
UI for ASP.NET MVC
ASP.NET MVC TextArea
- Type multiline text like notes, comments and descriptions with the ASP.NET MVC TextArea. Featuring flexible text-input properties such as auto resizing, floating labels and more.
- Part of the Telerik UI for ASP.NET MVC library along with 120+ professionally designed UI components.
- Includes support, documentation, demos, virtual classrooms and more!

-
Overview
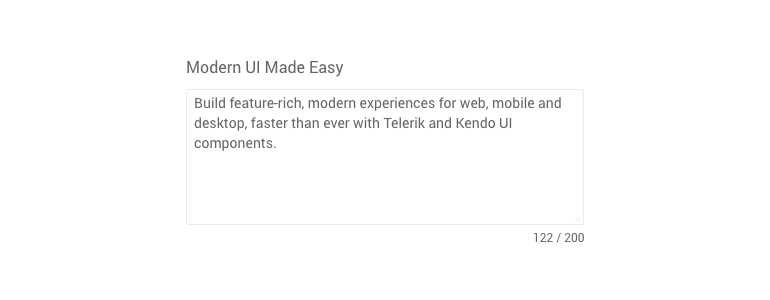
The Telerik UI for ASP.NET MVC Text Area component is a popular text input element. It is best used for text of average length, such as item descriptions and user comments. You can customize every aspect of the control like its look and behavior, data binding, maximum length and the number of rows.

-
Labels
The control can have a label describing it, similar to a standard HTML input element. The label can be positioned in before the input or as floating label.

-
Text Area Component Theming
The Telerik ASP.NET MVC Text Area component has several built-in themes such as Default (our own styling), Material (based on the Material Design guidelines), Bootstrap (which looks like the Bootstrap styling to integrate better) and Fluent (based on Microsoft Fluent UI). You can easily customize any of out-of-the-box themes with a few lines of CSS, or create new theme to match your colors and branding by using the Telerik SASS ThemeBuilder application.

-
RTL Support
Right-to-left support is available for languages like Hebrew & Arabic, in which users read from right to left. You can satisfy any cultural preference with the TextArea by toggling between left-to-right and right-to-left alignment with only a few settings.

All ASP.NET MVC Components
Data Management
- ASP.NET MVC Grid Control Updated
- Filter
- ListView
- Pager
- PivotGrid
- PivotGrid v.2
- PropertyGrid
- Spreadsheet
- TaskBoard
- TreeList
Scheduling
Editors
- AutoComplete
- Captcha
- CheckBoxGroup
- Color Picker
- ColorGradient
- ColorPalette
- ComboBox Updated
- Date & Time Pickers
- DateInput
- DatePicker
- DateRangePicker
- DateTimePicker
- DropDownList Updated
- DropDownTree
- Editor
- FlatColorPicker
- Image Editor
- ListBox
- MaskedTextBox
- MultiColumnComboBox
- MultiSelect Updated
- Numeric TextBox
- OTP Input
- RadioGroup
- Rating
- Signature
- Switch
- TextArea
- TextBox
- TimeDurationPicker
- TimePicker
Data Visualization
- ArcGauge
- ASP.NET MVC Charts Control
- Barcode
- Chart Wizard
- Circular Gauge
- Gauges
- HeatMap
- LinearGauge
- OrgChart
- Pyramid Chart
- QR Code
- RadialGauge
- Sankey Chart
- StockChart
- Timeline
- TreeMap
- Trendline Chart
File Upload & Management
Interactivity & UX
- AI Prompt Updated
- Chat (Conversational UI) Updated
- CircularProgressBar
- Inline AI Prompt New
- Loader
- Progress Bar
- Ripple
- Skeleton
- Slider
- Sortable
- Template
Navigation
Layout
- Avatar
- Badge
- DockManager
- ExpansionPanel
- Form Updated
- GridLayout
- Notification
- Popover
- Responsive Panel
- Splitter
- StackLayout
- TileLayout
- Tooltip
- Window
- Wizard
Diagramming
Geo Visualization
Document Processing
Media
Forms & Dialogs
