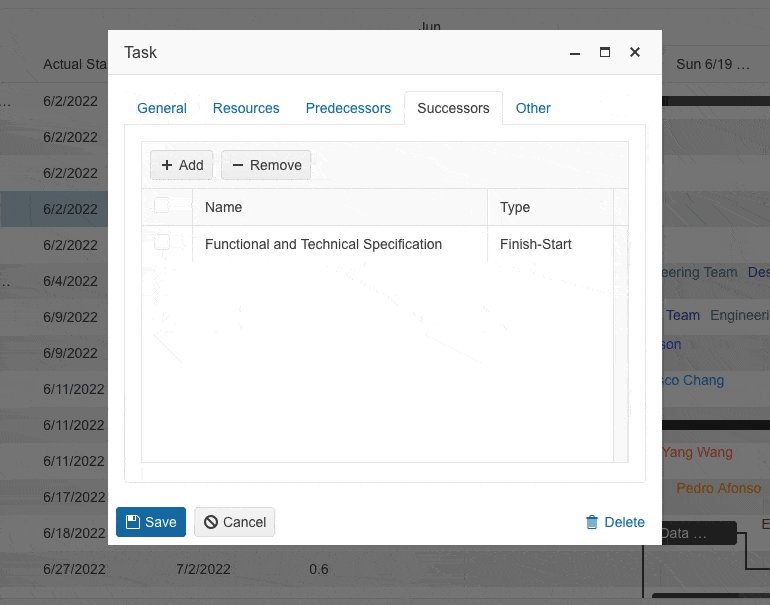
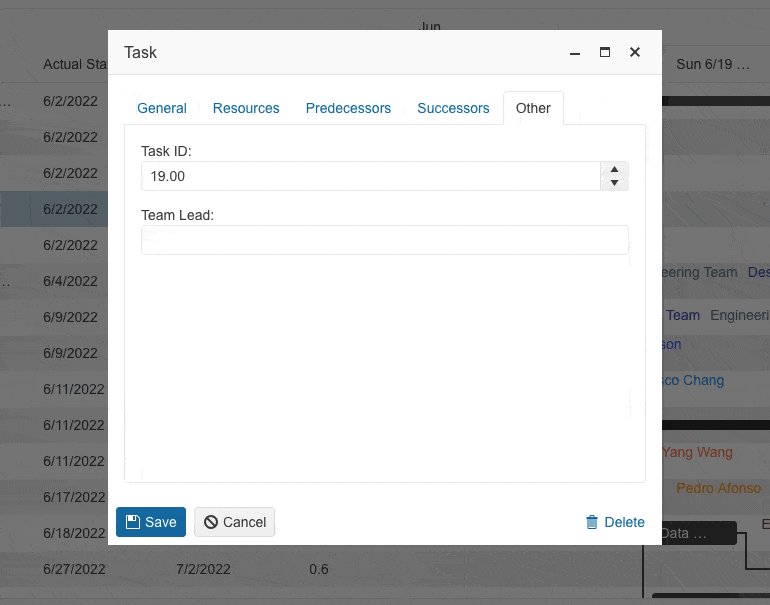
Enable users to edit task fields, leveraging the editing popup. It delivers a full-featured user experience by displaying a collection of five tabs with task-related content:
- General tab enables users to change the task title, completion percentage, start and end dates as well as the parent task.
- Resources tab where you can add or remove resources associated with a given task.
- Predecessors tab shows the list of all predecessor dependencies for a task. Users can update a dependency's starting task, create a new dependency or remove an existing one.
- Successors tab shows the list of all successor dependencies for a task. Users can update a dependency's finishing task, create a new dependency or remove an existing one.
- Other tab can be leveraged by the users to change the task ID and add or remove a Team Lead.

-
RTL Support
The Telerik Core GanttChart includes an out-of-the-box right-to-left support. No matter if your application needs to be in left to right or right to left, the component can accommodate both scenarios.
Learn more about ASP.NET Core Gantt RTL support
-
Keyboard Navigation
The GanttChart is one of the many components in the Telerik UI for ASP.NET MVC suite with out-of-the-box keyboard navigation support. To see all supported keys and user actions visit this demo.
-
Theming
The ASP.NET MVC Gantt has multiple built-in themes and swatches. Explore the Default (our own styling), Material (based on the Material Design guidelines), Bootstrap (which looks like the Bootstrap styling to integrate better) and Fluent (based on Microsoft Fluent UI) themes and choose the swatch that best meets your design requirements.
You can easily customize any theme with a few lines of CSS or create a new one to match your colors and branding with the Progress SASS ThemeBuilder application.
All ASP.NET MVC Components
Data Management
- ASP.NET MVC Grid Control Updated
- Filter
- ListView
- Pager
- PivotGrid
- PivotGrid v.2
- PropertyGrid
- Spreadsheet
- TaskBoard
- TreeList
Scheduling
Editors
- AutoComplete
- Captcha
- CheckBoxGroup
- Color Picker
- ColorGradient
- ColorPalette
- ComboBox Updated
- Date & Time Pickers
- DateInput
- DatePicker
- DateRangePicker
- DateTimePicker
- DropDownList Updated
- DropDownTree
- Editor
- FlatColorPicker
- Image Editor
- ListBox
- MaskedTextBox
- MultiColumnComboBox
- MultiSelect Updated
- Numeric TextBox
- OTP Input
- RadioGroup
- Rating
- Signature
- Switch
- TextArea
- TextBox
- TimeDurationPicker
- TimePicker
Data Visualization
- ArcGauge
- ASP.NET MVC Charts Control
- Barcode
- Chart Wizard
- Circular Gauge
- Gauges
- HeatMap
- LinearGauge
- OrgChart
- Pyramid Chart
- QR Code
- RadialGauge
- Sankey Chart
- StockChart
- Timeline
- TreeMap
- Trendline Chart
File Upload & Management
Interactivity & UX
- AI Prompt Updated
- Chat (Conversational UI) Updated
- CircularProgressBar
- Inline AI Prompt New
- Loader
- Progress Bar
- Ripple
- Skeleton
- Slider
- Sortable
- Template
Navigation
Layout
- Avatar
- Badge
- DockManager
- ExpansionPanel
- Form Updated
- GridLayout
- Notification
- Popover
- Responsive Panel
- Splitter
- StackLayout
- TileLayout
- Tooltip
- Window
- Wizard
Diagramming
Geo Visualization
Document Processing
Media
Forms & Dialogs
