
UI for ASP.NET MVC
ASP.NET MVC Stepper
- Use the ASP.NET MVC Stepper component to split complex processes like purchases into smaller steps. Benefit from built-in icons, fonts and colors, vertical and horizontal orientation settings, keyboard navigation and more.
- Part of the Telerik UI for ASP.NET MVC library along with 120+ professionally designed UI components.
- Includes support, documentation, demos, virtual classrooms and more!

-
Overview
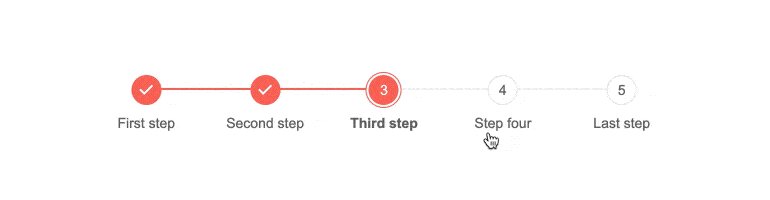
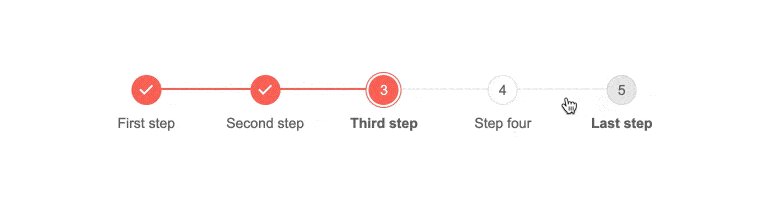
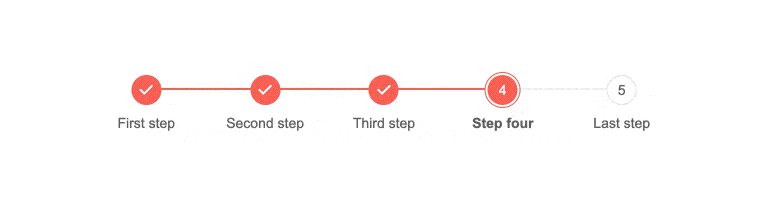
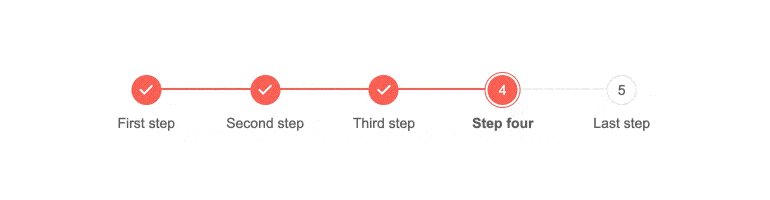
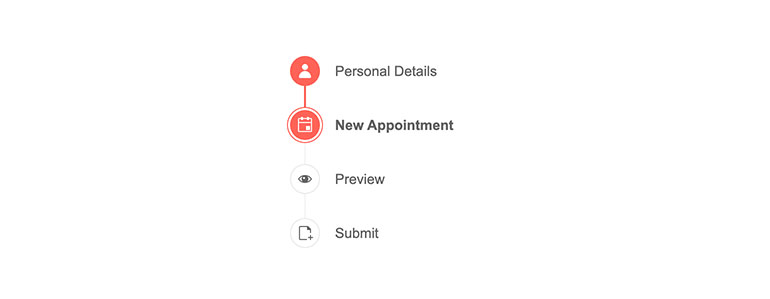
The Stepper component in Telerik UI for ASP.NET MVC is a way to display the progress a user has made in a sequence of steps that must be completed together for a bigger action to be completed. It’s best used when you don’t want to overwhelm the user with a huge page with many inputs to fill. For example, they might be at step 2 of the booking process of a hotel reservation. The Stepper is a valuable tool for simplifying navigation in your app.

-
Orientation, Layout and Customization
The Stepper is highly configurable as the rest of our suite. The sequence of steps can be laid out horizontally or vertically. The labels on each step can be displayed at the same level as the step number or next to it. You can pick your own icons, fonts, colors and make the stepper UI fit seemingly into the rest of the page. How far has the user progressed through the Stepper may be displayed with both labels and indicators of progress, or just one of the two.

-
Operation Modes
How users navigate through the sequence of steps is further customizable. A native stepper would only allow you to go from one step to the next without skipping. With Telerik UI for ASP.NET MVC’s Stepper, you are free to
- Mark steps as optional
- Allow the user to go back to a previous step or skip several steps at once and fill them later
- Display errors and warnings about incorrectly filled in data directly in the stepper
-
Keyboard Navigation and Accessibility
Above all, it’s important for your users to use the stepper as they prefer. The component is designed to fit in all scenarios you might want to put it in so it also works without a mouse with intuitive keyboard shortcuts (e.g. arrows for navigating left and right, HOME and END for going to the first and last steps). On top of that, the Stepper works with all RTL languages and has meaningful ARIA attributes to help users who need ARIA compatibility.

All ASP.NET MVC Components
Data Management
- ASP.NET MVC Grid Control Updated
- Filter
- ListView
- Pager
- PivotGrid
- PivotGrid v.2
- PropertyGrid
- Spreadsheet
- TaskBoard
- TreeList
Scheduling
Editors
- AutoComplete
- Captcha
- CheckBoxGroup
- Color Picker
- ColorGradient
- ColorPalette
- ComboBox Updated
- Date & Time Pickers
- DateInput
- DatePicker
- DateRangePicker
- DateTimePicker
- DropDownList Updated
- DropDownTree
- Editor
- FlatColorPicker
- Image Editor
- ListBox
- MaskedTextBox
- MultiColumnComboBox
- MultiSelect Updated
- Numeric TextBox
- OTP Input
- RadioGroup
- Rating
- Signature
- Switch
- TextArea
- TextBox
- TimeDurationPicker
- TimePicker
Data Visualization
- ArcGauge
- ASP.NET MVC Charts Control
- Barcode
- Chart Wizard
- Circular Gauge
- Gauges
- HeatMap
- LinearGauge
- OrgChart
- Pyramid Chart
- QR Code
- RadialGauge
- Sankey Chart
- StockChart
- Timeline
- TreeMap
- Trendline Chart
File Upload & Management
Interactivity & UX
- AI Prompt Updated
- Chat (Conversational UI) Updated
- CircularProgressBar
- Inline AI Prompt New
- Loader
- Progress Bar
- Ripple
- Skeleton
- Slider
- Sortable
- Template
Navigation
Layout
- Avatar
- Badge
- DockManager
- ExpansionPanel
- Form Updated
- GridLayout
- Notification
- Popover
- Responsive Panel
- Splitter
- StackLayout
- TileLayout
- Tooltip
- Window
- Wizard
Diagramming
Geo Visualization
Document Processing
Media
Forms & Dialogs
